Quick introduction
Watch a short video to see how Pinegrow Theme Converter works.
Want to see more? Let's create a WordPress theme together.

How it works?
Use your favorite tool to design your project and export the HTML files to your computer.
Any website builder or design tool that can export HTML code can be used to create WordPress themes with Pinegrow Theme Converter.
- Webflow
- Dreamweaver
- Blocs
- Bootstrap Studio
- Wappler
- Pinegrow Web Editor *
- and any HTML based editor
You can even code the HTML by hand.
Please note that Pinegrow Theme Converter can’t be used to edit HTML and CSS. It can only create WordPress themes.
* You can use Theme Converter with Pinegrow Web Editor as well. But it might be more convenient to use Pinegrow Web Editor with its integrated WordPress builder. See FAQ for more.

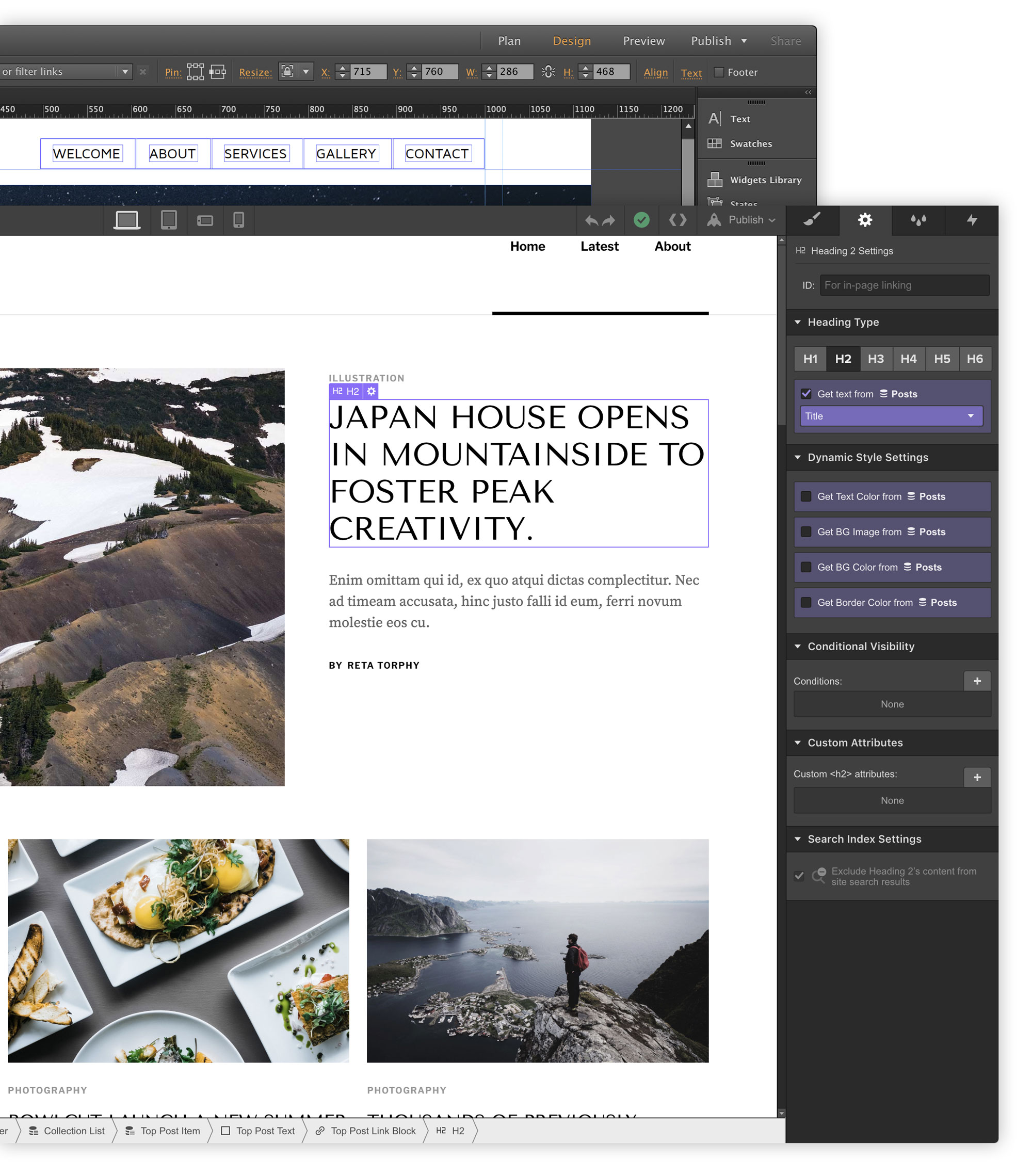
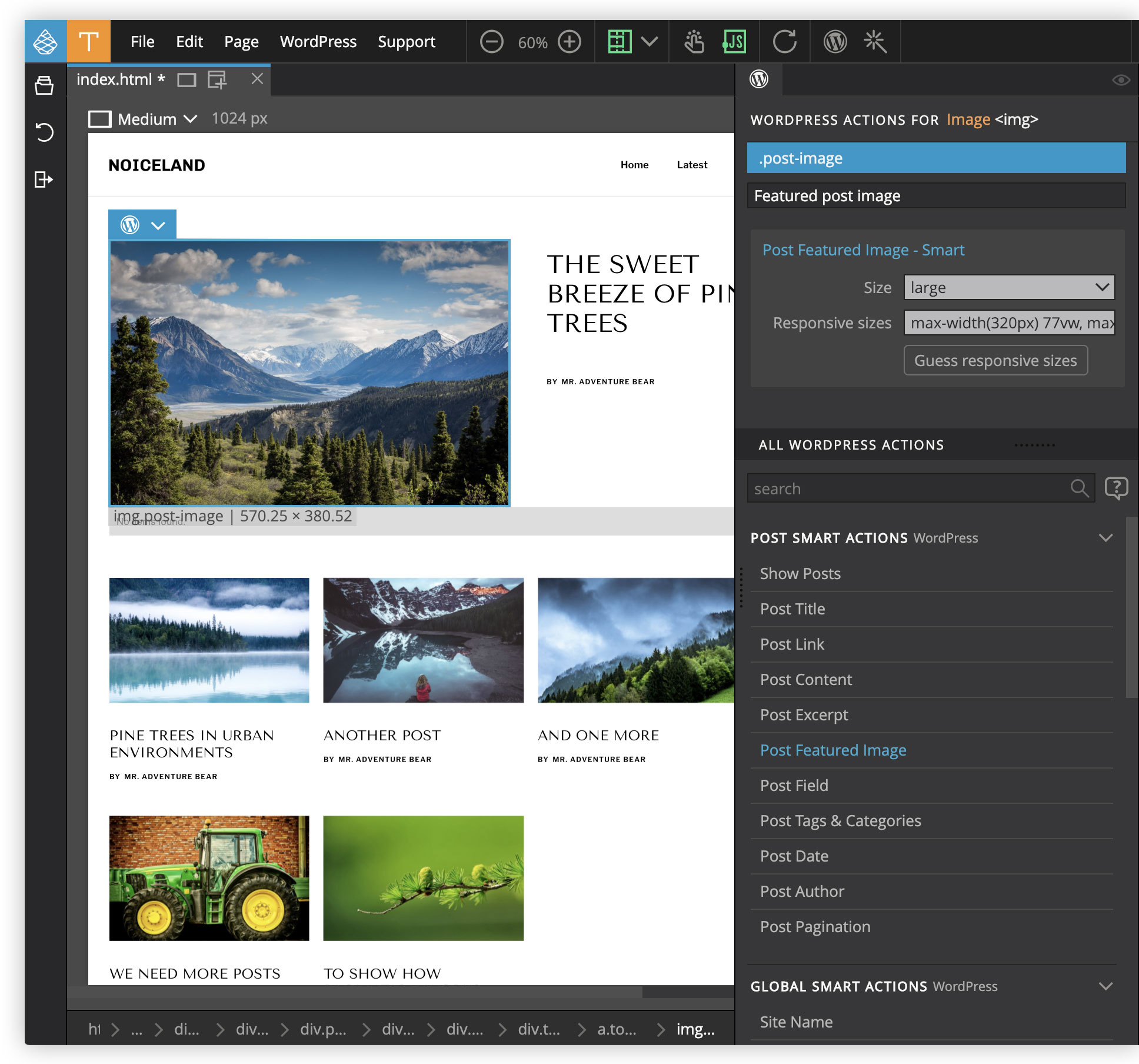
Open the exported HTML project in Pinegrow Theme Converter and add CMS features by assigning smart actions to HTML elements.
Pinegrow Theme Converter comes with a set of Smart actions, that are both powerful and easy to use, including:
- Custom queries
- Relationships
- Custom post types
- Post fields
- Blocks New
- Template parts
- Menus
- Pagination
- Breadcrumbs
- Widget areas
- Tags, categories and custom taxonomies
- Customizer fields & sections
- Forms
Smart actions adjust the WordPress output to fit into your custom HTML structure and styling - not the other way around.

