Editing elements
Pinegrow supports rich set of properties that let you control how elements behave on the page.
Selecting elements
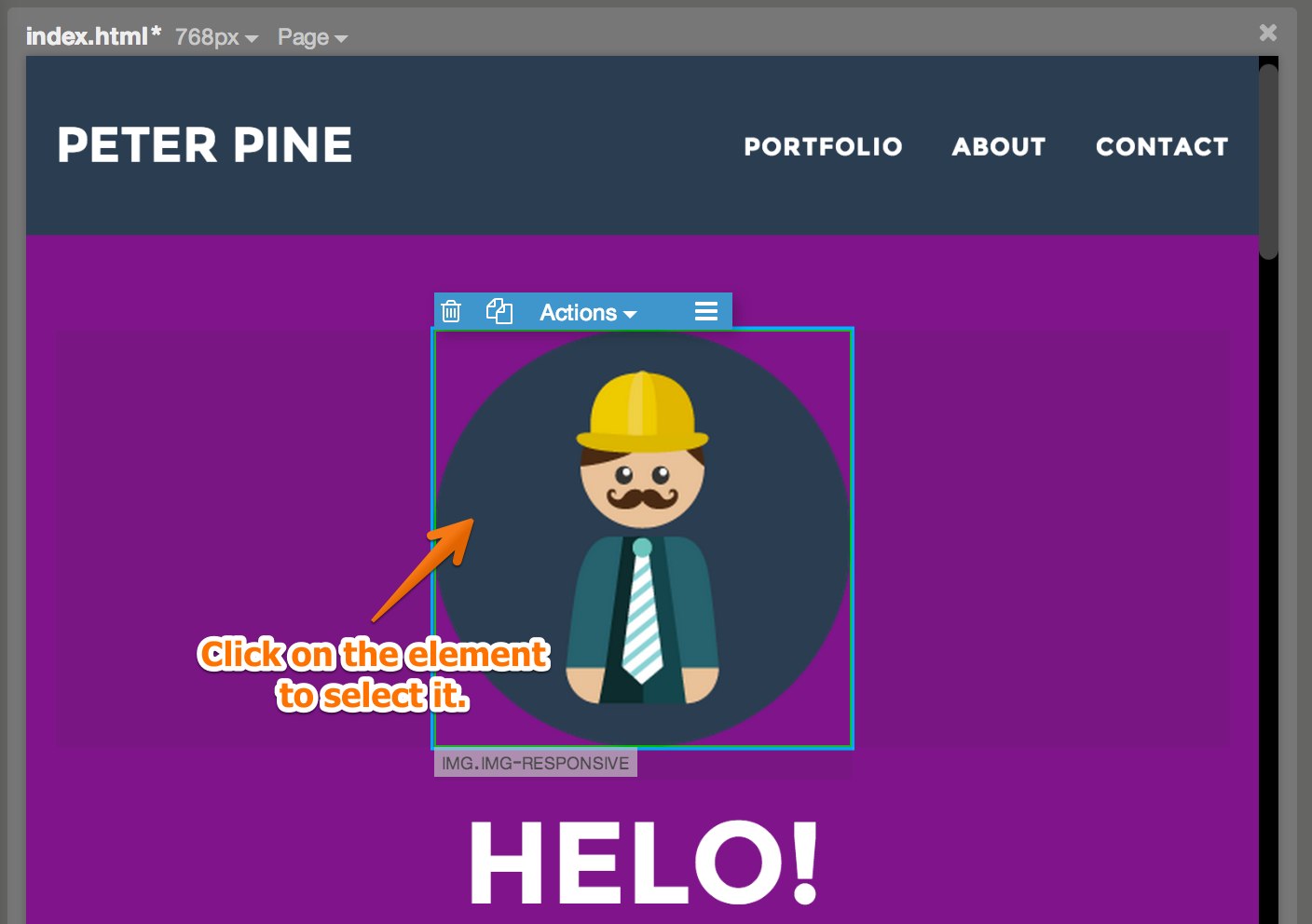
First select the element that you wish to edit.
