Pinegrow Interactions is a powerful visual editor for designing web interactions and animations.
Pinegrow Interactions is an add-on for Pinegrow Web Editor, extending its HTML and CSS editing features with interaction composer and fully-featured animation timeline editor.

Pinegrow Interactions lets you:
- add custom interactions to any element on the page and
- create animated scroll scenes,
- while making sure that your project remains accessible to all users on all devices.
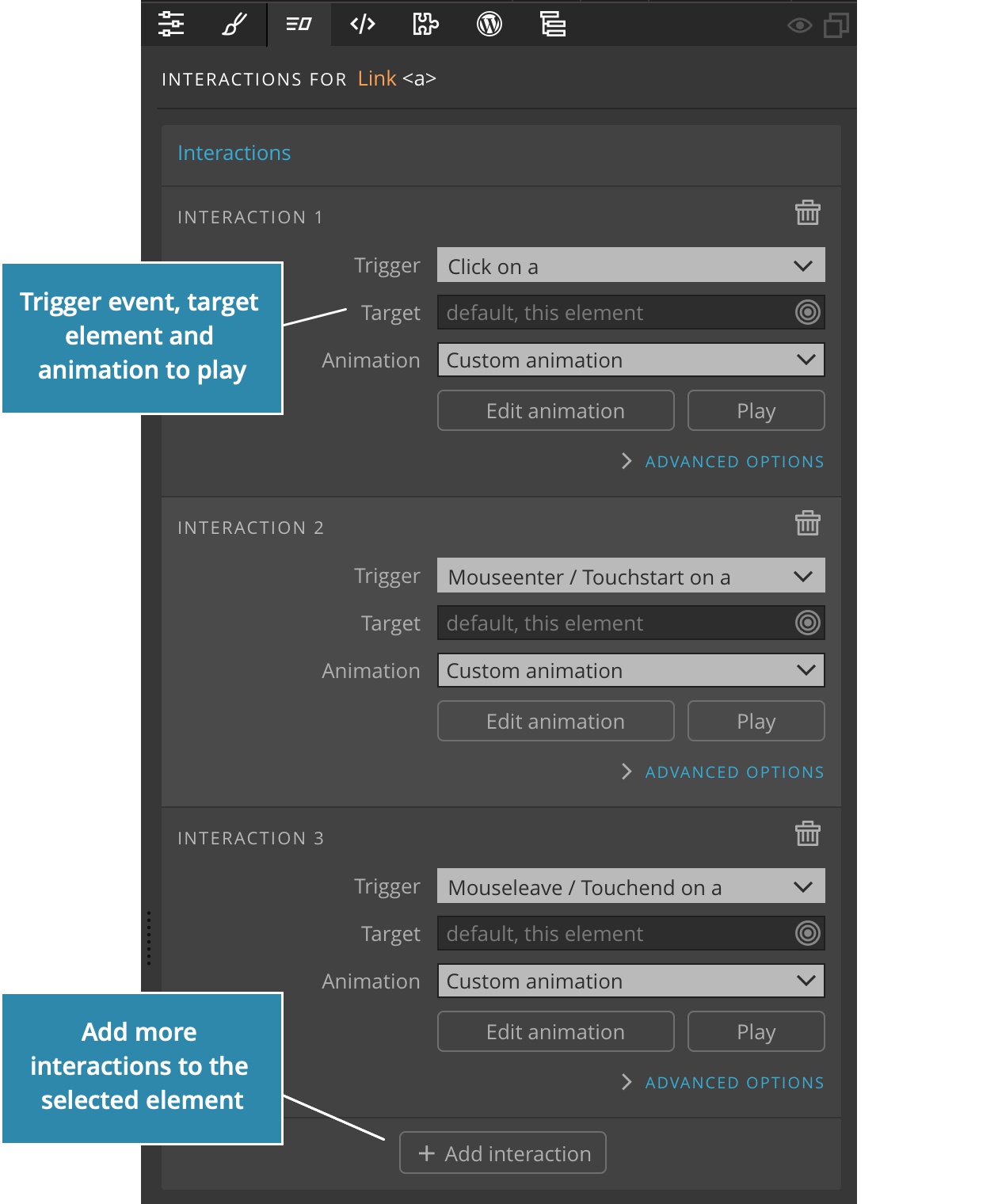
Interaction = Event + Animation
Every interaction is a combination of:
- the event that triggers the animation
- the target element on which the animation will be played
- and the animation itself

Ready-to-use animations
Pinegrow Interactions comes with a library of animation presets that can be used for quick interactions or customized to suit your needs.
