TailwindCSS differs from frameworks like Bootstrap in that it comes with no ready-made components like buttons, alerts…
That’s by design – the purpose of TailwindCSS is not to provide a unified look for various web elements – instead the goal is to enable easier styling of custom designs.
That said, if we are looking for ready-to-use components, or for examples that can serve as a starting point for our own designs, there are many resources available, both free and paid.
Pinegrow Web Editor makes it easy to open such resources as Page Libraries in the Library panel.
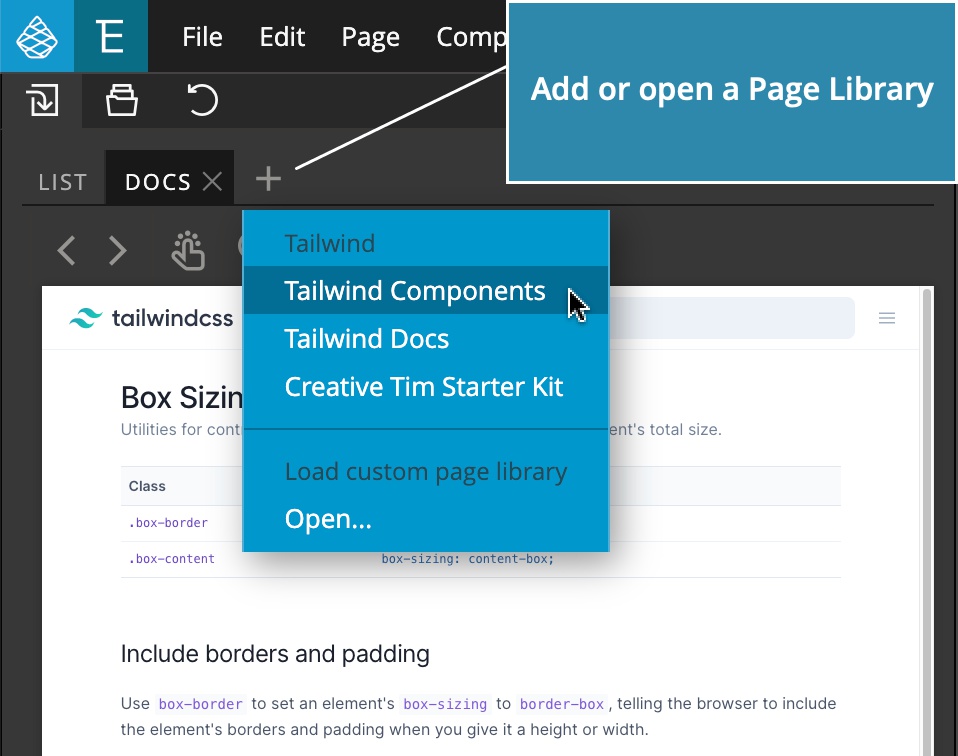
Tailwind Visual Editor comes with a set of predefined page libraries. To open them, click on the + icon and select a resource from the list:

From there we can drag elements to the page or to the tree.
You can also add custom page libraries, either resources from the internet or your own libraries and projects.
Check out Page libraries guide for details.