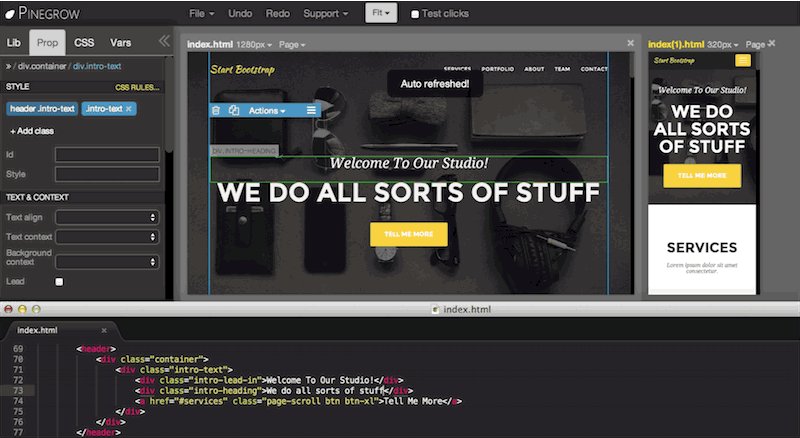
Pinegrow can be used with any external code editor. It detects when a file is saved outside of Pinegrow and then refreshes modified parts.
To use an external editor alongside Pinegrow simply open the same HTML page in Pinegrow and in the external editor. Pinegrow will watch the HTML and attached CSS/LESS files for changes. When you save a file in the code editor Pinegrow will recognize that the file was modified externally.
Note, that this works for existing files. Pinegrow does not detect created, moved or deleted files. Handling such changes is explained at the end of this article.
