Working with CSS stylesheets
CSS rules are grouped into stylesheets. Pinegrow lets you create, attach, clone and rename stylesheets. You can also share one stylesheet between multiple pages, live edit included.
Managing stylesheets
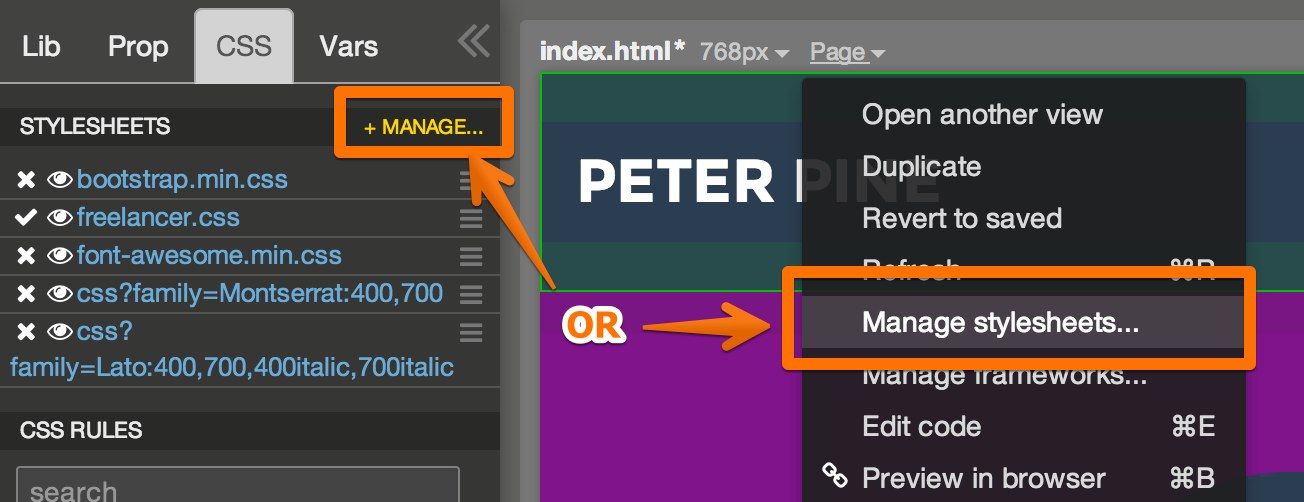
Creating stylesheets and adding / removing them from pages is done in Manage stylesheets window. Click on Manage in CSS panel or select Page -> Manage stylesheets from the page menu.

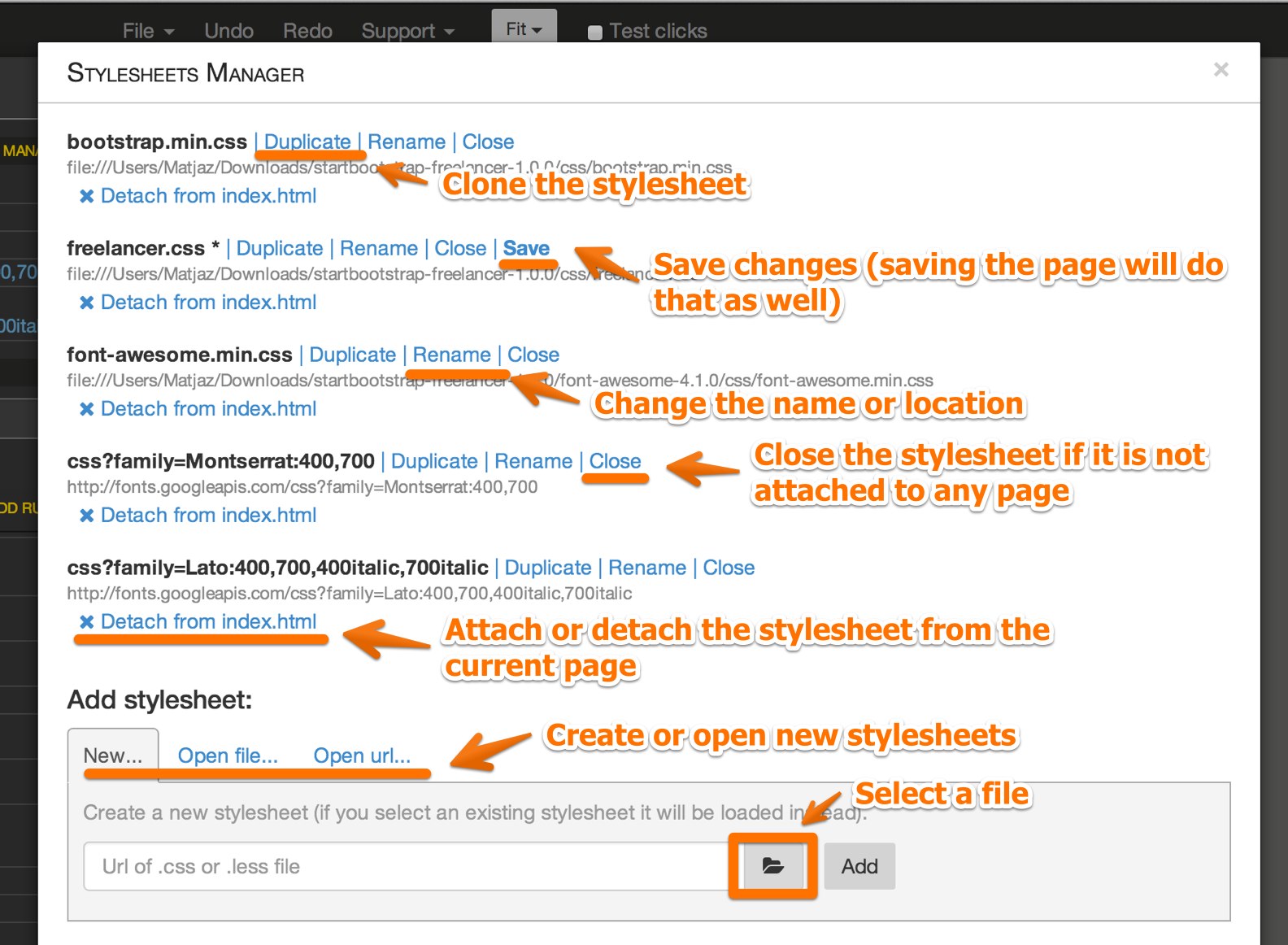
Stylesheet manager lists all stylesheets that are loaded in Pinegrow, regardless if they are attached to the current page or not.

Each stylesheet has a couple of commands that let you:
- Duplicate (clone) the stylesheet. This is convenient for testing style variations.
- Rename the stylesheet. Stylesheet will be saved under the new name the first time you save the page to which it is attached or when you choose the Save command.
- Close the stylesheet (if it is attached to any pages you’ll need to detach it first).
- Save the changed stylesheet.
Below the name and url of the stylesheet is the link for attaching or detaching the stylesheet from the current page.
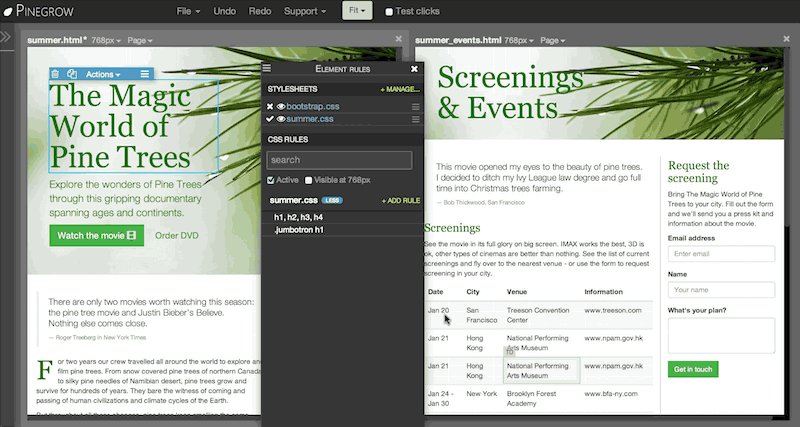
Each stylesheet can be attached to multiple pages. Any change that you do to the stylesheet will be immediately reflected on all pages on which it is used.

Adding a stylesheet
Stylesheet manager lets you create a new stylesheet or open an existing stylesheet from file or url.
To create a new stylesheet click New… and select the file location of the new stylesheet by clicking on the folder icon. The best is to place the new file under the same folder - or its subfolder - where the HTML page is located so that Pinegrow can nice generate relative url in the <link> tag.
Next, click on the Add button.
The new stylesheet is created but is not yet attached to any page. Click on Attach link to attach the stylesheet to the current page. The stylesheet will be saved the next time you save the page or choose the Save command on the stylesheet.
You can also add a stylesheet by editing the HTML code.