Being able to immediately LIVE preview every change to the website you are developing with Pinegrow, from any device (desktop, mobile …) and from your favorite browser without any action on your part is a recurring request that has been the subject of many discussions in the community forum.
This functionality has been possible for a long time, but since Pinegrow PRO 5.98, it takes on a whole new dimension with the availability of features dedicated to using Browsersync directly from Pinegrow.
This new feature is useful to keep browser preview synced with Pinegrow without having to always open new previews or reload manually. Also it is nice in combination with multiple testing devices. (desktop, mobile ….)

Here is an excerpt of the features and capabilities of Browsersync
- Browsers are automatically updated as you change HTML, CSS, images, and other project files.
- Records your test URLs so you can push them back out to all devices with a single click.
- It is built on Node.JS_ENTRY to support Windows, macOS, and Linux. Setup in less than 5 minutes.
- Test your website against a slower connection even when devices are connected to wifi.
- Your scroll, click, refresh, and form actions are mirrored between browsers while you test.
- Toggle individual sync settings to create your preferred test environment.
Install Browsersync
The installation process is fully documented on the BrowserSync site. However, we reproduce it here for practicality.
1. Install Node.js
Browsersync is a module for Node.js, a platform for fast network applications. There are convenient installers for macOS, Windows, and Linux.
2. Install Browsersync
The Node.js package manager (npm) is used to install Browsersync from a repository. Open a terminal window and run the following command:
