Using Javascript
You can use any Javascript plugin or custom code with Pinegrow. Learn more about what's the best way for that.
Use inline Javascript code
Putting the code directly into the HTML page is an ok solution for small blocks of code.
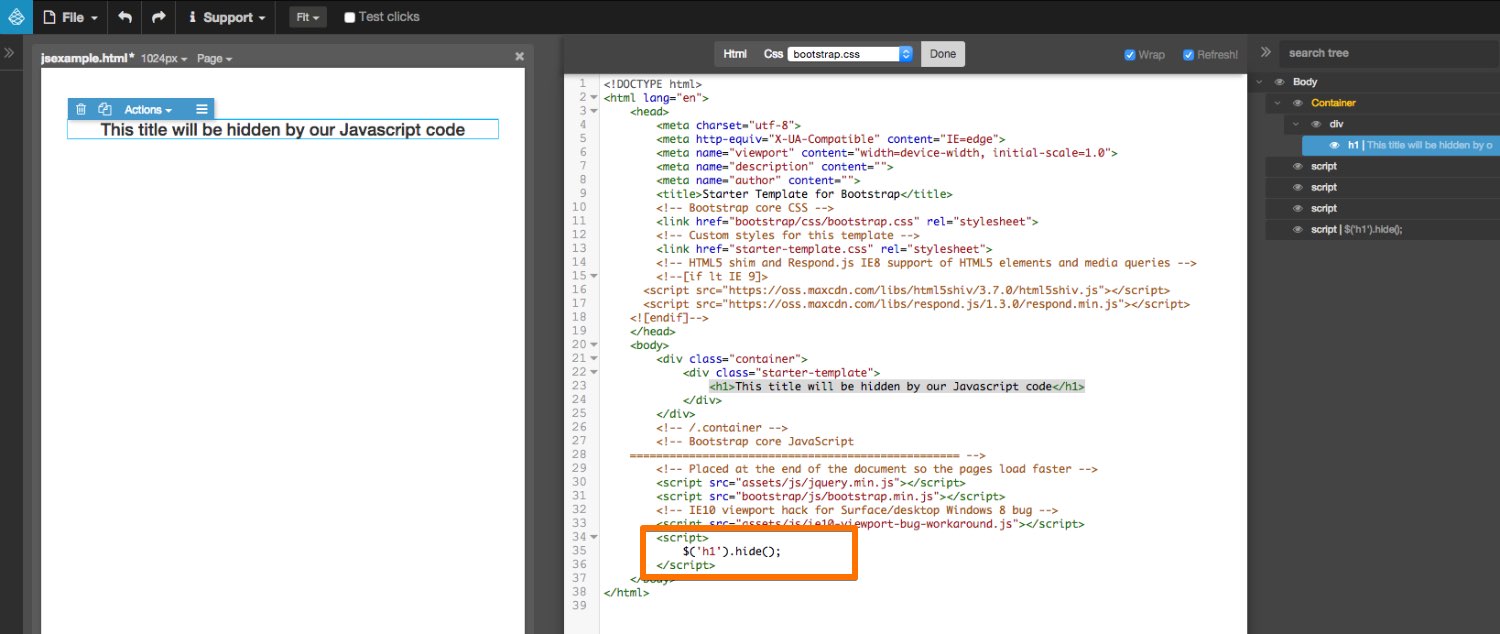
Use Page -> Edit code to edit the code of the whole page and add <script>...</script> block. The best place for inline Javascript code is at the end of the body element.
