Pinegrow Snapshots
Take static HTML snapshots of dynamic web applications and use them for collaboration, styling and prototyping.
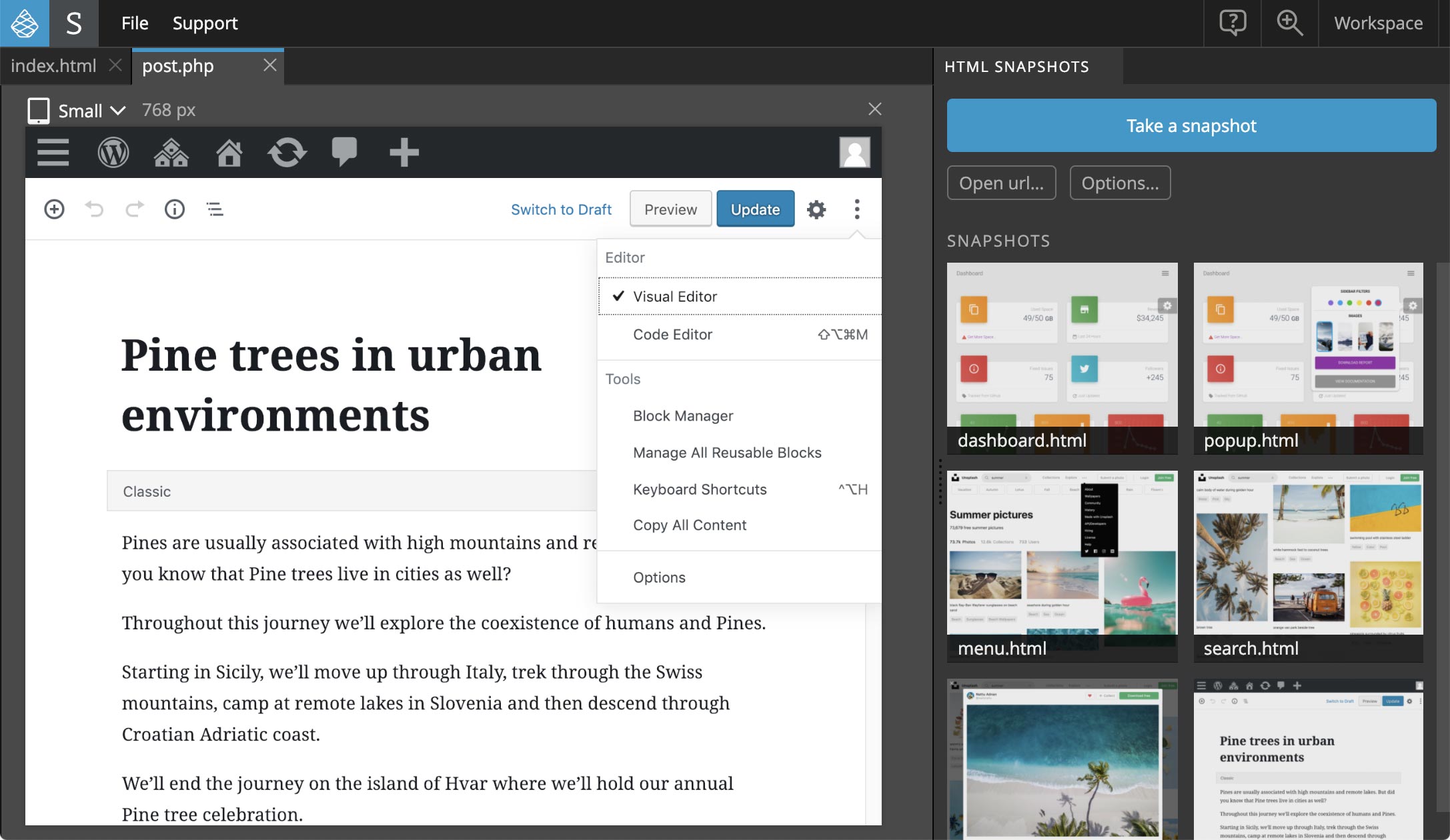
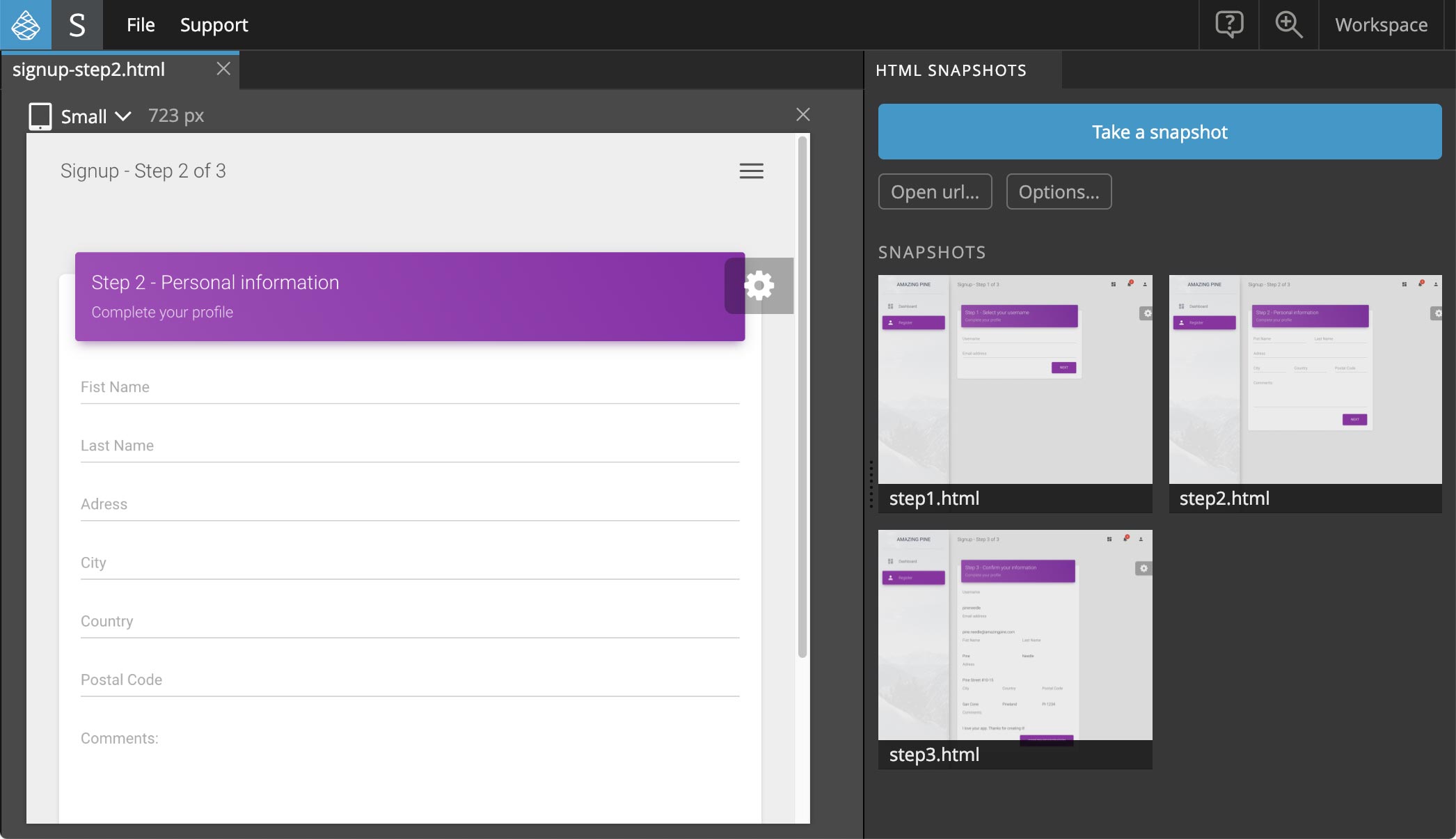
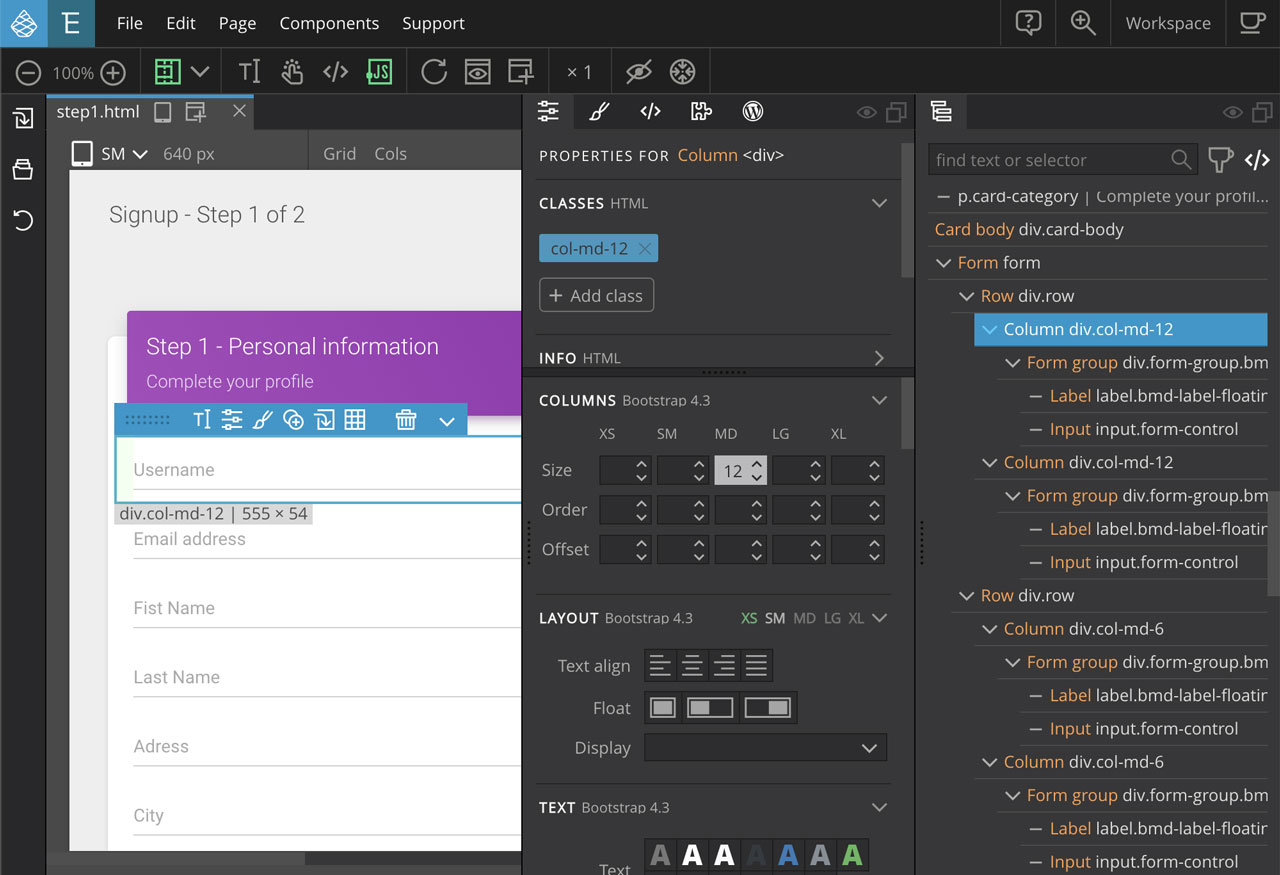
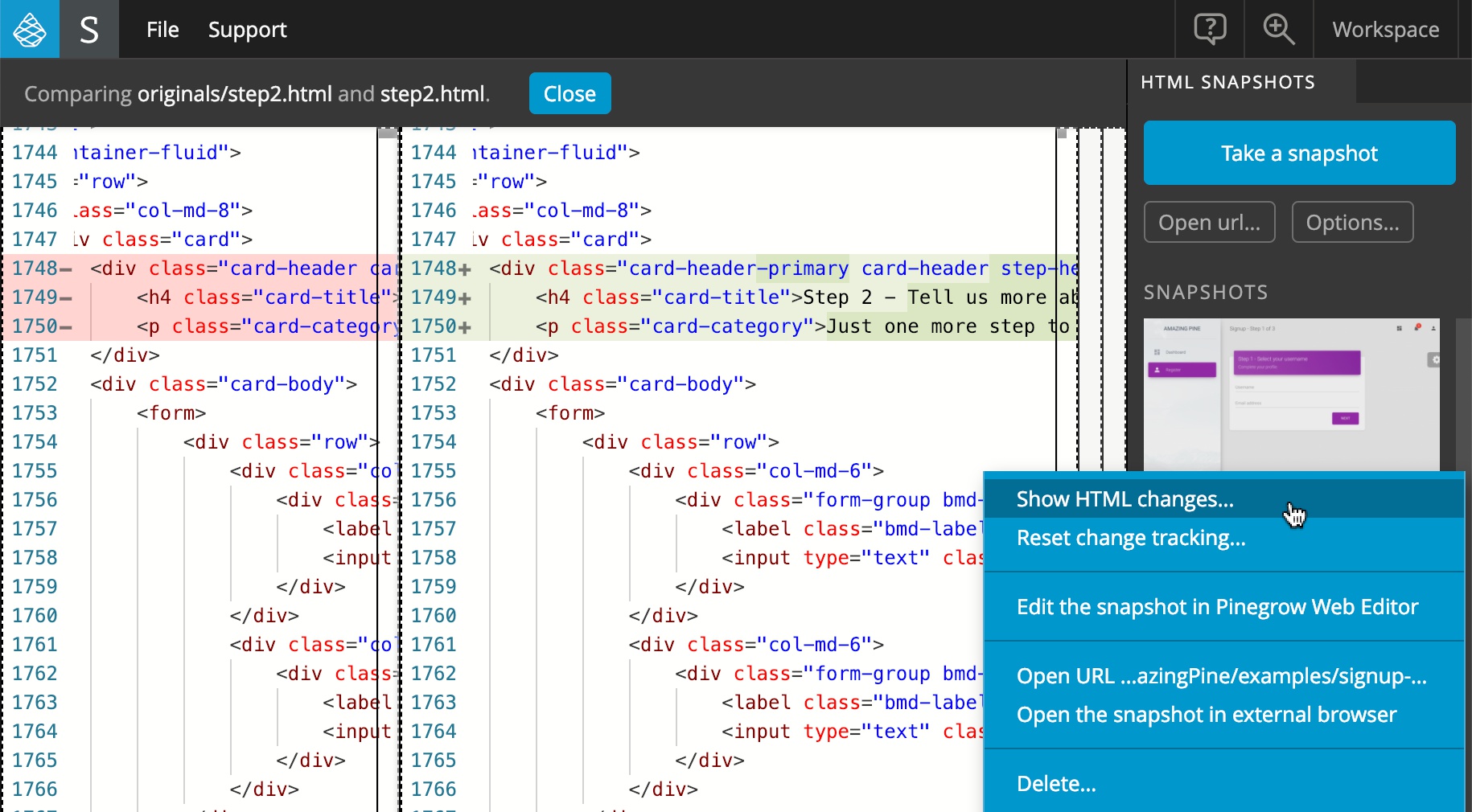
Open your app in Pinegrow Snapshots, navigate to any screen or state and save it as a static HTML snapshot. Then track changes and port them back to your app.
Note, snapshots are not images. They are static HTML representations of a web application state.
New in Snapshots 1.1
Track HTML edits directly in Pinegrow Snapshots .
Free trial is included.