Learn about TailwindCSS and Tailwind Visual Editor with our step-by-step tutorials.
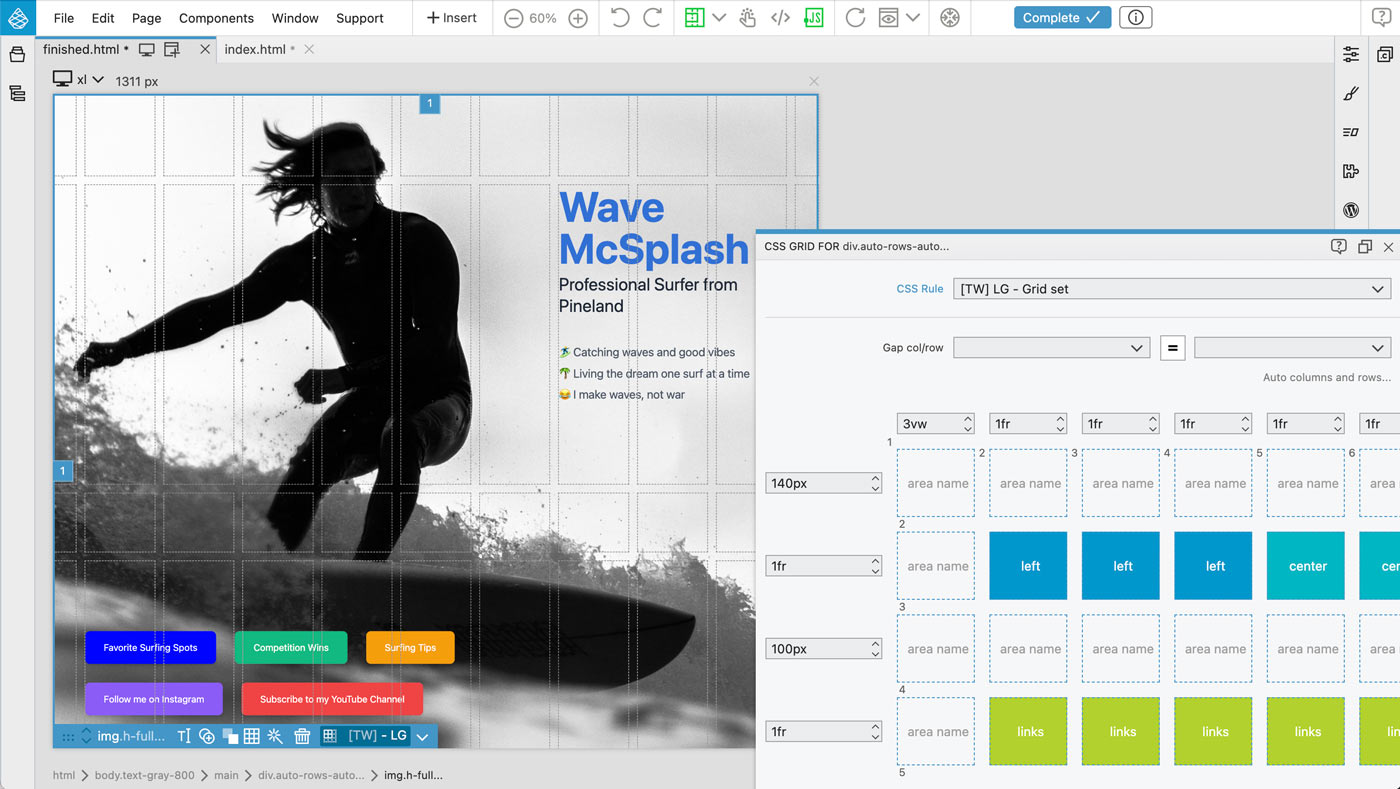
Wave McSplash – Building CSS Grid with visual editor
An interactive tutorial on using visual CSS grid editor with Tailwind CSS. The tutorial opens in Pinegrow Online.