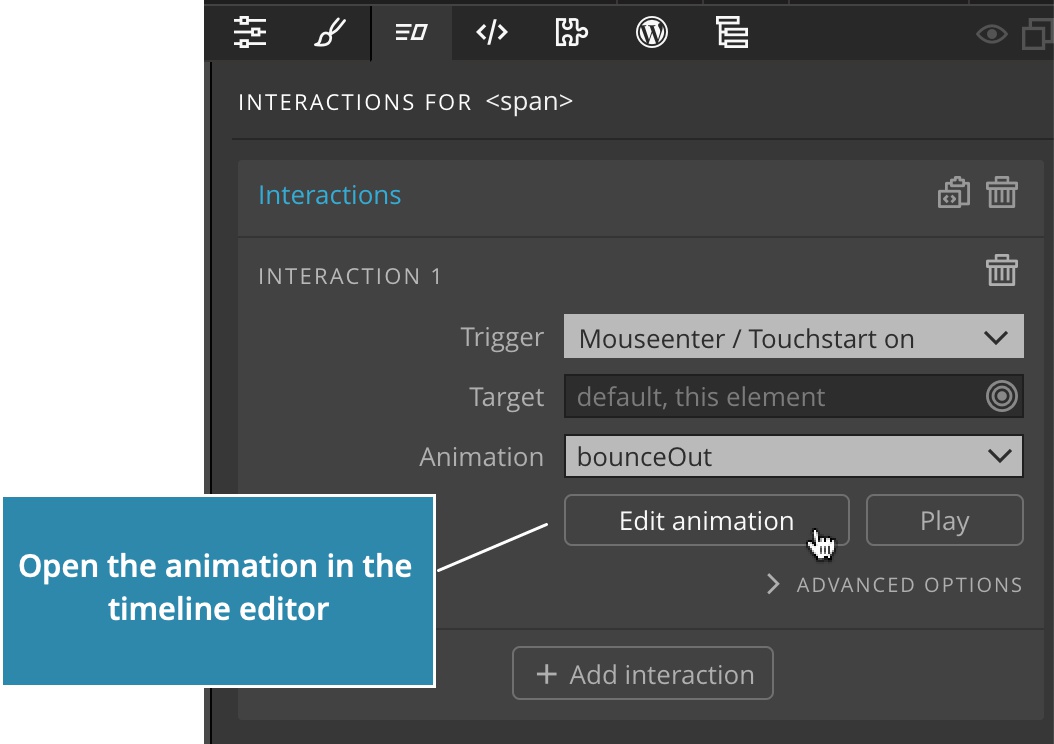
But why stop there? Click on the “Edit animation” button and unleash your creativity in the Timeline editor.

