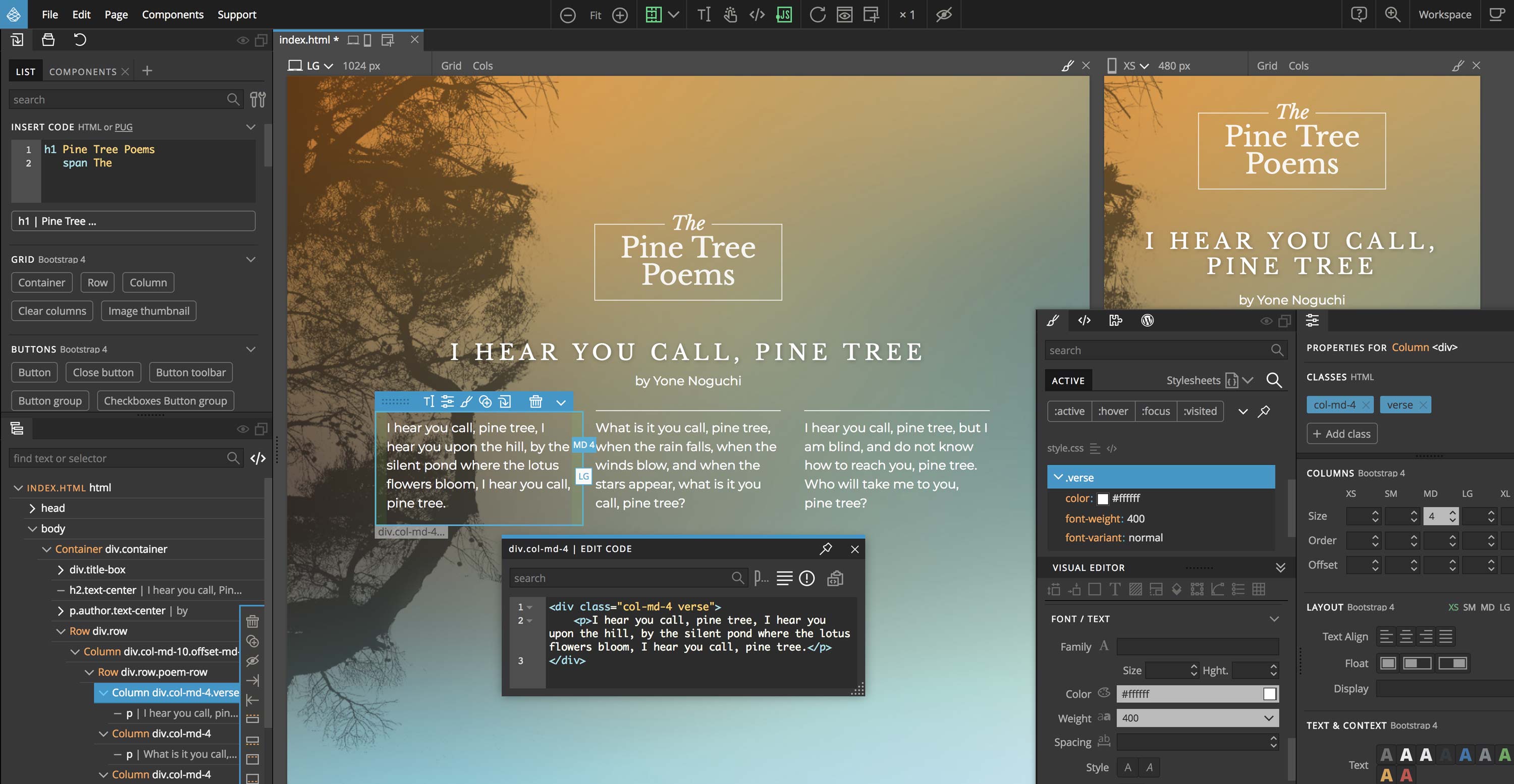
Construa rapidamente o layout de sua página da web com poderosas ferramentas visuais para adição, edição, mudança, clonagem e exclusão de elementos HTML. Insira vários elementos com o repetidor e modifique o layout de todos os eles de uma só vez.

Recursos
Você está trabalhando com páginas em HTML, temas WordPress, Bootstrap ou Foundation? Veja porque o Pinegrow deve fazer parte de suas ferramentas:
Acelere a construção em HTML com avançadas ferramentas visuais