Tailwind Visual Editor comes with a rich library of ready-made blocks that you can use to quickly create good-looking Tailwind CSS projects.

Tailwind Blocks can be added to any Tailwind CSS 2 project.
Updates
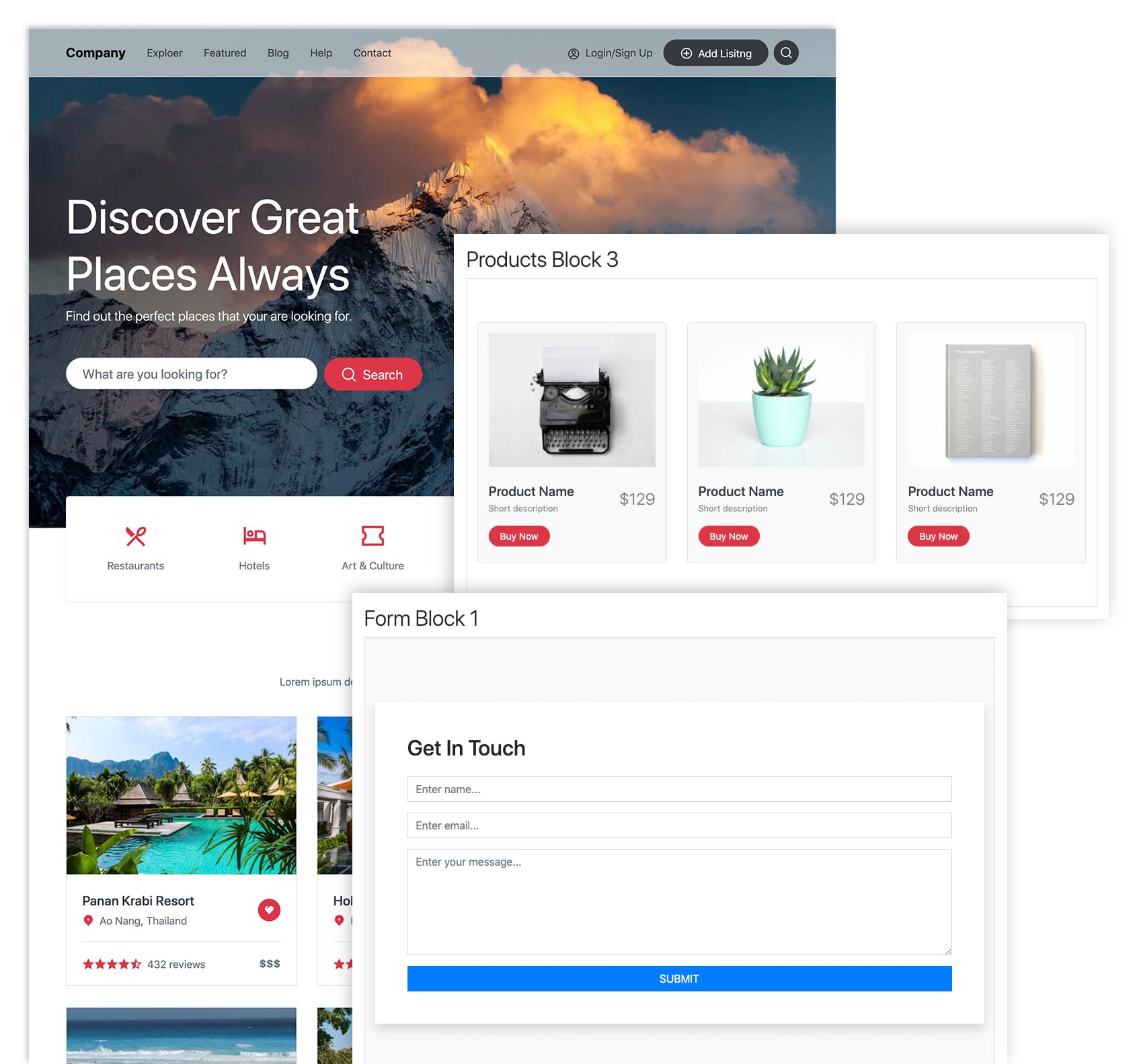
March 3, 2021 – Added Directory template and new blocks categories Shop and Forms.