npm install -g browser-sync
You’re telling the package manager to download the Browsersync files and install them globally, so they’re available to all your projects.
Full Documentation

Here you can find all the information you’ll need to begin using Browsersync including extensive information covering command-line usage, the API, Grunt/Gulp integrations and all available options.
Use Browsersync with your development site created with Pinegrow
IMPORTANT: Because it requires to access the Project mode, the Browsersync feature is only available with Pinegrow PRO 5.982 and > and is not available with standard or previous versions.
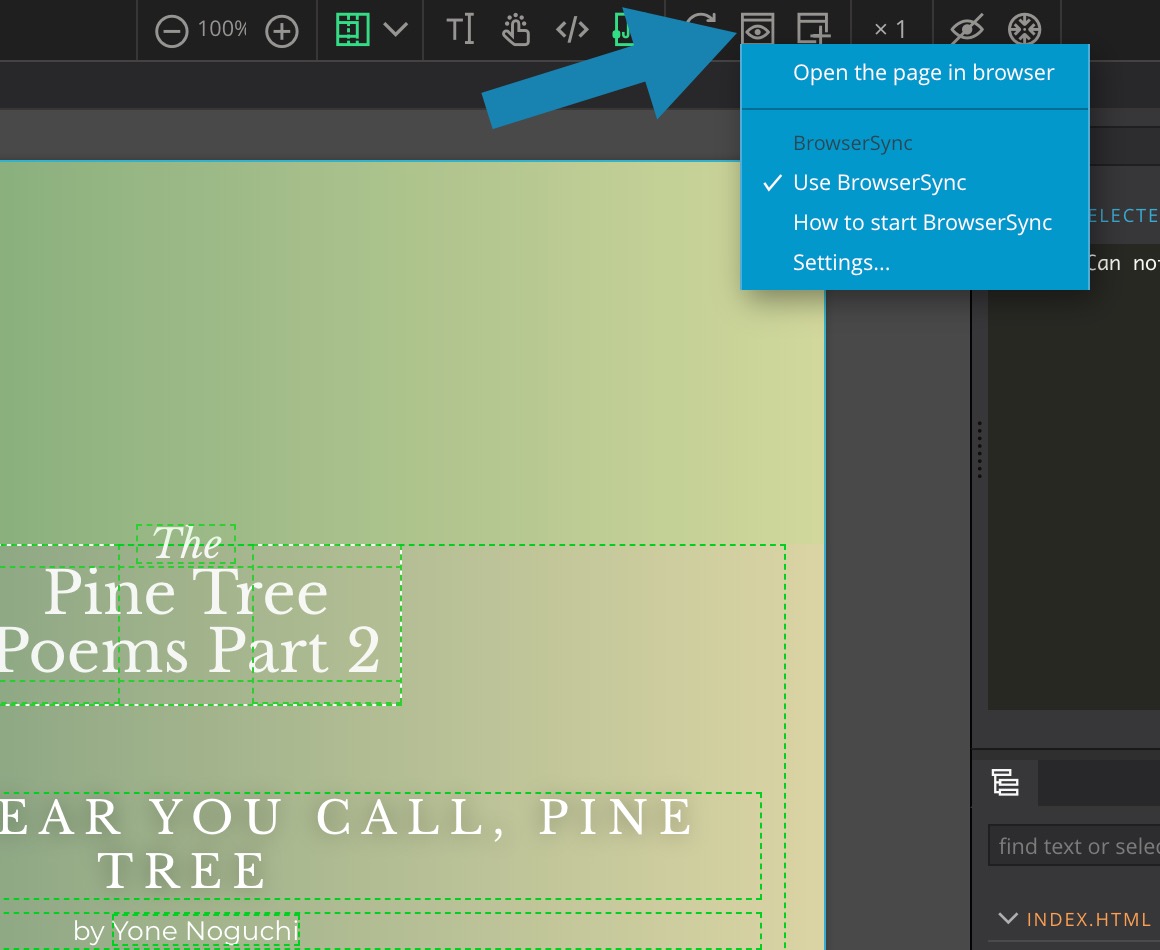
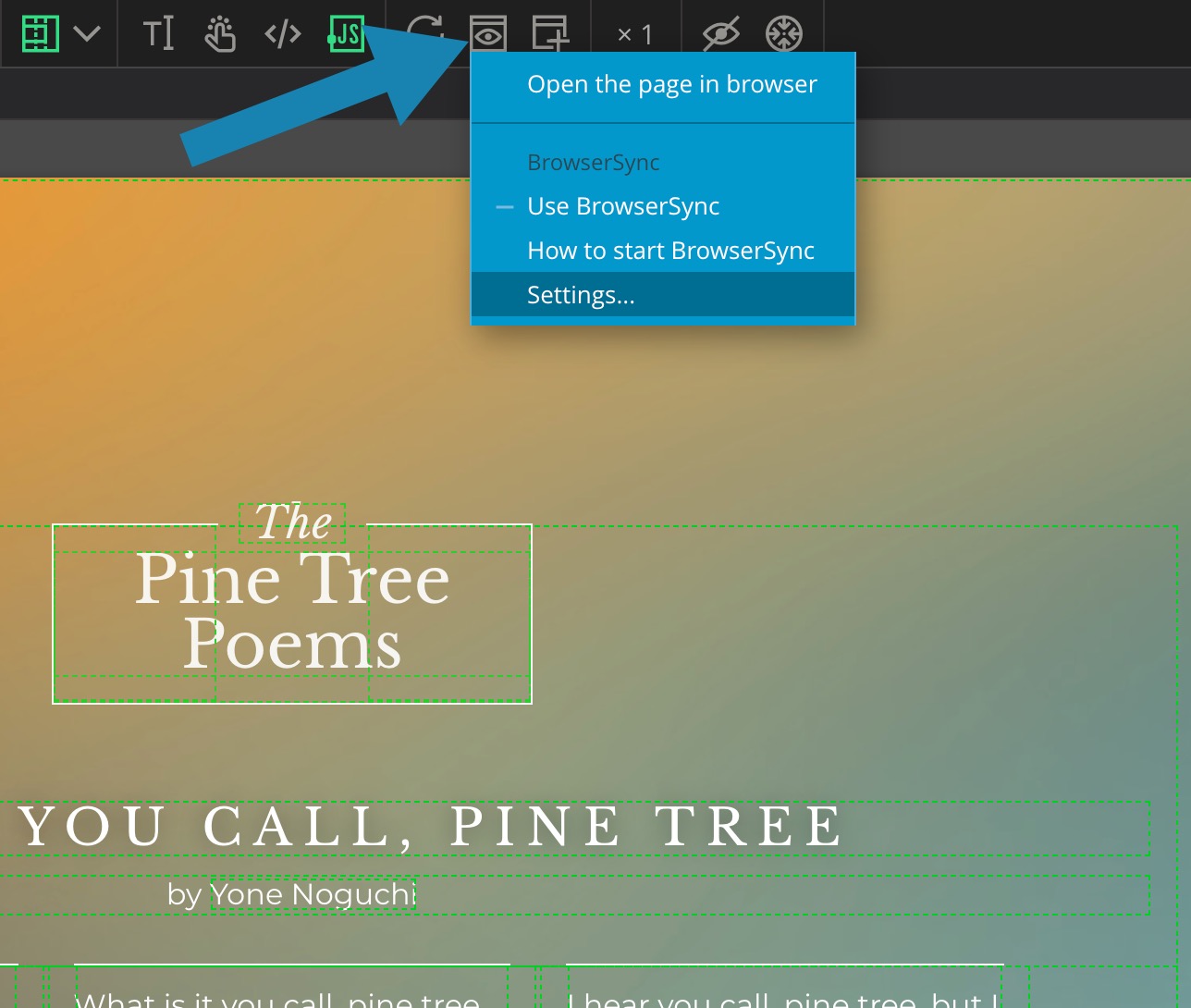
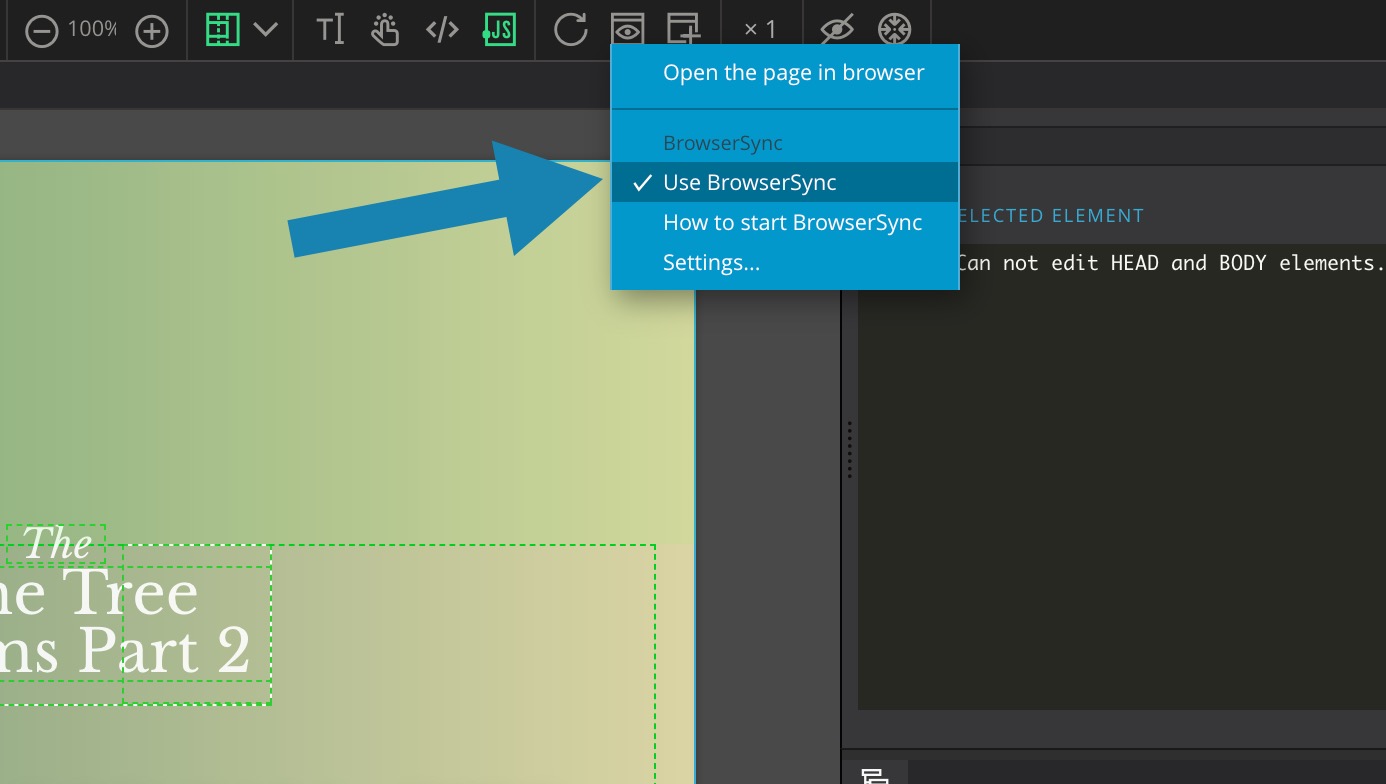
Once you have loaded your project, click on the Preview page in browser icon to find the different options.

