Style your page with CSS
Pinegrow lets you edit CSS rules visually or through code.
Introduction
Most web builder apps let you “paint” the design of the page and then when the page is exported the app generates the CSS code.
Pinegrow doesn’t generate any code for you. Instead it provides tools that let you efficiently edit CSS rules of your page directly.
Benefits of this approach are:
- You can structure your CSS rules exactly as you want without being limited by the code generated by a website builder app.
- Since Pinegrow works with CSS files directly you can open and edit any CSS file, even if it was not created by Pinegrow.
- You can use the complete set of CSS capabilities.
A disadvantage of this approach is that you need to be somewhat familiar with CSS in order to use styling features of Pinegrow. But that’s something you need anyway if you are interested in designing or developing for the web. CSS is a native language of the web. Therefore whatever you learn in Pinegrow will be useful outside of Pinegrow as well.
There are many places where you can learn about HTML and CSS for free.
Let’s start.
We often receive support questions like:
How can I change the background color of an element?
The short answer is: the same way you would do in plain HTML and CSS.
To change the background color of an element you need to create a CSS rule that will target this element and set the rule’s background-color property.
Stylesheets
CSS rules are grouped in separate stylesheets.
CSS panel in Pinegrow has two sections: on the top we have a list of stylesheets that are attached to the page and below that we have a list of CSS rules in these stylesheets.
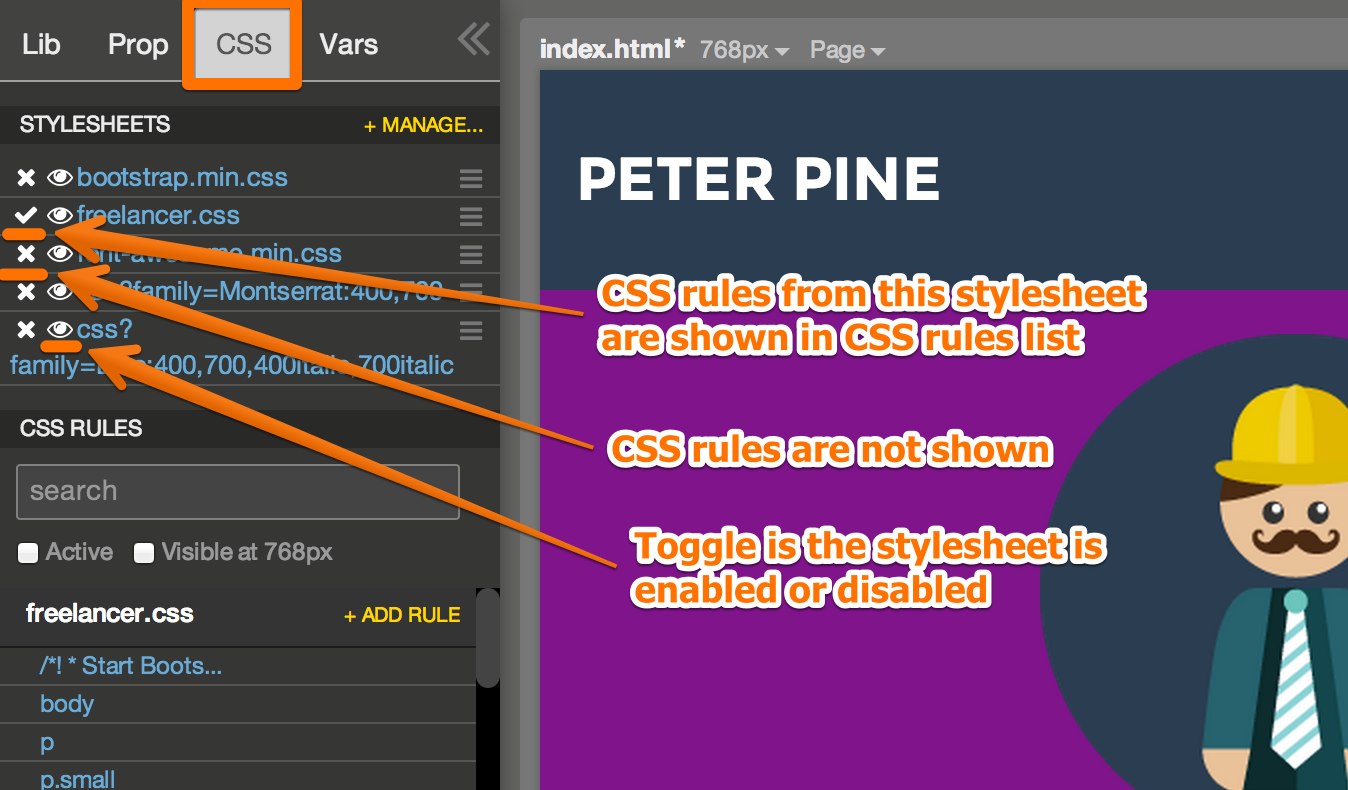
Let’s look at the Stylesheets section:

Clicking on the stylesheet name will show only this stylesheet’s CSS rules in the rule list. Doing this is convenient if you want to focus on working on one stylesheet at a time.