Now, here’s where the magic begins. Instead of simply reloading the whole page, Pinegrow compares both versions of the page and only updates the modified elements. This is fast and also works great on pages with loaders, modals and similar dynamic elements because the page view is not re-initialised every time you make a change.
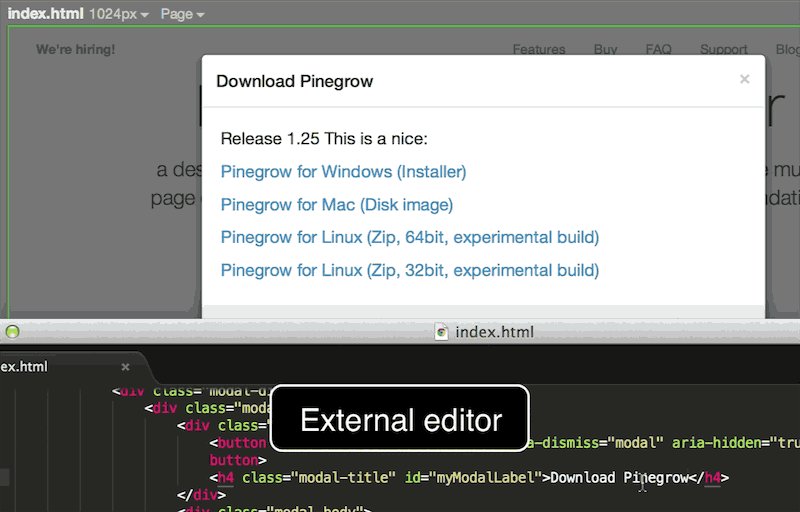
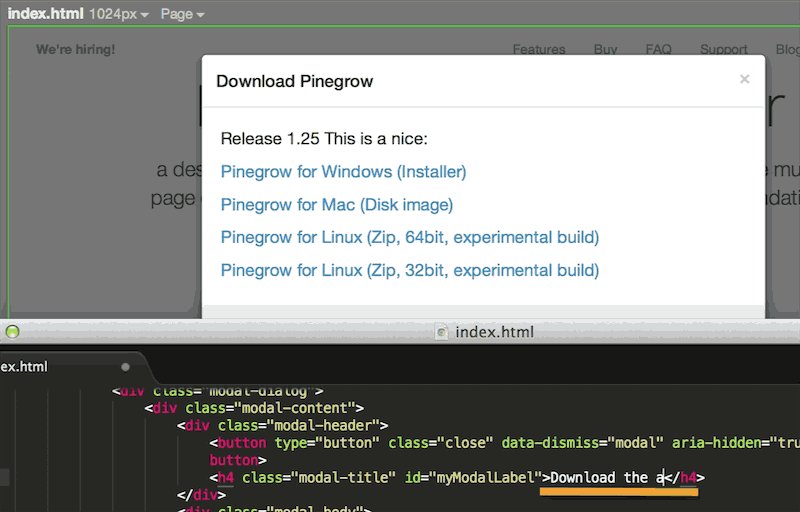
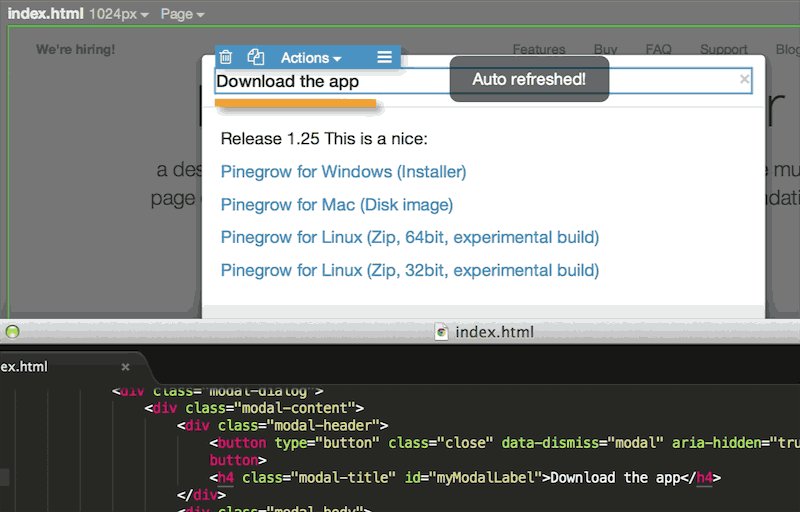
In the example shown below we’re editing a page with a modal box. After we open the modal with SHIFT + Click (btw. you can see that the page is fully functional during editing in