Use a minimal page template and custom blocks to implement a simple full site editing theme.

Updates
Part 2 with posts, recent posts and post archive was added on 23. November 2021. It requires Pinegrow Web Editor 6.21.
Scroll down to Part 2.
Introduction
Full site editing refers to being able to edit the structure of the whole WordPress site, not just editing the content of individual posts.
Full site editing is being added to WordPress core by the WordPress authors, but at the moment the process is not that simple and it requires that themes are constructed in a special way.
But, with a smart combination of blocks and theme it is possible to implement a simple, yet powerful solution for managing the content of the whole website with the block editor.
Check out the overview of the process and then follow the step by step tutorial that follow below.
Overview of the process
This solution works best for simple websites with limited number of pages and subpages.
The process is:
- Create a barebones
index.phptemplate that includes the loop displaying the content of retrieved posts. - Define all content sections as blocks and use the WordPress block editor to construct the content of each page.
This setup lets us edit the structure and content of each individual page on our website.
For example, on the front page, we add blocks: Hero, Services, Testimonials, Recent blog posts and About us.
For each Service, we create a subpage and add the Service content block that includes the title, the excerpt and any other block-based content.
The drawback of this approach is that we have to construct the structure of every page. But this also makes the solution flexible. That’s why this approach works best for websites with limited number of pages and subpages.
Step by step tutorial
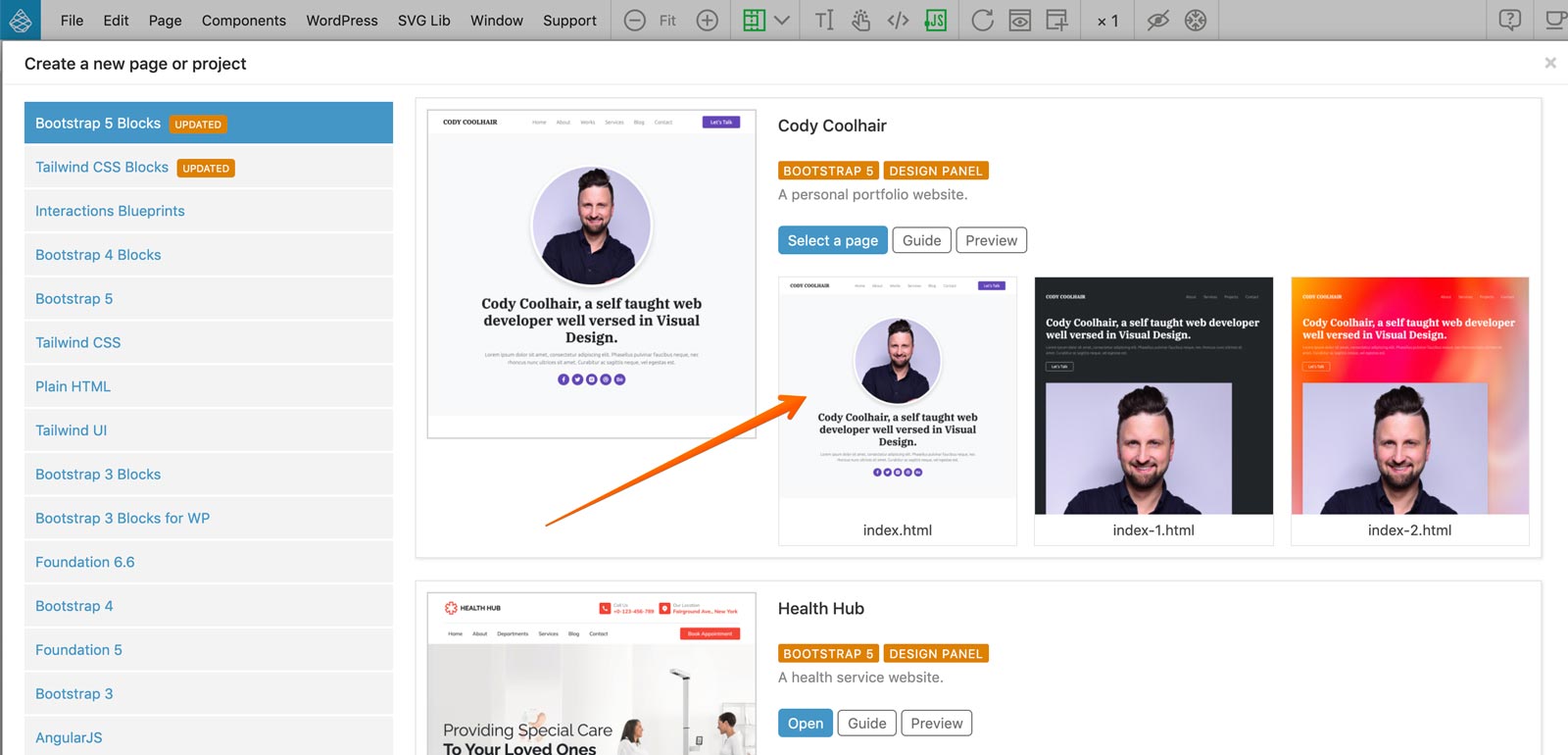
To follow along the tutorial, open Pinegrow, select New page or project, open the Bootstrap 5 Blocks and select the first page from the Cody Coolhair template.

