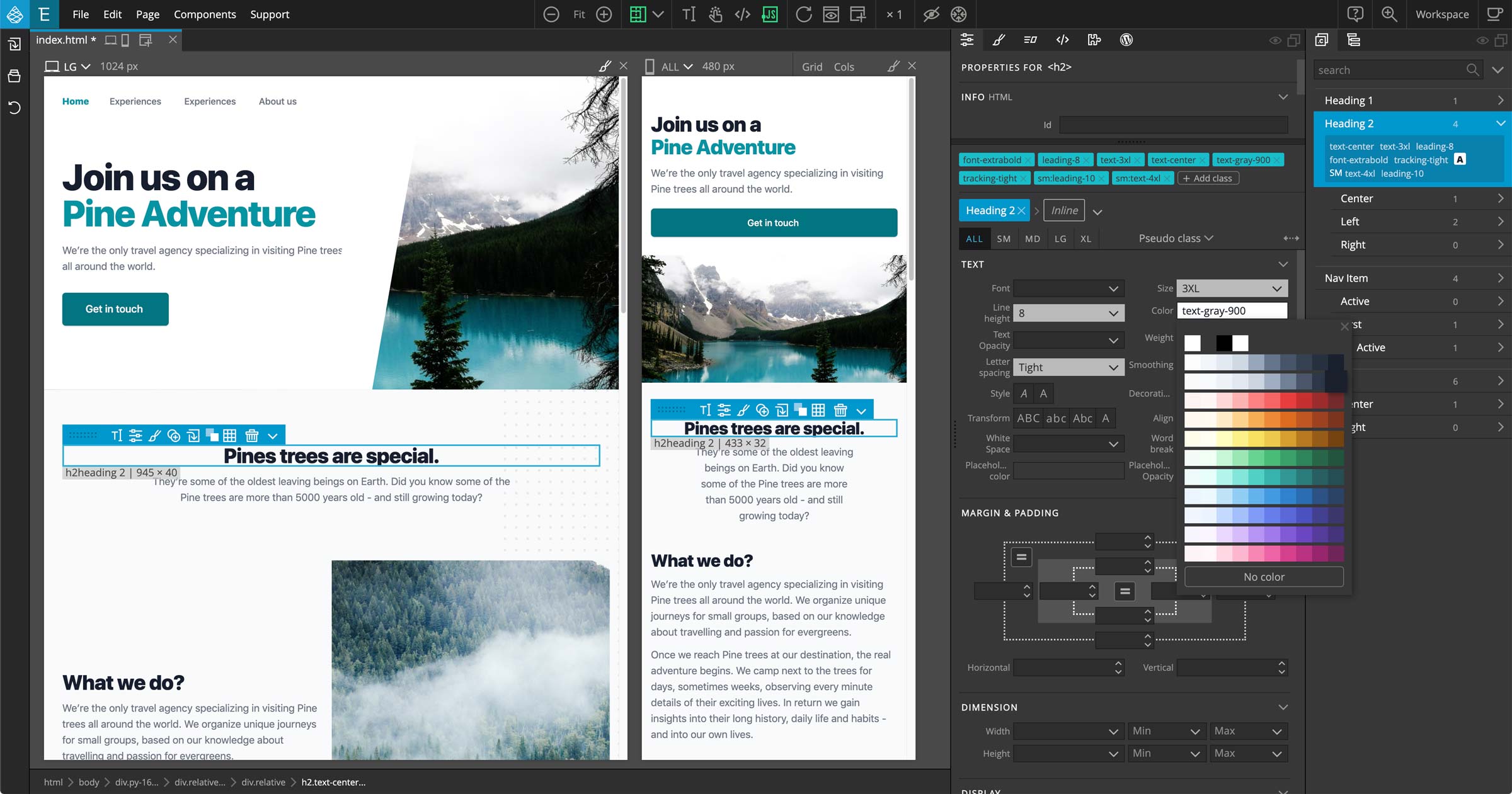
Tailwind Visual Editor
for Pinegrow
A desktop app for Mac, Windows and Linux that lets you visually edit your Tailwind CSS projects.
Tailwind Visual Editor is an add-on for Pinegrow Web Editor, a powerful desktop HTML & CSS editor. This means that you use all features of Pinegrow in your Tailwind projects.
Free trial is included. All features, including interactions and WordPress theme builder, are fully functional in the free trial.