Pinegrow) we switch to the external code editor, change the text and save the file. The modal box in Pinegrow gets updated automatically without having to reload the page and reopen the modal. This also makes Pinegrow a great solution for previewing sites during editing.
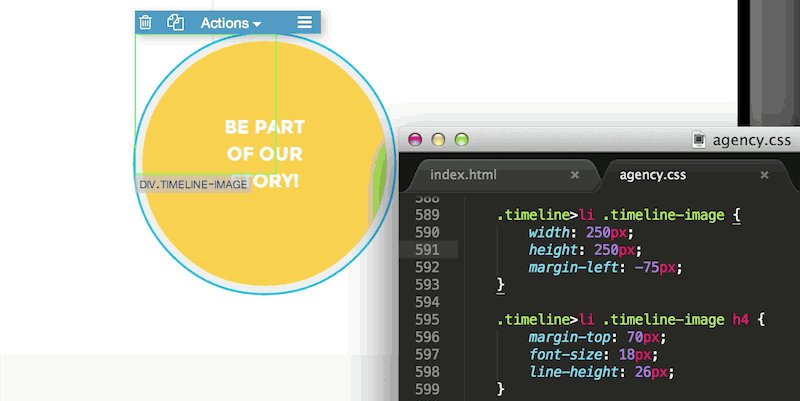
Please note that an older version of Pinegrow is showed in these images. But the way these features work has not changed.

Pinegrow also selects the changed element after it gets updated (this happens only if a single element is changed externally).
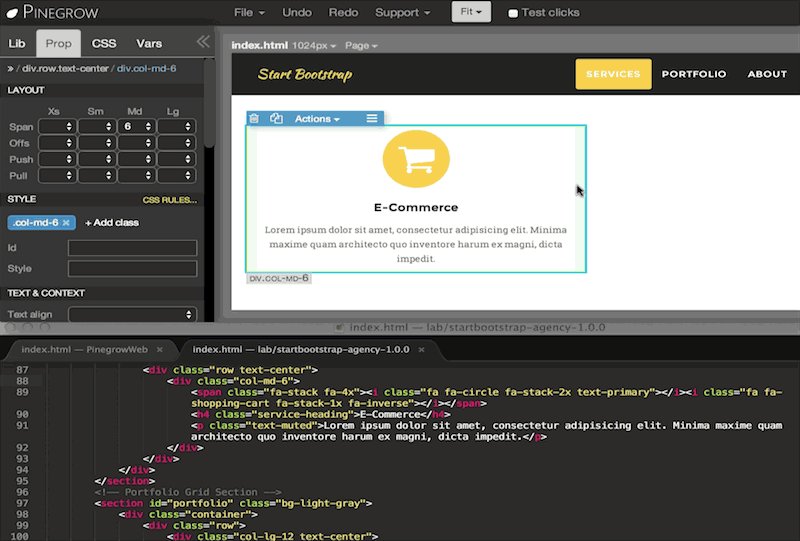
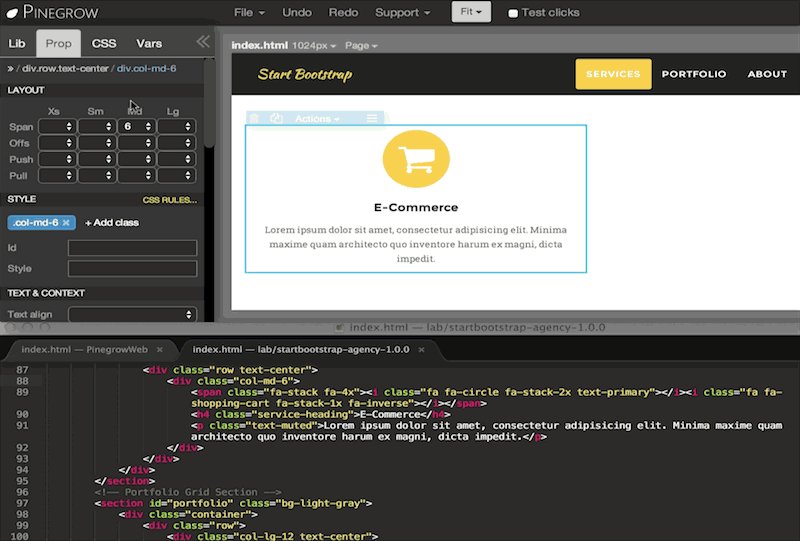