Timeline editor
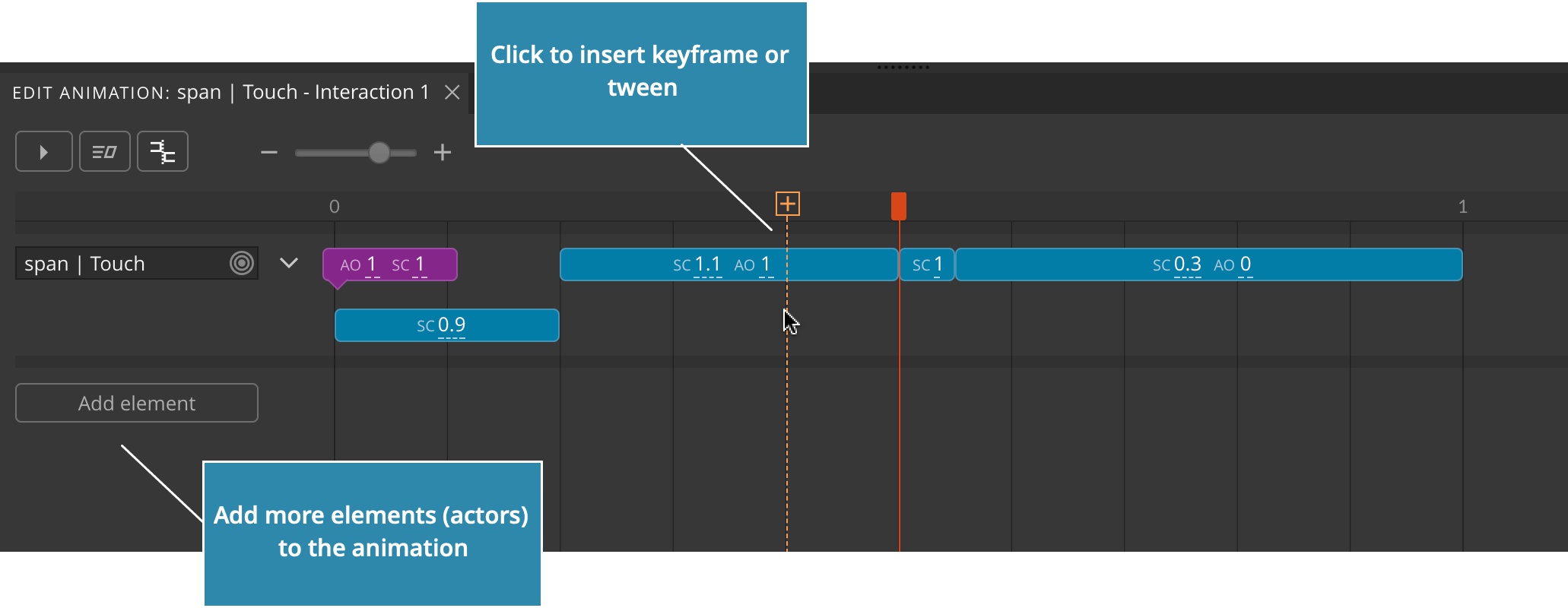
The full power of Pinegrow Interactions comes from its timeline editor that lets you visually edit animation keyframes and tweens.
All edits are immediately visible in the page view.

You can build powerful, complex and self-contained animations by creating individual timelines for multiple target elements.
Any property can be animated, including transforms, colors, classes, even media playback and custom properties.
Turn on your speakers to hear the SoundToy:
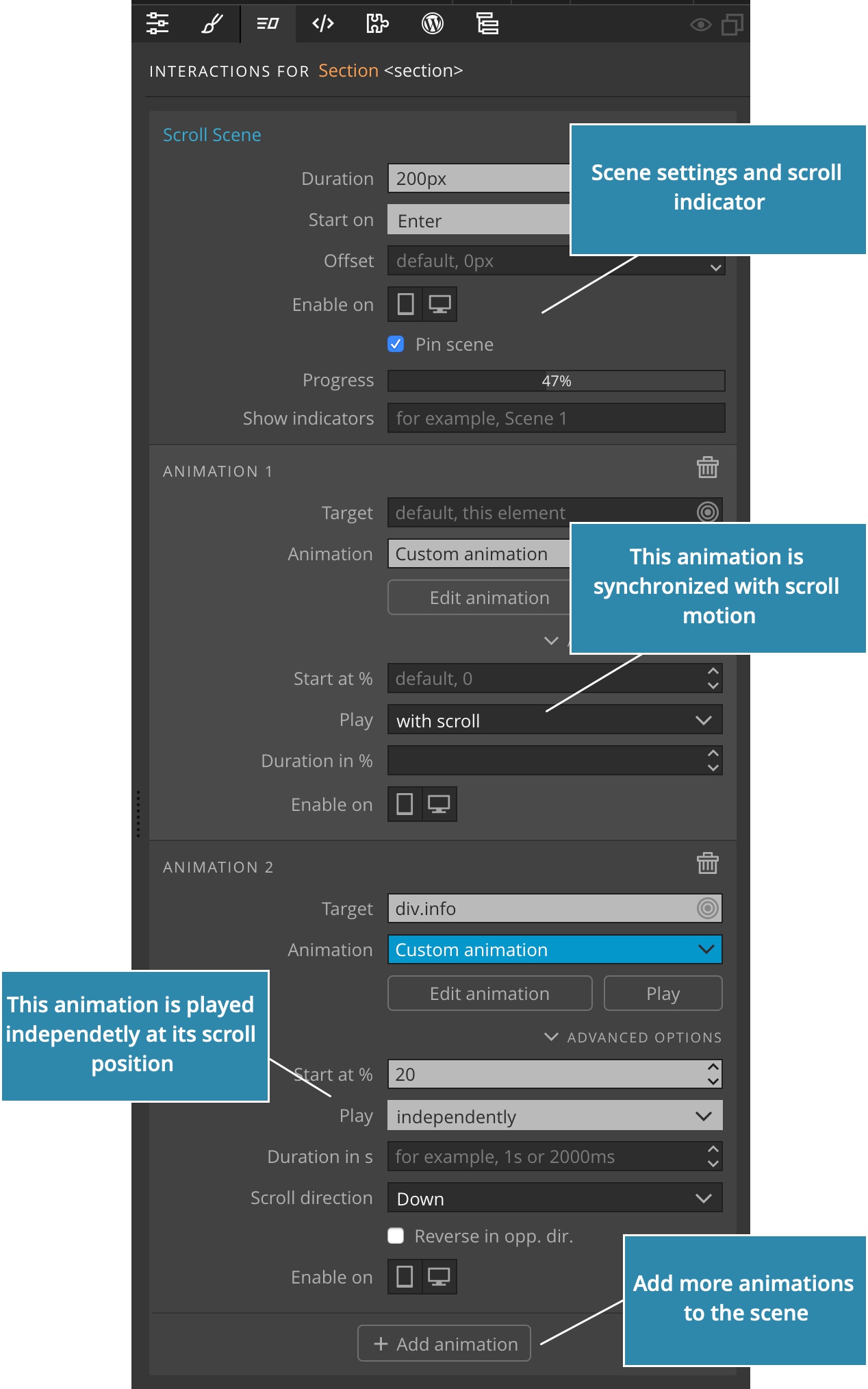
Scroll scenes
Scroll scenes animate elements based on their scroll position.
Custom animations can be tied to the scroll movement or triggered by the scroll position.
Progress bar and scene indicators are a great help when composing the scroll scene and deciding when and for how long animations should run.

Here’s an example of a simple Scroll scene with elements being independently animated into place. The animation reverses when you scroll up.
It happened on a starry night…
A satellite flew across the sky and left no trail behind.
A cricket sang its song and then all was quiet.
And I saw everything.
Scroll animation progress is visible in the Timeline editor, where animation edits can be made on the fly.
