TailwindUI is a premium Tailwind component library created by authors of TailwindCSS. Tailwind Visual Editor adds the TailwindUI library into the Library panel and extends visual controls with Tailwind UI extensions.
Please note that Tailwind UI library is not included or distributed with Tailwind Visual Editor. You need to purchase the appropriate license directly from the TailwindUI website.
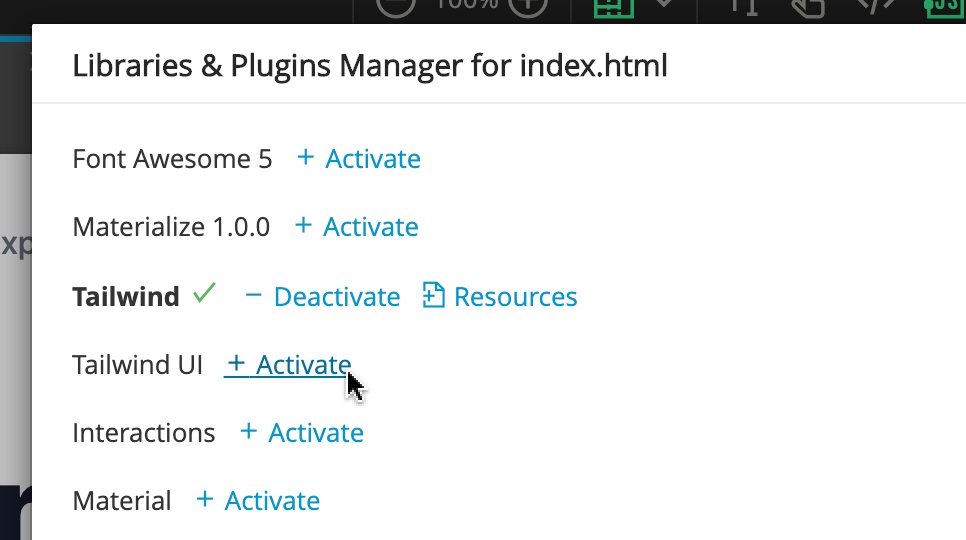
If TailwindUI is not automatically detected you need to manually activate the extension in Page -> Manage libraries & plugins, if it is not automatically detected.

TailwindUI extension does the following:
Page library
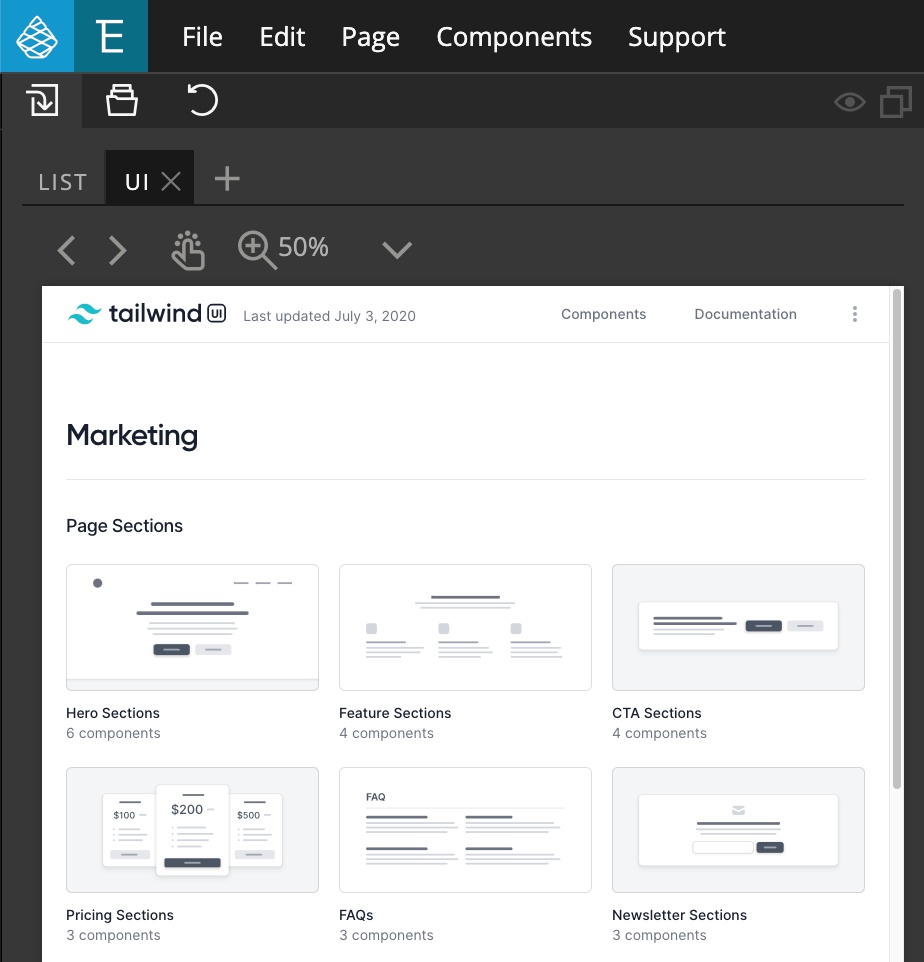
It adds TailwindUI as a page library in the Library panel. You will need your TailwindUI account details to sign in in order to access the component library.
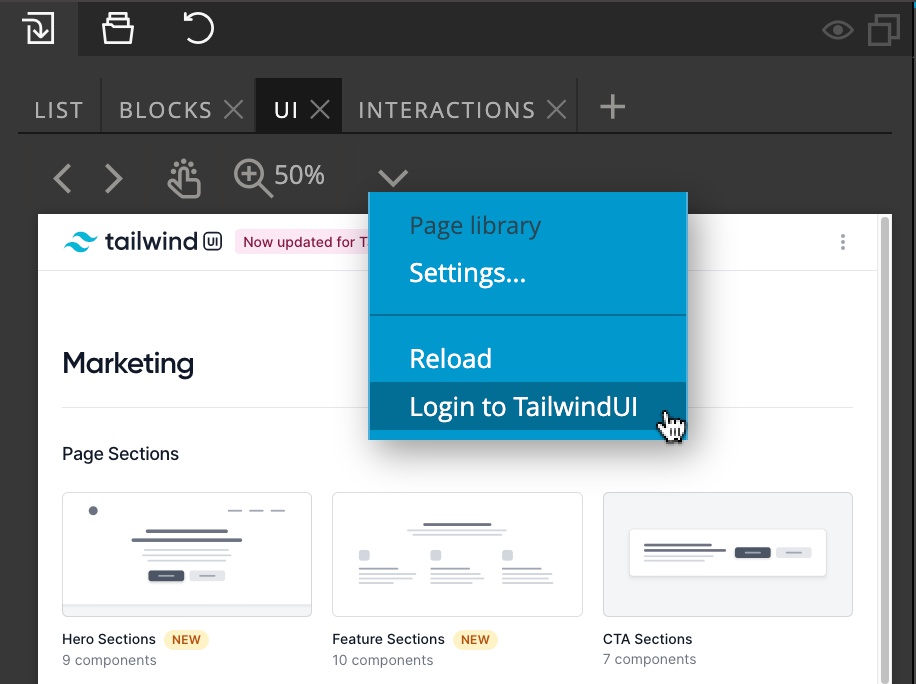
To login, click on the Login link in the Tailwind UI library tab, or select it from the library menu:

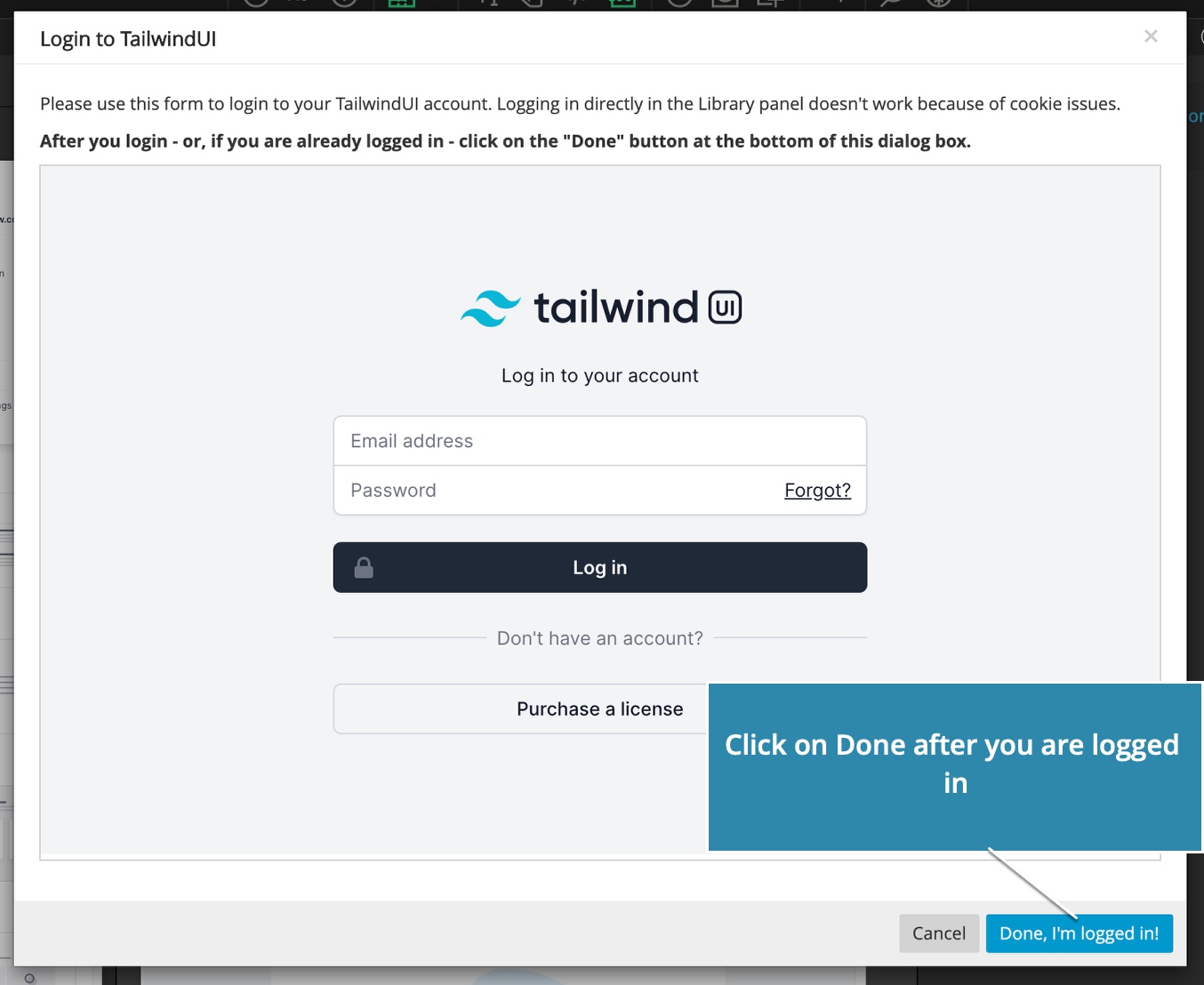
This will open a pop-up window where you can log in to Tailwind UI. After you’re logged in, click on the Done button:

Note that Pinegrow does not store your credentials. But TailwindUI site is practical and keeps you signed in for a long time.

