Everything you need to know about creating a custom WooCommerce themes with Pinegrow Shop Builder.
Please note, this course is not about setting up WooCommerce, adding products and configuring a shop. Here, we will learn how to use Pinegrow to create a fully-featured custom WooCommerce theme that uses our own design and layout.
What you will need?
To get the most benefit from this course you will need:
- Familiarity with HTML, CSS, WordPress and WooCommerce,
- A local installation of WordPress with WooCommerce enabled,
- Pinegrow Web Editor 6.5 or higher (a free trial version will do),
- The Starter Shop HTML project so that you can follow along (links below).
What you will learn
You will learn to create custom:
- Single product template,
- Product list template,
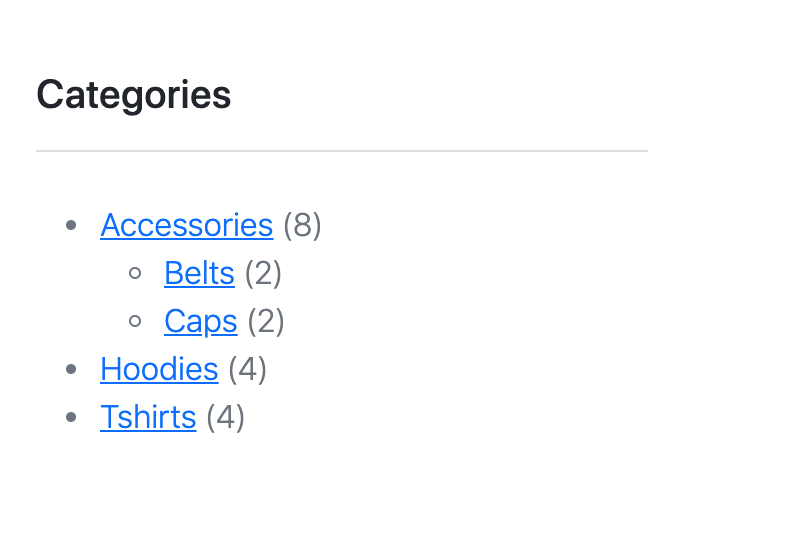
- Front page based on custom Gutenberg blocks including creating WooCommerce blocks for product lists and categories,
- And much more.
See the list of topics in the right column for details.
Get the Starter Shop project
We will use this Bootstrap 5 project to create our custom shop theme. It comes in two versions:
- Download the HTML version and use it to follow along the course.
- Alternatively, download the finished WooCommerce-enabled project to explore how it is build or to use it as a starting point for your own projects.
Lessons
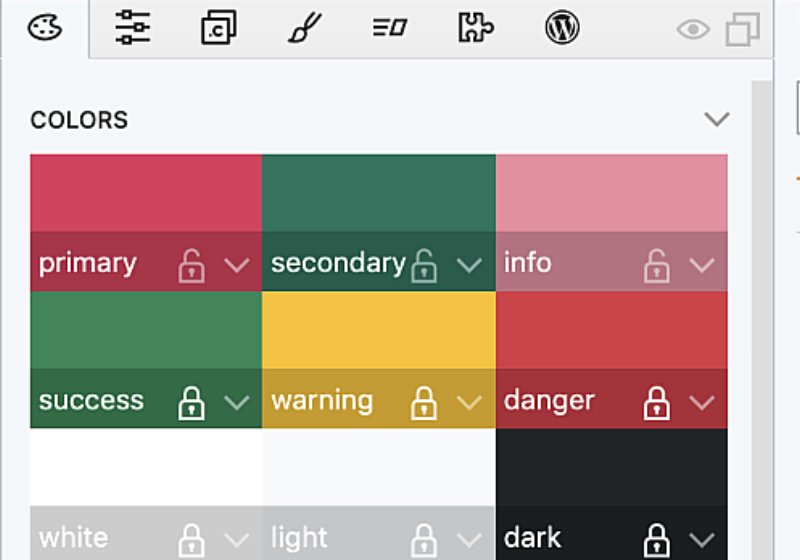
Overview of WooCommerce customization
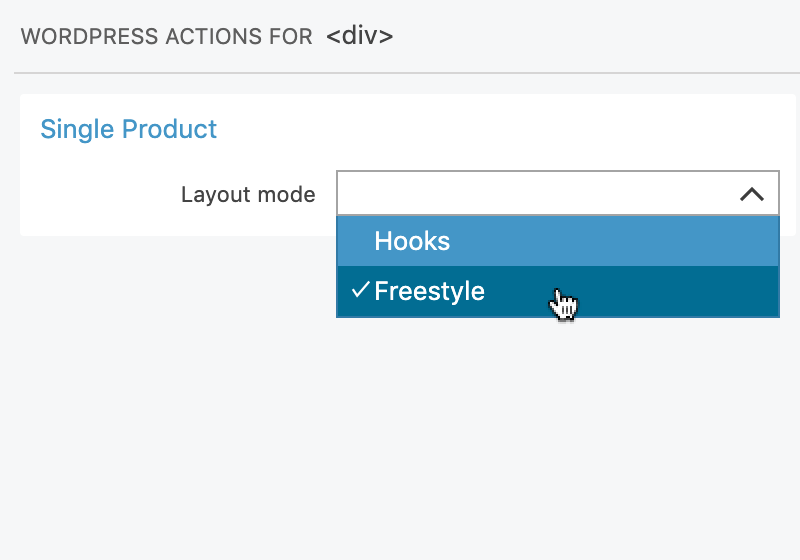
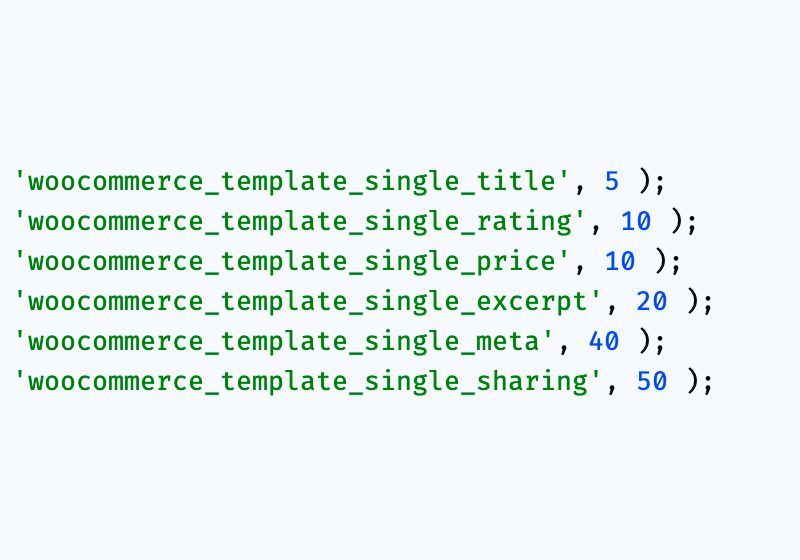
The three methods of WooCommerce customization: styling, hooks and templates.