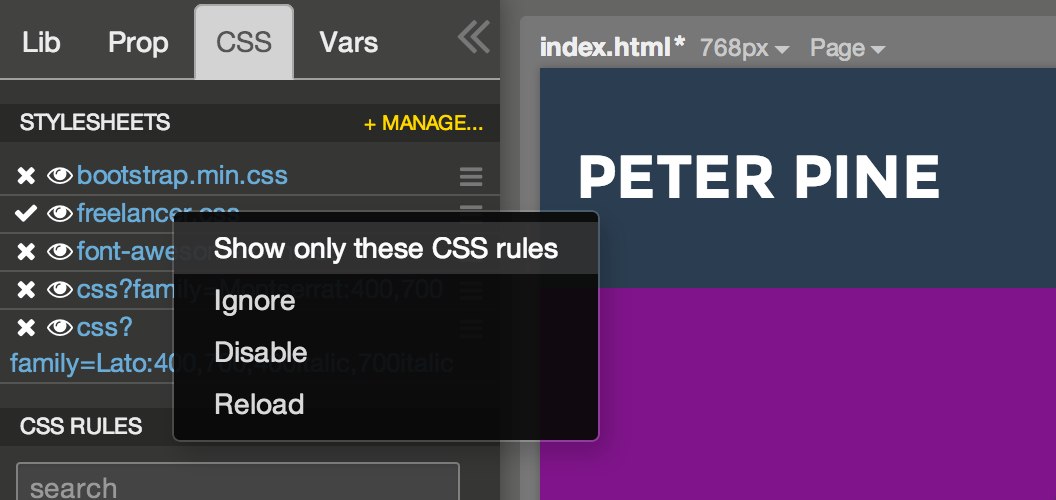
Right click on the stylesheet to Enable / Disable, Show / Hide and Reload the stylesheet.