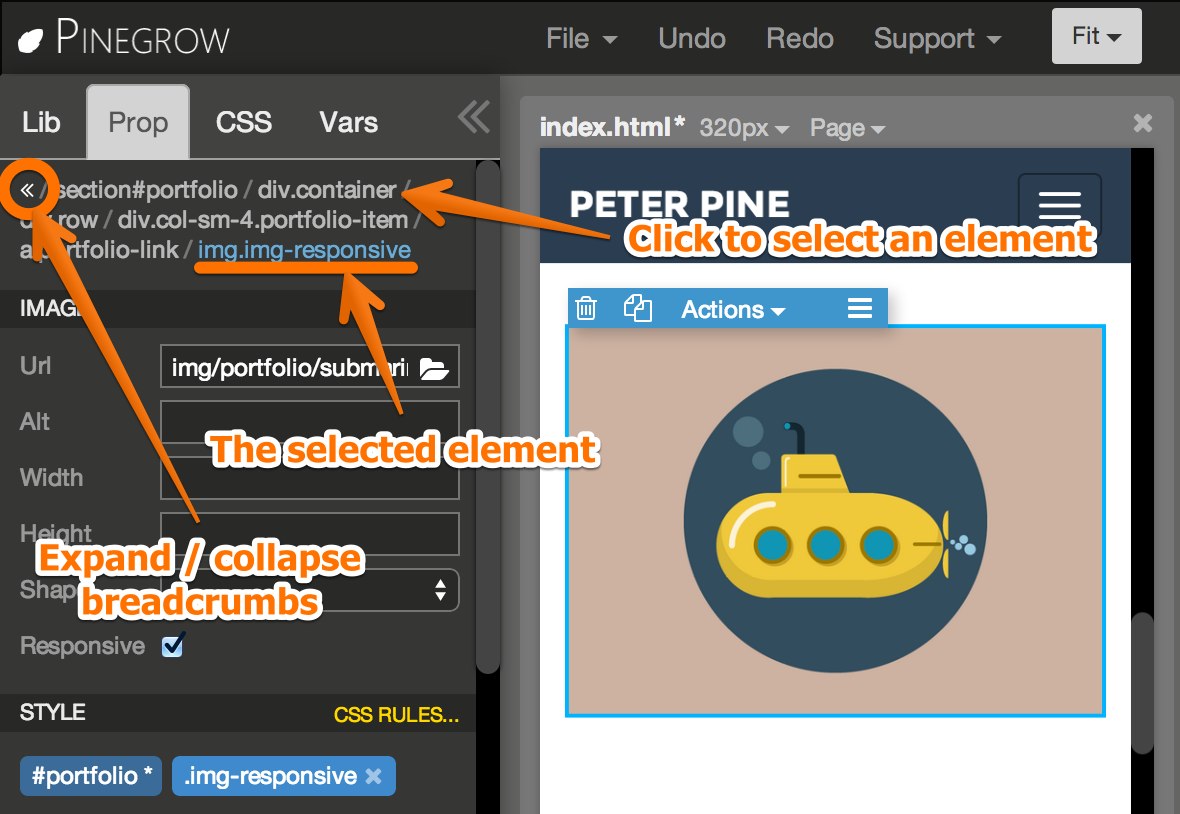
You can select the element by clicking on it on the page or by clicking on the element in the outline tree. The selected element will be highlighted with blue border.

Only one element can be selected at a time. Adding support for selecting multiple elements will come soon to Pinegrow.