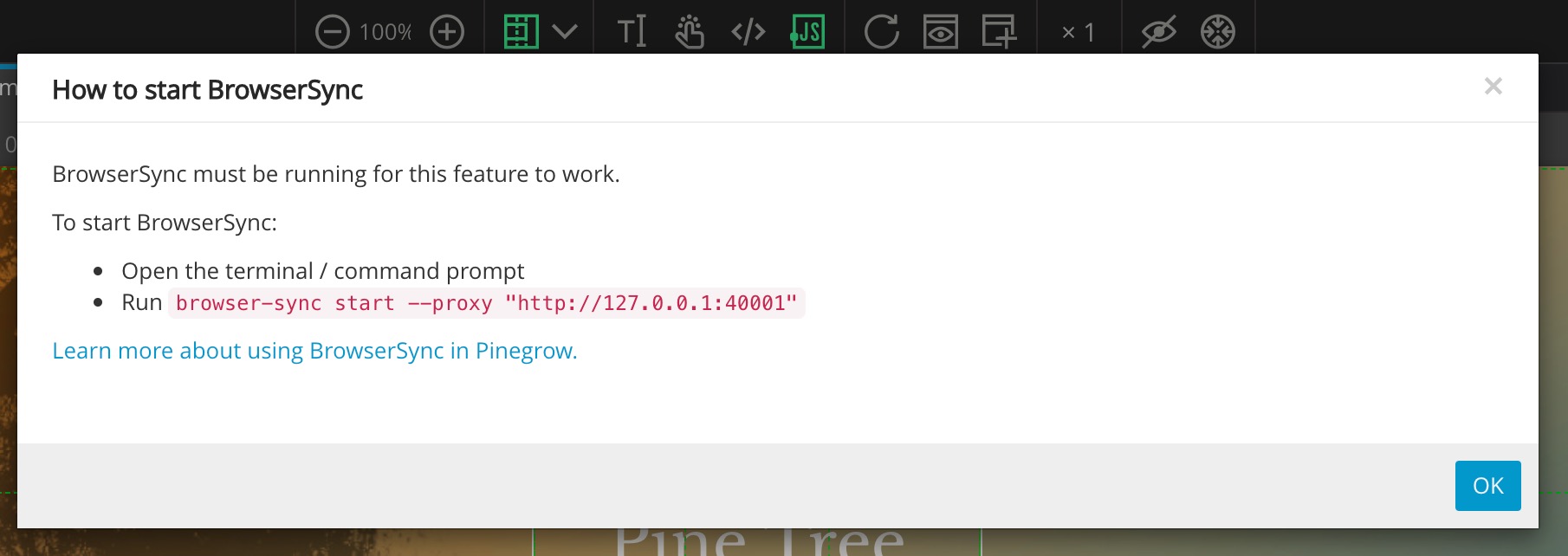
First thing, Browsersync must be running for this feature to work. You will find the instructions by clicking on the How to start Browsersync menu item.
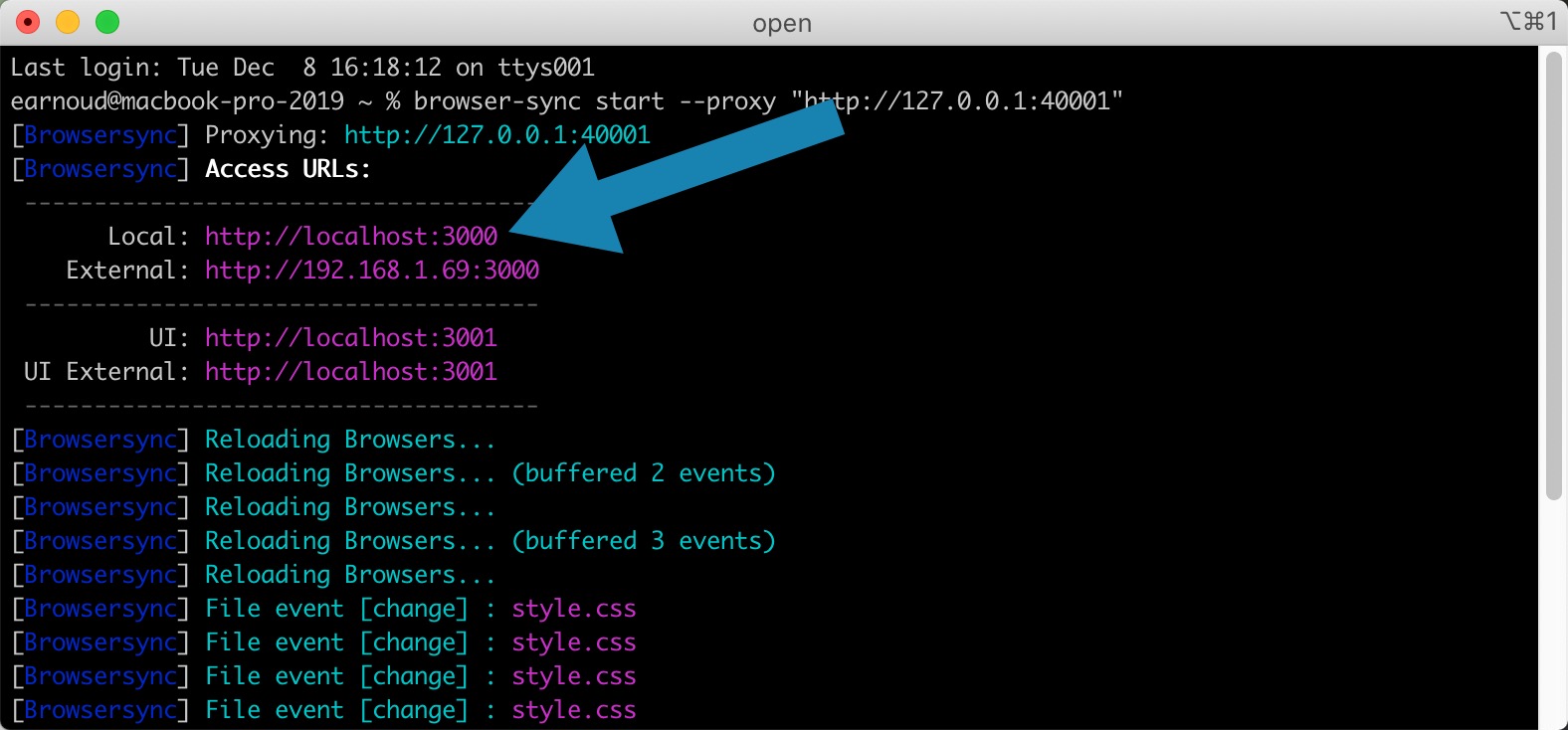