To drag components from the library drag them by their frame.
Please note that some component frames contain multiple elements (for example buttons) and at the moment there is no way to drag just one button.
Also, interactions are not implemented in TailwindUI components.
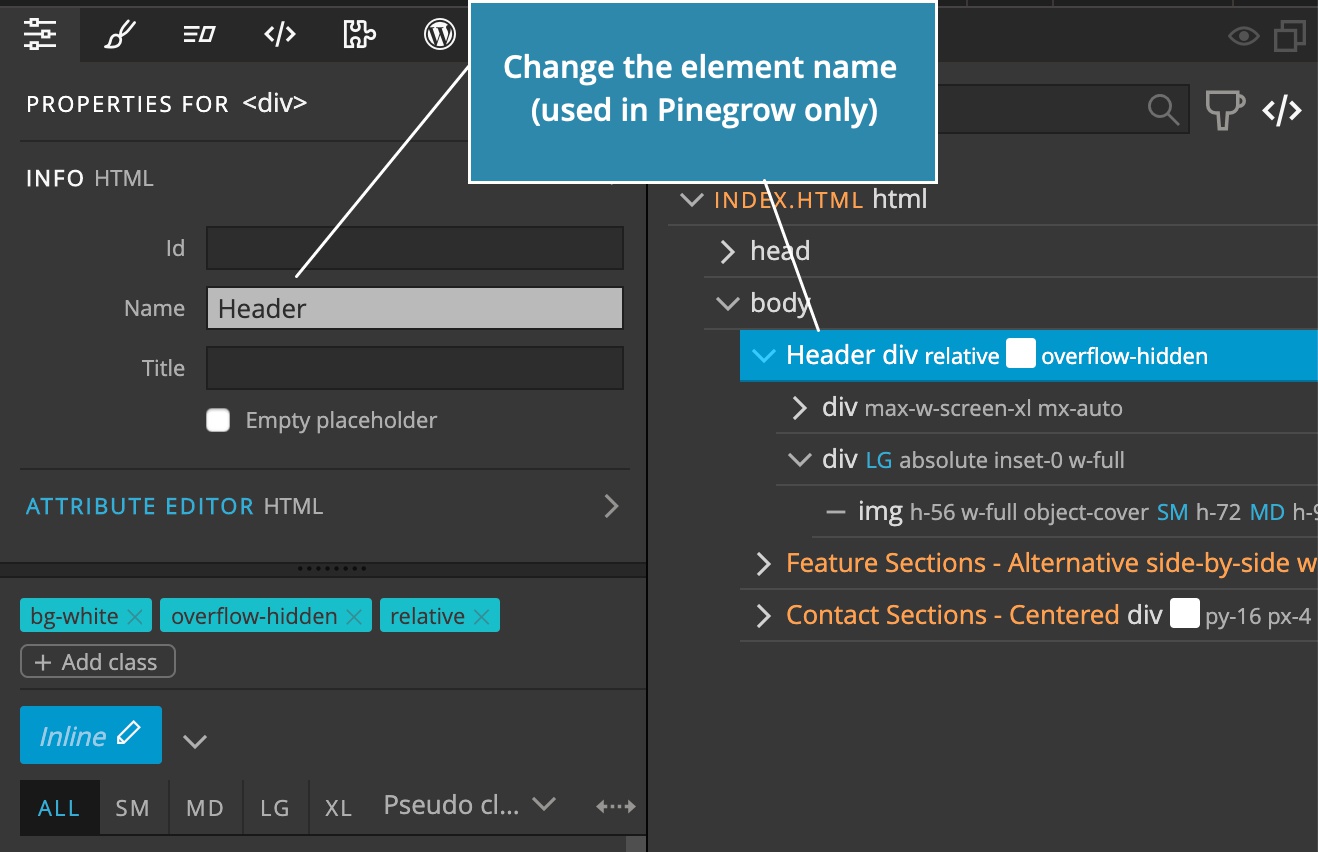
Pinegrow tries to guess the name of the component. This name is used to identify the element in Pinegrow, for example in the Tree panel. Use the