Editing properties
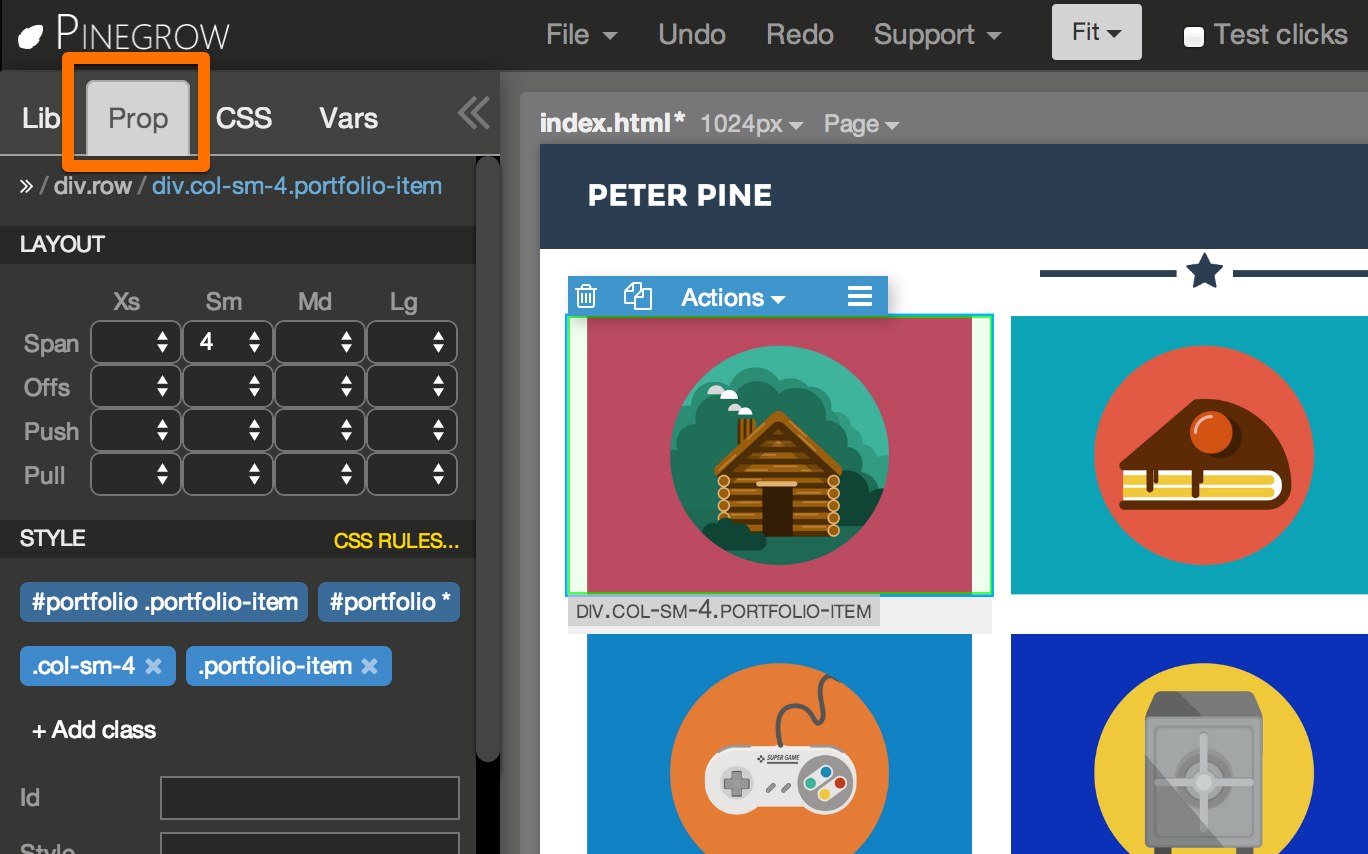
Different elements have different properties. For example, image has the src attribute, form has action and so on. Pinegrow adds all HTML attributes as properties to their respective elements. In addition Pinegrow plugins for frameworks like Bootstrap add their own properties to elements.
All property changes are immediately visible on the page.