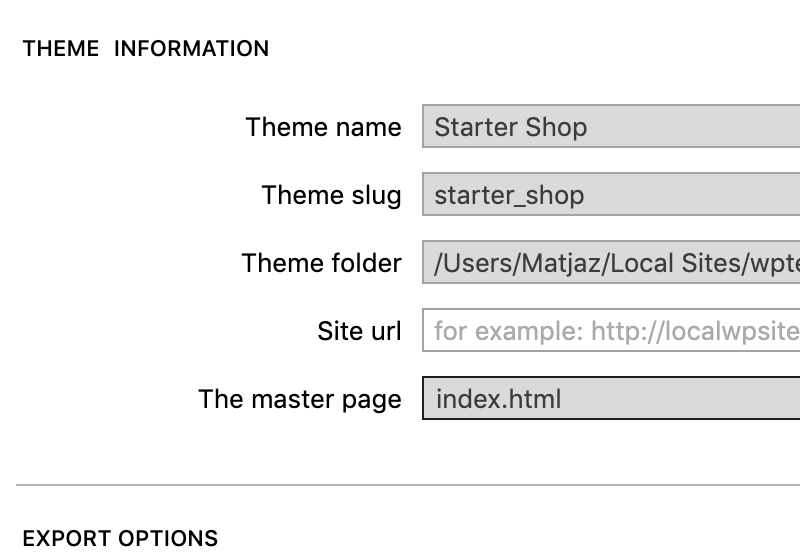
Setting up the WordPress theme export
Give the theme a name, select the export folder and enable WooCommerce.

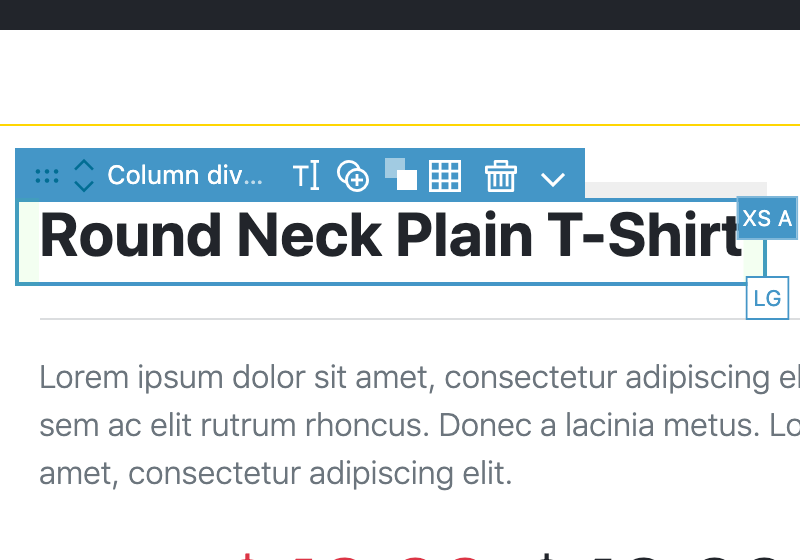
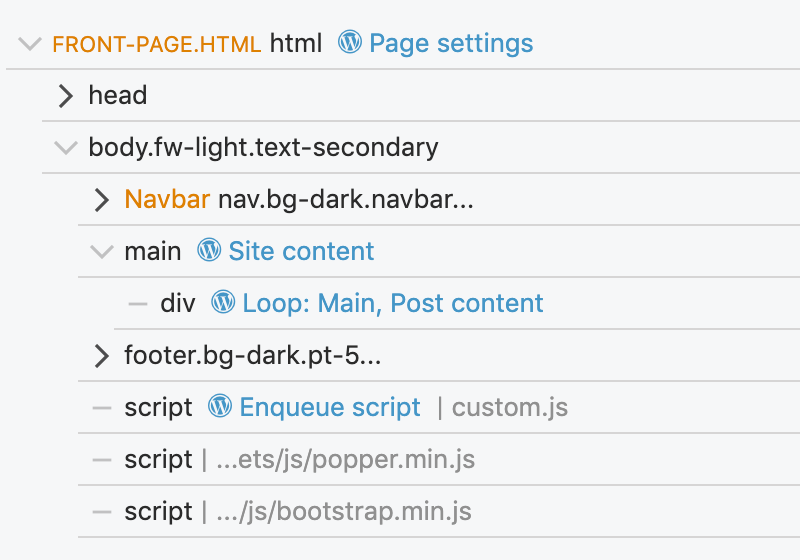
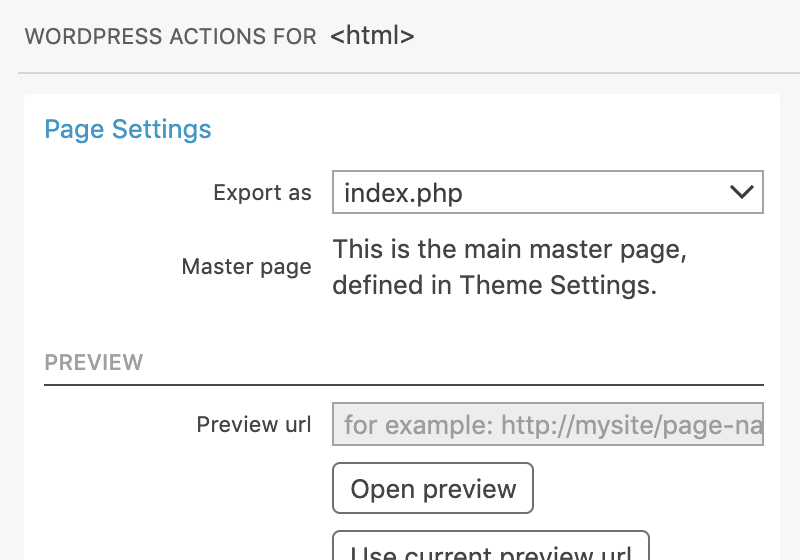
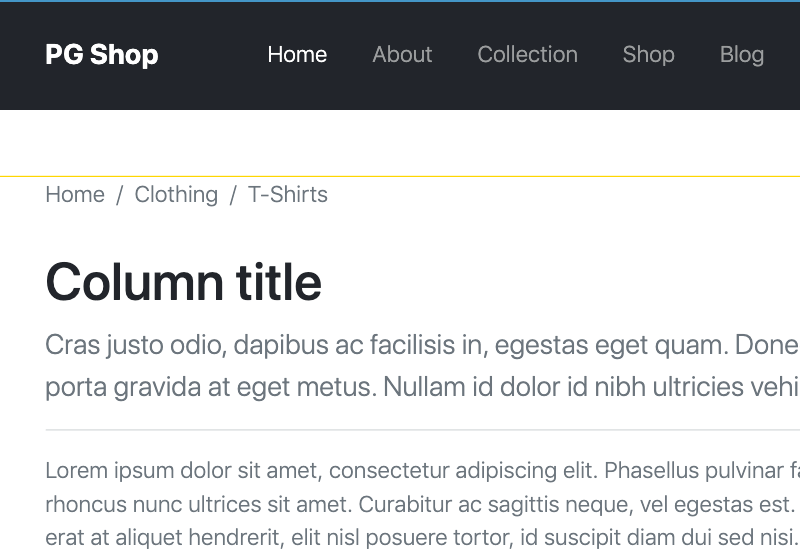
The master page and the site content
Creating the master template for all templates in the theme.

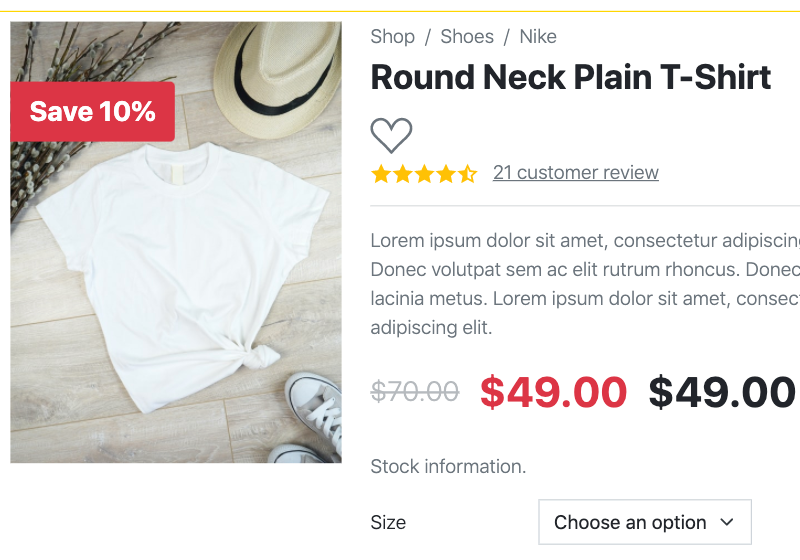
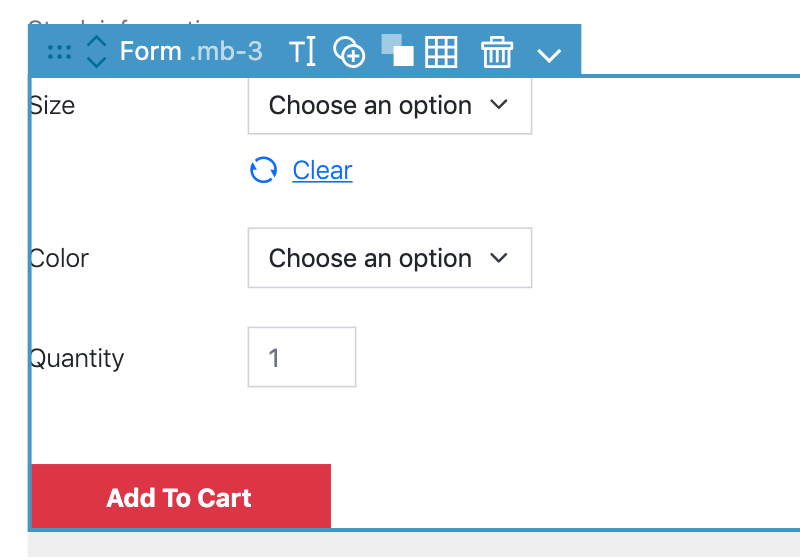
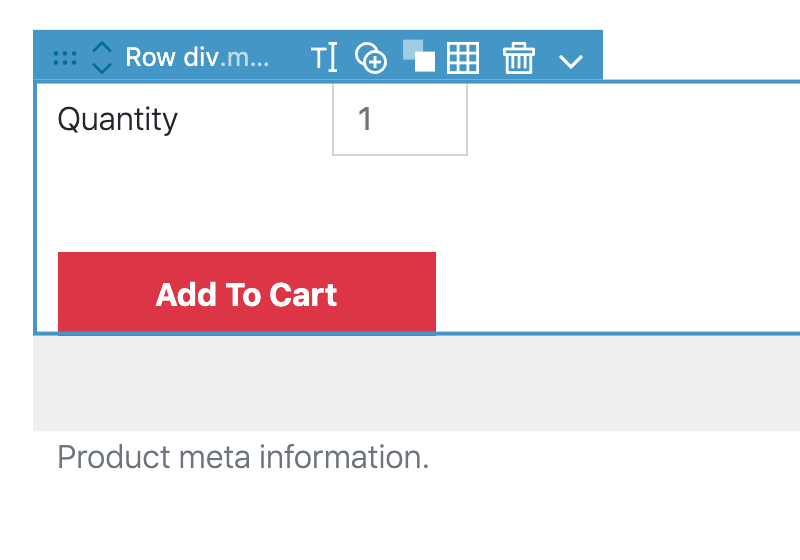
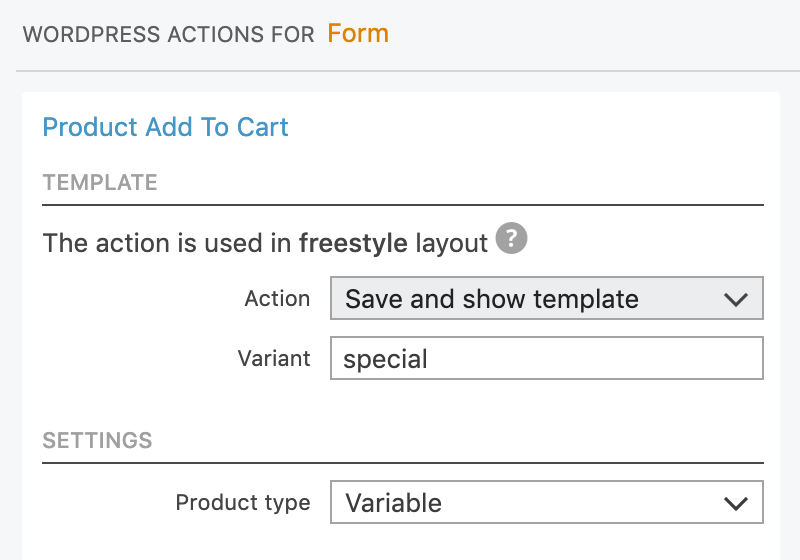
Add to Cart section for a variable product
Using our own design for attribute selectors, quantity input and the button.

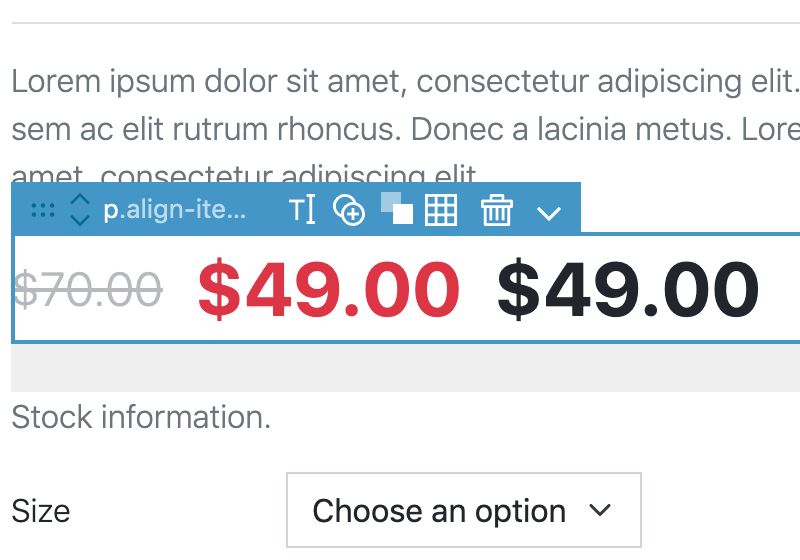
Add to Cart section for a simple product
Reusing the variable add to cart for simple products.

