Using variables in CSS rules
Variables and expressions are a great way to create easily customisable designs.
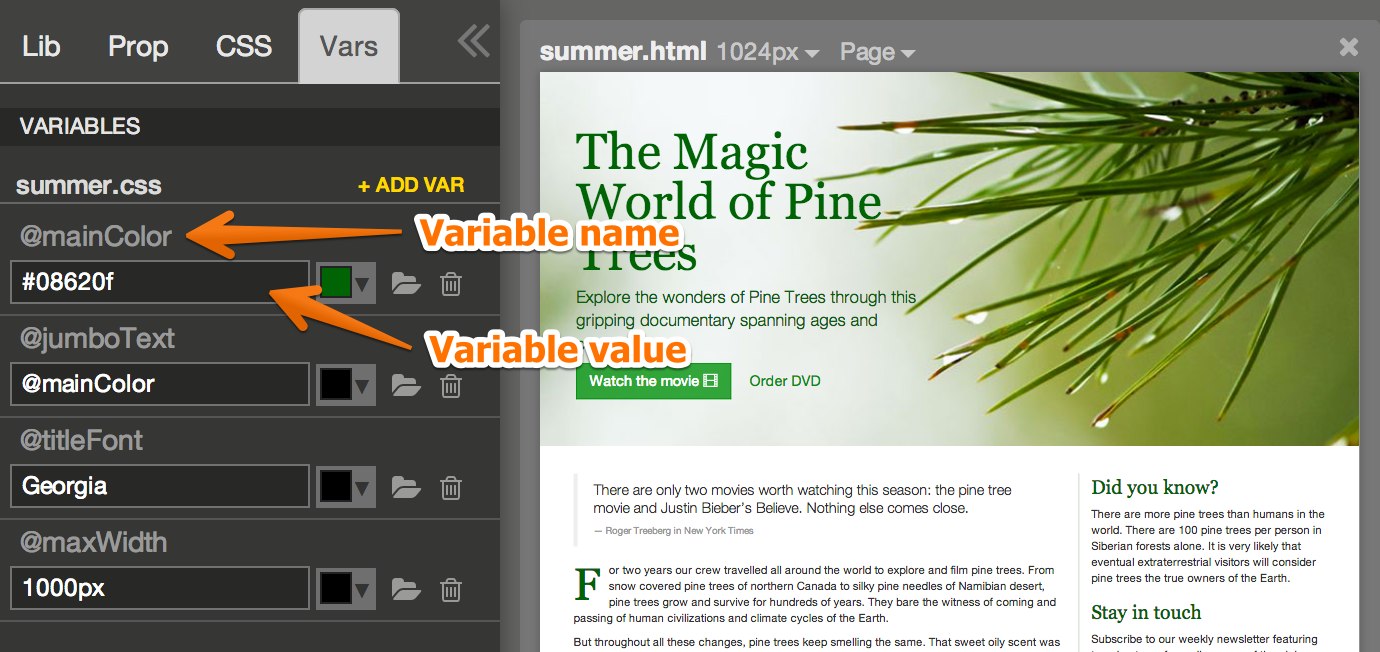
Variables
Instead of writing color:#08620f in dozens of CSS rules you can simply define a variable @mainColor with that value and then write color:@mainColor in CSS rules.

Then, if you want to change the color, you simply change the value of the variable and all CSS rules will get automatically updated:

Pinegrow uses LESS engine for variables.
Variables are defined in Vars panel. Every stylesheet has its own independent set of variables. That means that if you want to use variable @mainColor in two stylesheets you have to define the variable in both stylesheet.
Creating a variable
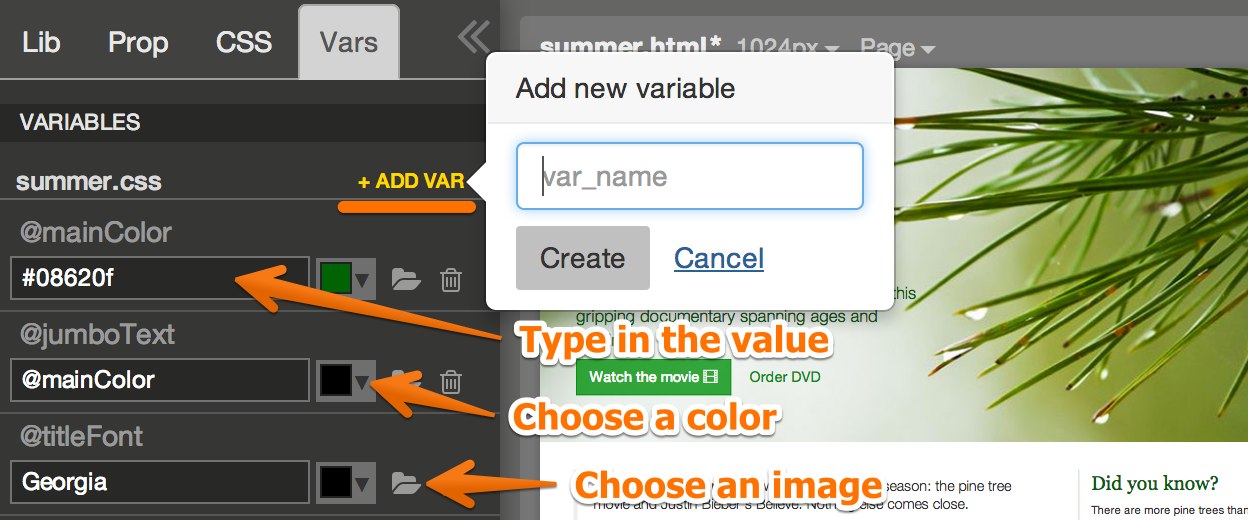
In Vars panel, click on + Add var next to the stylesheet to which you want to add the new variable and enter its name, for example: @mainColor (@ is optional, Pinegrow will add it if you don’t mention it).
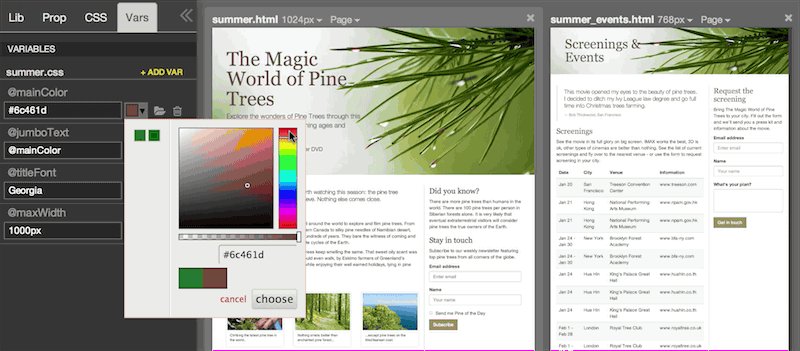
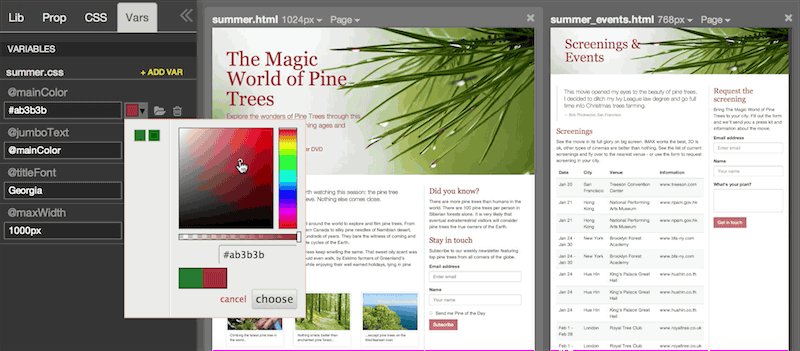
Set the value of the variable by typing it in, by selecting a color or by selecting a url.

Create as many variables as you need.
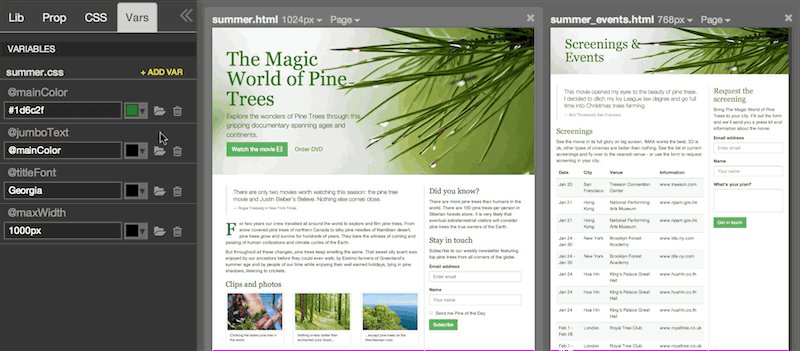
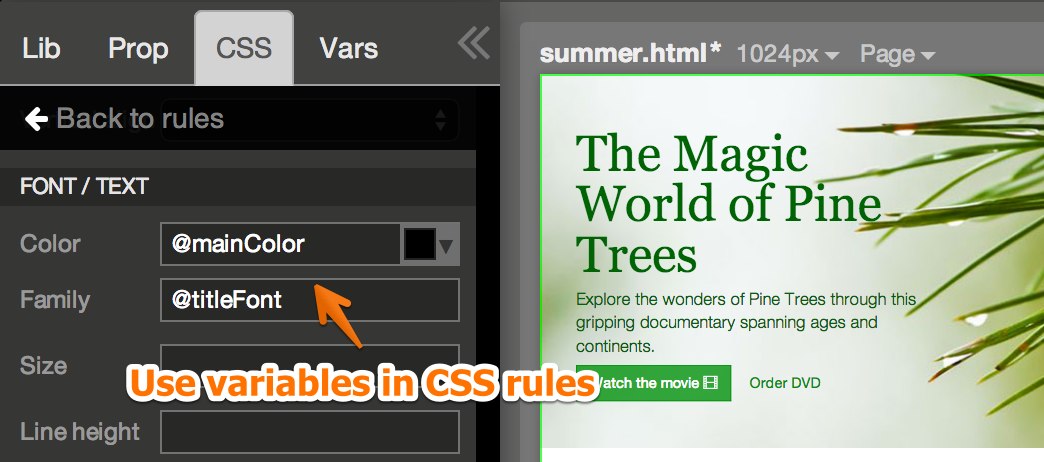
Using variables in CSS rules
Use variables instead of hard coding values in CSS rule’s properties.
Name of the variable must be prefixed by the @ symbol.

