Pinegrow Tailwind CSS Addon provides customized visual controls, design panel for theming, and other powerful visual features for your Tailwind CSS projects.
Vue Designer supports visual editing of Tailwind CSS in Vue components through the Pinegrow Tailwind CSS Plugin.
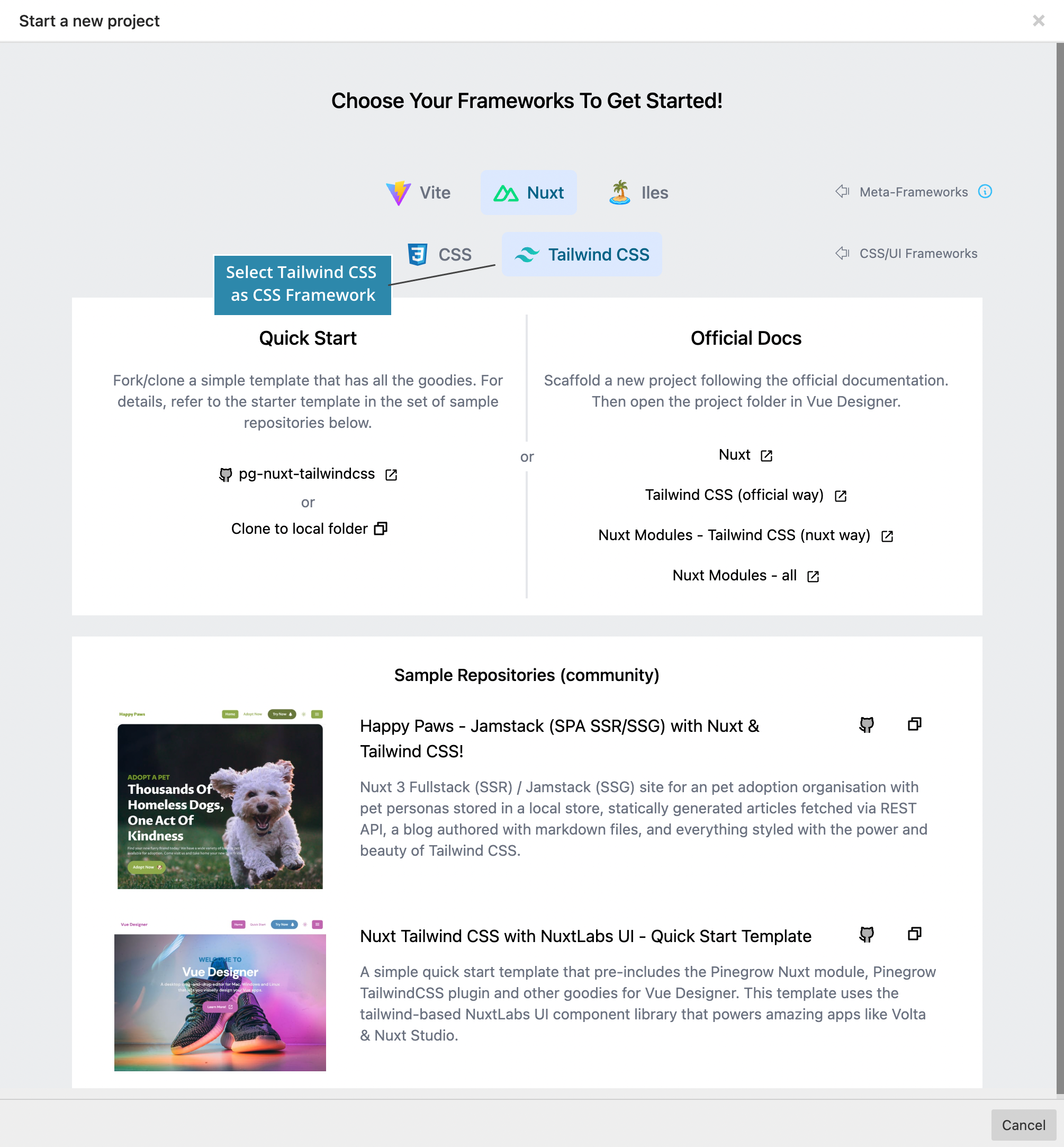
The start-screen includes quick-start templates, sample apps when you chose Tailwind CSS in the second row of the dual menu.