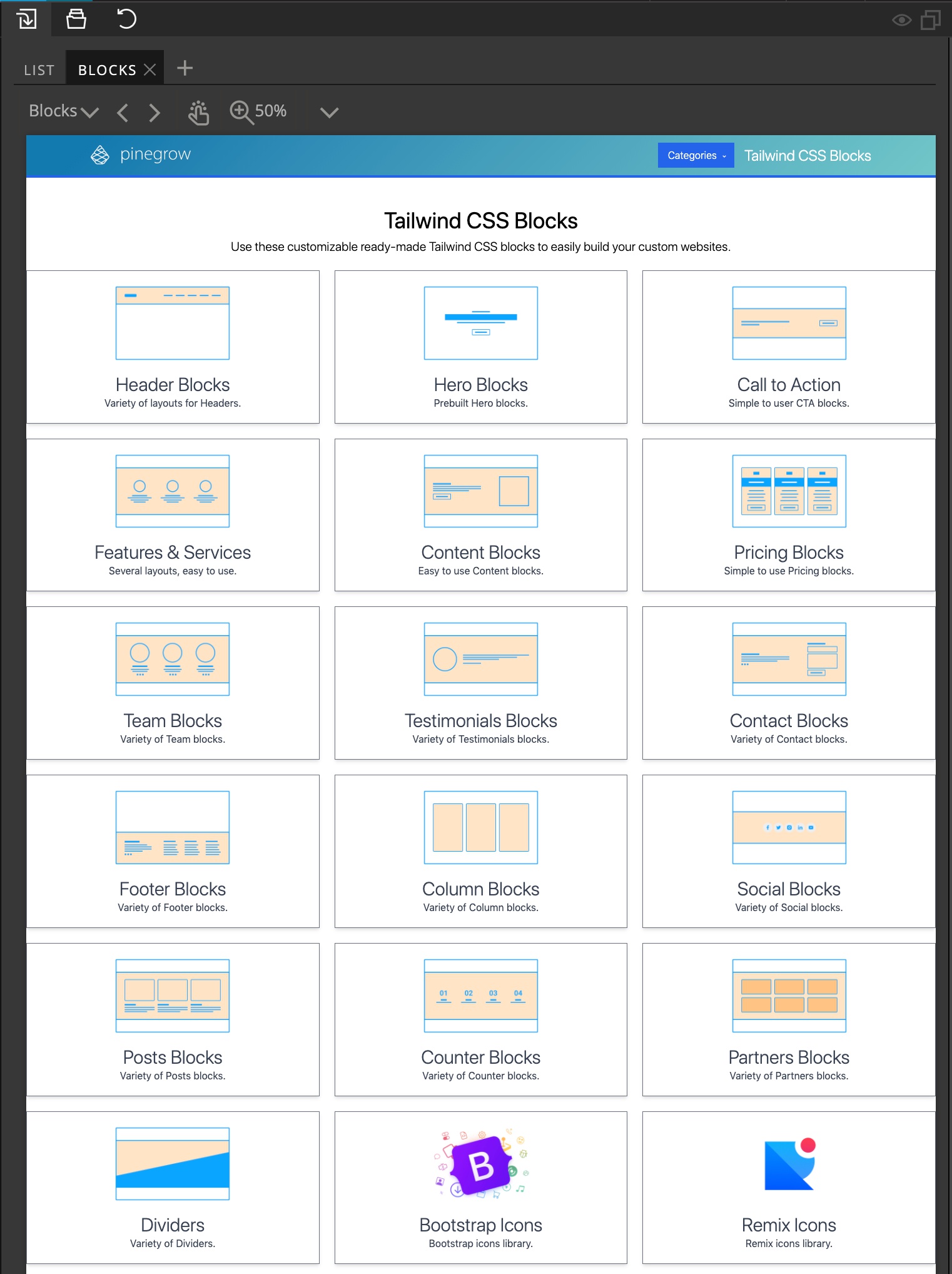
Categories
Use 100s of blocks from categories such as headers, content and testimonials to quickly build a website.

Preview all Blocks online
Browse the Tailwind Blocks library
Templates
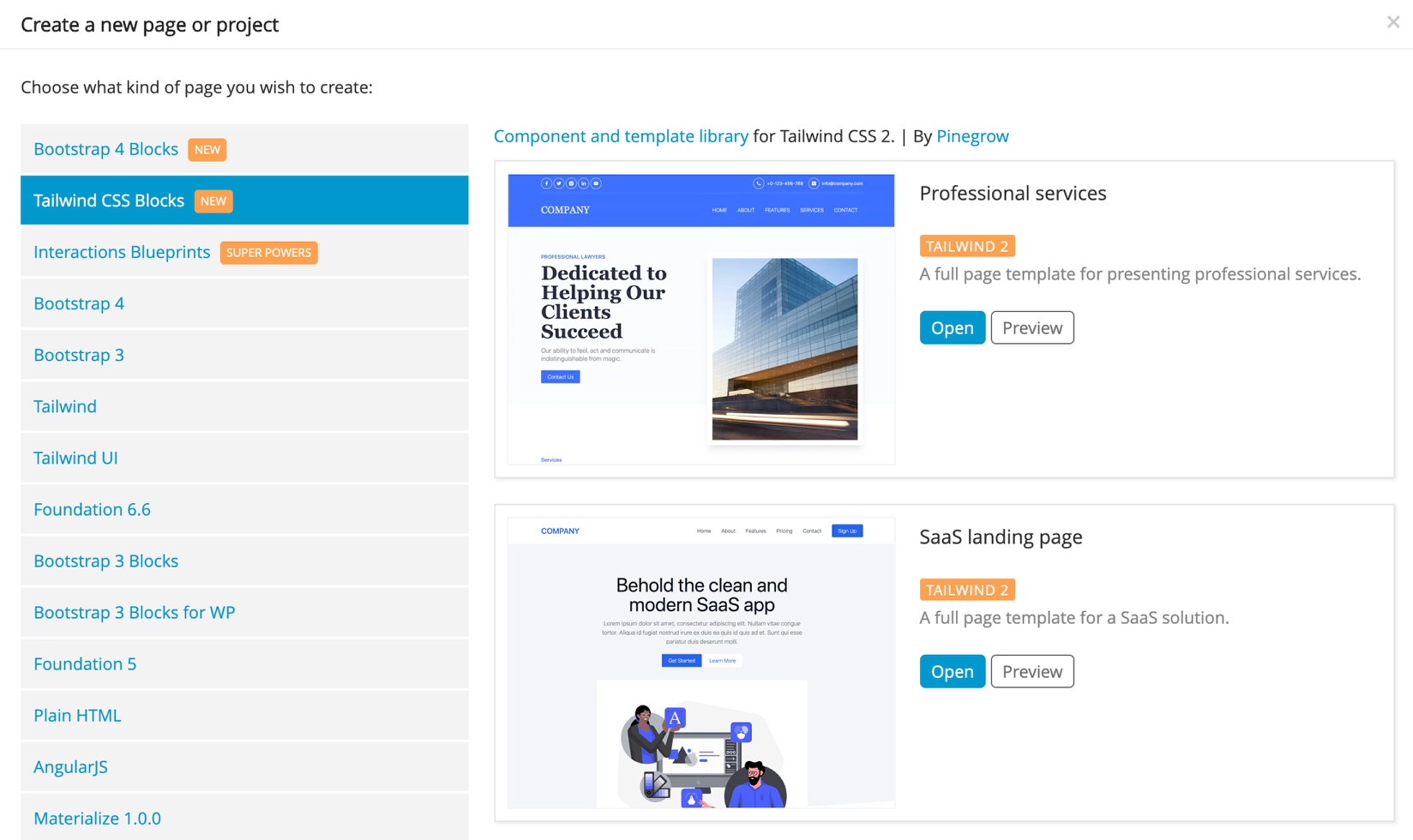
In addition to blocks, Tailwind Blocks come with two