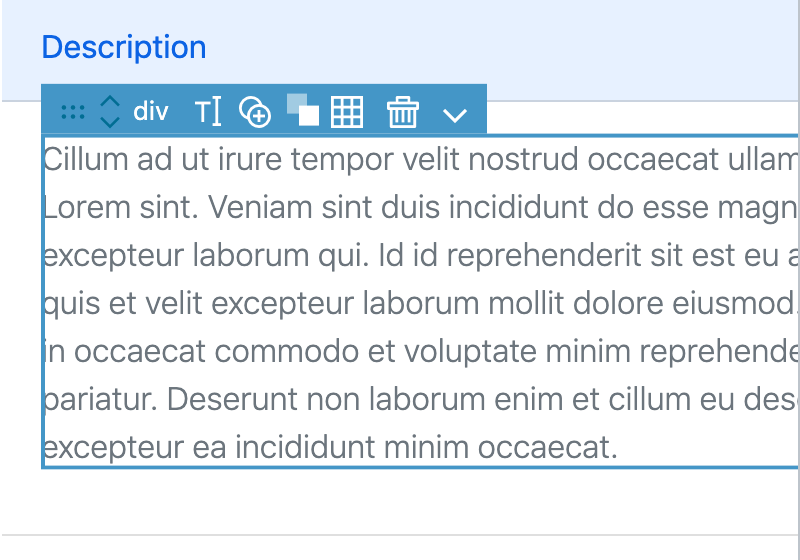
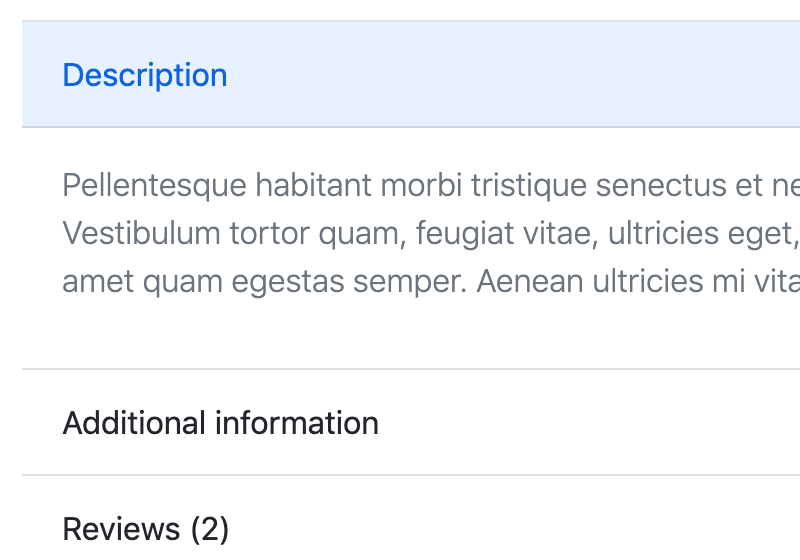
The product tabs with Bootstrap accordion
Implementing tabs with a standard Bootstrap accordion component.

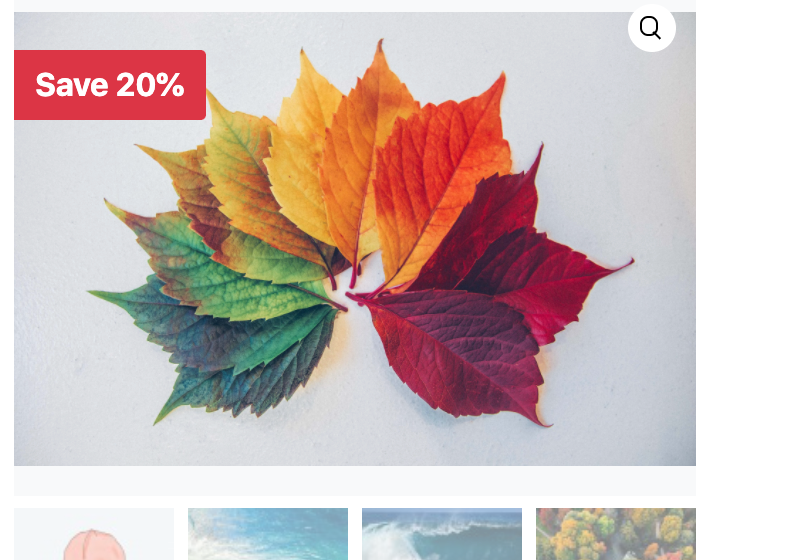
The product image gallery
Using default WooCommerce gallery with interactivity and a bit of custom styling.

