Post Tags & Categories displays the list of tags, categories or other terms associated with the post. Optionally, it registers a new taxonomy.
Note, use Site Tags & Categories action to display the list of all terms defined on the site. Post Tags & Categories only deals with terms that are assigned to the post.
This action can only be used together with Show Posts action.
Post Tags & Categories has the following settings:

Taxonomy
First, we choose the taxonomy. WordPress comes with two built-in taxonomies: post tags and categories. In addition, we can define and use custom taxonomies. More about that later.
Displaying the terms
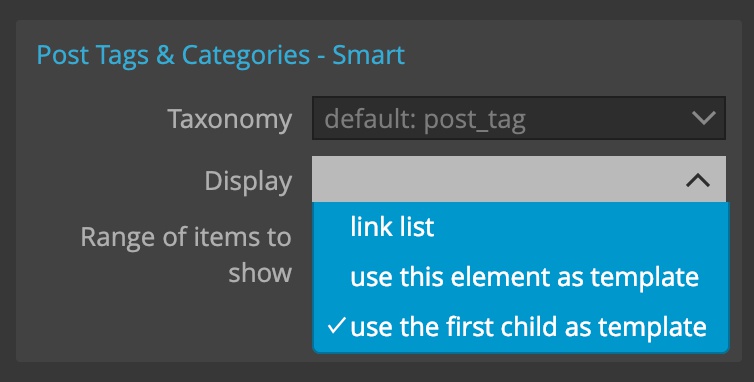
Next we choose how to display the list of terms.
Standard WordPress list
Link list will display the list of terms with standard WordPress HTML markup. But in many cases this will clash with the HTML structure of the page and its CSS styling.
This option has no further display settings because.
Using the element as a template
Use this element as template takes the selected element, sets the link to the term archive (if link is available) and outputs the term name in the content of the first text-only element.
For example, if the action is added on the element:
<a class="tag" href="#">Tag name</a>It will repeat this element for each term and set the link and term name.
Using the first child as a template
Use the first child as template is similar to above, with the difference that is uses the first child as the template, for example:
<div class="tags"> <-- Post Tags & Categories
<a class="tag" href="#">Tag name</a> <-- Repeat this for each tag
</div>This is useful if we want to omit the container element if no terms are available.
Displaying a range of items
We can also decide to display only a range of returned terms.
This is useful when we need to split the display of terms in two separate containers / lists.
For example, here we have two columns and we want to display the first five terms in the first column and the rest in the second:
div.left
a.tag Tag 1
a.tag Tag 2
...
div.right
a.tag Tag 1
a.tag Tag 2
...To do that we add one Post Tags & Categories with the range 0-4 to the first item in the left column and another Post Tags & Categories with the range 5-9 on the first item in the second column:
div.left
a.tag Tag 1 <-- Post Tags & Categories, range "0-4"
a.tag Tag 2 <-- Don't export
...
div.right
a.tag Tag 1 <-- Post Tags & Categories, range "5-9"
a.tag Tag 2 <-- Don't export
...The PHP output:
Don’t forget to add “Don’t export” action to any placeholder items that we don’t want to have in the theme.
Registering a custom taxonomy
There is no need to fit everything into tags and categories. We can easily define and use additional custom taxonomies.
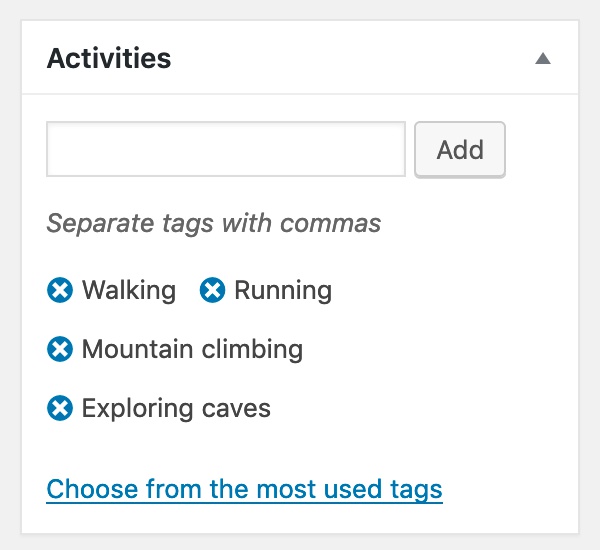
For example, we might define the Activities taxonomy with terms like “running”, “trekking”, “exploring caves” that we then assign to posts that are describing our adventure trips.