Name property in the top part of the Properties panel to edit the name:

You can of course create your own custom library with TailwindUI components and add it to the Library panel as a custom page library.
Extended visual controls
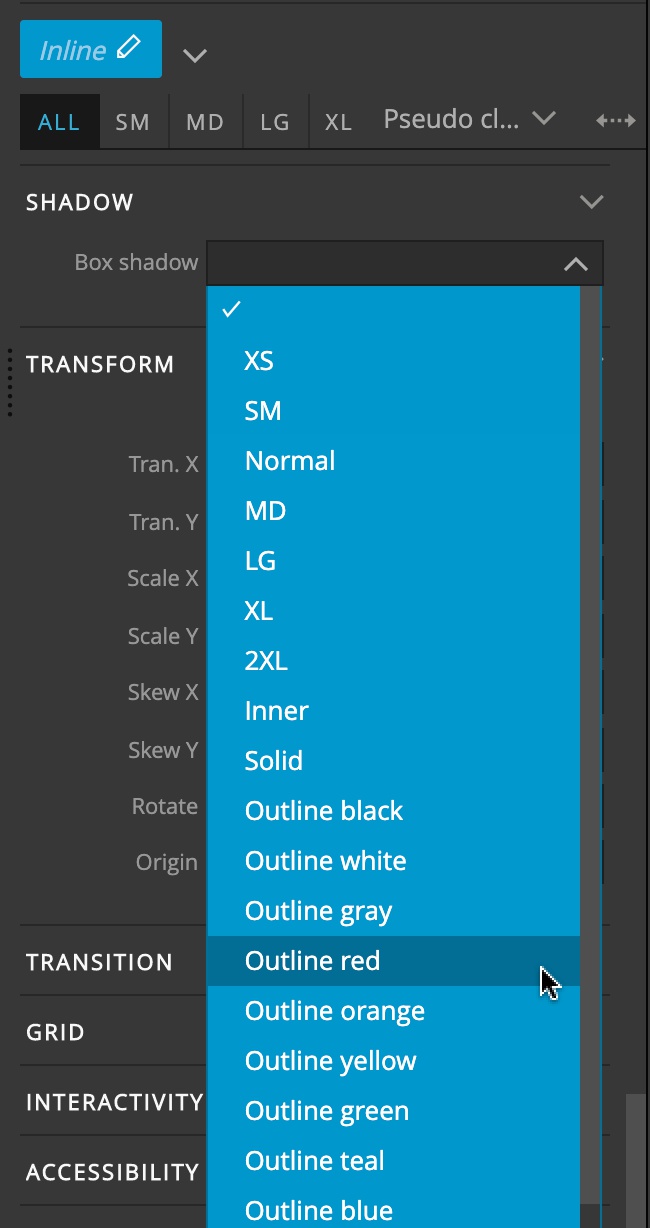
TailwindUI extension adds colored shadow outlines:

Sometime these extensions don’t appear after creating a new page. If that is the case, just close and reopen the page.