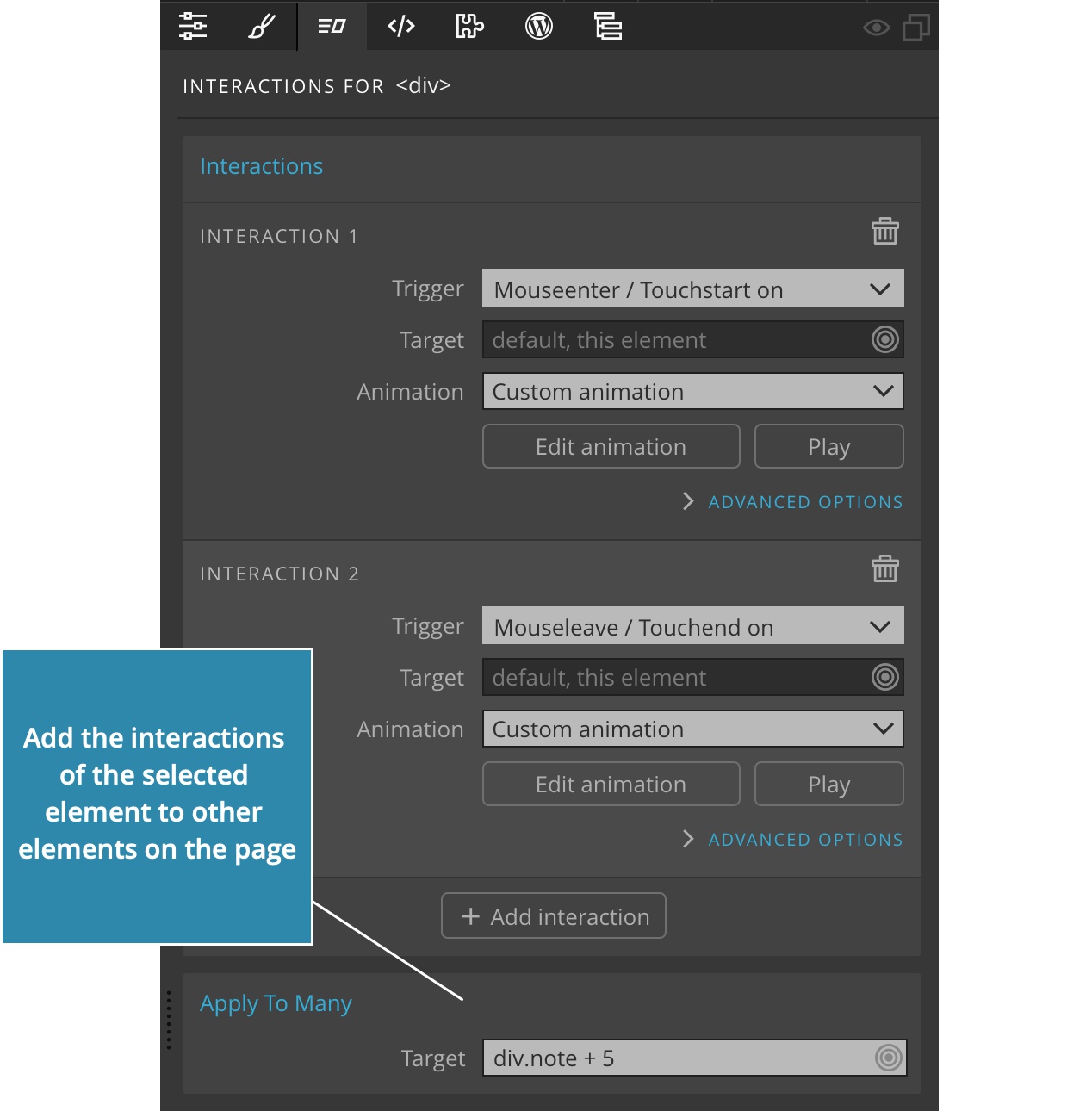
Create interaction once & use it on many elements
Once you create the interaction, you can apply it to any number of elements on the page.