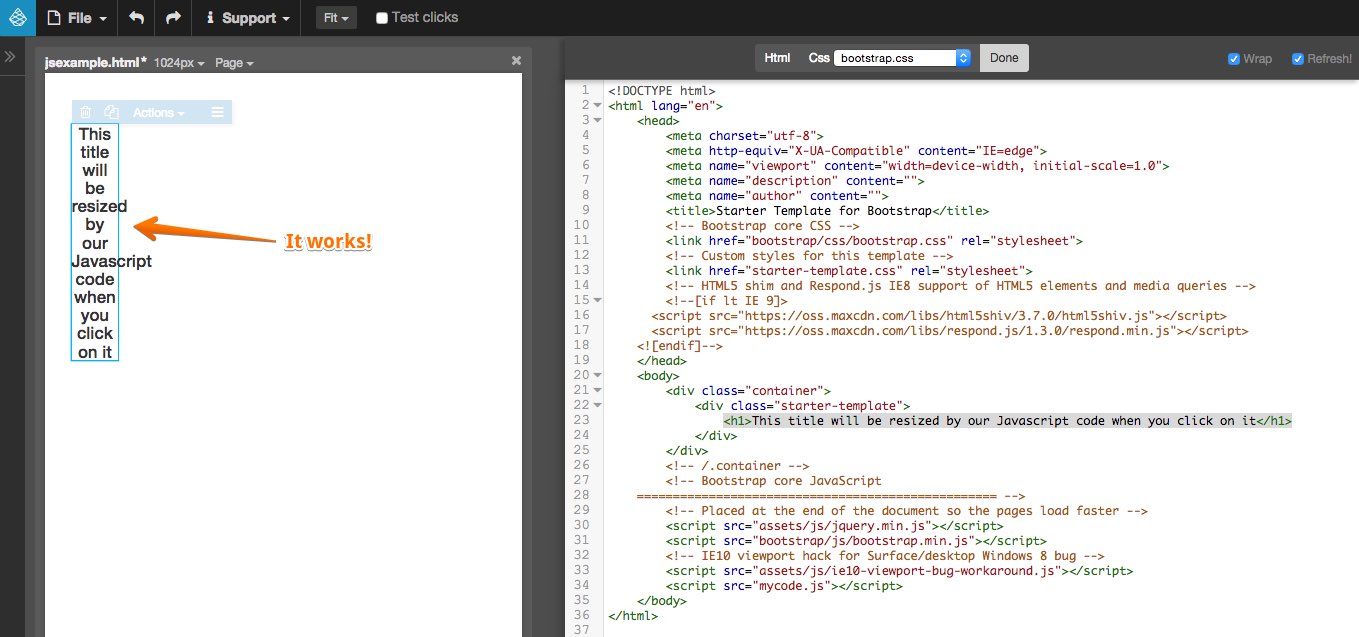
For example:

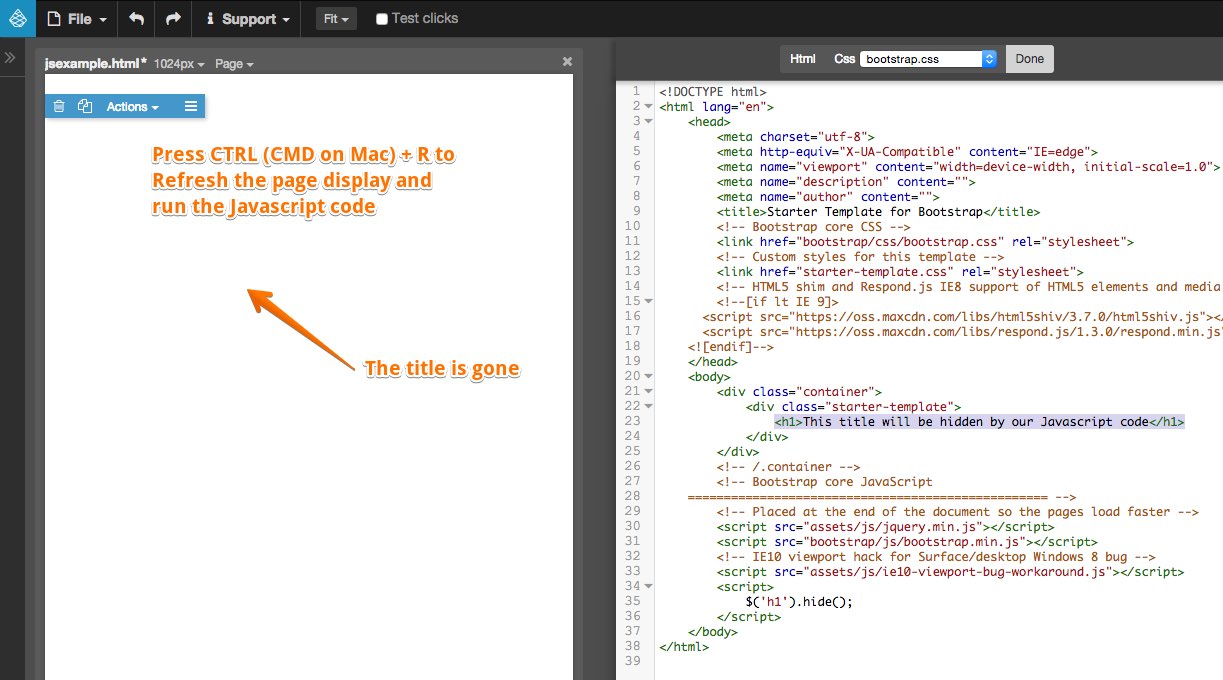
To run the code Refresh the page display by pressing CTRL (CMD on Mac) + R.