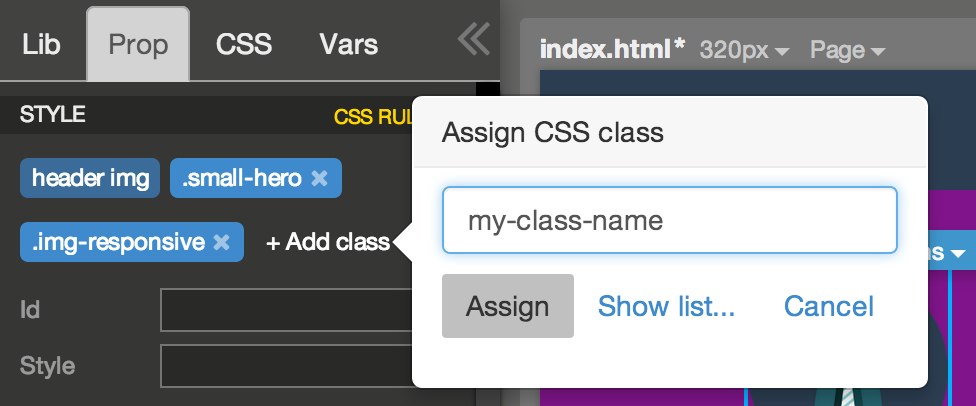
Creating a CSS rule
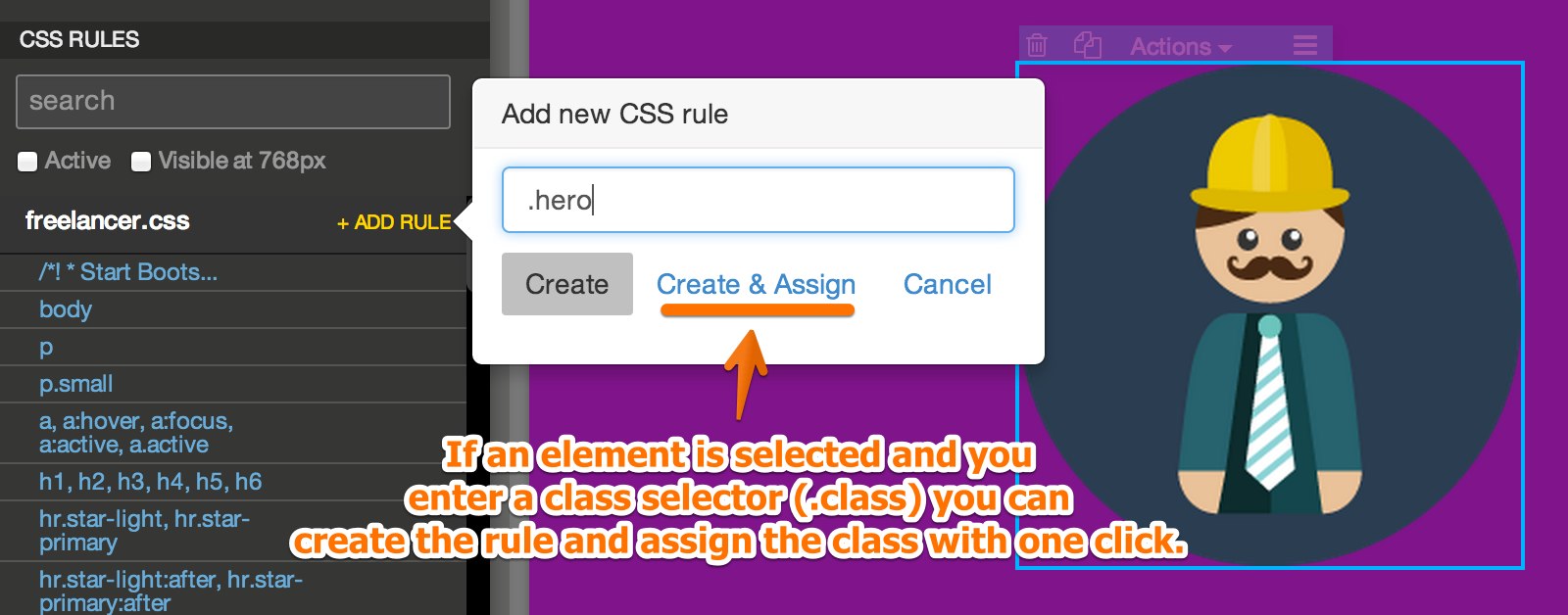
Click on + Add rule and enter a selector for the new CSS rule. Selector can be a class (.my-class), element id (#my-element), tag name (div) or any other combination as defined in CSS specification.

If you type a class selector (.my-class) and an element is selected on the page you can choose Create & Assign to create the new CSS class rule AND assign the class to the selected element.
For all other selectors you can only choose Create.
