New in Tailwind Visual Editor – Use Visual controls to work with your custom Tailwind CSS themes.

Almost every feature of Tailwind CSS can be customized: device sizes, colors, fonts, spacing units, shadows…
Note: With the new Design panel you can customize a number of properties of your Tailwind CSS theme directly in Pinegrow. Check out the documentation here.
The rest of this guide is applies to using Pinegrow with external Tailwind CSS build process based on
npm. Standalone Tailwind executable is not supported.
Take a look at the detailed guide on how to install and customize Tailwind CSS themes.
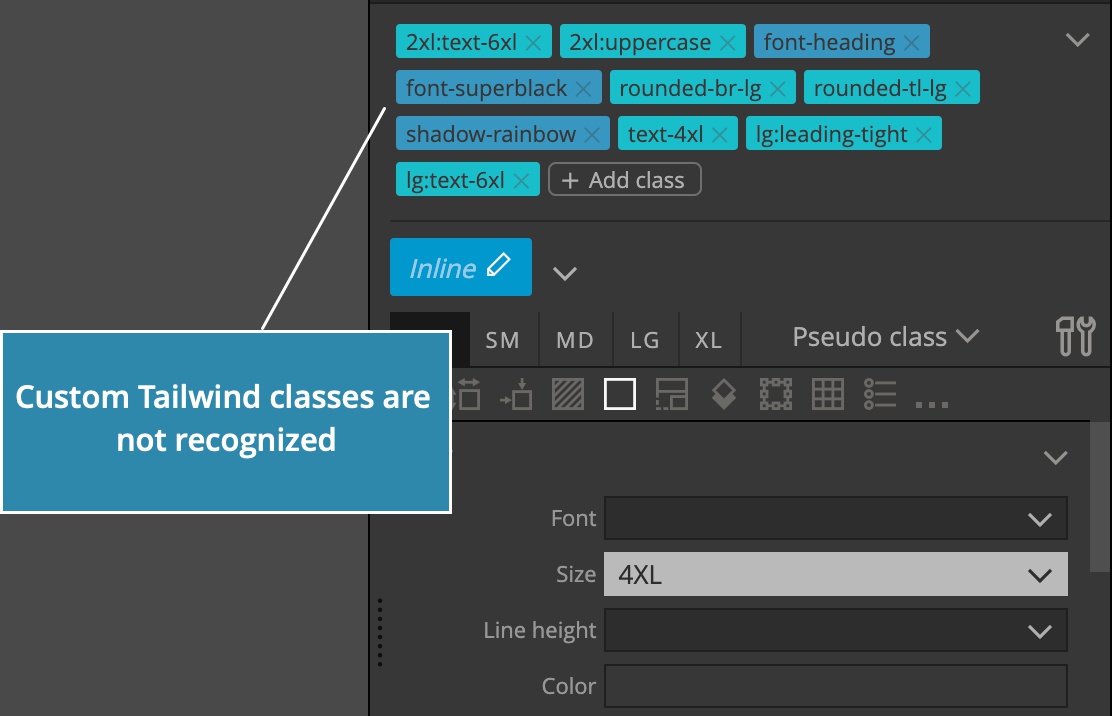
Using a customized Tailwind CSS theme means that Visual controls with default Tailwind CSS properties become out of sync with the project: some default classes are no longer defined in the custom theme and extended custom classes are missing from visual controls.

Luckily, Tailwind Visual Editor comes with a powerful feature that lets you easily adjust Visual controls to any customized Tailwind CSS theme.
Please note that you still need to customize Tailwind CSS outside of Pinegrow, using the usual Tailwind CSS approach. The feature we are covering here makes it possible to adjust Tailwind visual controls in Pinegrow to your custom theme.
Customize visual controls
The process is very simple and fully automatic. Here are the steps:
Open your Tailwind project in Pinegrow Web Editor.