Save the page, open it as a project and you are ready to go.
Setting up the theme export
Creating an empty index.php template
The Hero block
The About Me block
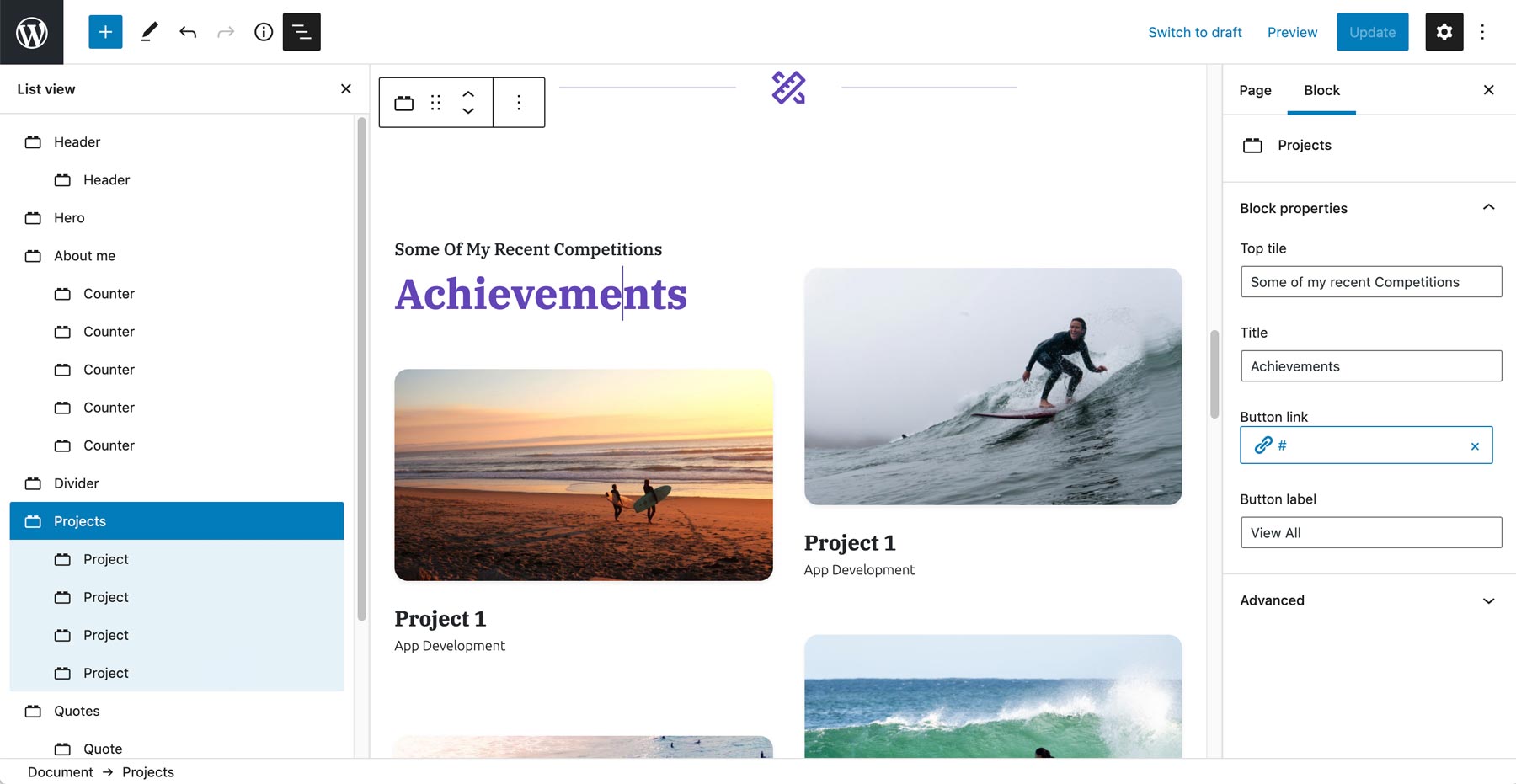
The Projects block
The Quotes block
The Header block
The Footer block
Conclusion
We created a simple yet powerful full site editing experience. Of course, we can use the full power of WordPress actions and create multiple templates for different content types, including posts, pages, categories, tags, custom post types and more.
Part 2
In the second part of the tutorial we continue developing the theme by adding support for displaying posts.
Pinegrow 6.21 is required from here on.
The Post hero
The Post content
Recent posts
All posts
Download the project
Download the ZIP with the project as it is at this point. If you wish to start from scratch and follow the tutorial, download the starter project at the top of this document.
Before exporting the project you will need to change the export folder in WordPress -> Theme / Plugin settings in Pinegrow.
What’s next?
We are not done yet. In the coming weeks, we will also create a contact page with a form mailer. All with editable blocks and smart WordPress actions, of course.