ready-made templates that you can use to jump-start website projects:

Both templates are good examples of what can be done with Blocks. Of course, you can use Tailwind CSS theming to customize the design.
You can preview the templates online:
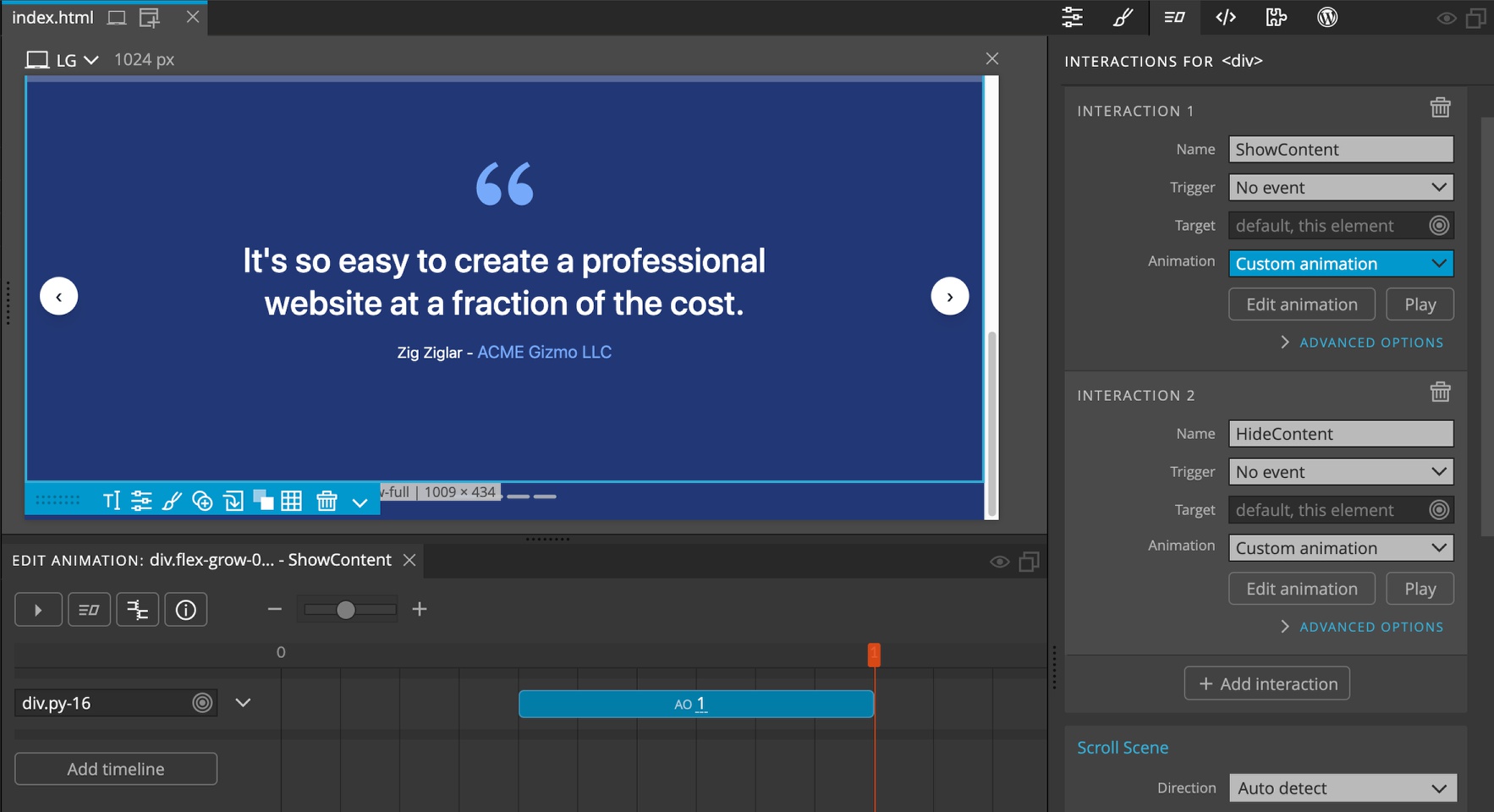
Interactive Blocks