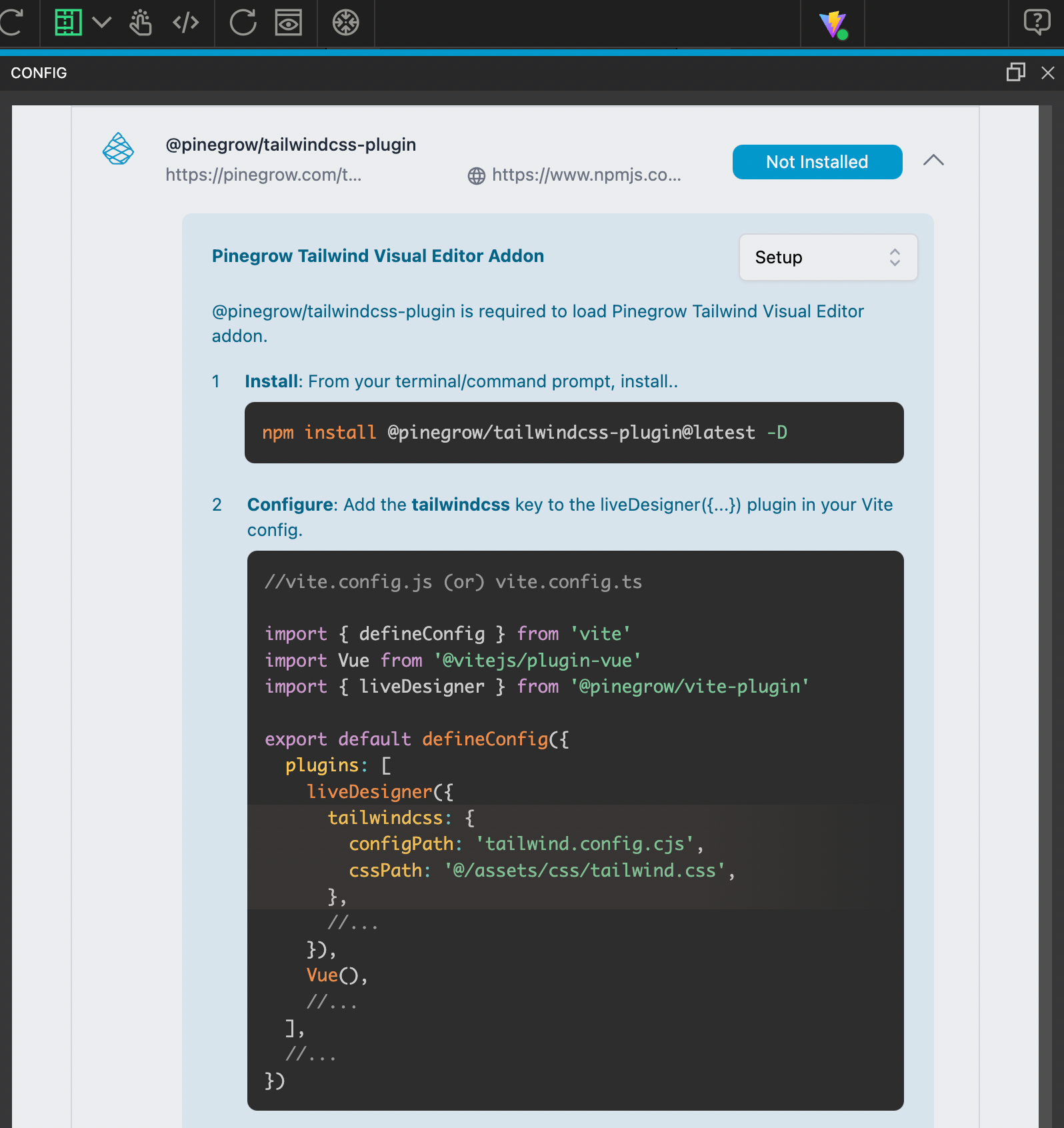
Just follow the instructions in the Config Panel when you open your Tailwind-based Vue apps in Vue Designer, similar to adding the Pinegrow Vite Plugin in the Vite guide.

Pinegrow Tailwind CSS Plugin
Pinegrow’s Tailwind CSS Plugin generally used in conjunction with the Pinegrow Vite Plugin or with the meta-framework specific Pinegrow modules for Iles, Nuxt and Astro.
The Pinegrow Tailwind CSS Plugin takes the following options. For detailed usage, refer to the @pinegrow/tailwindcss-plugin npm package (types enabled) and instructions displayed in the Config Panel.
configPath– Mandatory for Vue Designer. Eg,tailwind.config.jsfile
cssPath– Mandatory for Vue Designer. Eg,./src/assets/css/tailwind.css.
themePath– Defaults to[srcPath]/pg-tailwindcss/tokens.[cjs,mjs]. The theme file is created by the Design Panel automatically.
restartOnConfigUpdate– Defaults tofalse. Restart on tailwind config file updates.
restartOnThemeUpdate– Defaults tofalse. Restart on tailwind theme file updates.
Tailwind Visual Editor addon is in fact a key feature with the current Pinegrow Web Editor app.
As Vue follows html-based templating, all the current resources for Tailwind Visual Editor addon can be followed easily when using Vue Designer.
- Tailwind Visual Editor addon landing page
- Tailwind Visual Editor addon documentation