Code editing
Pinegrow is not just a visual page builder. It also lets you edit the code in a couple of different ways. You can choose the one that the best suits your development workflow.
Edit the code of a single element
To edit just the HTML code of the selected element go to Actions -> Edit code or press C. This mode is great if you’re interested only in the code of that element.
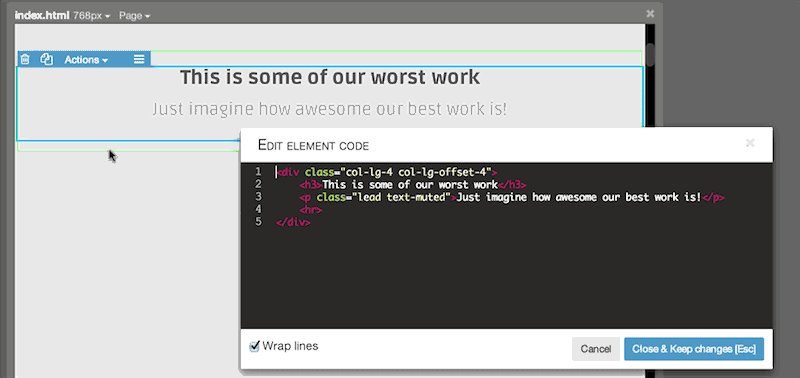
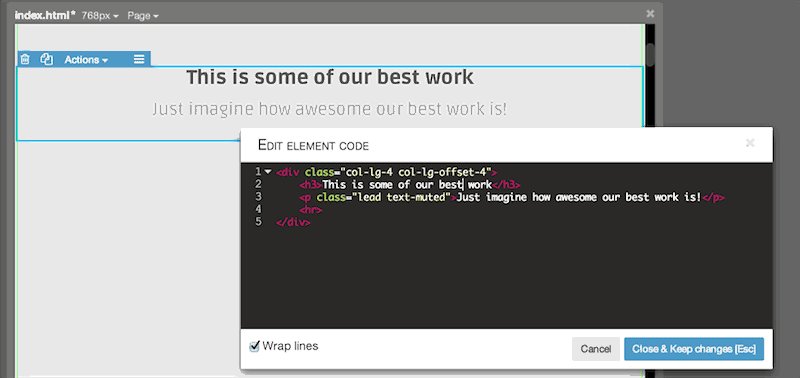
Edit code window will let you see and edit the code of the element. The window can be moved around the screen. All changes are immediately reflected on the page.

More than one edit code window can be opened at the same time.
Edit the code of a CSS rule