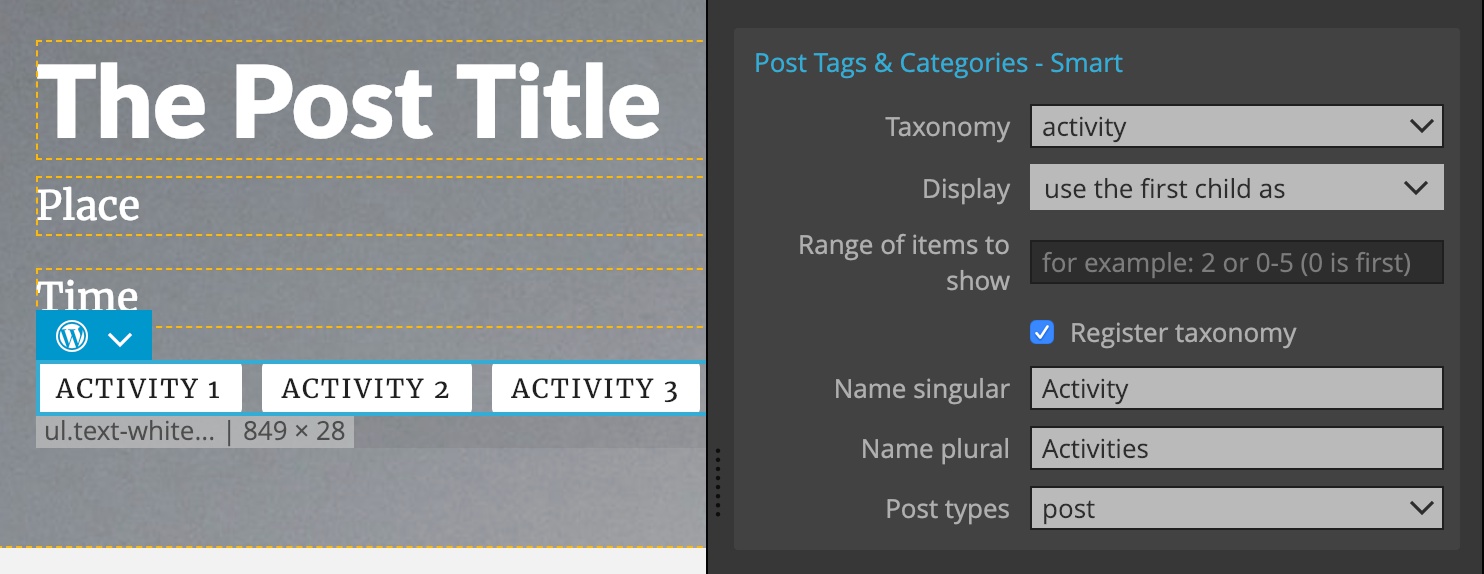
To register a taxonomy we need to specify the name of a single term instance, for example “Activity” and plural name for the whole term class, for example “Activities”.
Then we have to list the post types where the taxonomy will be used.
Example
In this example we’ll register a custom taxonomy Activities and display its terms next to posts about adventure trips:

We have to export the whole theme after making changes to actions that register site objects like taxonomies.