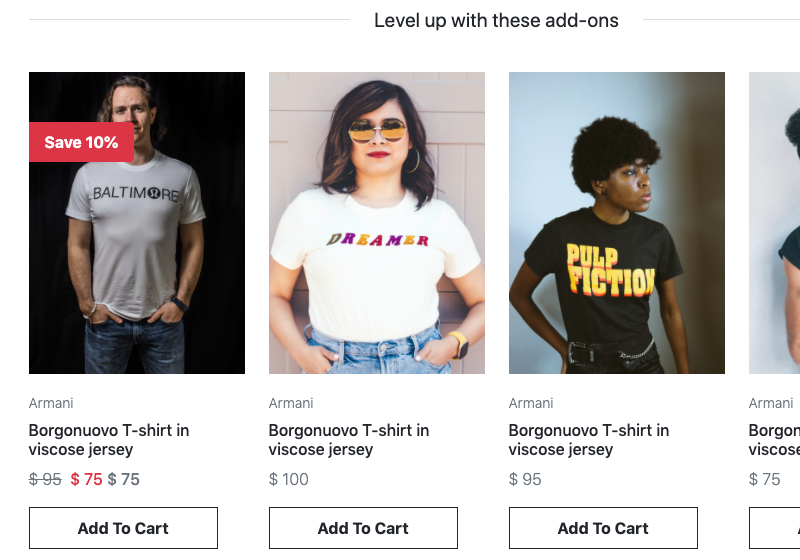
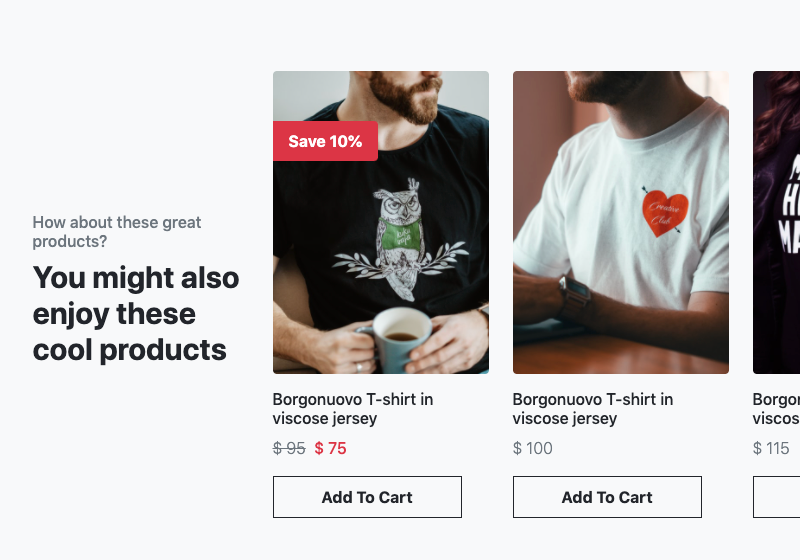
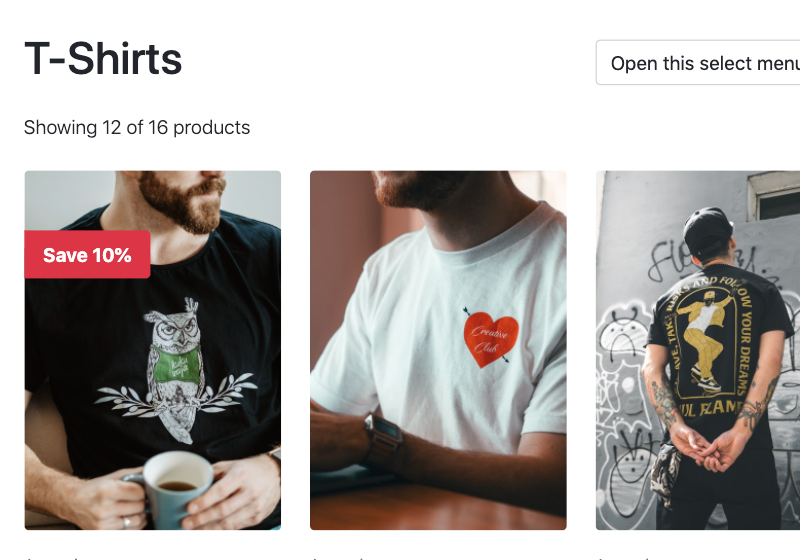
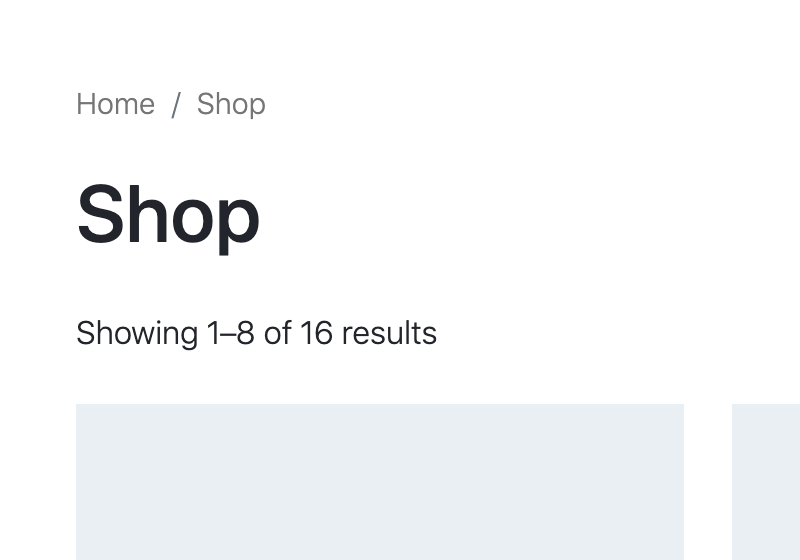
Product list template
The template for showing product archives, categories and search results.

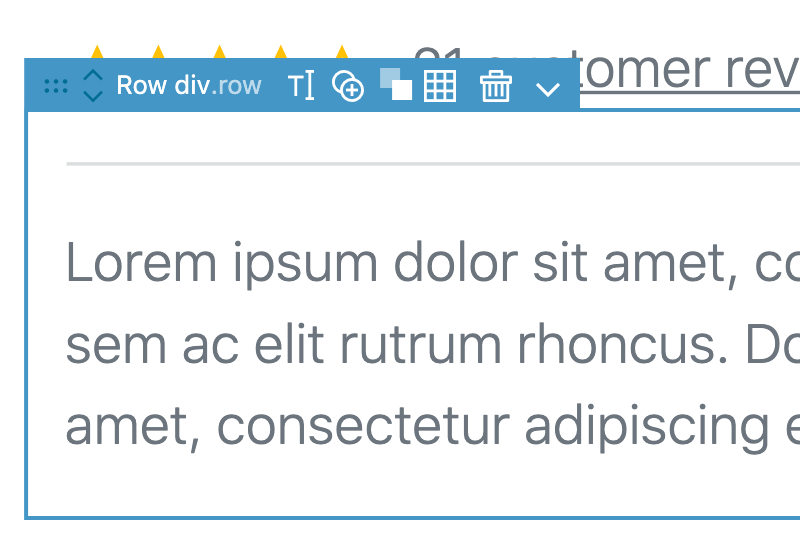
Product list breadcrumbs, title and result count
Adding navigation, page title and displaying the result count.

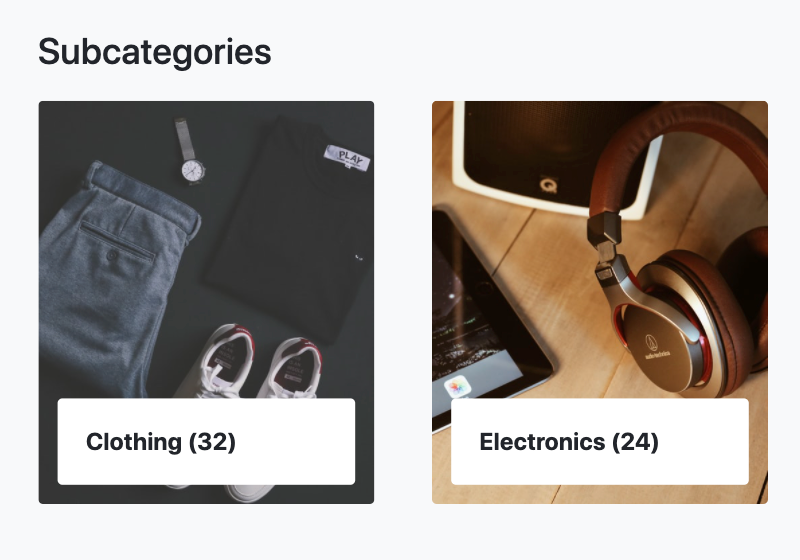
Sub-categories on the product list
Displaying sub-categories under the product list – if they are available.

