Working with themes and templates
Pinegrow lets you easily customise website themes and templates. And you can even try out templates before you download or buy them.
With Pinegrow you can:
- Test a template online
- Edit the content of a template
- Change the layout
- Change the appearance (fonts, colors, images…)
Limitations
At the moment, parts of the page that are loaded with Ajax can’t be edited in Pinegrow. Some admin templates only have a basic framework encoded in index.html and then they load the actual content dynamically. You can still edit the CSS of such templates.
The best is to first try the template online with File -> Open from url to see if you’ll be able to work with the template in Pinegrow.
Trying out a template
Pinegrow can open pages straight from the web. This is a great time-saver when trying out templates without buying or downloading them.
Get the template’s url
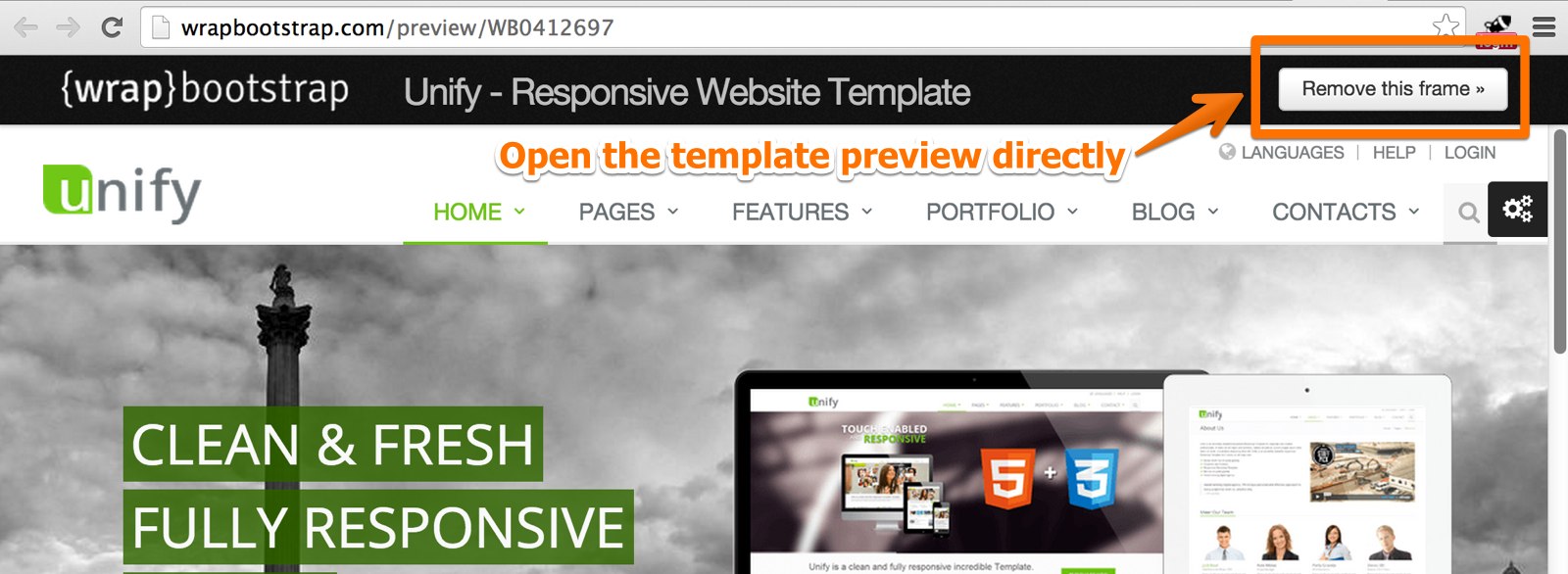
Templates usually have a Live preview or Demo button. Open it in your browser. By default the preview is usually opened with a control bar at the top. If that’s the case open the template preview directly by clicking on “Remove this frame” or similar link in the top bar.

Now the template preview is opened directly. Copy the url from the address bar and paste it in Pinegrow’s File -> Open from url box. Click on Ok to start loading the page.
Play around with a template
You can use all Pinegrow’s features to explore how the template is made and to start editing it in order to decide if it will fit your needs.
Check out Customize a template section below for ideas about the things you can do with the template in Pinegrow.
Saving the changes
To keep the changes you did while trying out a template online use File -> Save to save the HTML and any modified CSS files. Save the files to a special folder, for example Documents/TemplateXEdits
Then buy and download the template. Unzip the template into a folder, for example Documents/TemplateX.
Note that in some cases preview version a template differs from a downloadable version. For example, the preview version might include style selection tools.
To apply your edits, copy all files from Documents/TemplateXEdits into a Documents/TemplateX to overwrite default template files with the changes you did while trying out the template online.
Customize a template
Getting ready
Download the template (usually a ZIP file) and unpack it into a folder where you want to keep the project.