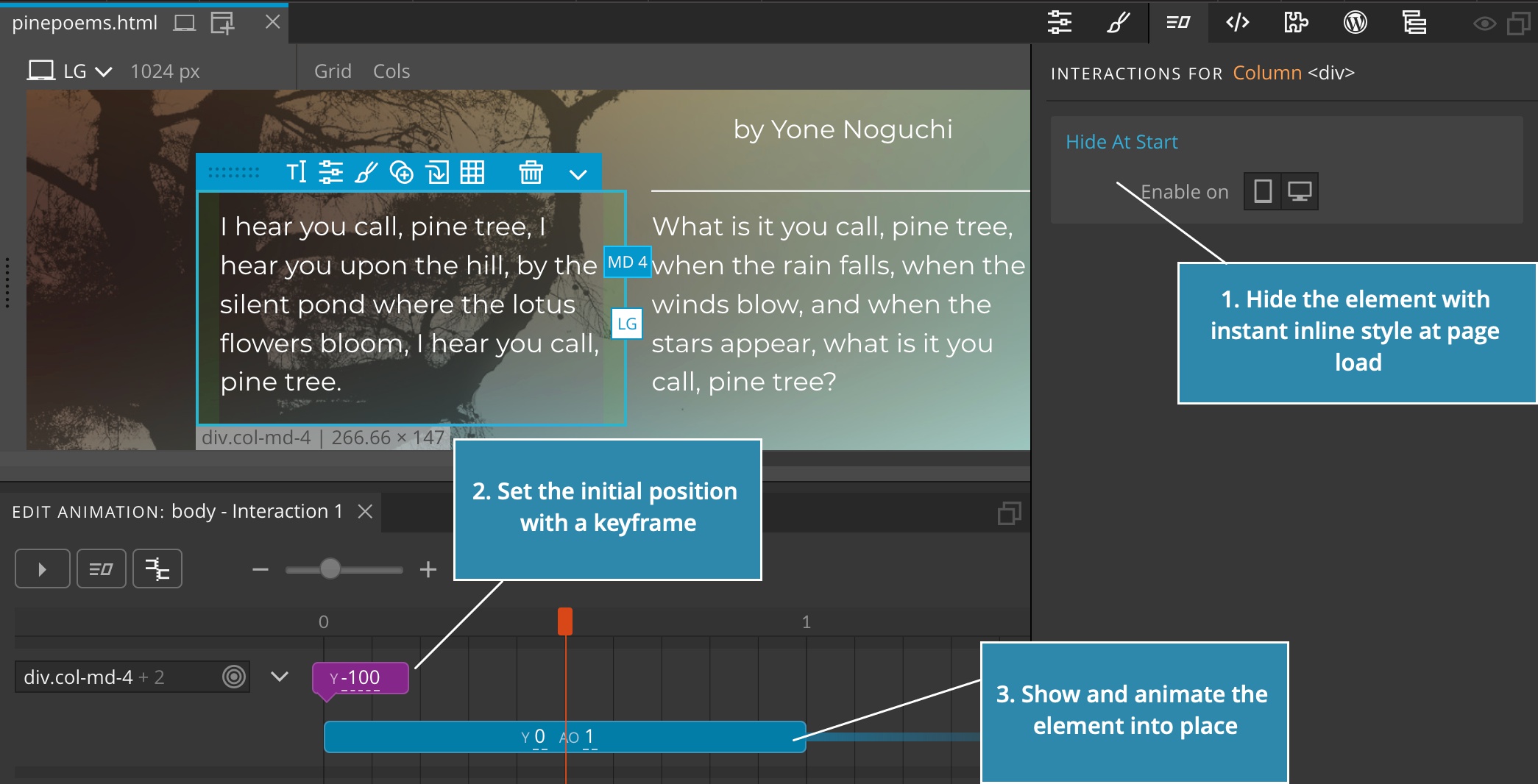
Accessible animations
Animations are fun, but what happens when people view your project with Javascript turned off?
Stuck loading screens and hidden content… are not a problem with Pinegrow Interactions.
“Hide at start” and “Show at start” actions ensure that elements are hidden or displayed when page is loaded – but only if interactions are available.

It is also possible to design different sets of interactions for mobile and desktop devices.
Remember to use interactions responsibly. Using excessive animations will decrease the usability and business goals of your project.
Powered by GreenSock
Pinegrow Interactions is powered by GreenSock GSAP, the leading professional animation library on the market. We licensed their technology, so that you can freely use and sell your Pinegrow Interactions projects, without the need for a commercial GreenSock license (as long as you’re not using GSAP directly from your Javascript code).