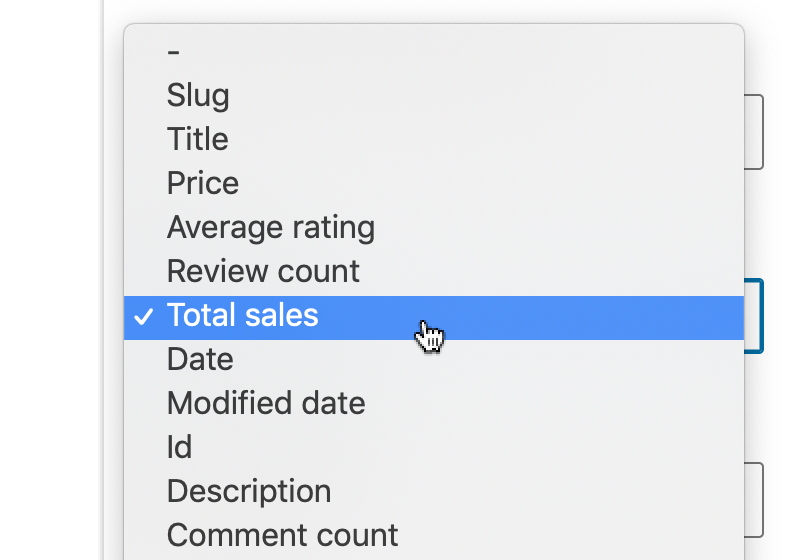
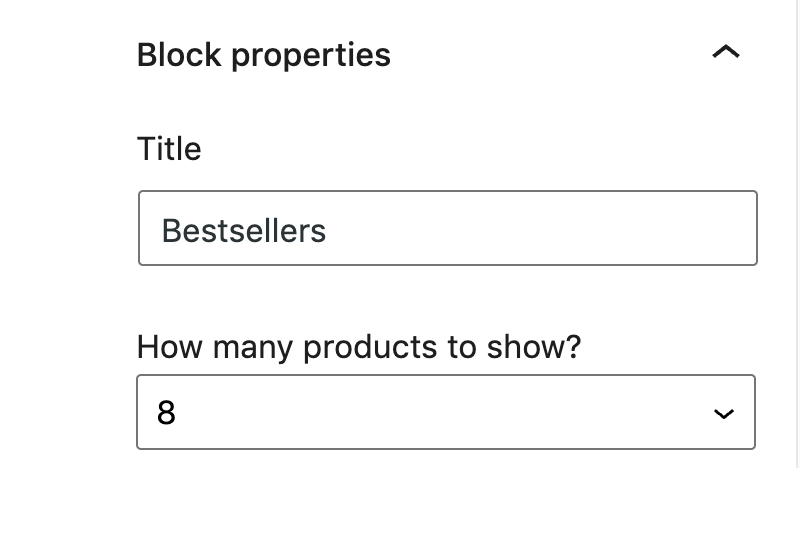
Product count attribute for the product list block
Using the attribute too set how many products are shown in the list.

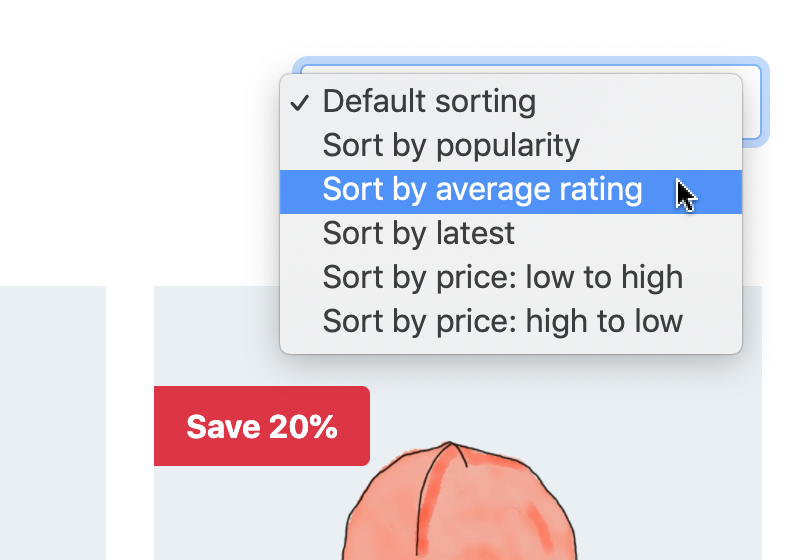
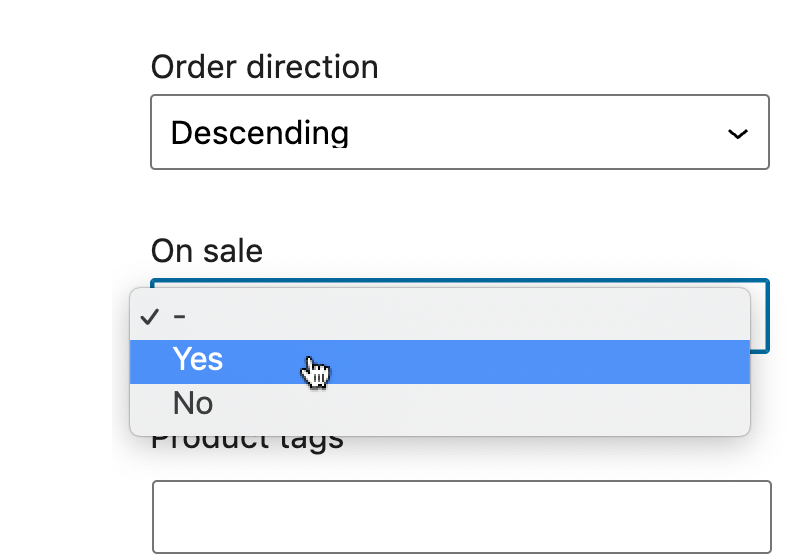
On sale filter for the product list block
Use the attribute to display only the products that are or are not on sale.

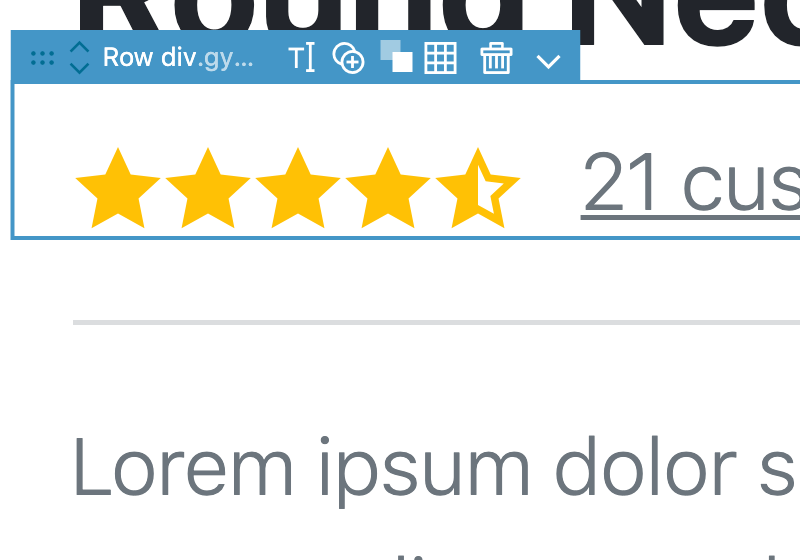
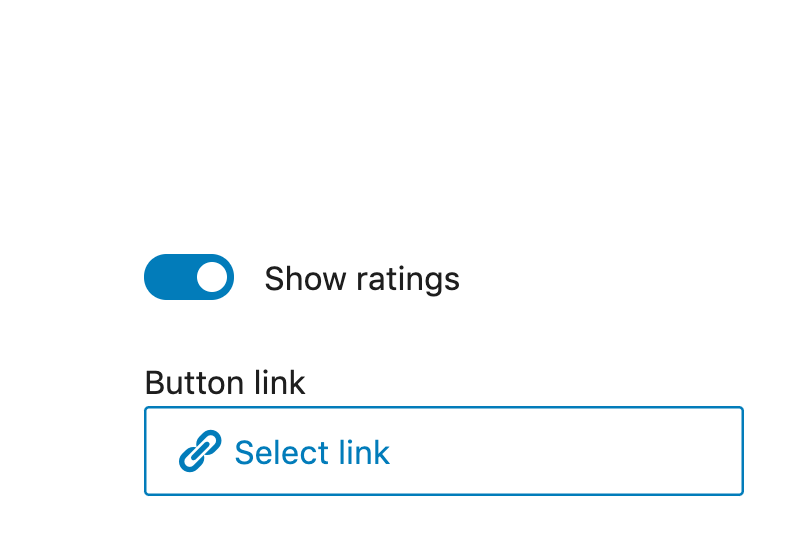
Toggle ratings on the product list block
Add the toggle attribute to switch on the product ratings.