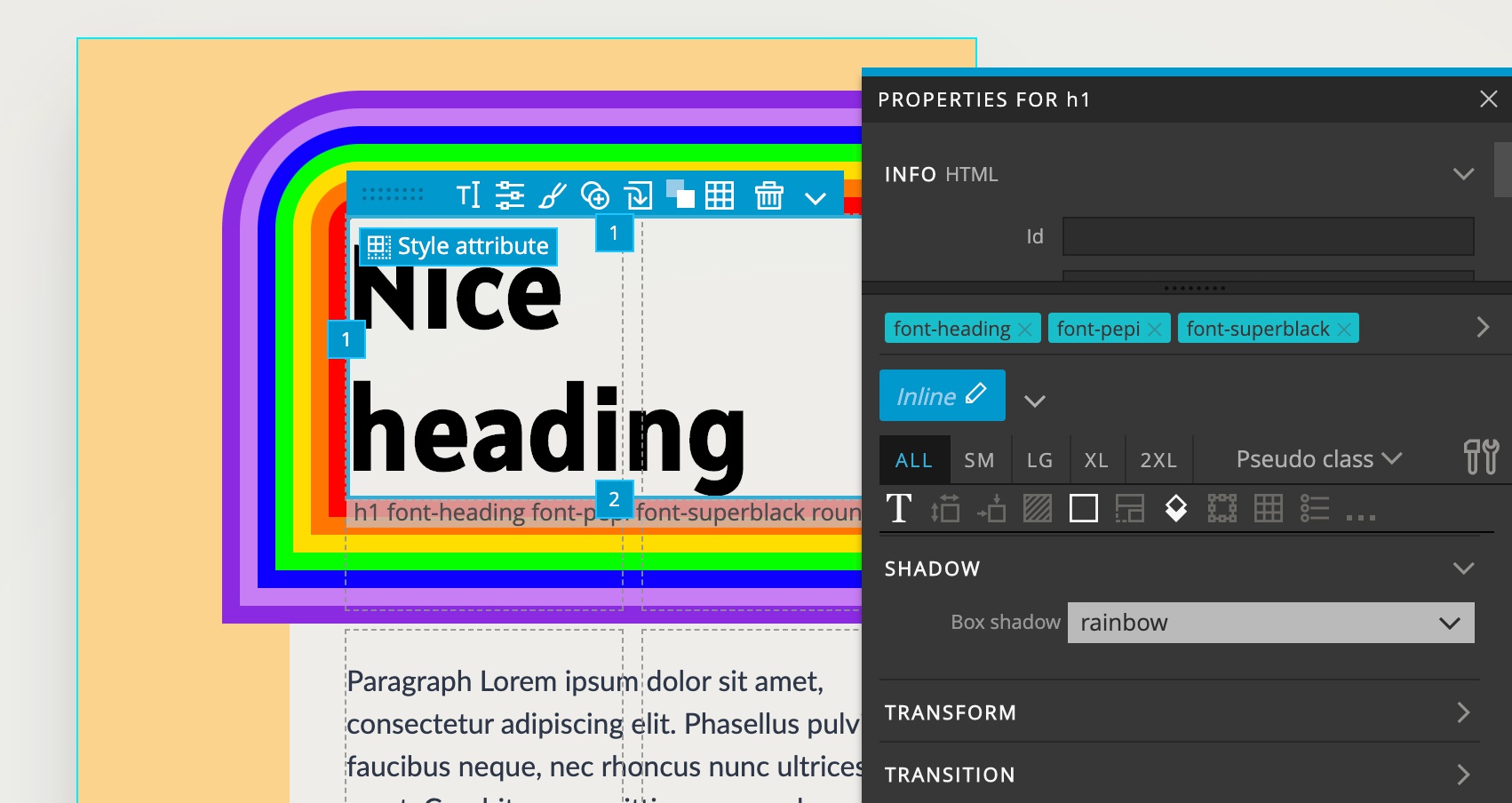
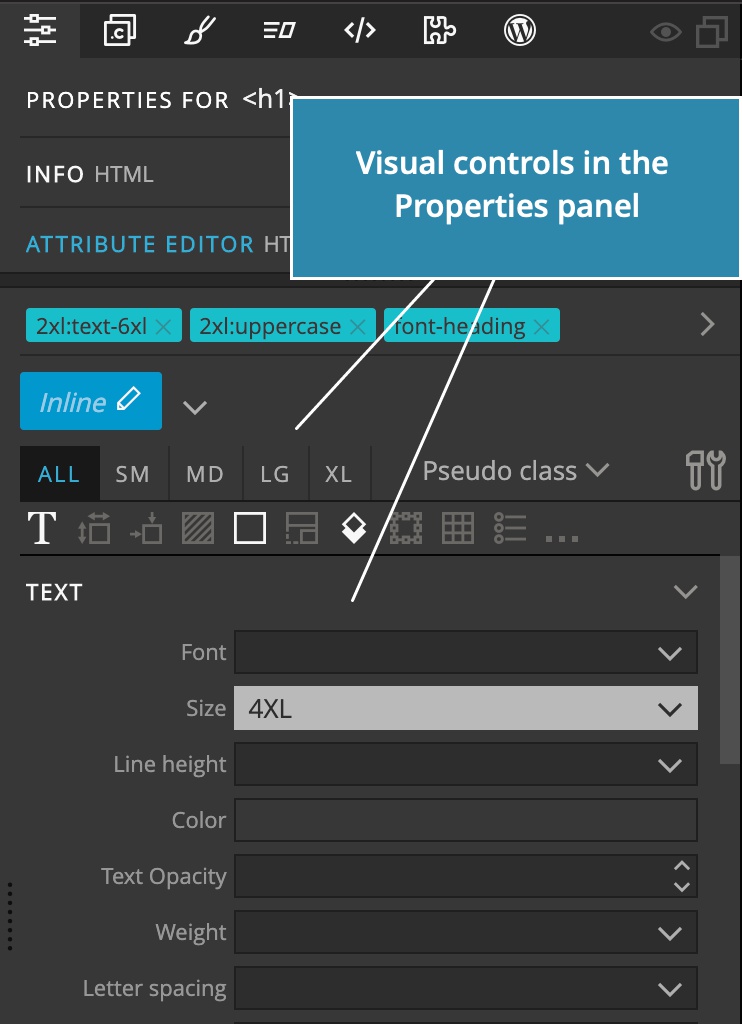
Select any element on the page and go to the Properties panel. There you should see Tailwind visual controls:

If you don’t see the controls make sure that Tailwind Visual Editor add-on is activated on the page.