Actions menu
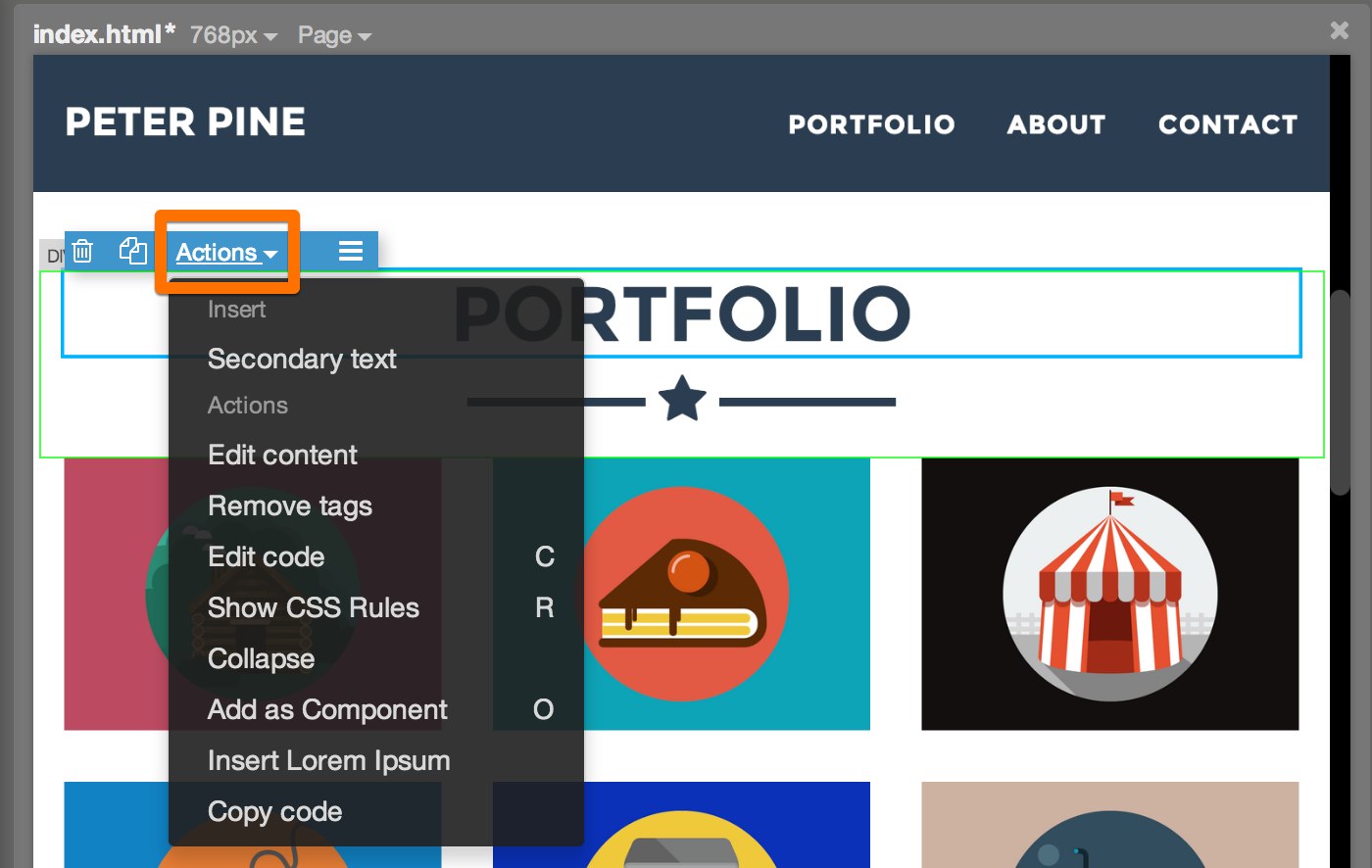
Each selected element gets an Actions menu. Besides quick insert links for inserting child elements, the menu shows a couple of useful functions:

- Edit content lets you edit the text (see more in Editing text).
-
Remove tags removes the element’s outer tags. For example, choosing Remove tags on
<p>Some text</p>will replace the paragraph with only textSome text. - Edit code lets you edit the code of the selected element (see more in Editing code).
- Show CSS Rules will show CSS panel with only those CSS rules that affect the selected element.
- Collapse / Uncollapse will collapse or uncollapse the element in the outline tree.
- Add as Component will add the element as a reusable component.
- Insert Lorem Ipsum will - surprise, surprise - insert or append Lorem ipsum to the selected element.
- Copy code will copy the HTML code of the selected element to clipboard.
Breadcrumbs
Element parents are shown at the top of the Prop tab in the form of breadcrumbs. Only one parent is shown by default. Click on the double right arrow at the beginning of breadcrumbs to expand the view. Collapse it in the same way. Clicking on any of the parents will select it. This is useful when you select a child element by mistake and want to get back to its parent.