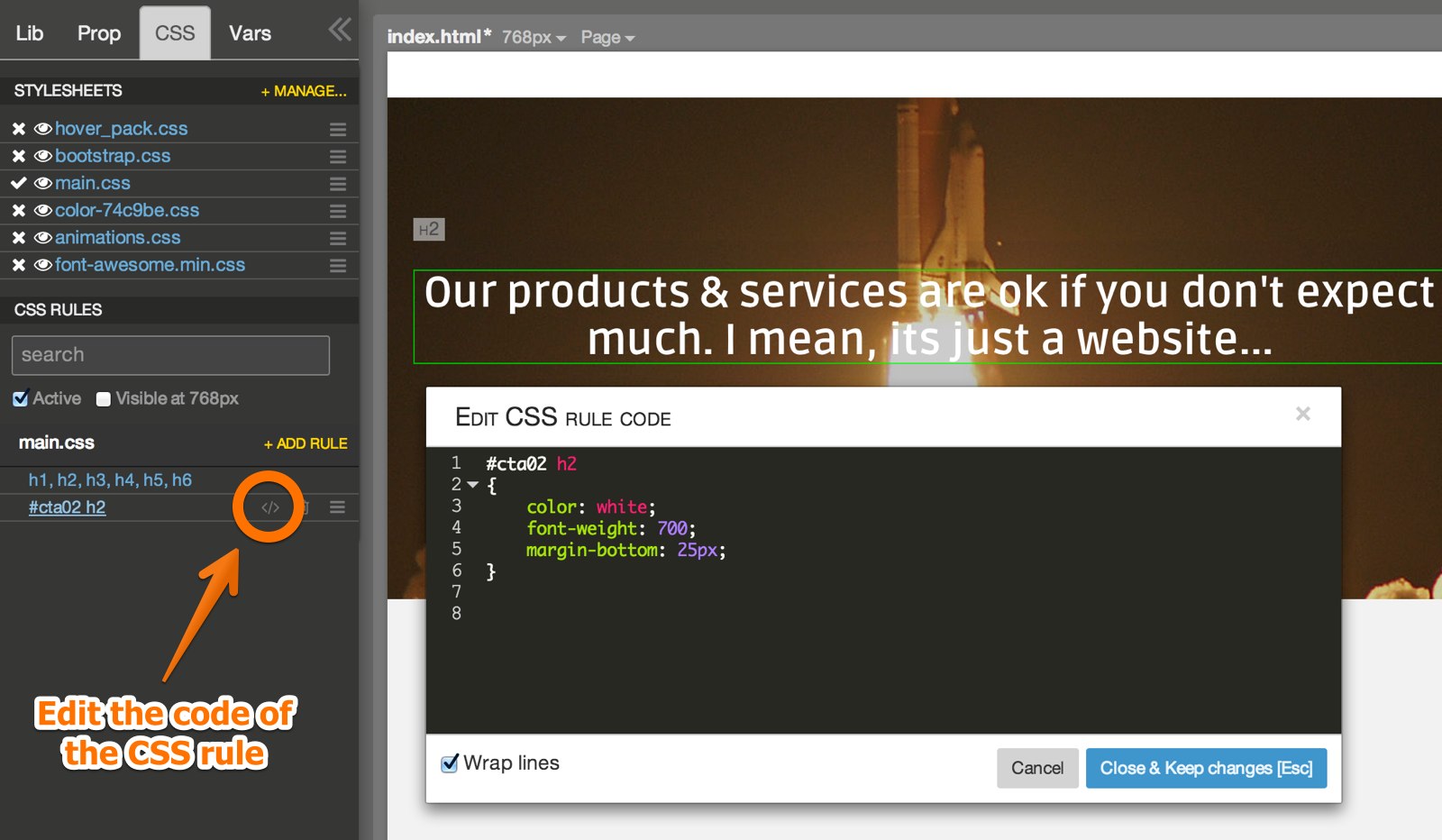
Similarly, you can edit the code of CSS rules. In CSS panel, click on the code icon next to the CSS rule.

Here you can also have multiple edit code windows open at the same time.
Built-in whole page code editor
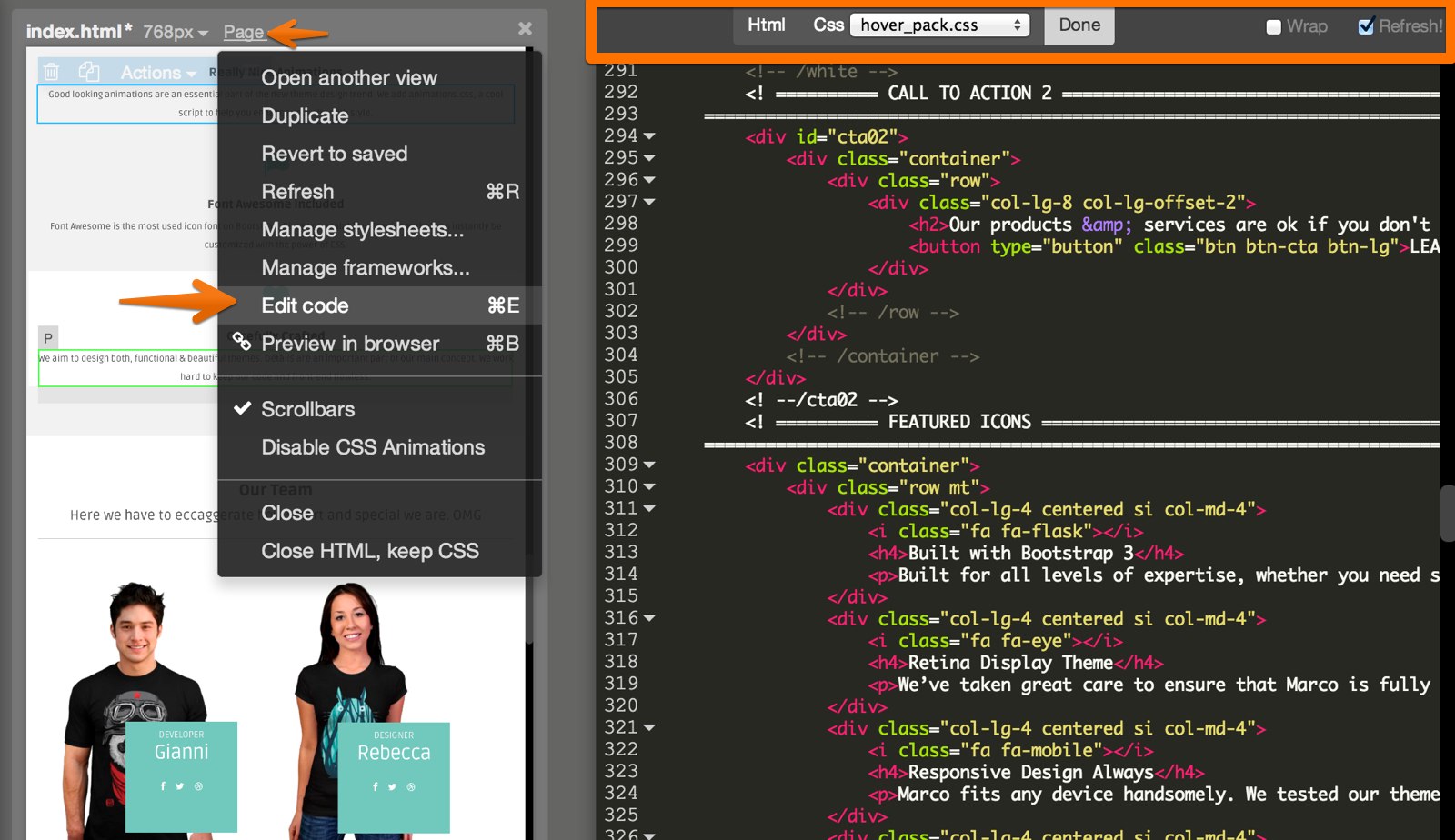
Select Page -> Edit code or press CMD + E to enter or leave the whole page edit code mode.
In the top bar you can choose between editing the HTML code of the currently selected page and editing one of the attached CSS stylesheets.
If Live refresh is enabled all changes are immediately reflected on the page. In case of syntax errors in the code Pinegrow temporary disables Live refresh. Once the syntax errors are gone Live refresh resumes.