The road map
Although Pinegrow Interactions 1.0 ships with a powerful set of tools, few key features are still in development and will be released soon:
- Reusable interactions and animations. We’ll add a way to save whole interactions as well as individual animations into a project library and from there assign them to elements.
- Reduce the file size of Pinegrow Interactions Javascript library as soon as GreenSock 3 reaches stability. Moving animation presets to above mentioned project library will provide additional file size savings.
- Documentation with tutorials and examples.
Get Pinegrow Interactions
Pinegrow Interactions is a premium add-on for Pinegrow Web Editor.
“I don’t have Pinegrow Web Editor yet.”
For new Pinegrow users, Pinegrow Interactions add-on is bundled into Pinegrow PRO and Pinegrow PRO with WordPress yearly subscription plans:
Subscribe to Pinegrow with Interactions »
“I already have Pinegrow Web Editor.”
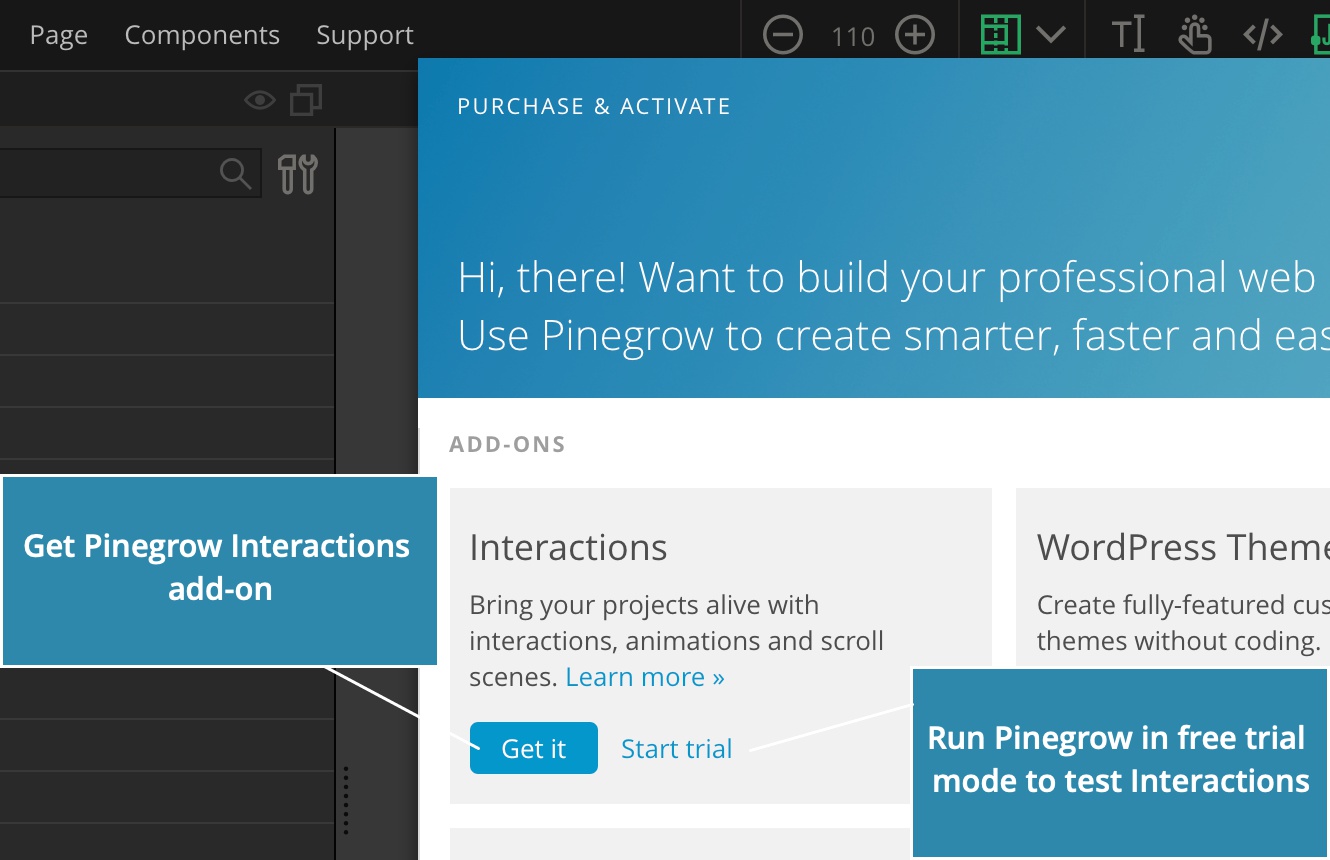
Existing Pinegrow users can get Interactions through Purchase & Activate screen in Pinegrow Web Editor:

- The price for users with one-time payment licenses is $50 / year. You will be able to use Pinegrow Interactions as long as your subscription is active AND your Pinegrow Web Editor license is valid for updates.
