How to make master page name, description and other meta elements editable on child pages.
Using Master pages and Components the Pinegrow Web Editor enables you to put together a project with multiple pages quickly. Common elements can be designed on a single page and then shared with all the subsequent pages keeping a unified look. One area of the HTML page that is important for SEO is the head. Many parts of the head should be shared across pages, but a number should be unique. So, how can this be accomplished with the Pinegrow Master page system?

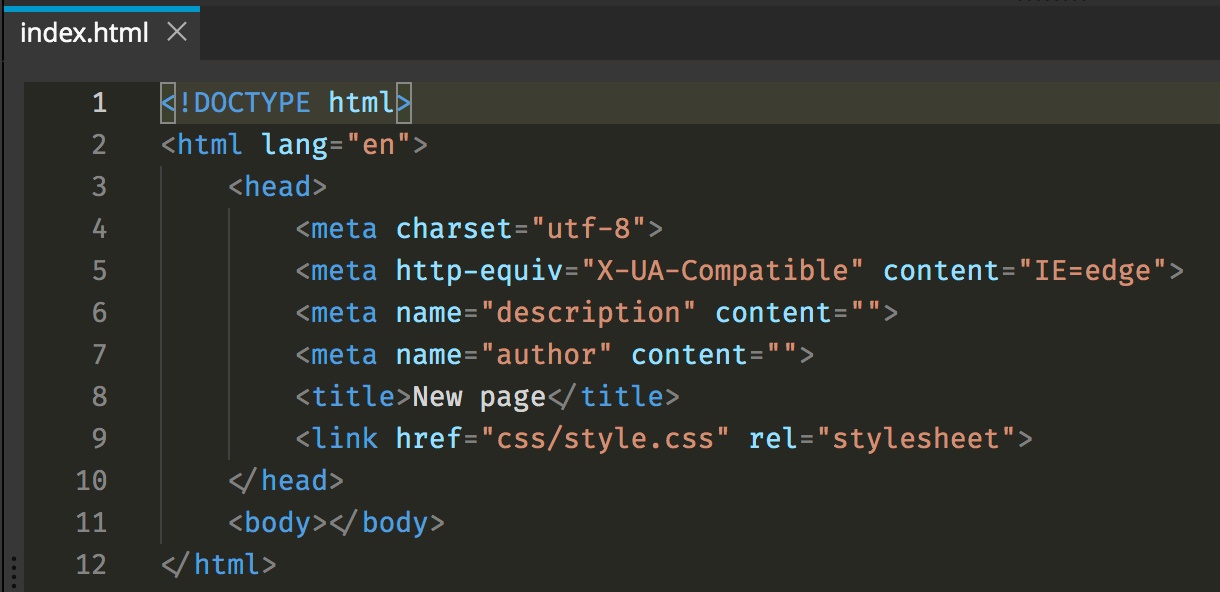
Any of the Pinegrow starting pages will have some meta tags already present in the head. In this example, there are four. The first two have unique attributes of charset and http-equiv. In general, these two meta tags will be the same on every page of your project. The second two have the more common attributes of name and content. These can take a wide variety of content and will change throughout your project. There is one more common combination property and name that could also be added. To solve the need for multiple, unique meta tags on each page is simple.

- Using the Code panel, add a new meta element with empty attributes to your Master page
<meta name="" content="">
- Select the new element
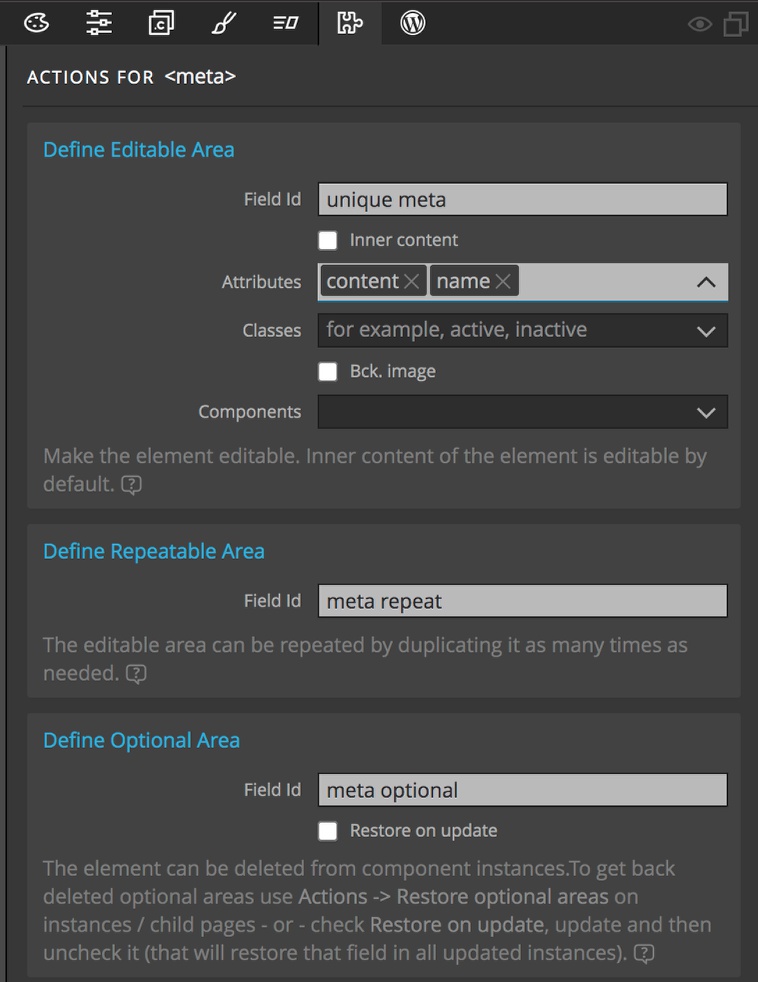
- Add a repeatable action with unique ID
- Add an optional action with unique ID
- Add a editable action with unique ID
- Uncheck the “Inner content” box
- Under the attributes dropdown select both the “name” and “content” attributes
The other value in the head that should be different on each page in the title. This is the text that displays in the browser tab, bookmarks, and in searches. Unlike the meta tag, there should be only one title tag per page with the inner content being unique. So for this tag, you just have to add a editable action and make leave the inner content box checked.
If you want to learn more about Master pages, check out the documentation here.