You can always trigger the refresh manually by clicking on Refresh or pressing CDM + R.

HTML editing mode has a couple of useful features:
- Select an element on the page to highlight its code in the code editor.
- Right-click on an element in the code editor to select the element on the page.
Use Refresh (CMD + R) if the page view becomes messed up during code editing.
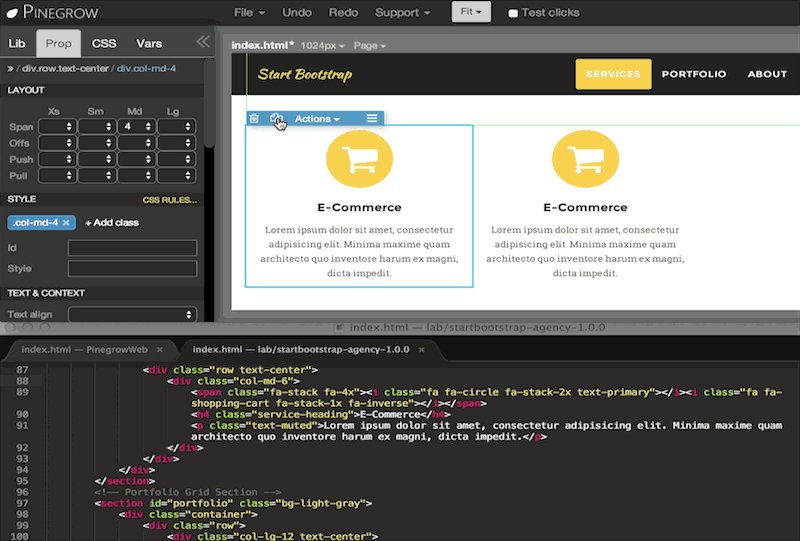
Using an external code editor
Pinegrow is not an all-or-nothing web development solution. You can use Pinegrow alongside your favorite code editor or IDE like Sublime Text, Vim, Emacs, WebStrom or even Adobe Dreamweaver. Use Pinegrow for those tasks where it can save you lots of time and effort while using other tools for tasks more suited to them.