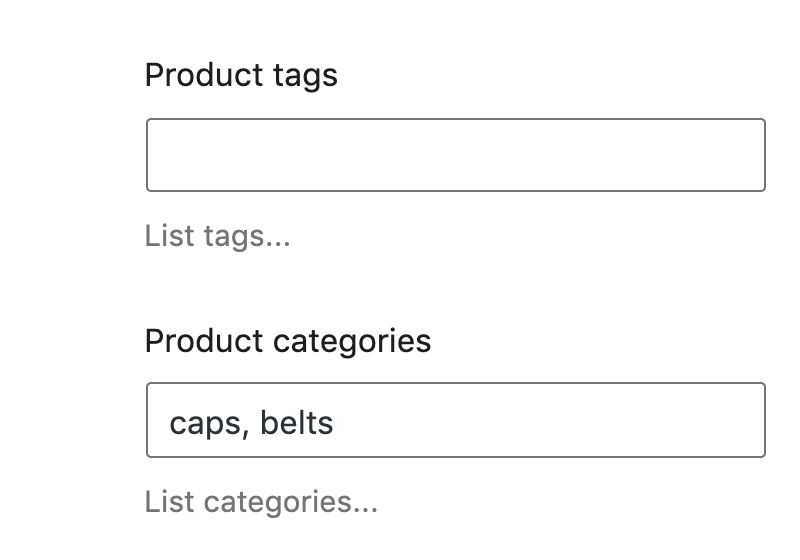
Tags and categories for the product list block
Using attributes for selecting products based on product tags and categories.

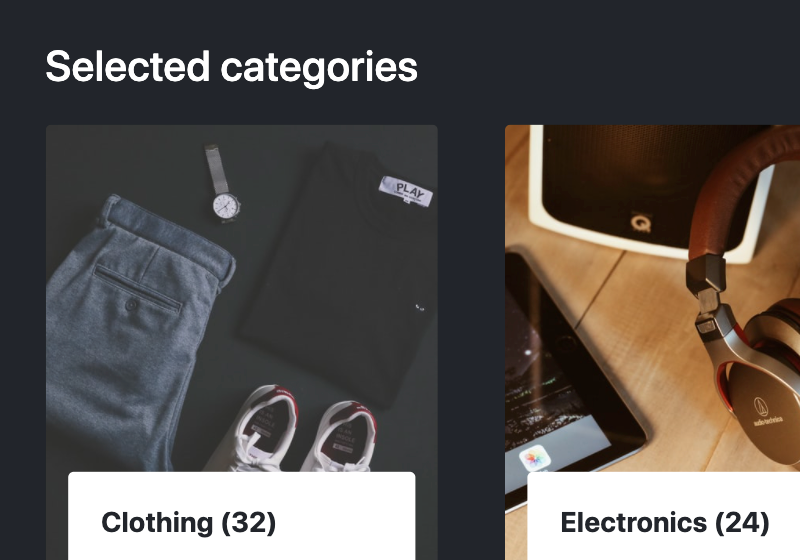
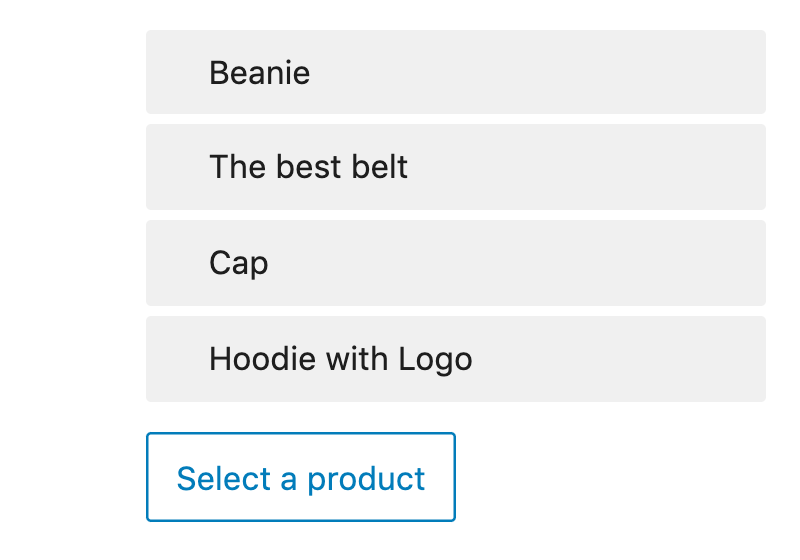
The product picker block
Create a custom block that lets us hand pick the displayed products.

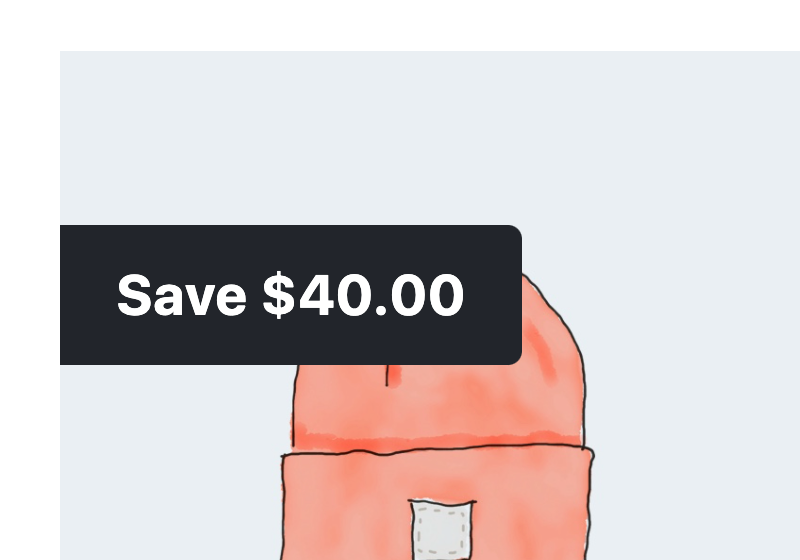
Template variants – alternative sale flash design
How to define and use multiple variants for WooCommerce templates?

