Reusable Template Part smart action replaces the element with the content of a template part. Optionally, it saves the element and its content as a template part.
Template parts are the simplest way to deal with elements that are repeated on multiple pages in our theme, for example navigation and footer.
The recommended way is to define template parts on master pages and then display them on other pages.
Both of these is accomplished with Reusable Template Part action.
Defining the template part
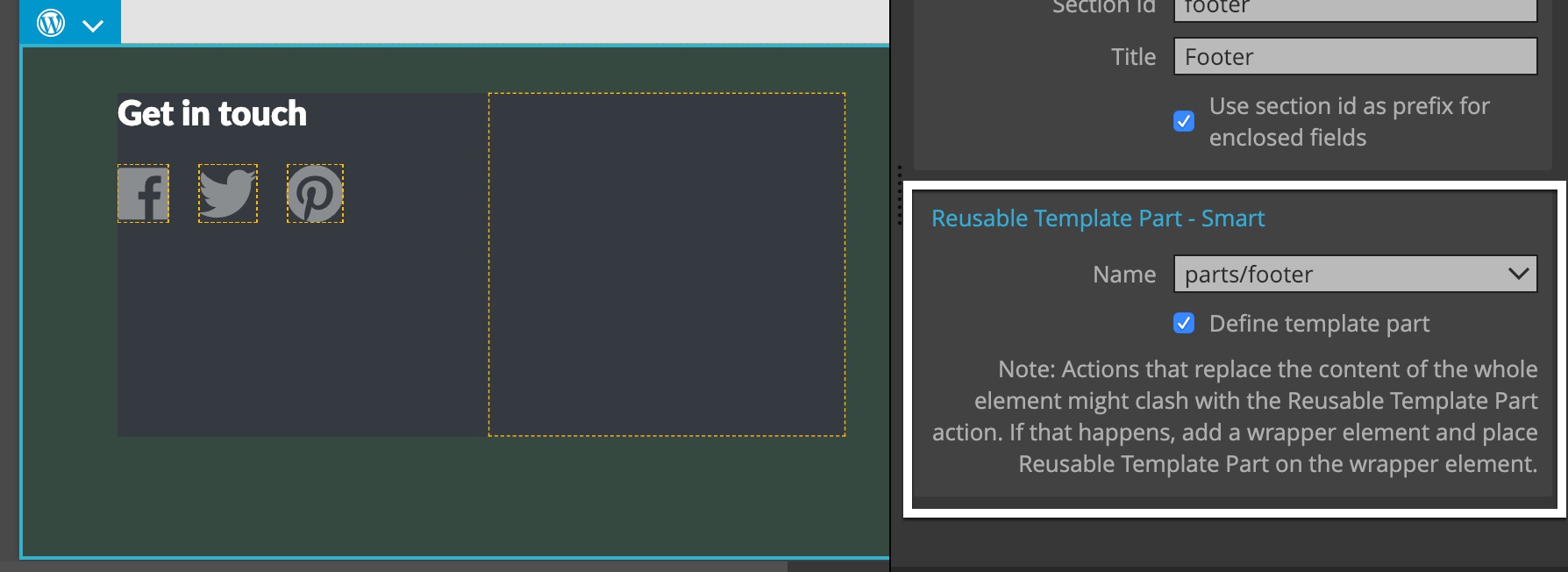
To save the element as a template part, we add Reusable Template Part action to the element and check “Define template part” checkbox.
Here, we’re defining a template part that will contain the footer of the page:

Notice the message on the action, informing us that some actions might clash with the template part definition. The message is shown when there are other actions present on the element. As a rule of thumb, just try if things work. If not, then consider wrapping the element with another element and adding Reusable Template Part action there.
We also need to give the template part a name, for example “navigation”. That will save the content of the element into file “navigation.php” at the root of our theme.
But doing that can create conflicts with other files in the theme. Imagine that we export the template page as “footer.php”. This would clash with the “footer.php” that is exported from the main master file. One of these files will overwrite the other and that would lead to many problems.
Saving template parts into subfolders
So, the recommended practice is to put template parts into subfolders.
We do that by prefixing the part name with a subfolder, for example: “parts/footer”. This will create the subfolder “parts” and save the template part “footer.php” inside it.
Note, you can safely use “/” as path separator on Windows as well.
We use the same name when using the template part: “parts/footer”.
Note, that using some WordPress actions on the same element that has Reusable Template Part can lead to unexpected results. For example, using Show Posts and Define Template Part action on the same element will most likely not work. A workaround is to create a wrapper element and add Define Template Part actions on it and Show Posts on the inner element.