Blocks include interactive elements like testimonial sliders and collapsable headers. Interactions are implemented with GreenSock-powered Pinegrow Interactions. Pinegrow Interactions license is not needed for using these blocks, only if you would want to customize the interactions.

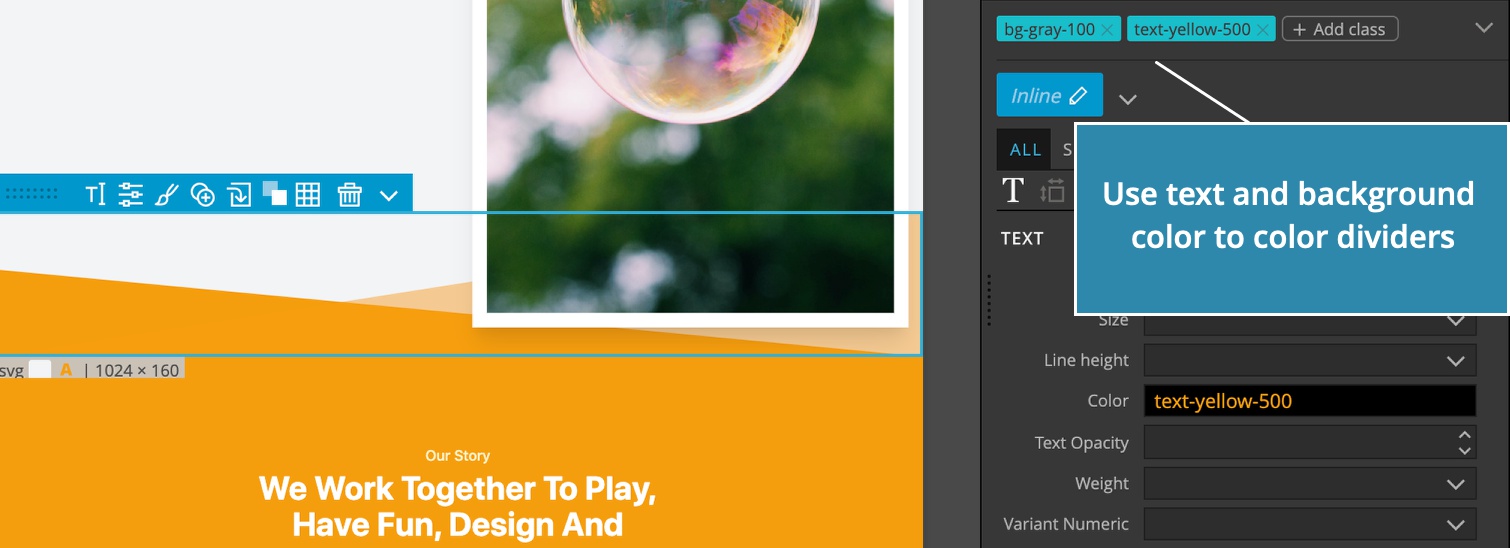
SVG icons and dividers