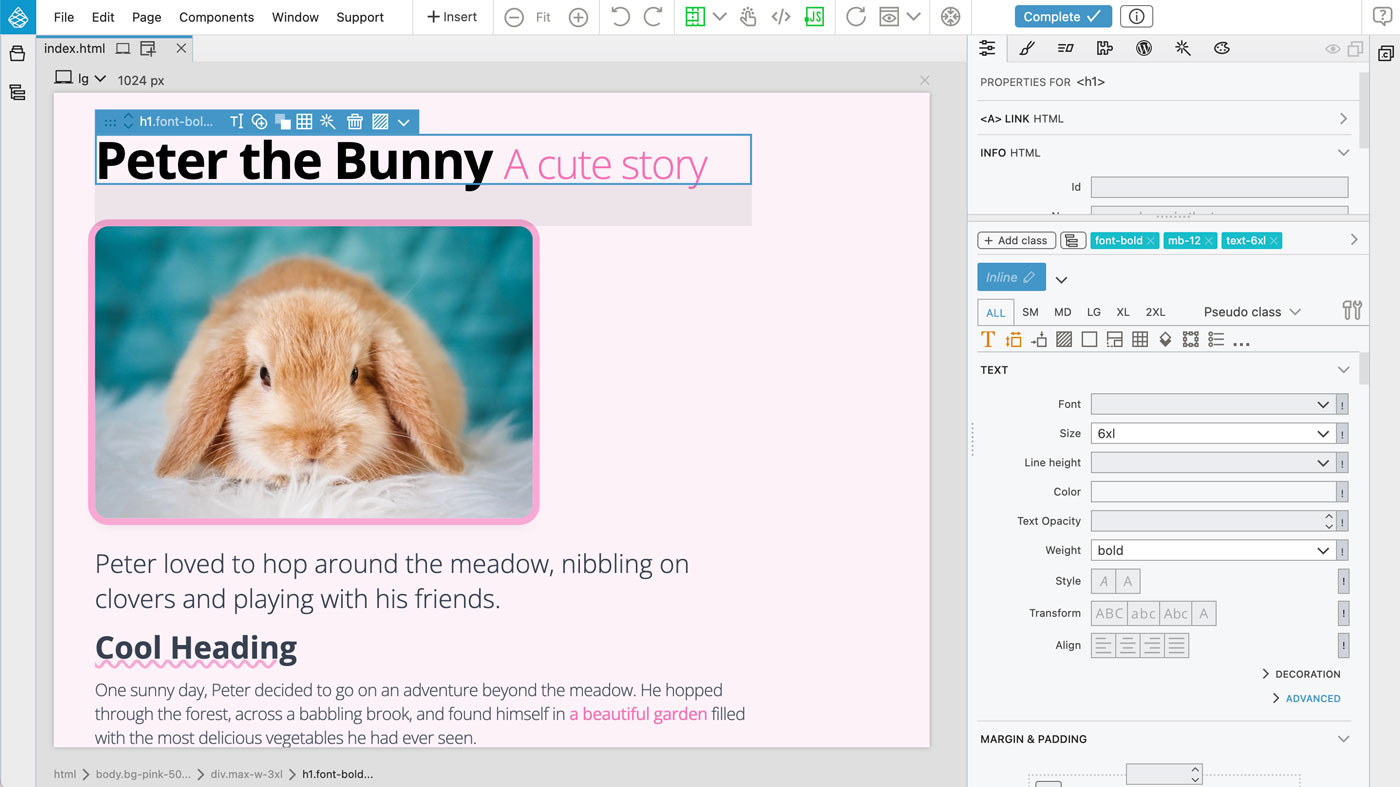
Bunny – CSS styling with Component styles
An interactive tutorial on Component styles that compile into selector-based CSS rules. The tutorial opens in Pinegrow Online.