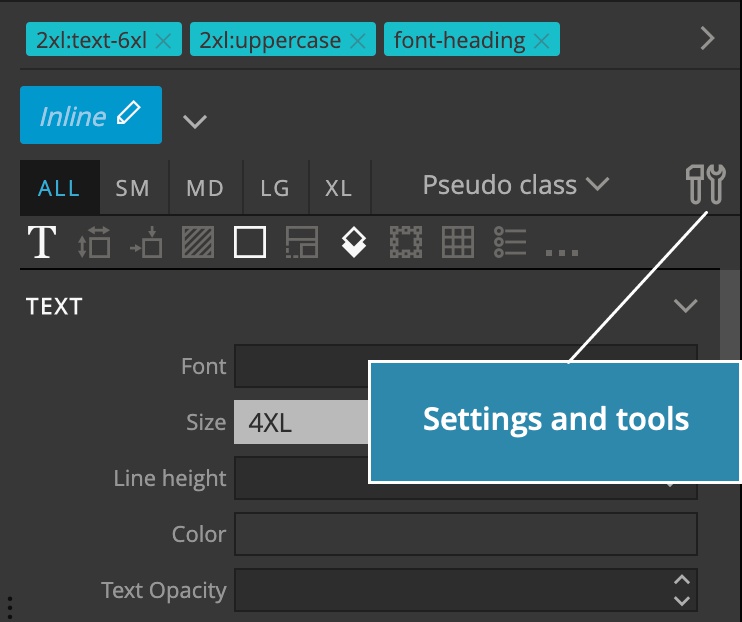
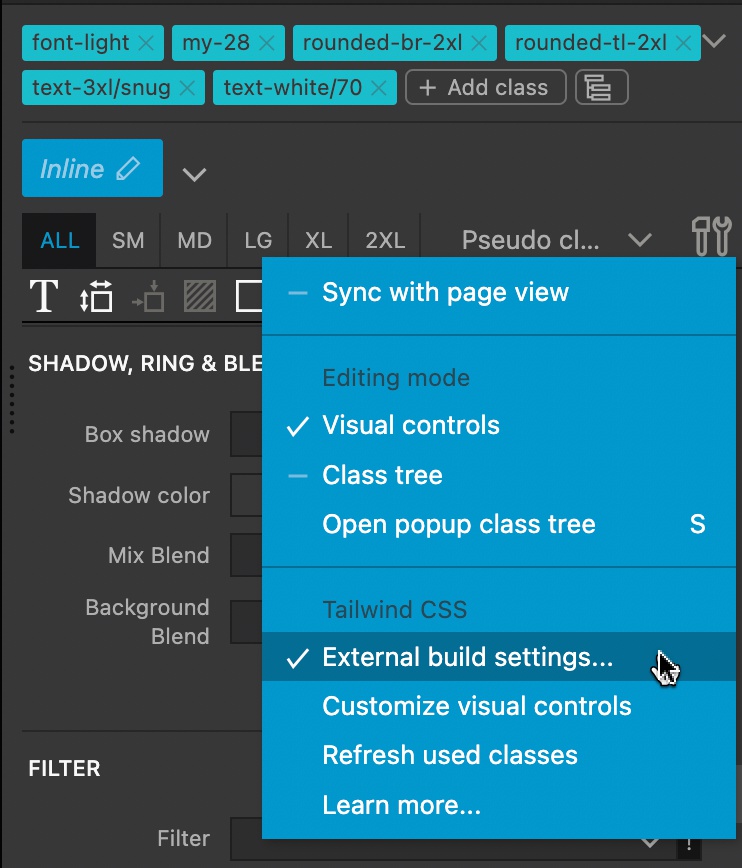
Click on the Tools & Settings icon…

…and select External build settings from the menu:

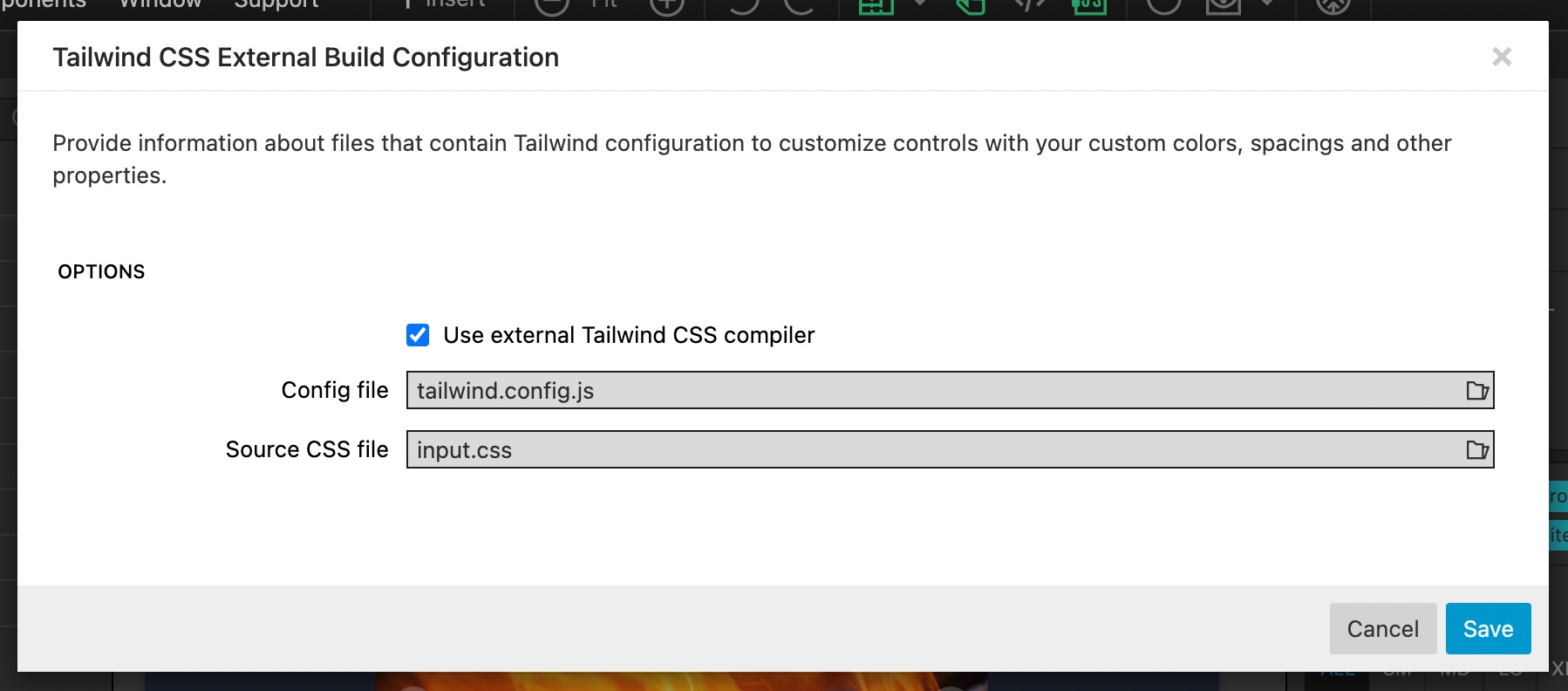
A dialog box will pop-up:

There you just need to enable the external build and select files with Tailwind CSS configuration (usually tailwind.config.js) and the input CSS file that contains @tailwind statements.
Click the Save button.
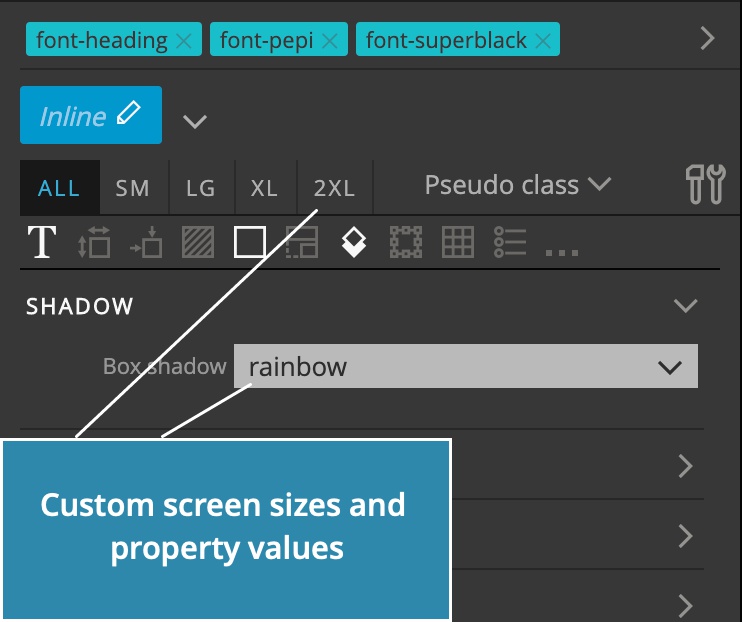
Tailwind Visual Editor will inspect the selected configuration to learn about the available Tailwind classes and adjust the visual controls accordingly:

The process just takes a moment and is run automatically every time the project is open, or when Tailwind config and CSS file are modified through Pinegrow.