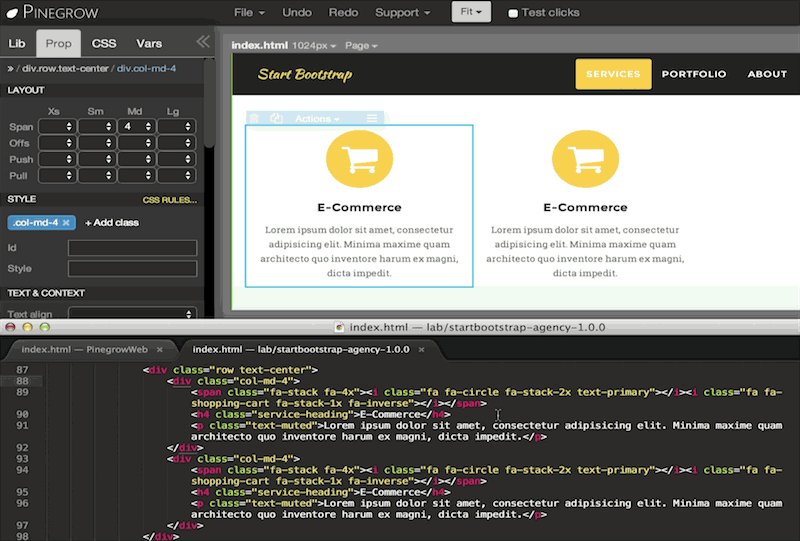
To do that you simply open the same HTML page in Pinegrow and in the external editor. Pinegrow will watch the HTML and attached CSS/LESS files for changes. When you save a file in the code editor Pinegrow will recognise that the file was modified externally.
Now, here’s where the magic begins. Instead of simply reloading the whole page, Pinegrow compares both versions of the page and only updates the modified elements. This is fast and also works great on pages with loaders, modals and similar dynamic elements because the page view is not re-initialised every time you make a change.
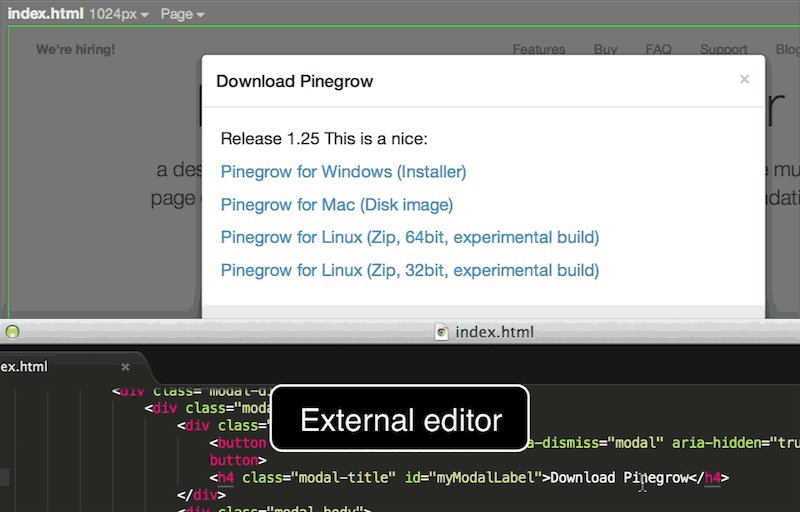
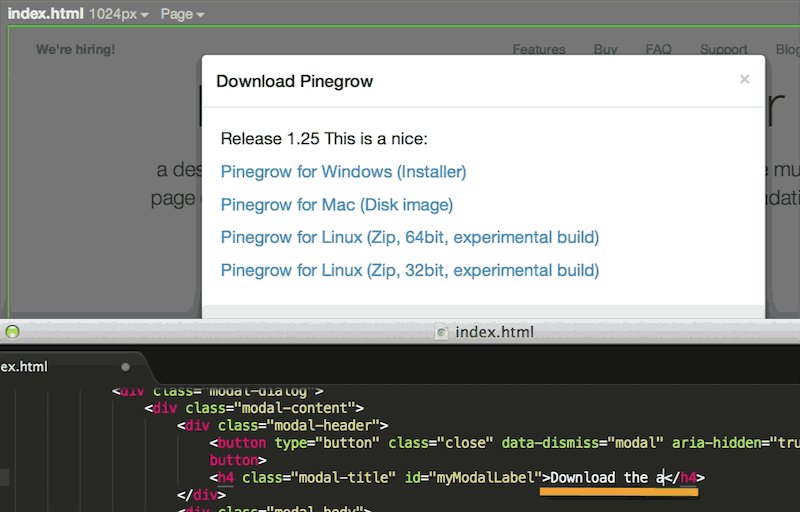
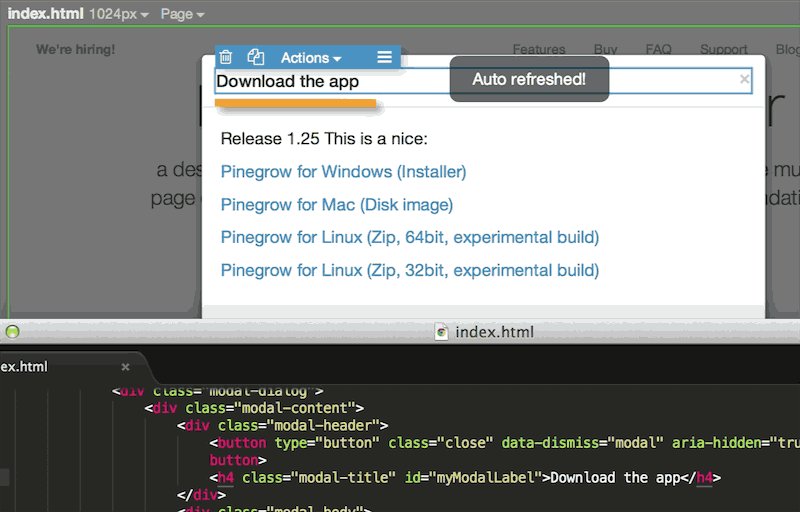
In the example shown below we’re editing a page with a modal box. After we open the modal with SHIFT + Click (btw. you can see that the page is fully functional during editing in Pinegrow) we switch to the external code editor, change the text and save the file. The modal box in Pinegrow gets updated automatically without having to reload the page and reopen the modal. This also makes Pinegrow a great solution for previewing sites during editing.