Starting template
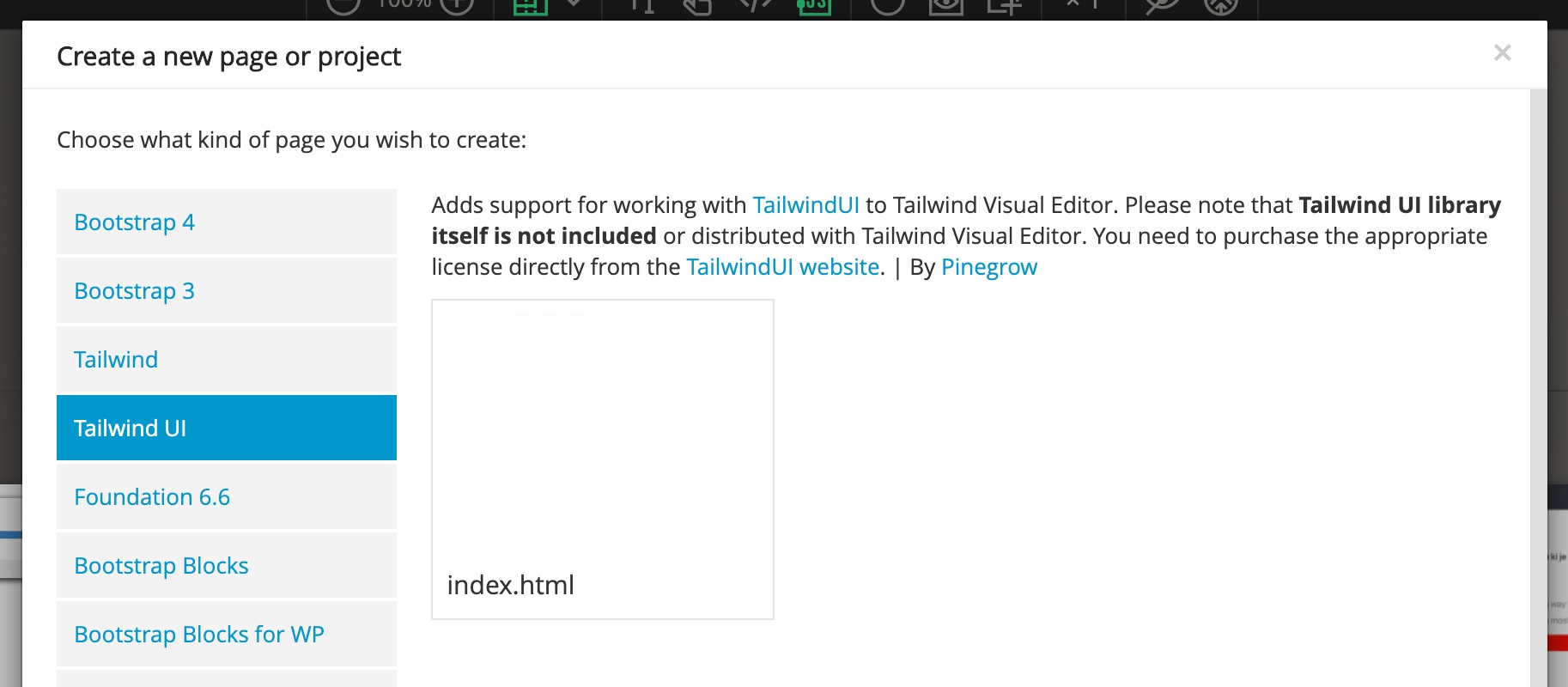
TailwindUI extension adds a simple starting page to the New page dialog. It creates an empty page with a CDN build of TailwindUI CSS.

Animations & interactions
Many TailwindUI rely on open / close interactions but unfortunately the source code of TailwindUI components doesn’t include the animation code, even though Alpine.js is used in component previews on the TailwindUI website.
Pinegrow’s Tailwind Visual Editor doesn’t modify the source code of TailwindUI components in any way.
Potentially, Pinegrow Interactions could be used to power TailwindUI component animations, but all interactions have to be implemented manually. We might do a tutorial on this topic in the future.
At this point the best course of action is take up the issue of un-implemented animations directly with the TailwindUI team and ask for their help.