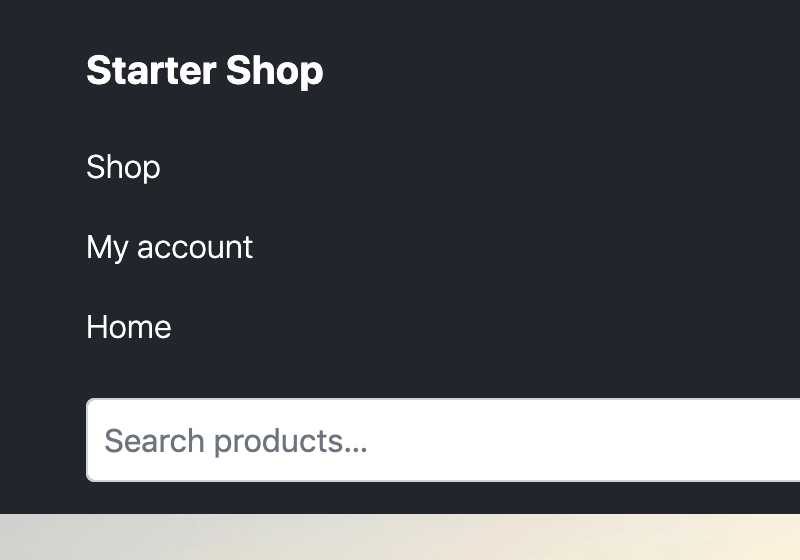
The header with site name and menu
Taking care of the site-wide navigational header with the site name and customizable menu.

Setting up the content of the index template
Adding the WordPress loop and showing the post information.

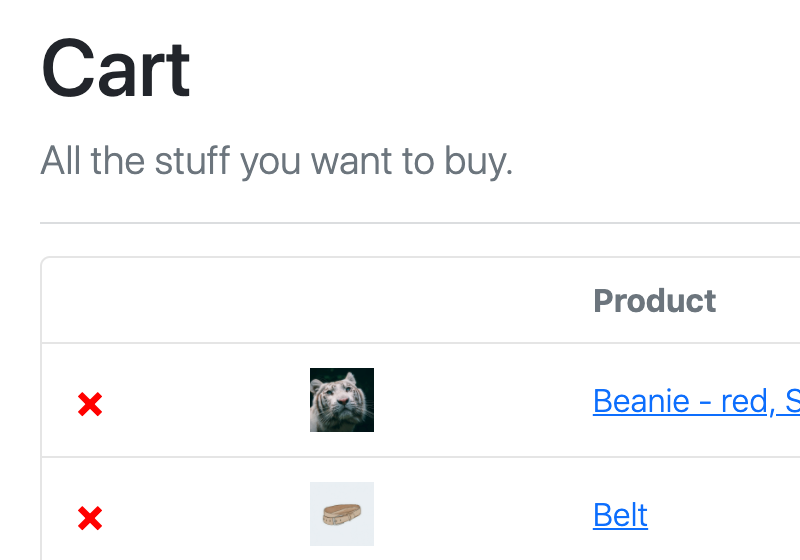
Single column layout for cart and checkout
Defining a special layout for the important shop areas.

Avoiding the quantity input conflict on the cart page
What to do if the quantity input from the Add to cart section does not work in the cart?

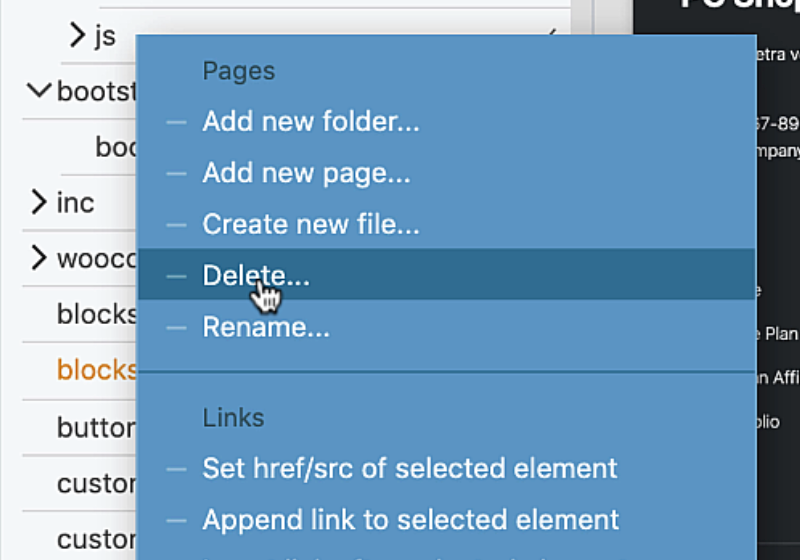
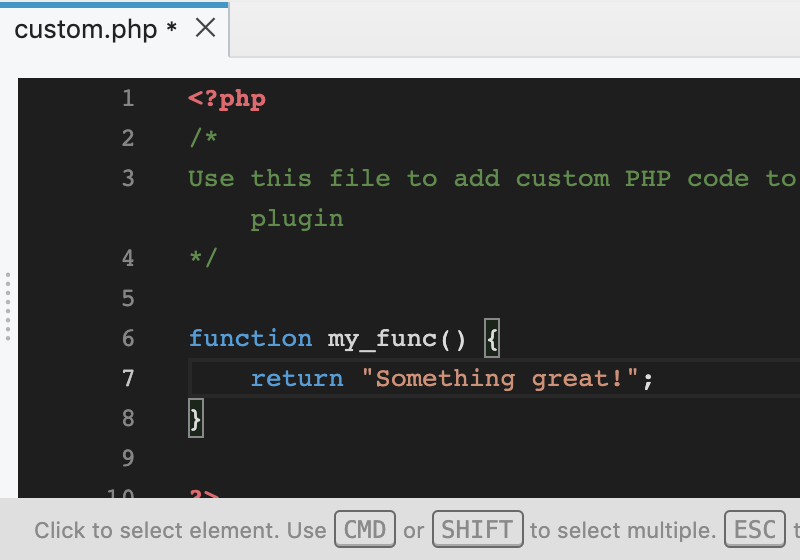
Adding custom PHP code
How to extend the project with custom features that are not supported by Pinegrow?

Extending the small banners block
Font page extras – extending the small banners block to have it support variable number of sub-blocks.

The subscribe to newsletter block
Front page extras – creating a block that lets visitor subscribe to the newsletter.

About the course instructor

Hi, I’m Matjaz, the founder and lead developer of Pinegrow.
The web has been a part of my professional life for the past 20+ years, including developing internet banking solutions, creating websites for clients and lately, building tools for web developers & designers.
I’m not a fan of complicated modern web development toolchain. Instead I prefer a practical approach that focuses on creating usable results quickly. The web should be simple.
Some people complain about my Slovenian accent in videos. Sorry about that! But I promise, give it a couple of minutes, and you will be able to understand me :)