- Users on subscription plans can upgrade to one of the plans that include Interactions.
Pinegrow Interactions is available as a recurring subscription. You will be able to use Pinegrow Interactions as long as your subscription is active. You can freely use and market any existing work created with Pinegrow Interactions even if you cancel the subscription.
Due to recurring costs involved in licensing the best animation technology on the market, we’re unable to offer Interactions as a one-time purchase.
Take Pinegrow Interactions for a spin
Pinegrow Interactions are available in Pinegrow Web Editor trial.
Download Pinegrow Web Editor »
Existing users can enable the trial mode in Support -> Purchase & Activate screen.
All Interactions features are available in the trial mode, but please note that the commercial use of work created in trial mode is not allowed.
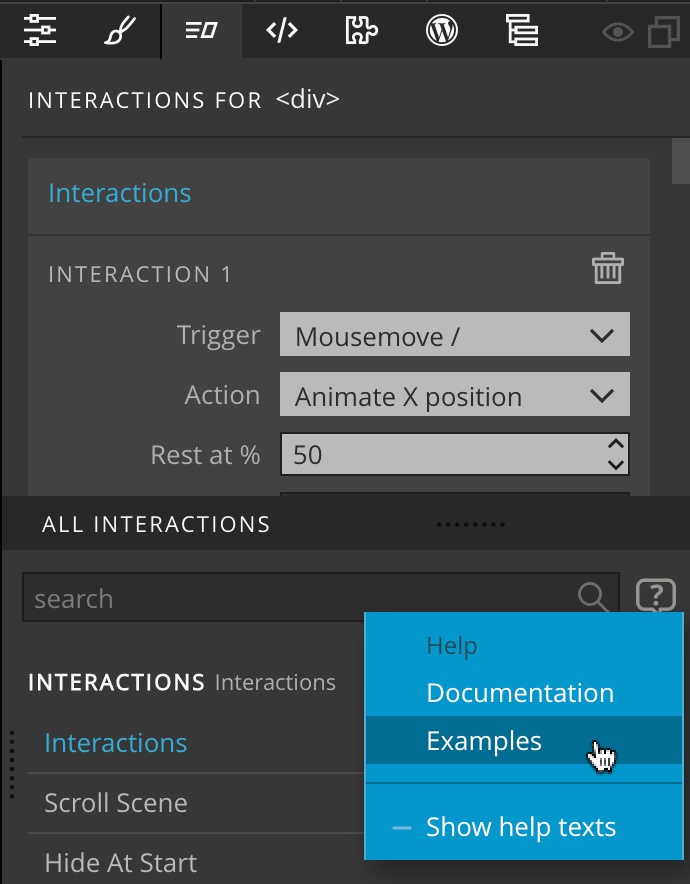
Examples
The best way to start is to open Interactions examples in Pinegrow Web Editor and explore how they are made.
You can access examples directly from the Interactions panel:

Happy animating!