Depending of your operating system, open the terminal (macOS/Linux) / command prompt (Windows) and run:
browser-sync start --proxy "http://127.0.0.1:40001"

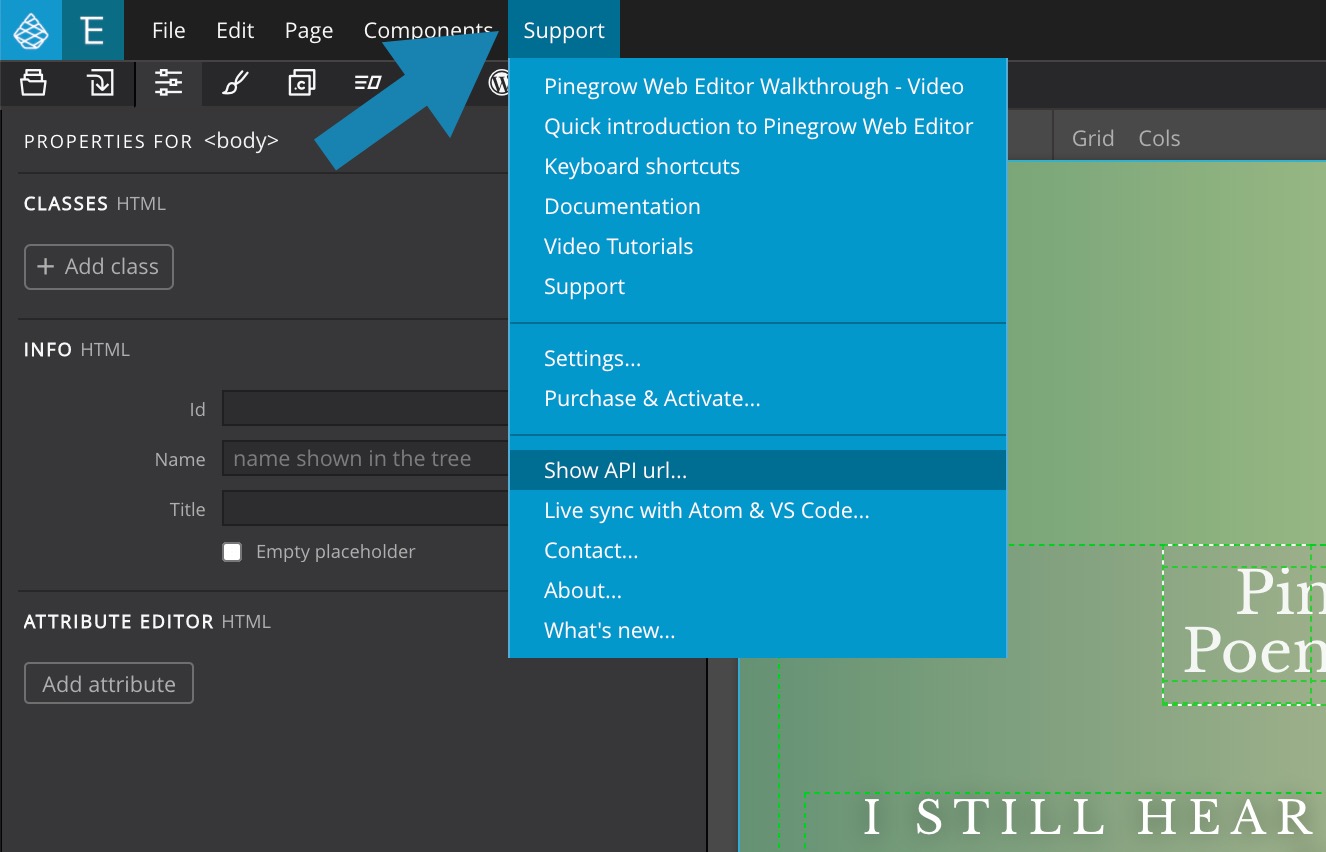