Using the template part
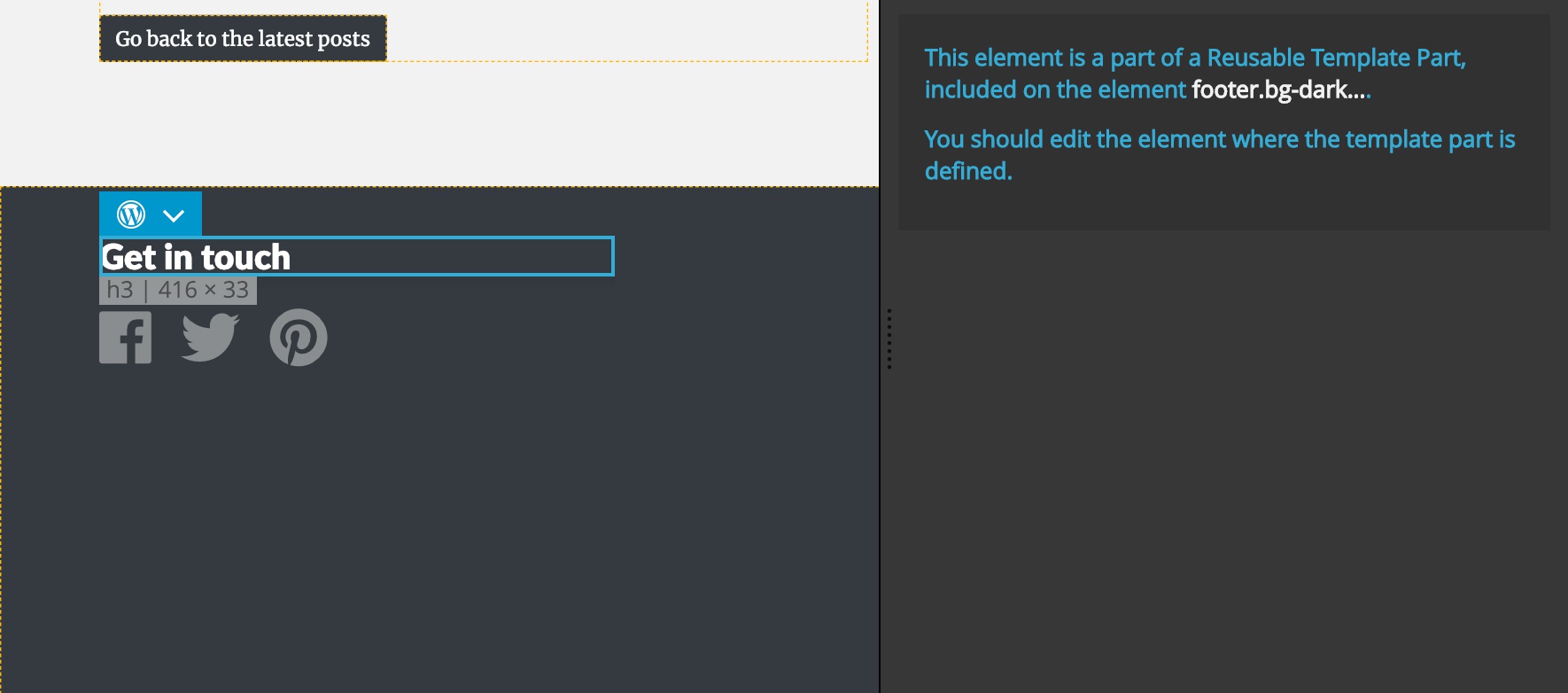
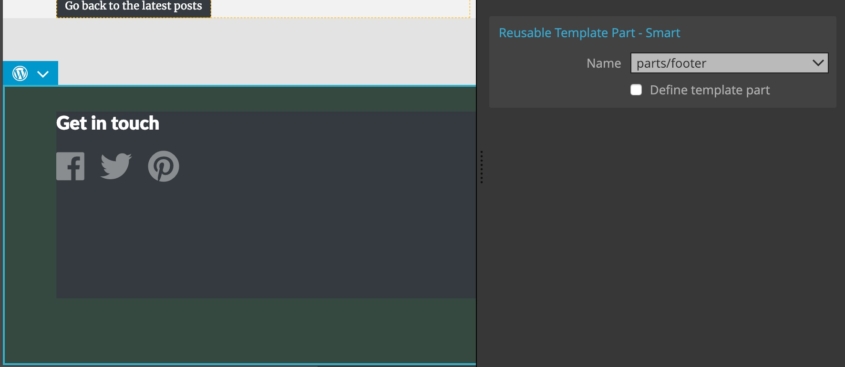
To display a saved template part we add Reusable Template Part on the element that we wish to replace with the template part.

We use the same name that we gave the template part when defining it, including any subfolders.
Pinegrow will warn us if we want to edit the content of the element that will be replaced by the template part: