Working with pages
Pinegrow works with regular HTML files on your computer. Simply open, edit and save HTML files without the need to import or export anything. Pinegrow doesn't add any HTML, CSS or JavaScript code to your pages. As far as files are concerned Pinegrow works just like any other code editor.
Creating a new page
File -> New page gives you a choice of Bootstrap, Foundation, plain HTML and AngularJS starting pages.

After you choose a starting page it will be opened in Pinegrow and you can start editing it.
Saving the page for the first time will save the HTML file and also create all other assets that are part of the chosen starting page. For example, Bootstrap pages have various Bootstrap CSS, JavaScript and font files.
Make sure that you have the permission to write to the chosen destination.
Adding additional files to a project
To add a new page to the existing project either use File -> New page or duplicate an existing page with Page -> Duplicate. Then save the new page into the same project folder.
All HTML files in your project should be located in the same folder if you’re using File -> New page. Otherwise page assets will be duplicated within the folder of the new page.
If you use Page -> Duplicate and place the page into another sub-folder under your project you’ll have to manually adjust links to stylesheets, JavaScript files and images.
Linking pages within a project
Let’s say you have index.html and details.html saved in the project folder /Users/Me/Documents/MyProject.
Link the two pages using anchor HTML elements. Use relative links in hrefs, for example: details.html.
If details.html is located in a sub-folder, use the relative link pages/details.html when linking to it from index.html.
In short, use the same urls as you would when working with plain HTML.
Relative urls are great because the page will be clickable in browser preview, when opened in browser and when uploaded to a server.
Links in Pinegrow are not clickable even if you use Test clicks.
Open pages from url
Pinegrow lets you open pages directly from the web. Choose File -> Open from url and enter the url of the page you want to open.
This mode is great for inspecting how websites are made or for doing a quick edit to HTML or CSS. You’ll need to manually upload changed files back to the server.
Only HTML and CSS files will be saved locally when you save a page opened in such way. Images, scripts and any other assets will not be saved. If you need to edit the complete page, save it first as complete page with Chrome, Firefox or other similar app and then open it with File -> Open file.
Preview the page in browser
Page -> Preview in browser will open the current page including any unsaved changes in an external browser. That means that you can preview the page without having to save changes first.
Click on the link icon next to Preview in browser menu item to copy the preview link to clipboard. That lets you open the preview page in the browser of your choice.
You can simply reload the preview url in your browser to update the preview display.
Page menu
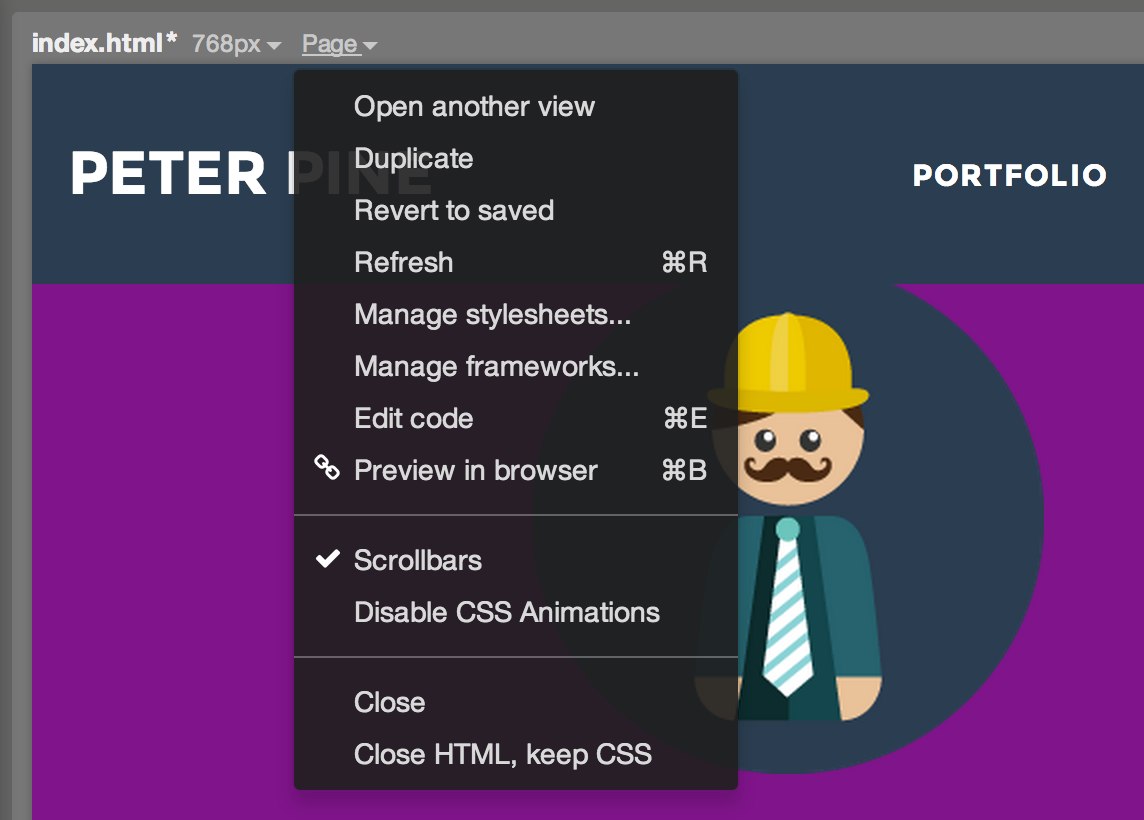
The Page menu has a couple of other commands:

Revert to saved
Revert to saved will discard all unsaved changes and reload the page again from file or url.
Refresh (CMD + R)
Refreshing the page is a very useful operation. It quickly reloads the current page including any unsaved changes. Sometimes the live view of the page can get messed up and refreshing the page will fix that.
Refresh is automatically done when undoing or redoing an operation. It is also used in Edit code in situation where the whole page needs to be updated.
Manage stylesheets
See Managing stylesheets for details.
Manage frameworks
Framework Manager lets you activate and deactivate Pinegrow plugins for that page. For example, you can activate support for Bootstrap if it was not detected automatically when the page was loaded. Note, that this does not add Bootstrap to your page. It just activates the Bootstrap Pinegrow plugin that adds Bootstrap components and their properties to Lib and Prop panels.
See Managing Pinegrow plugins for details.
Edit code (CMD + E)
Edit the whole HTML and CSS code of the page. See Editing code for details.
Preview in browser
Preview in browser will open the current page including any unsaved changes in an external browser. That means that you can preview the page without having to save changes first.
Click on the link icon next to Preview in browser menu item to copy the preview link to clipboard. That lets you open the preview page in the browser of your choice.
You can simply reload the preview url in your browser to update the preview display.
Scrollbars
Turning the scrollbars off will make the page view stretch in height to span the whole height of the page. In certain situations this makes the editing easier.
By default the page view height will be determined by the height of the Pinegrow window.
Disable CSS animations
If you encounter performance problems on heavily animated pages or find it difficult to edit moving elements try turning CSS animations off. This might not always help since some animations are implemented in Javascript.
Close
Close the page.
Close HTML, keep CSS
This will close the page but keep its stylesheets loaded so that you can attach them to another page.
Upload files to the server
Pinegrow doesn’t have FTP or similar file uploading capabilities. Although sometimes users suggest that we add FTP support to Pinegrow, we feel that it is better to focus on improving Pinegrow’s core features and letting other apps take care of what they do best.
Since Pinegrow works with regular HTML and CSS files it is very easy to use it with other FTP, SFTP, SSH and source control apps. Some FTP clients can also be setup in such a way that they auto-upload files when they are saved.
Supported file formats
At the moment only HTML is officially supported. Opening and editing handlebars templates, PHP, ColdFusion, ASP and similar files can have unpredictable consequences and can even lead to corrupted code.
We’ll be adding support for additional formats in the future.