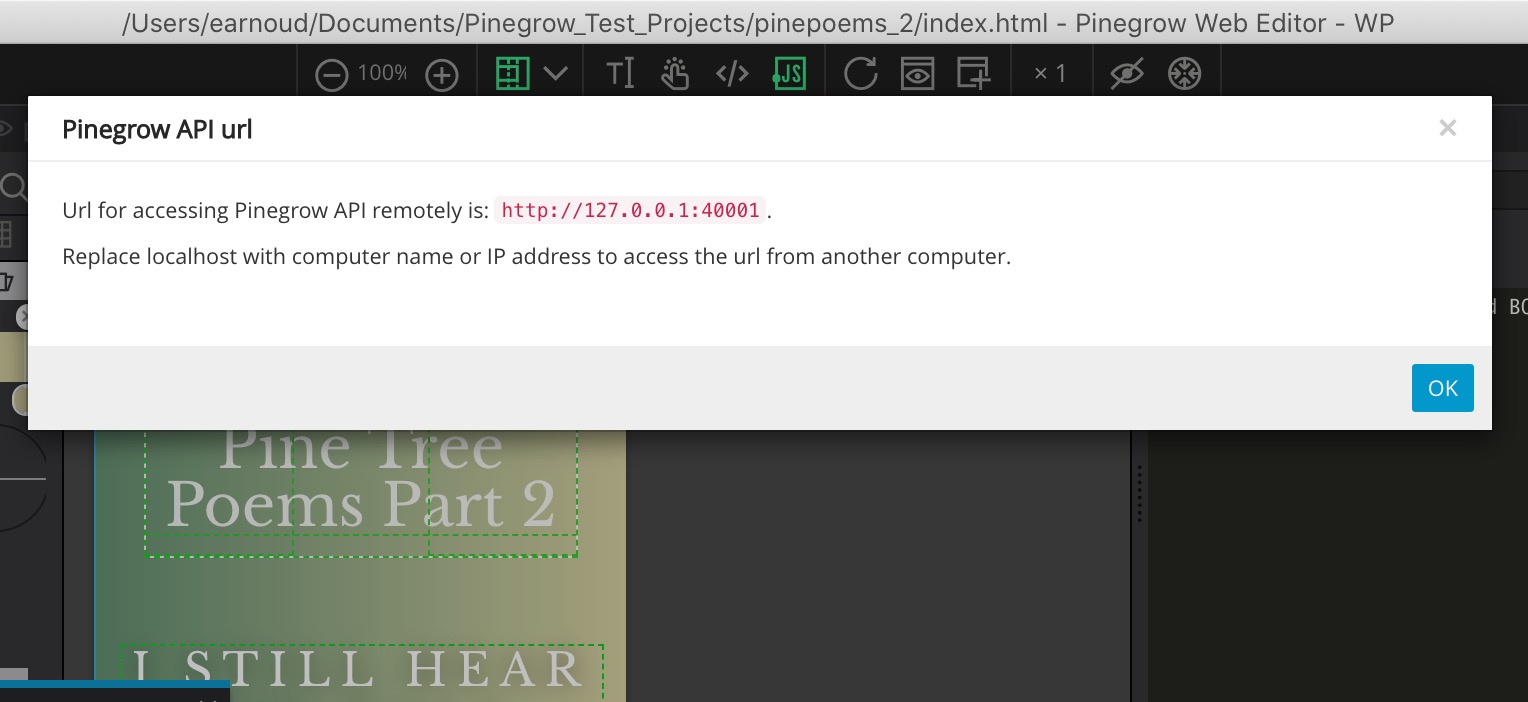
It is interesting to note that http://127.0.0.1:40001 is the current API url that you can find from the Support menu > Show API url…
The URL can be different on your system.


