Conditionally show the element based on the value of a block attribute.
Block Condition action is available in Pinegrow Web Editor 7.5+ and Pinegrow WordPress Plugin 1.0.11+.

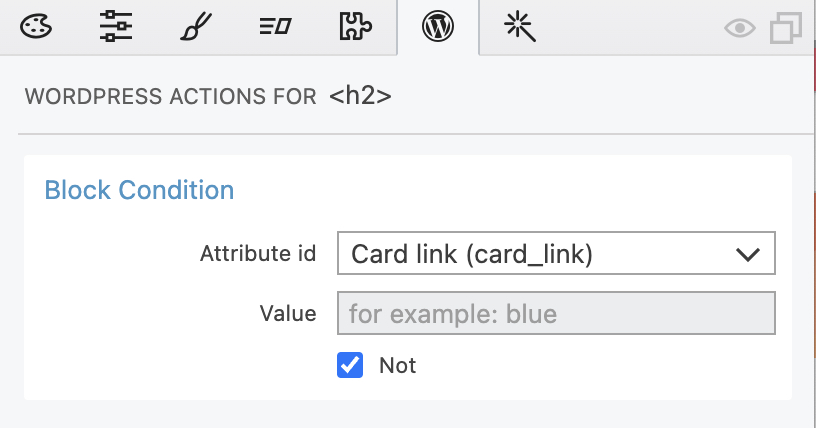
Action arguments
Attribute id
Select the block attribute that will be used in the condition. By default, the element is shown if the attribute value is set.
Not
Negate the condition. When checked, the element is shown if the condition is not true – for example, if the attribute value is not set, or if the attribute value does not equal the value parameter.
Value
Enter the value if you wish to use the attribute value in the condition. If the value is set in this field, the element is shown if the attribute value equals the value of this field.
Operator
The operator used when comparing the attribute value with the Value argument. Operators except == and != use numeric comparison.
Examples
To see the Block Condition in action take a look at the couple of examples.
Note, examples are available as Interactive tutorials in Pinegrow dashboard.
Displaying the linked heading
Learn how to make a link optional within a card block, and how to display different elements based on the presence or absence of a link.
Displaying Weather Icons with Block Condition Action
Discover how to create a custom Gutenberg block that displays dynamic weather icons based on user input. This tutorial will guide you through the process of setting up a weather block with temperature and weather-type attributes, and using Block Condition actions to display the appropriate weather icon.
Create a Customizable Star Ratings Block with Block Condition Action
Learn how to create a dynamic star rating block using Pinegrow’s Block Condition action. This tutorial will guide you through the process of displaying stars based on a rating value and customizing the icons used for the rating display.