Pinegrow also selects the changed element after it gets updated (this happens only if a single element is changed externally).
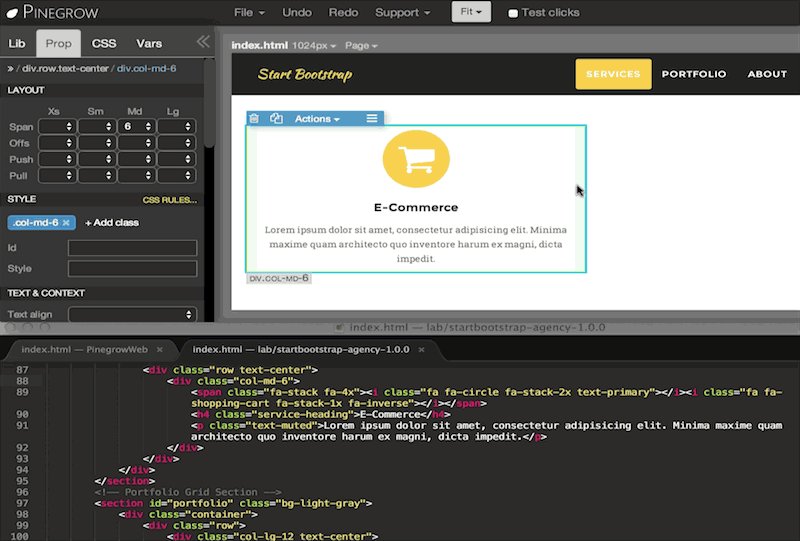
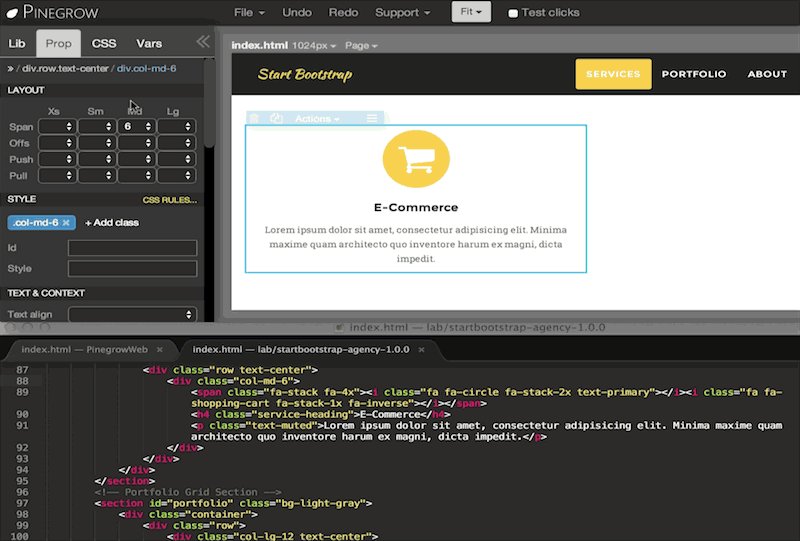
Editing works both ways. We can make edits in Pinegrow, save the file and the external code editor will reload the modified file:

Editing the code in the external editor also works great when we use Pinegrow to show multiple views of the same page:

In some situations Pinegrow can’t update changed elements selectively (for example, if the whole page changes). In that case Pinegrow will do a quick reload of the whole page.
CSS and LESS files can be edited in the same way:

Additional advantage of this setup is that you can use multiple displays: keep Pinegrow open on one display and the code editor on the second display.
Use Refresh (CMD + R) if the page view becomes messed up during code editing.