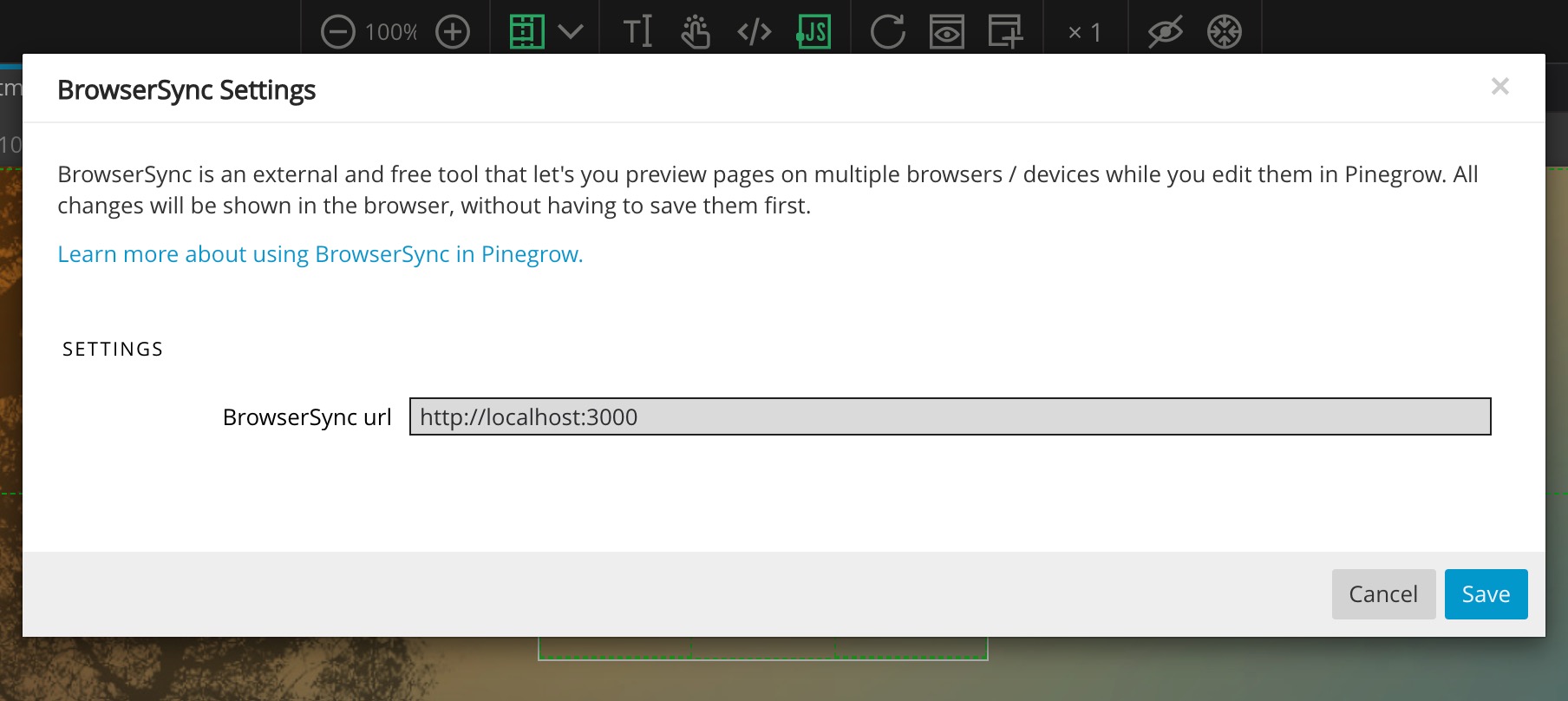
Next, you will have to validate the BrowserSync settings by clicking on the Settings menu item.


The URL is already set, but you will find/confirm the exact Browsersync URL from the Terminal / Command line window.

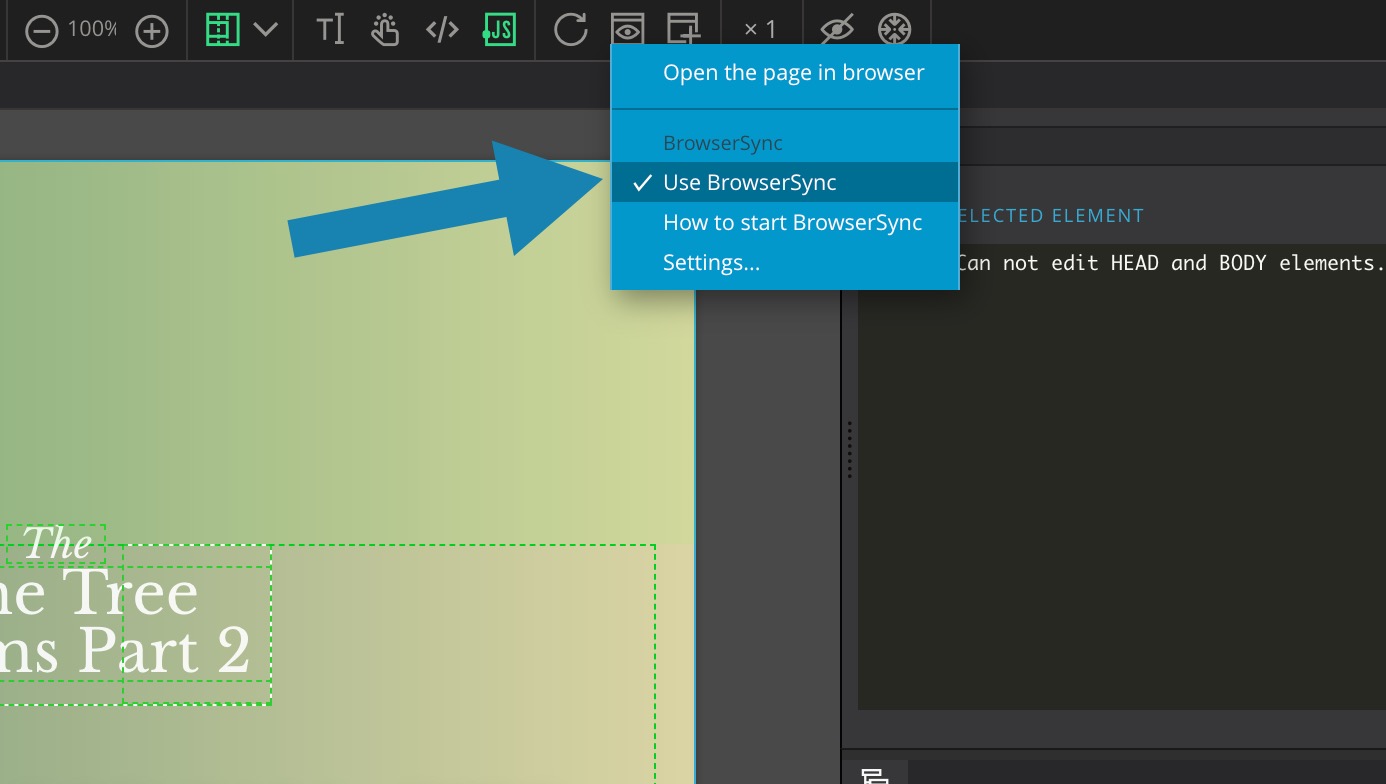
Once the settings have been made, all you have to do now is activate Use Browsersync then, click on Open the page in browser.

From now on, every change you will make to your document, even without saving will be visible LIVE in your browser.
Using Browsersync with a WordPress theme created with Pinegrow
Some very specific uses are not covered by our standard integration of Browsersync, however, Pinegrow remains an open application, and it is of course possible to do things differently.
For example, at Pinegrow, Emmanuel our in house WordPress specialist uses the following command line to test the WordPress sites developed with Pinegrow and the Local.app application.
browser-sync start --proxy "pgwpthemebuilder.local" --files "/Users/webdesigner/Local Sites/pg-wp-theme-builder-wp-5-5-3/app/public/wp-content/themes/mycustomtheme/**/*"
In this example:
pgwpthemebuilder.localis the URL of the local server provided by local.app/Users/webdesigner/Local Sites/pg-wp-theme-builder-wp-5-5-3/app/public/wp-content/themes/mycustomtheme/is the path to the current WordPress theme files
IMPORTANT: We are talking about the theme files which are exported by Pinegrow every time saved is activated > NOT the project files
Interesting links / How-to
If you want to learn more about Browsersync, we recommend the following tutorials.