The library also contains 1000s of SVG icons and dividers. You can use text and background color to easily customize divider colors:

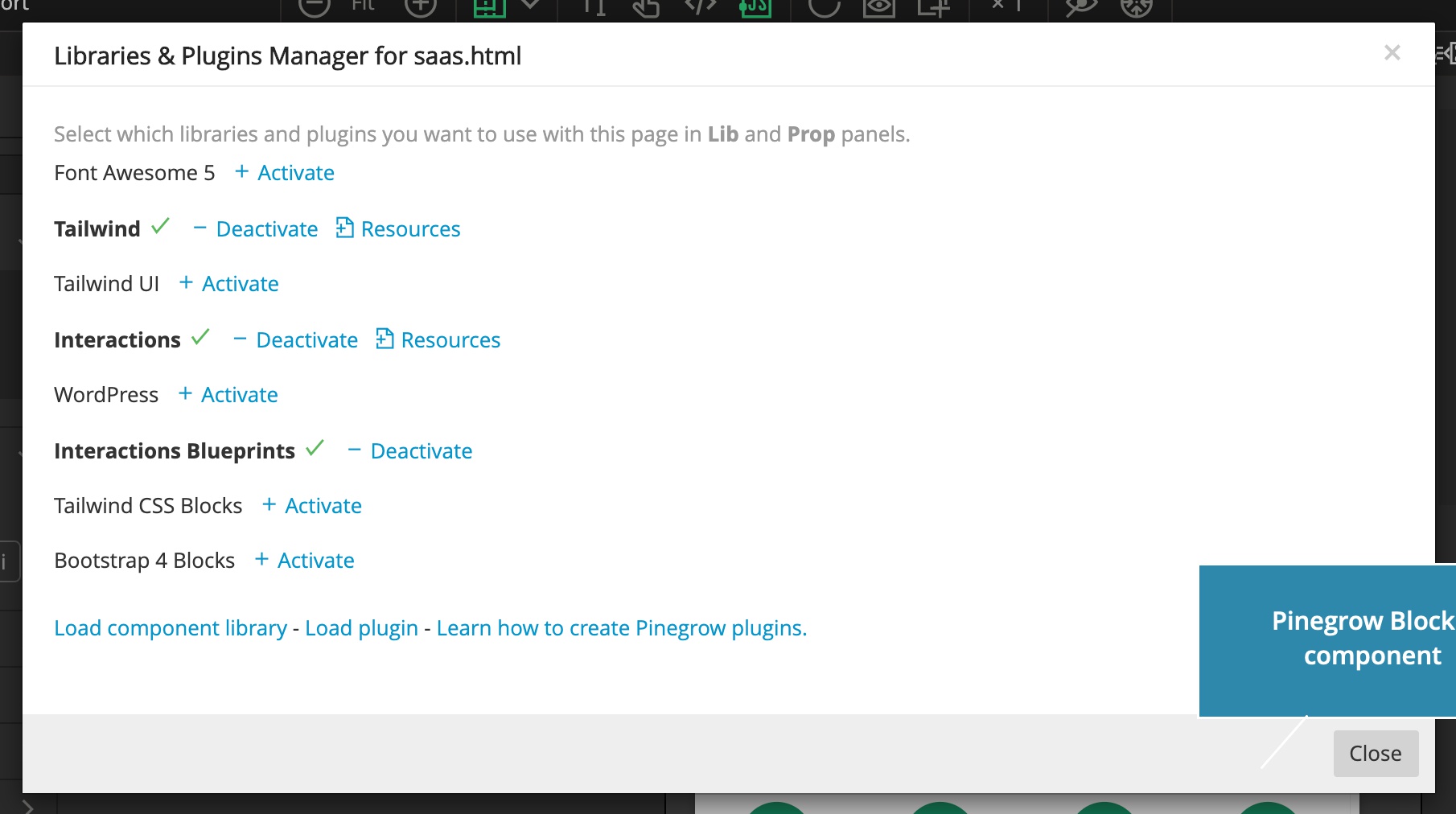
Activating Blocks
Blocks tab is automatically added to the Library panel for all Tailwind CSS project. You can also manually activate (or deactivate) it in File -> Manage frameworks & plugins:

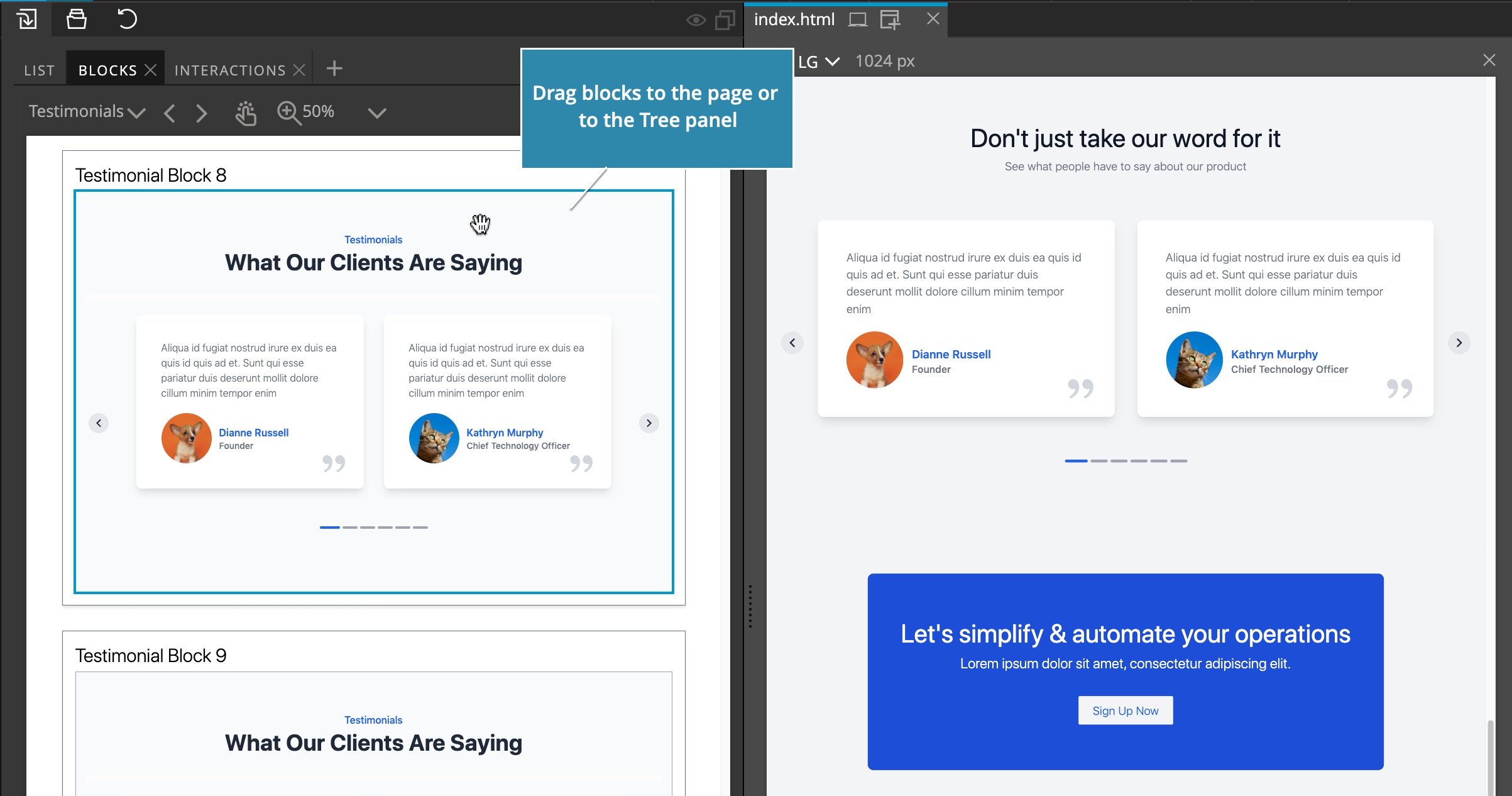
Adding Blocks to the page
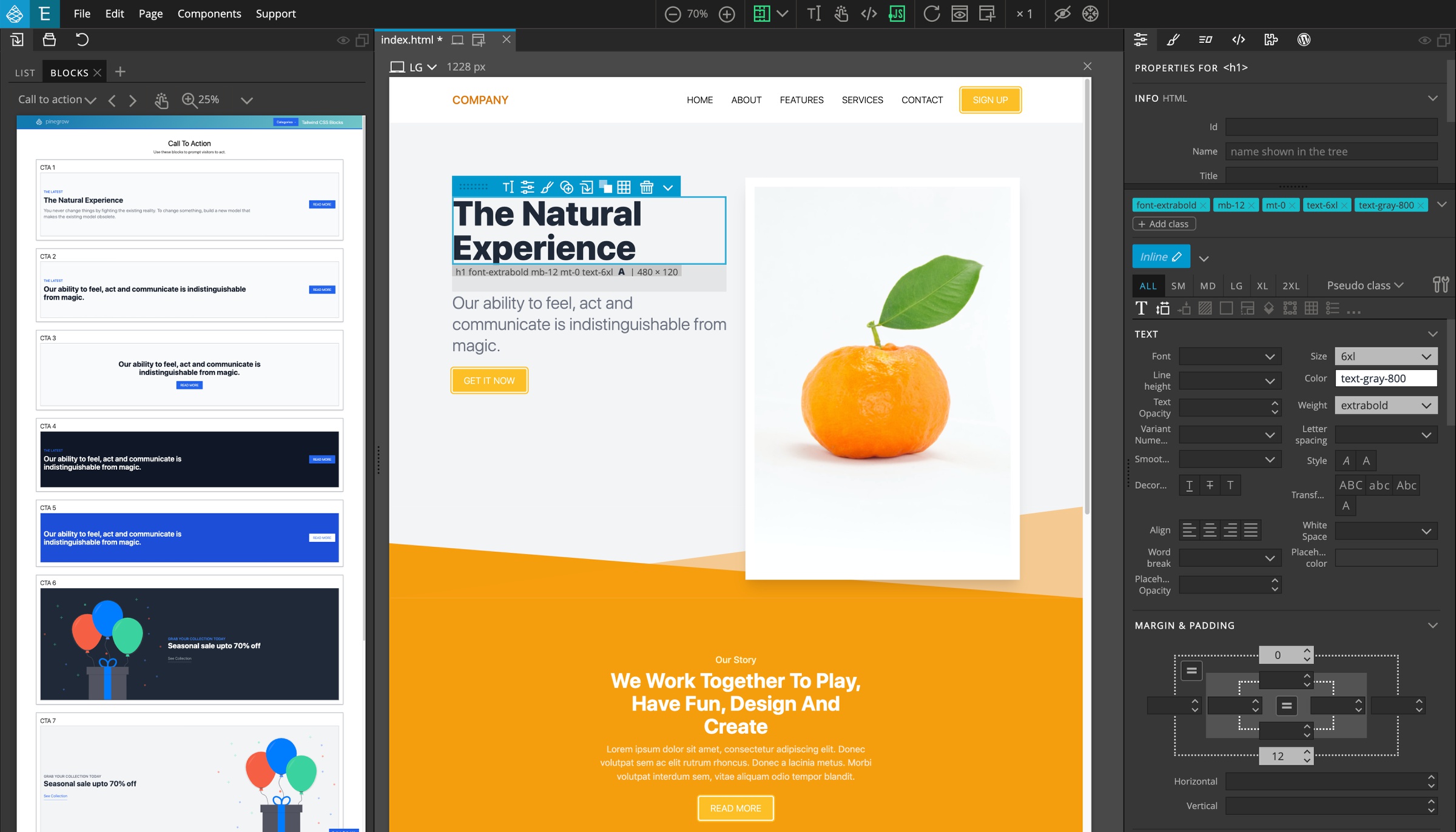
To add blocks to the page, simply drag them from the Blocks Library panel:

Then, use all of Pinegrow’s visual tools to edit the content and customize the design.