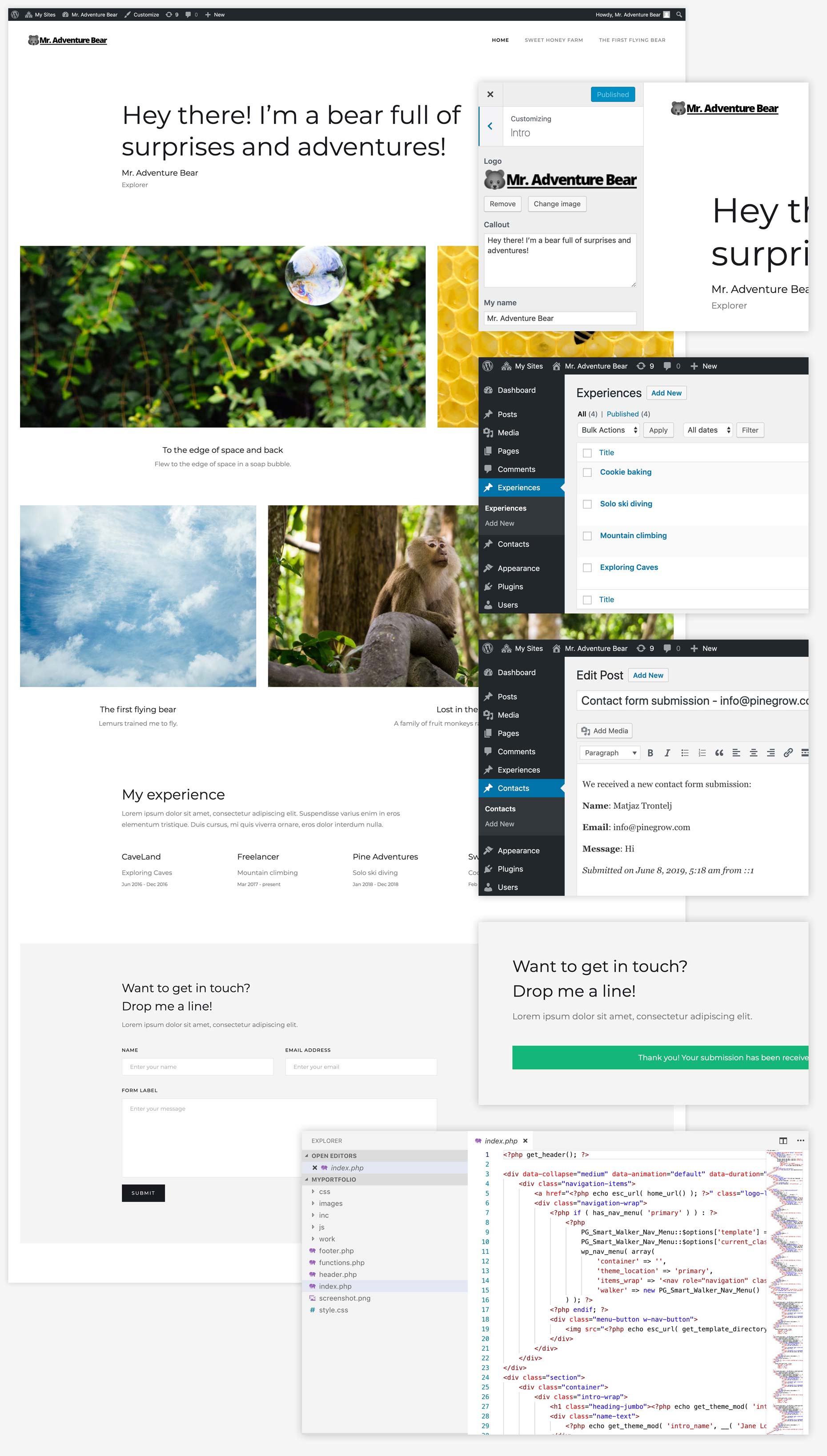
Generate the fully-featured WordPress theme with all the standard WordPress PHP files.
If you export the theme to your local WordPress installation you can test it right away.
What if you need to change the design?
With Pinegrow Theme Converter you keep editing the theme in your favorite design tool.
To update the WordPress theme, just export the HTML from your tool and re-run the instant theme conversion in Pinegrow Theme Converter. No need to add Smart actions again.
Pinegrow Theme Converter stores Smart actions in a separate file - not in your HTML files - and knows how to add them back whenever the HTML changes.