Now, when you change the value of the variable in Vars panel, all affected CSS rules will get updated.
Expressions and functions
The real power of variables comes through using expressions and functions.
Let’s say we define a variable @spacing = 10px that represents a general unit of spacing in our design.
Then we use the spacing variables to define various CSS rules. For example, for the main heading H1 we want to use triple spacing for the top margin and double for the bottom margin:
h1 {
margin-top: (@spacing * 3);
margin-bottom: (@spacing * 2);
}
With that we can adjust spacing of the whole design by changing the value of a single variable.
@a + @b, @a - @b, etc are all valid syntax. It is a good practice to wrap such expressions in parenthesis, for example (@a + @b).
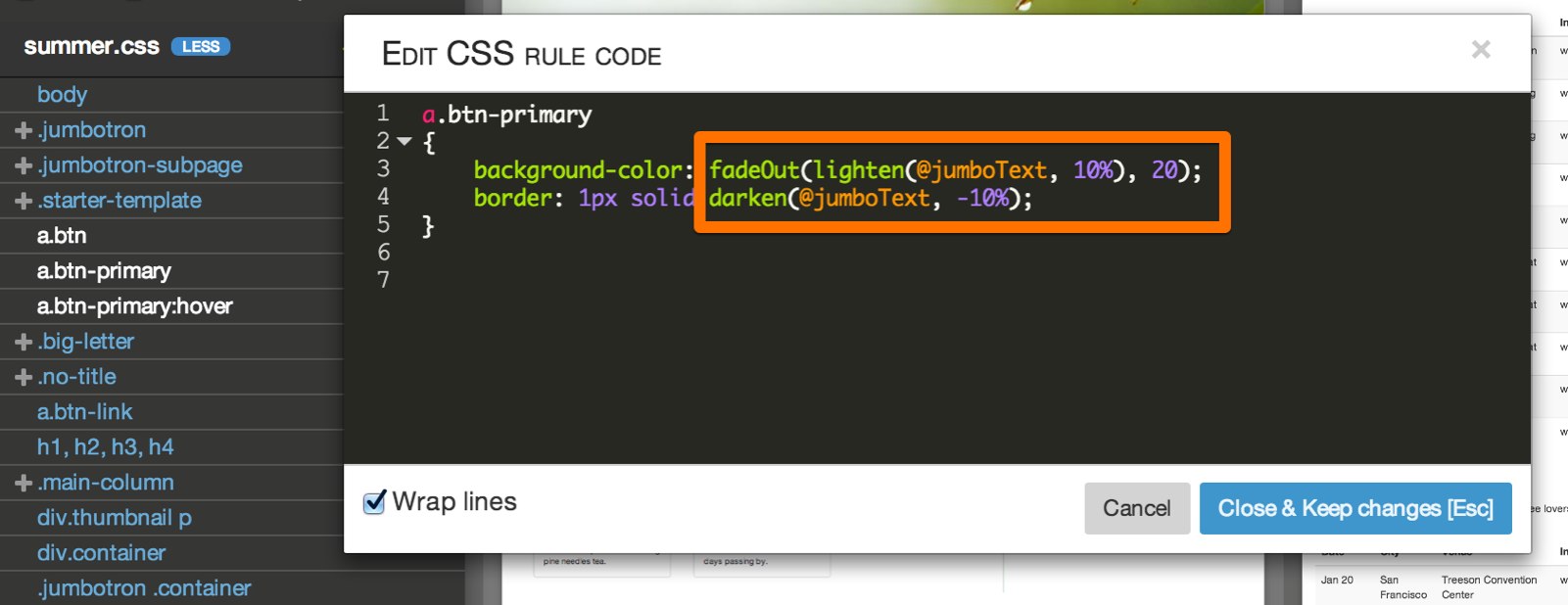
For colors you can use functions like darken, lighten, etc.

For example, you can use background-color:@buttonBck for button and background-color:darken(@buttonBck, 10%) for button:hover.
See LESS documentation for the list of all functions.
LESS stylesheets
When you create a variable on a stylesheet, Pinegrow will switch to using LESS parser for that stylesheet. See Style your page with CSS for details.