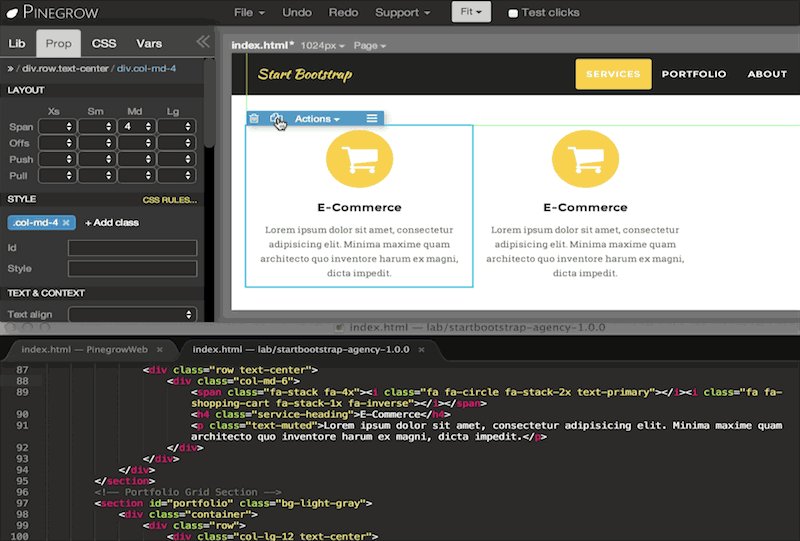
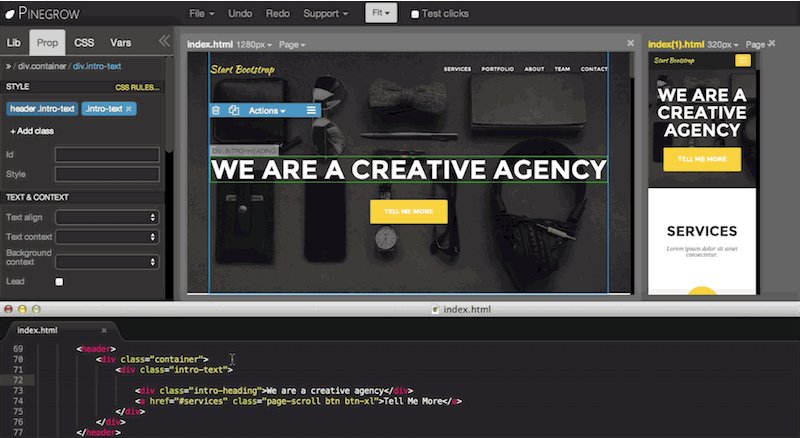
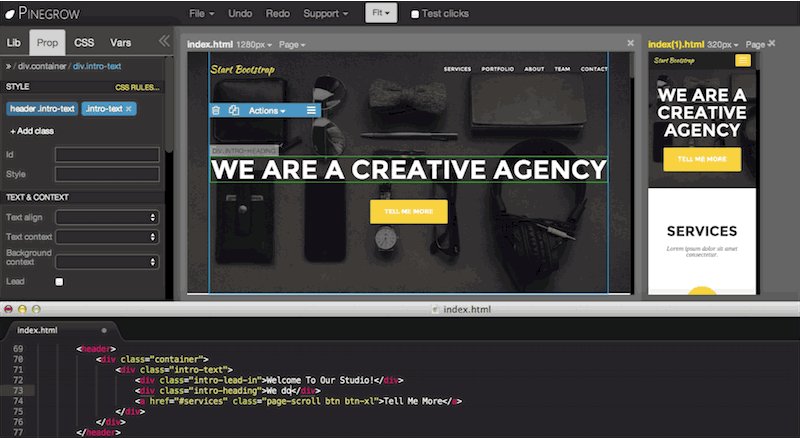
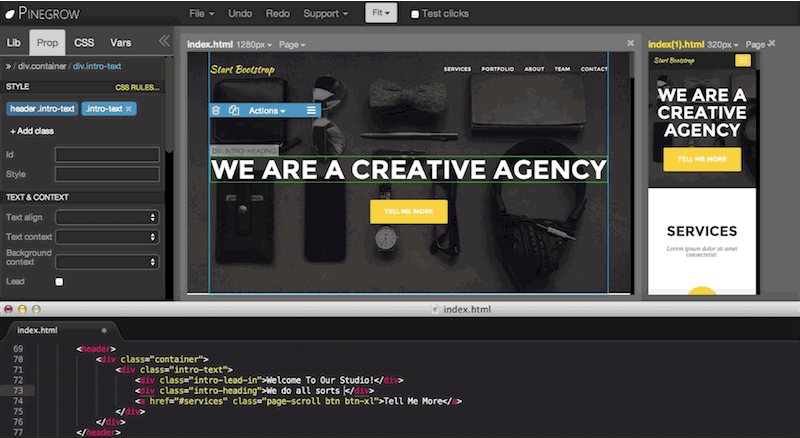
Editing works both ways. We can make edits in Pinegrow, save the file and the external code editor will reload the modified file:

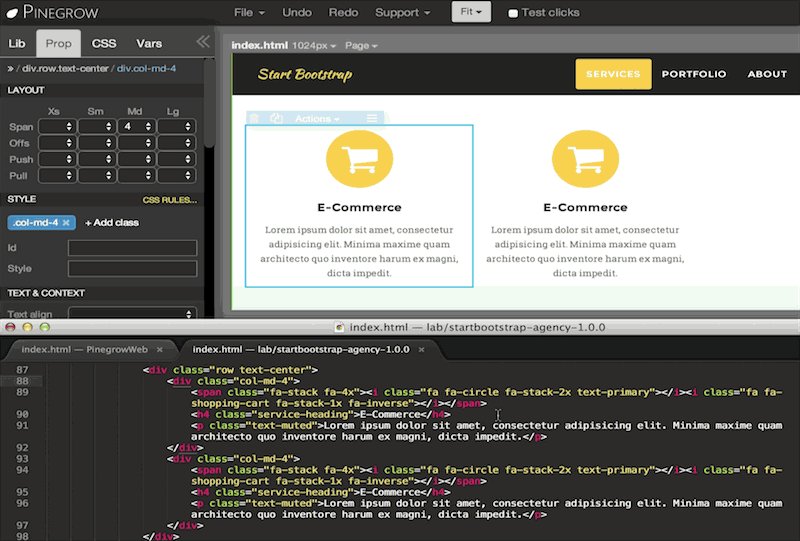
Editing the code in the external editor also works great when we use Pinegrow to show multiple views of the same page:

In some situations Pinegrow can’t update changed elements selectively (for example, if the whole page changes). In that case Pinegrow will do a quick reload of the whole page.
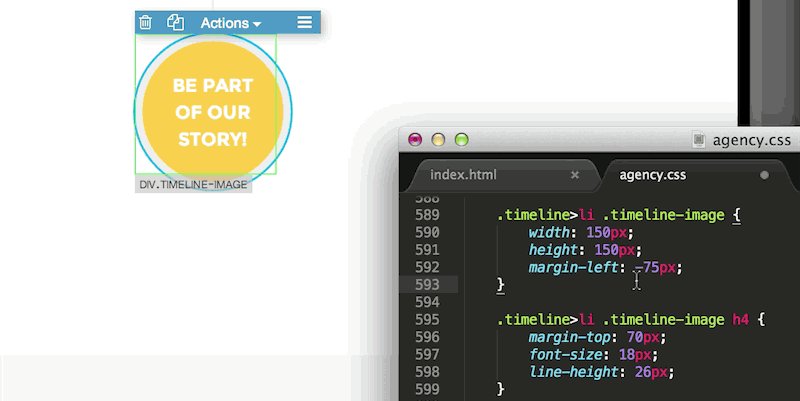
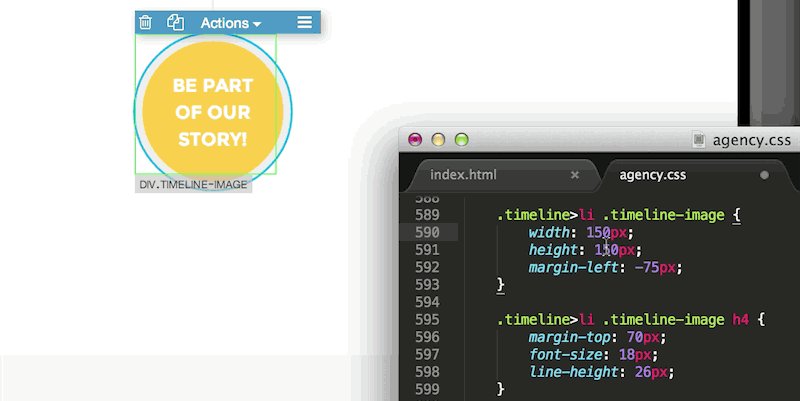
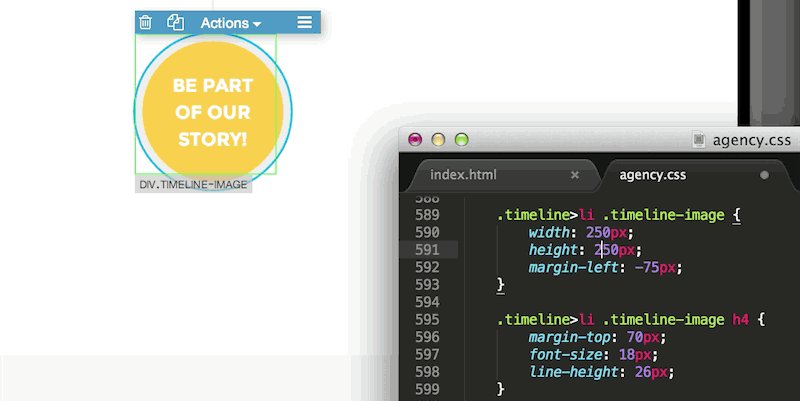
CSS and LESS files can be edited in the same way:
Additional advantage of this setup is that you can use multiple displays: keep Pinegrow open on one display and the code editor on the second display.

Use Refresh (CTRL + R, CMD + R on Mac) if the page view becomes messed up during code editing.
Created, moved and deleted files
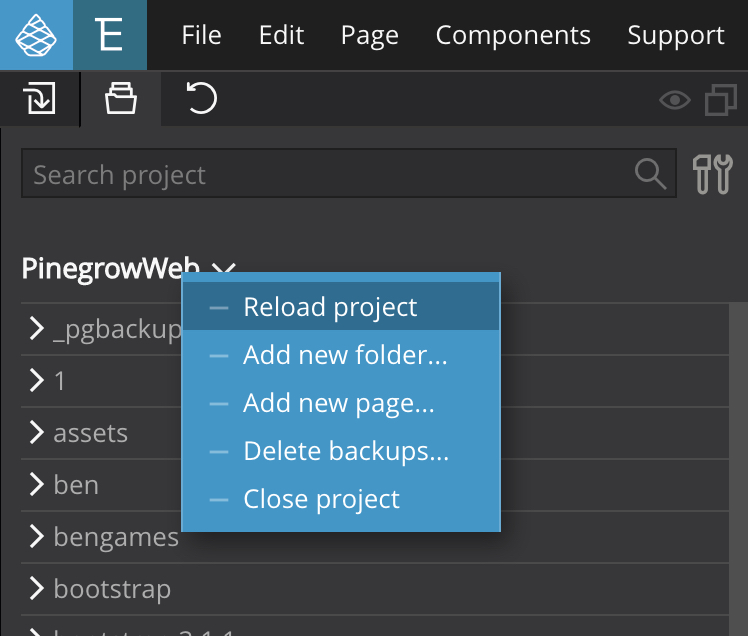
Pinegrow does not detect if files and folders are created, moved or deleted externally. After doing such changes, click on the project name in the Project panel and select Reload project: