Ready-made Bootstrap 3.3.x website sections for building awesome websites.
Note, these blocks work with Bootstrap 3 and can’t be used with newer versions of Bootstrap. Use the Bootstrap 4 Blocks library instead.
Pinegrow V2.xx is used in the following screenshots and videos. While the process is very similar with V2, V3 and V4, an updated version of this document presenting Pinegrow version 4 screenshots and videos will be released shortly.(no ETA)
Quick start
To get started go to File -> New page and choose either Bootstrap Blocks or Bootstrap Blocks for WordPress:
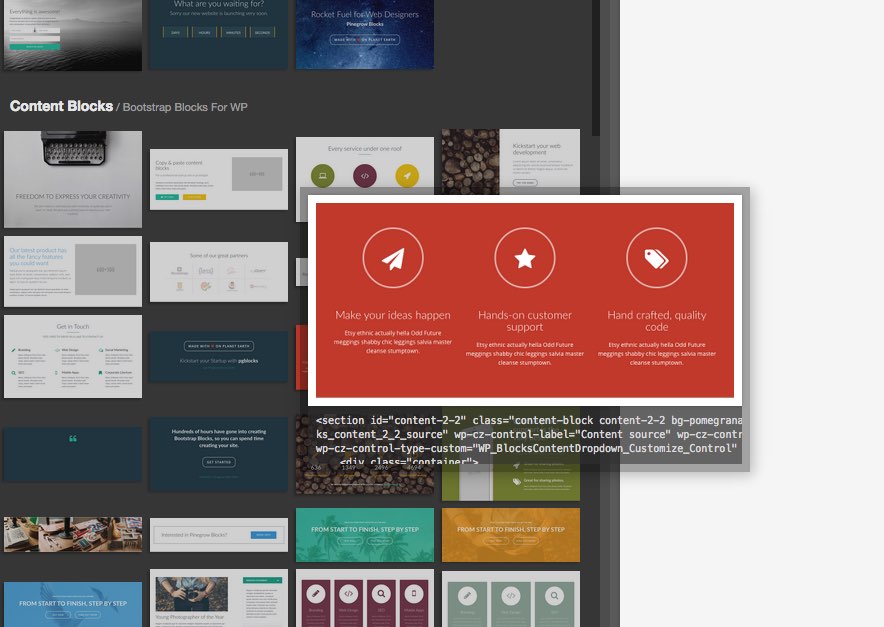
Then drag blocks to the page:
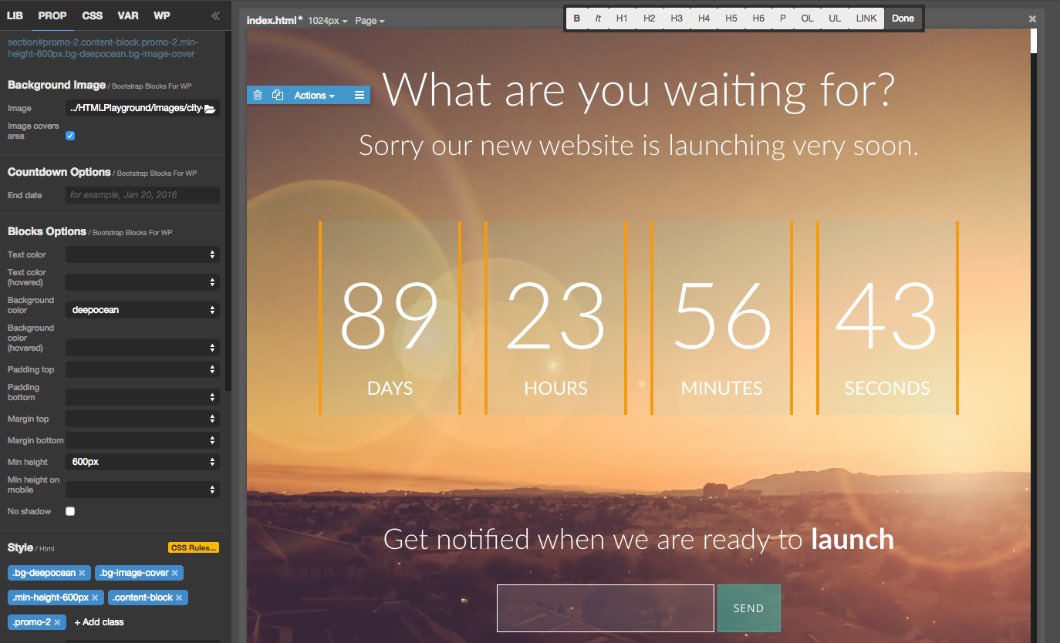
Edit the content, change background images and colors:
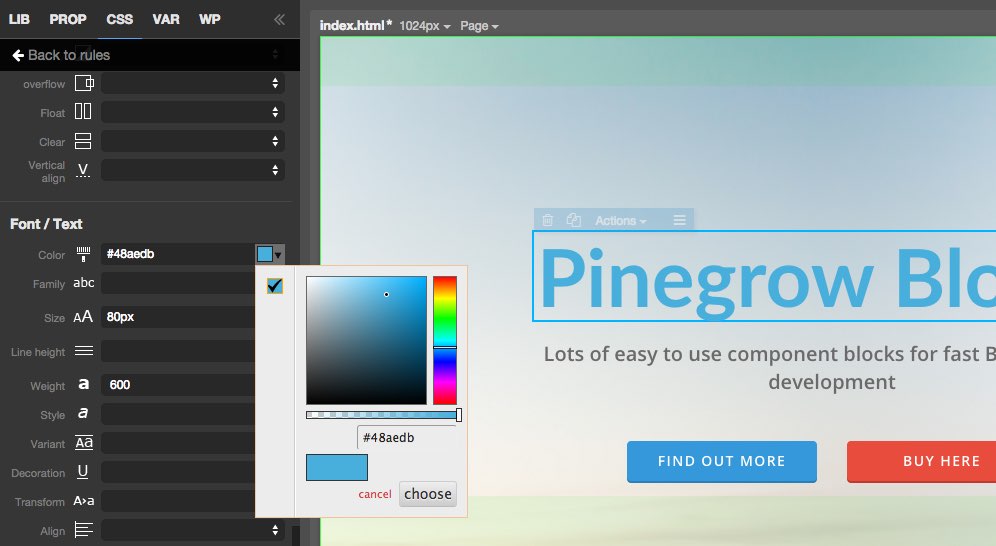
If you want, customize CSS rules:
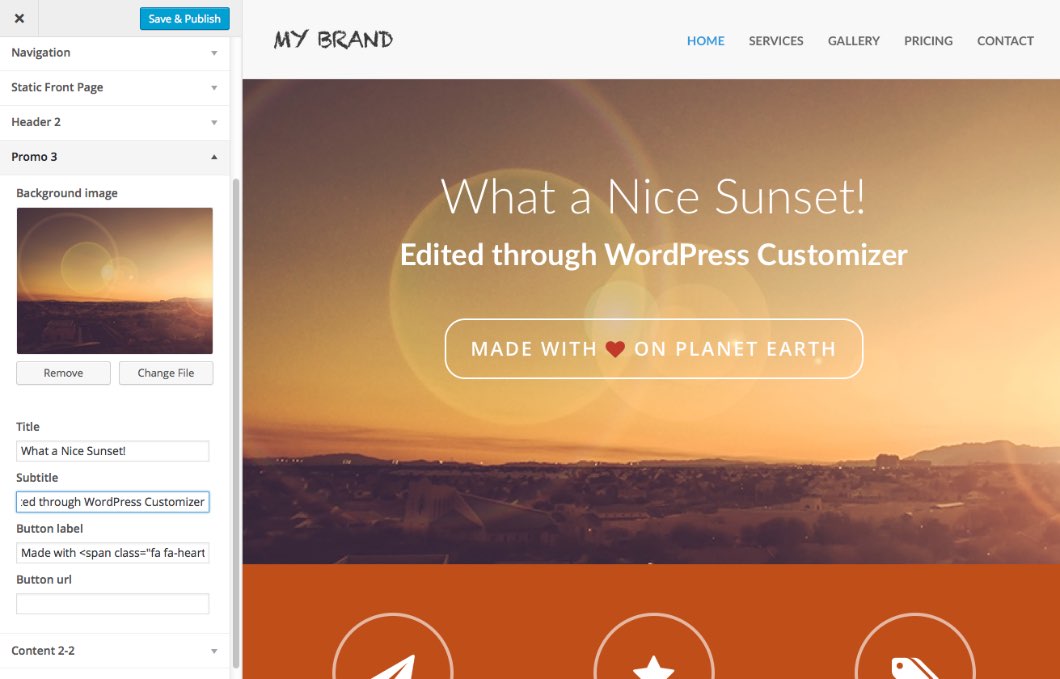
And if you’re using Blocks for WordPress just set the theme info and Export the theme to get a WordPress theme that can be fully customized with WordPress Customizer:
Introduction to Bootstrap Blocks
Navigation
Adding Blocks to an Existing Website
Customizing Blocks CSS
Header 1
Header 2
Header 3
Promo 1
Promo 2
Promo 3
Content 1-1
Content Partners
Content Tabs
Content Testimonials
Content Counter
Content Projects
Content Overlays
Multiple content blocks
Galleries
Team
Pricing tables
Contact and Map
Blog
Footers
The License
You can use Blocks to build and deploy websites for yourself and your clients, free or paid, as many as you want.
You can NOT use Blocks to create templates and themes that you then sell in template marketplaces or give away for free.