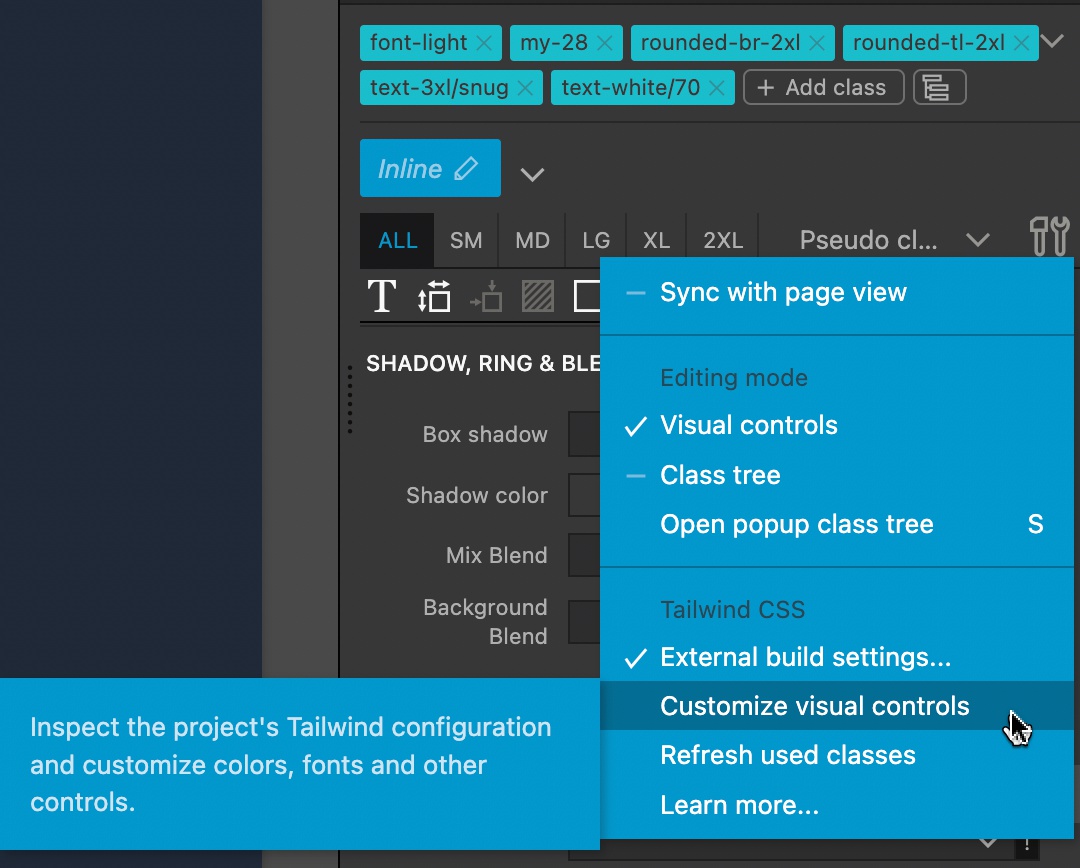
You can manually run the customization at any time with the Customize visual controls command from the same menu:

With that, visual controls for device size, pseudo class, picking colors, fonts, setting margins and so on work with custom Tailwind classes.
Things to keep in mind
There are a couple of situations and limitations that might arise when using the customization feature.
Disabled Tailwind CSS features and pseudo variants
At the moment, all visual controls are shown, regardless if their corresponding features are enabled in the Tailwind CSS theme. For example, even though Transform classes are disabled in your theme (on the level of the theme, or for some of pseudo class variants), the Transform visual controls will still be shown.
One sign that the property is not defined in your Tailwind CSS custom build is that the list of values on select controls will be empty.
When this happens you have two choices:
- Don’t use this property or
- Enable the feature in the Tailwind build configuration, build the stylesheet and re-run the Customize process in Pinegrow.
Old classes are not removed automatically
Normally, when you set a visual control value, Tailwind Visual Editor removes any other classes that belong to the same property, before adding the chosen class.
For example, the element has a text color class text-purple-500. Then, we use the Text color control to select the color text-blue-500. Tailwind Visual Editor will remove the text-purple-500 class and add the class text-blue-500.
Now, imagine the situation where the element has the class text-purple-500 and then we customize the Tailwind CSS theme and remove the purple color and all its shades.
Next, we select the text-blue-500 for this element. But because text-purple-500 is no longer a Tailwind CSS class, Pinegrow doesn’t remove it from the element. As a result the element has both color classes.
In such cases, the easy solution is to manually remove the old class from the element by right-clicking on the class in the Class list and selecting Remove from the menu.
Need help with customizing a Tailwind CSS theme?
Take a look at the step by step tutorial on customizing Tailwind CSS themes.