We’ll be able to edit Activities in the Edit post page in WordPress admin:

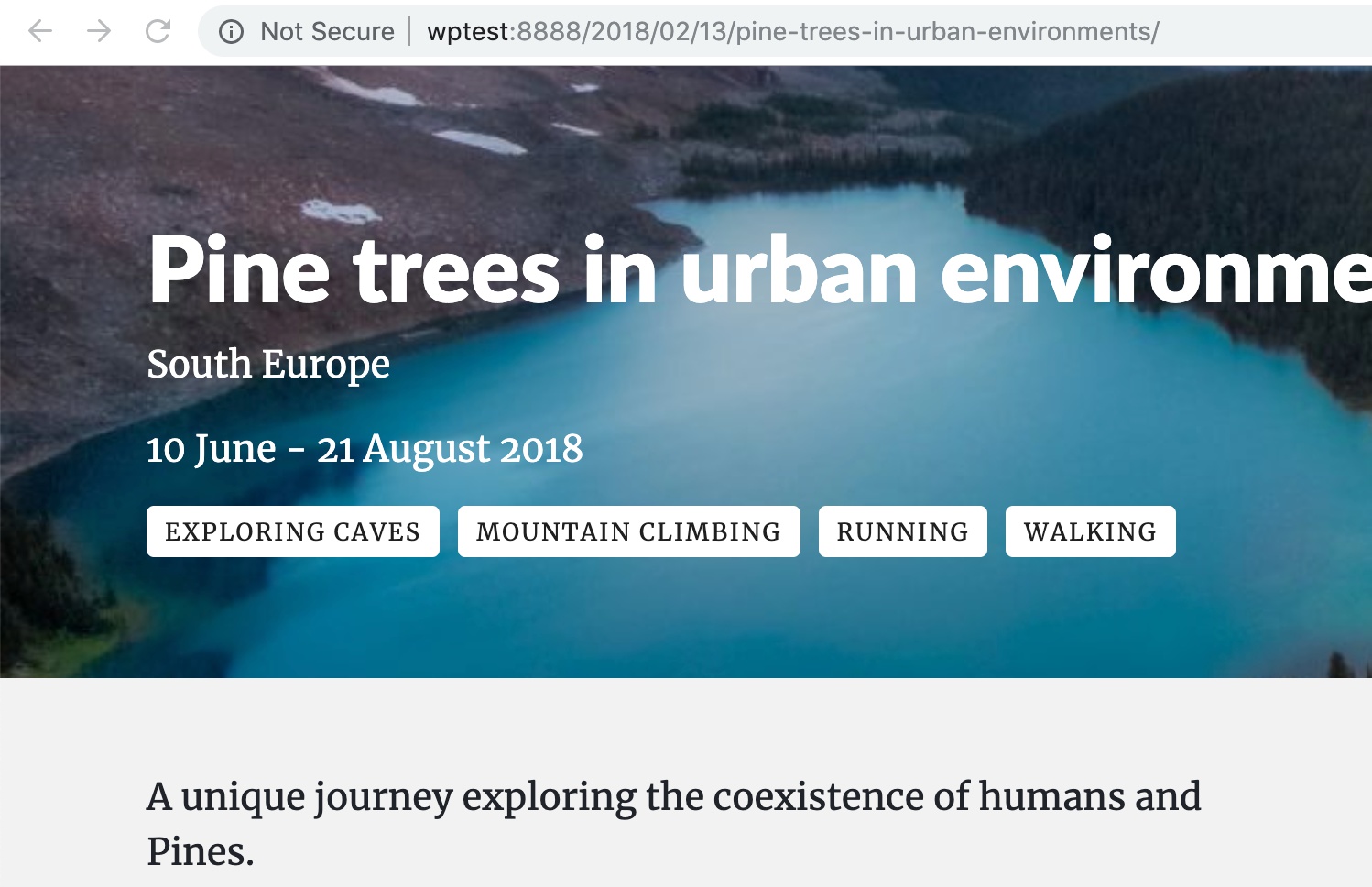
And then show activities on the page:

Using the generated PHP code:
<?php $terms = get_the_terms( get_the_ID(), 'activity' ) ?>
<?php if( !empty( $terms ) ) : ?>
<ul class="text-white list-inline term-list">
<?php foreach( $terms as $term ) : ?>
<li>
<?php echo $term->name; ?>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>To customize how this action works, click on the icon next to the action name to change it into regular WordPress actions.