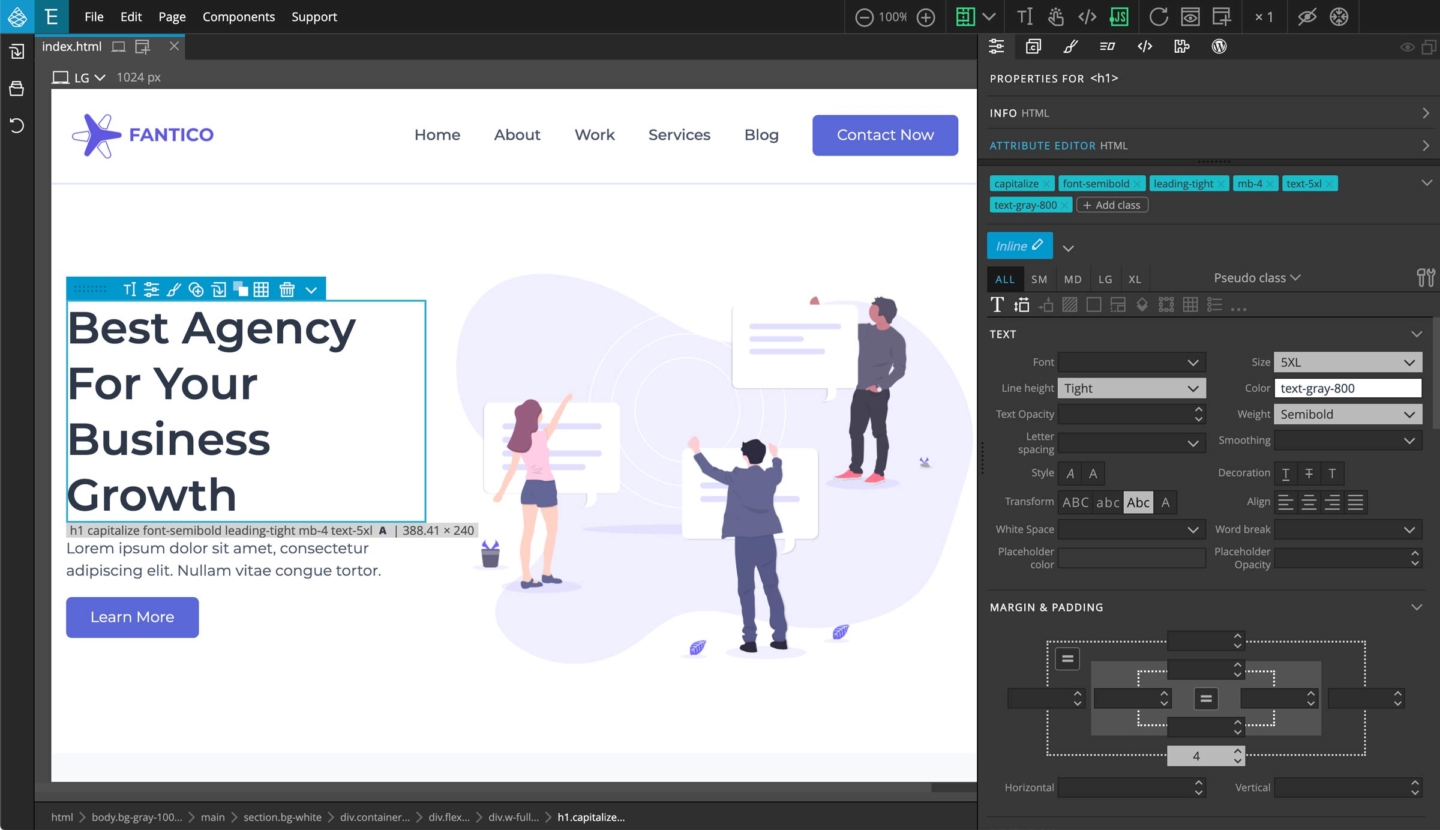
Fantico – Build a Tailwind CSS landing page
A step by step tutorial about building a landing page with TailwindCSS.