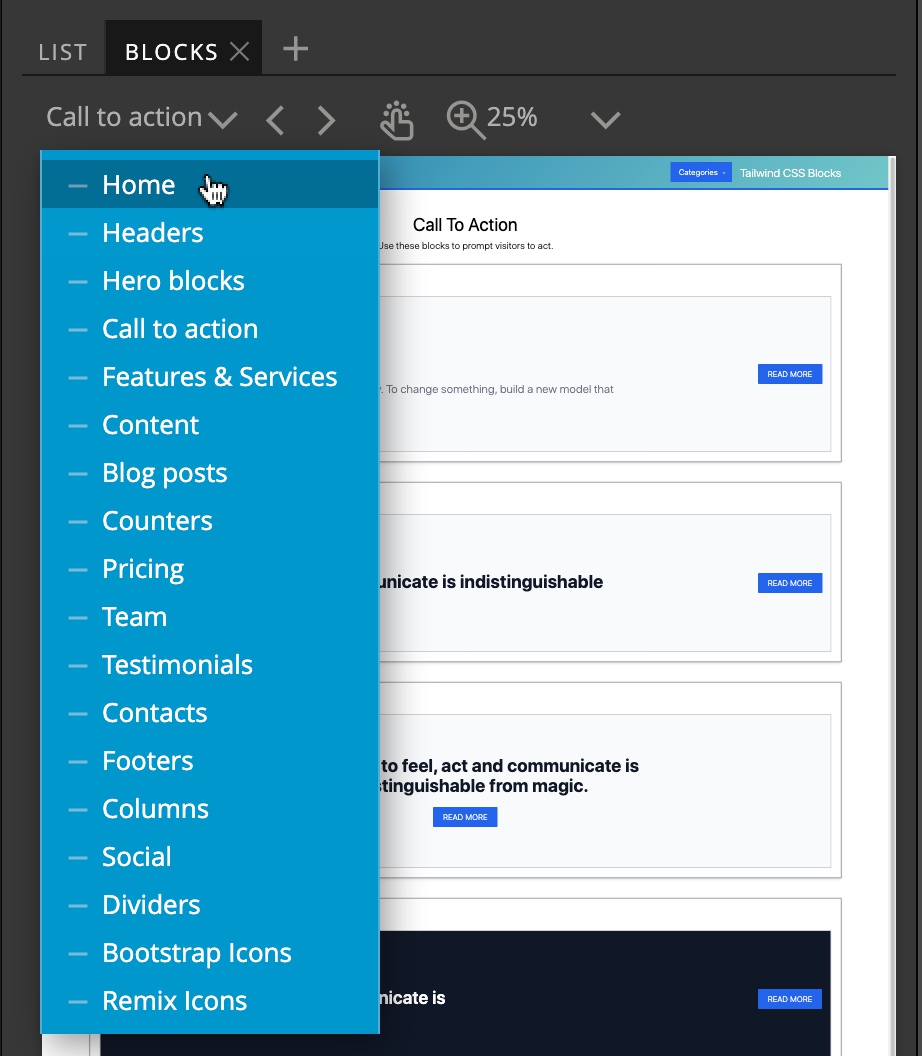
Use the dropdown menu to quickly navigate between Blocks categories:

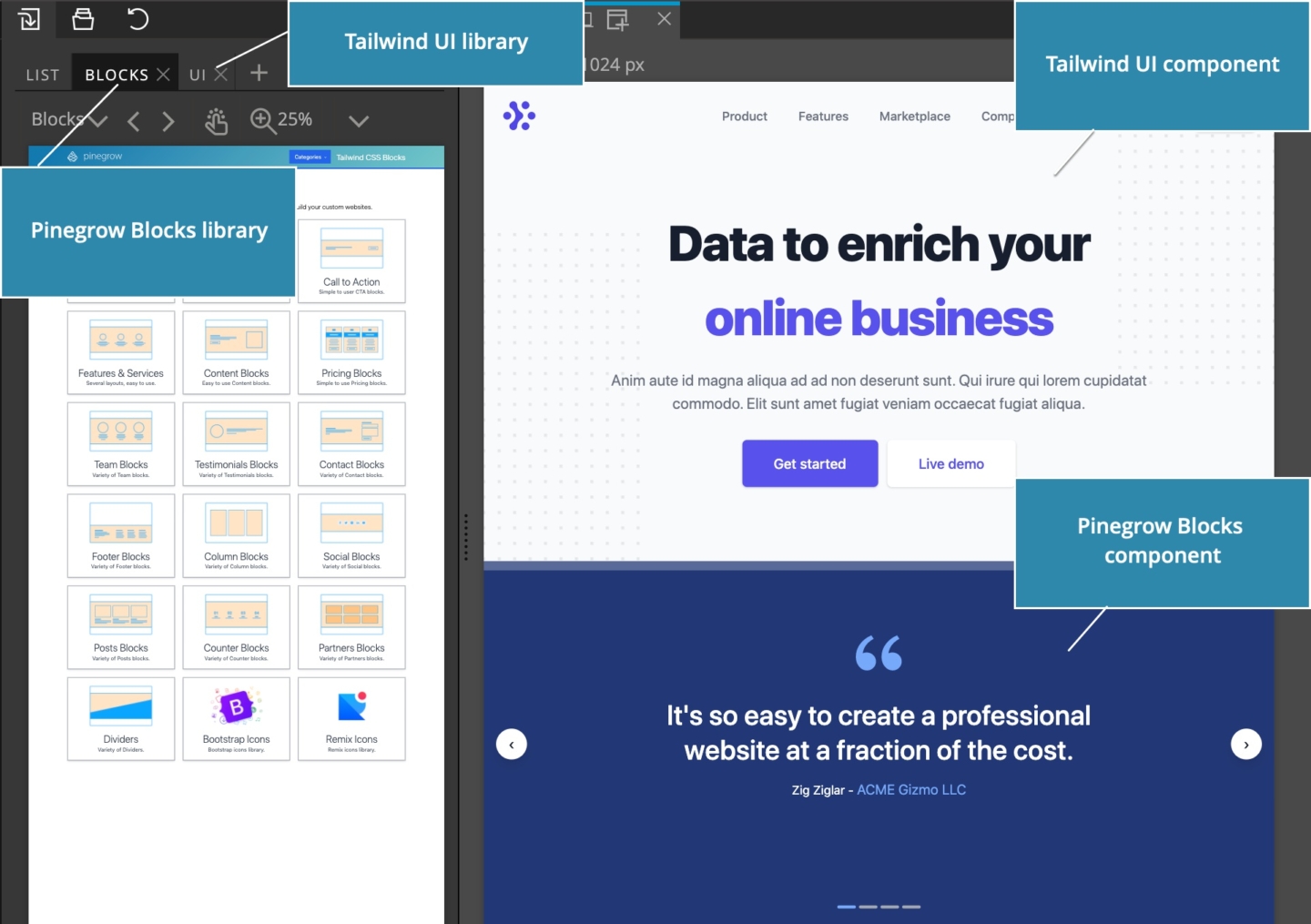
Use Blocks with other libraries
Tailwind Blocks can be used on their own or in combination with other libraries, such as Tailwind UI:

License
You can:
- Use Tailwind Blocks in personal and commercial projects.
- Create templates and give them away for free or sell them in marketplaces.
- Do anything else that is not listed in the “You can’t” section.
You can’t:
- Integrate Tailwind Blocks into a website builder.
- Distribute Tailwind Blocks as a library, either as a whole or as a part of another library.