You don’t have to save the page before doing Refresh.

Once the script element is added to the page, you can also edit it with Actions -> Edit code (of the selected element). Do Refresh to re-run the code.
Javascript code in a .js file
For larger chunks of code or more complex code it is better to put the code into a separate .js file and then include the script file in the page with <script src="..."></script> tag.
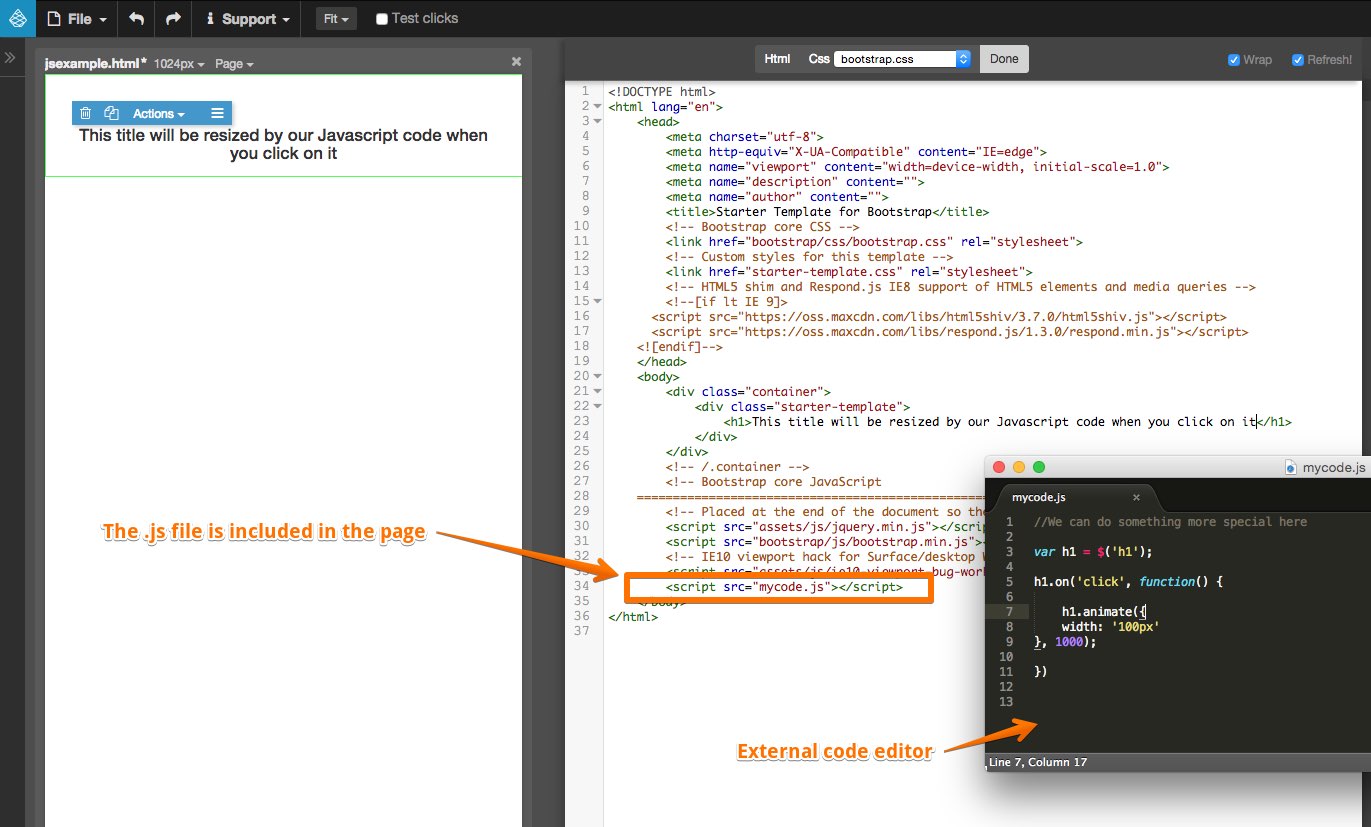
For example:

Then you can edit the external .js file in an external code editor with syntax highlighting, code completion, etc.
When you want to run the code, save the code in the external editor and simply do CTRL / CMD + R Refresh in Pinegrow. No need to reload anything.