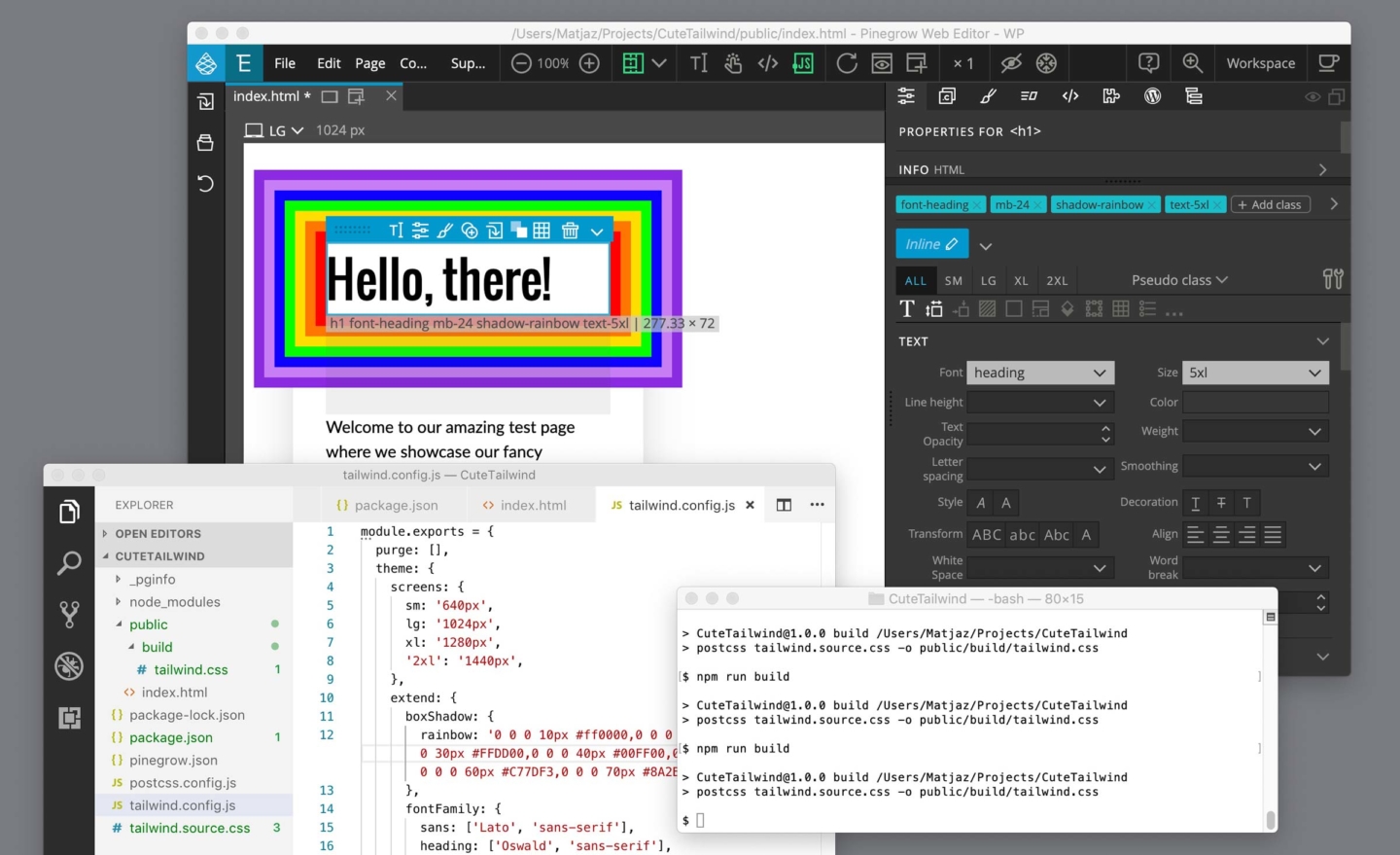
Customizing a Tailwind CSS theme
This tutorial covers Tailwind CSS 2 and does not work with Tailwind CSS 3.
The complete guide to installing and customizing Tailwind CSS themes.