Templates usually consist of one or more HTML files, CSS files, JavaScript code and image assets.
Edit layout and content
Use File -> Open file to open a HTML file. The first file you’ll work on will usually be index.html.
Once the file is opened in Pinegrow you can:
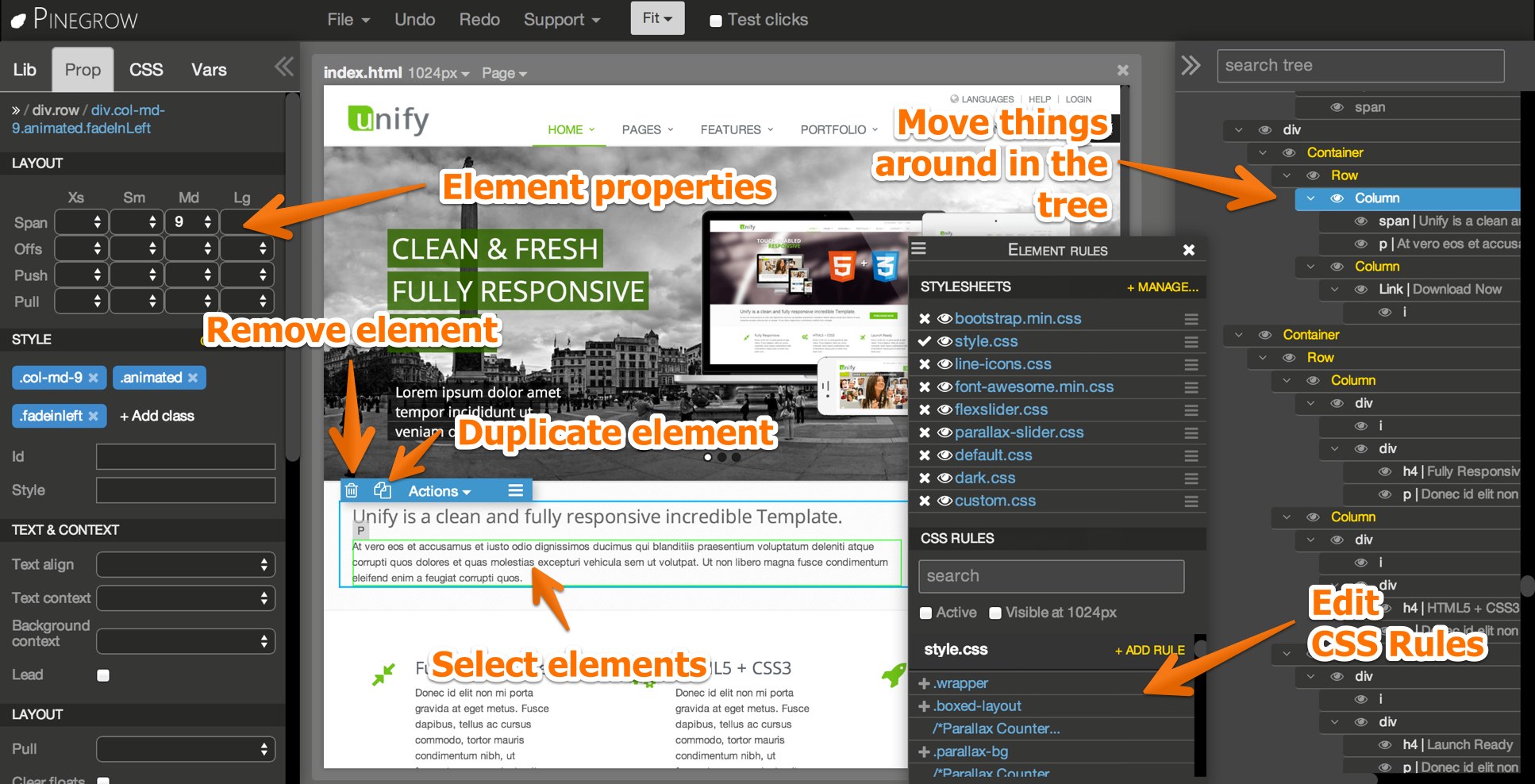
- Double-click on any text to edit it.
- Select elements on the page (for example an image) and change their properties in Prop panel. If you’re using Bootstrap or Foundation you can select columns and set their size, position, etc…
- Delete unneeded elements from the page. Select the element and delete it.
- Duplicate elements with Duplicate function.
- Re-arrange website sections by dragging them around the outline tree.

Change appearance
You can edit CSS rules in CSS panel to change the appearance of the template. First you have to find the CSS file where template’s custom styles are defined. It is usually called style.css or something similar. Do not edit CSS files that are part of frameworks or plugins because your changes will be lost if, at some point later, you update the framework.
Managing pages
To create a new page use File -> Save as or Page -> Duplicate on an existing page. You can also copy the HTML file in your operating system’s File Explorer.