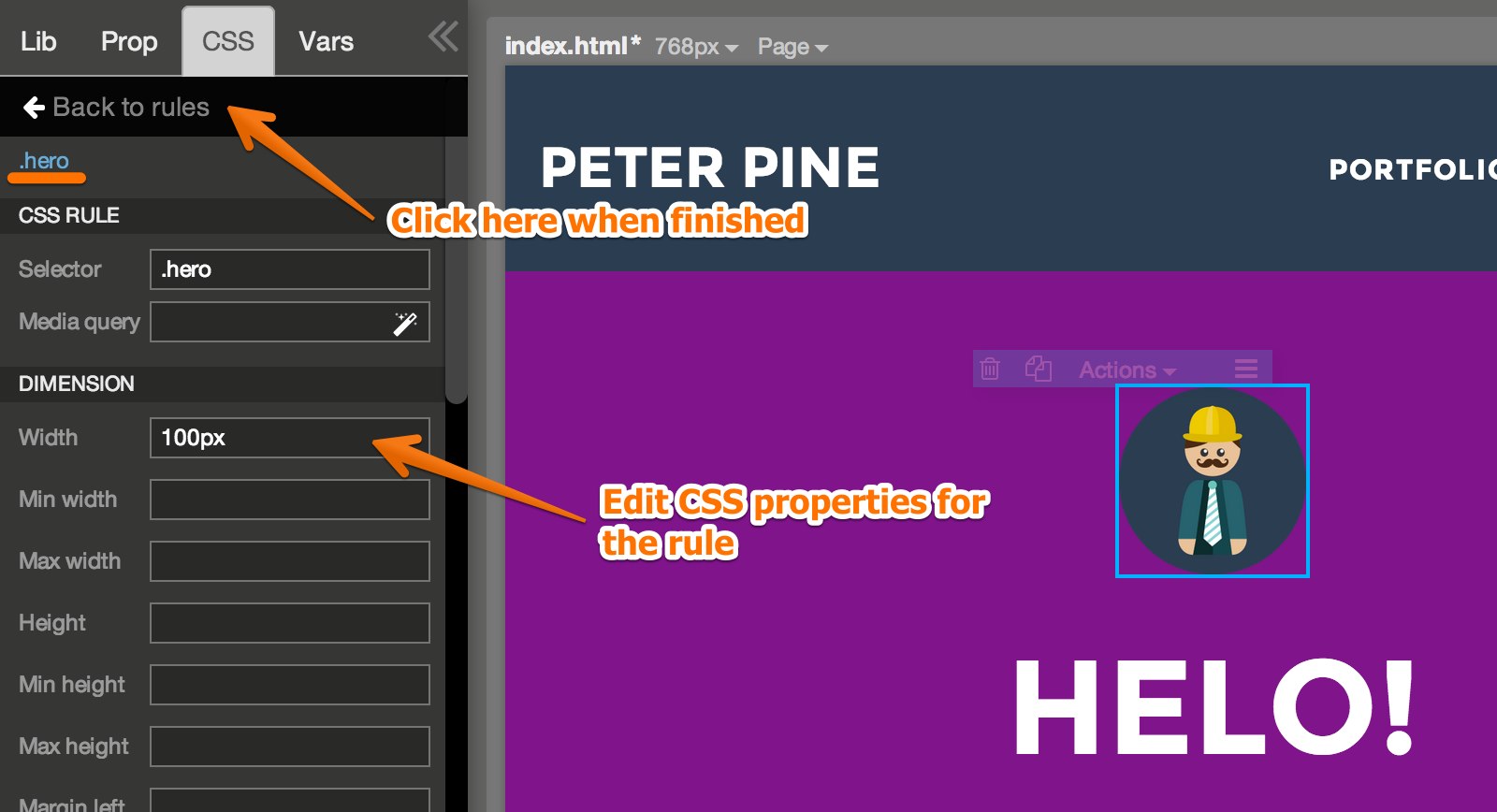
With that the new CSS rule is created and opened in the editing mode:

Here you can edit various CSS properties.
In numeric fields you can use arrow keys UP and DOWN to increase and decrease the value. Hold SHIFT with arrows to change the value by 10 units.
But how to set a CSS property that is not listed among properties in the Edit rule view?
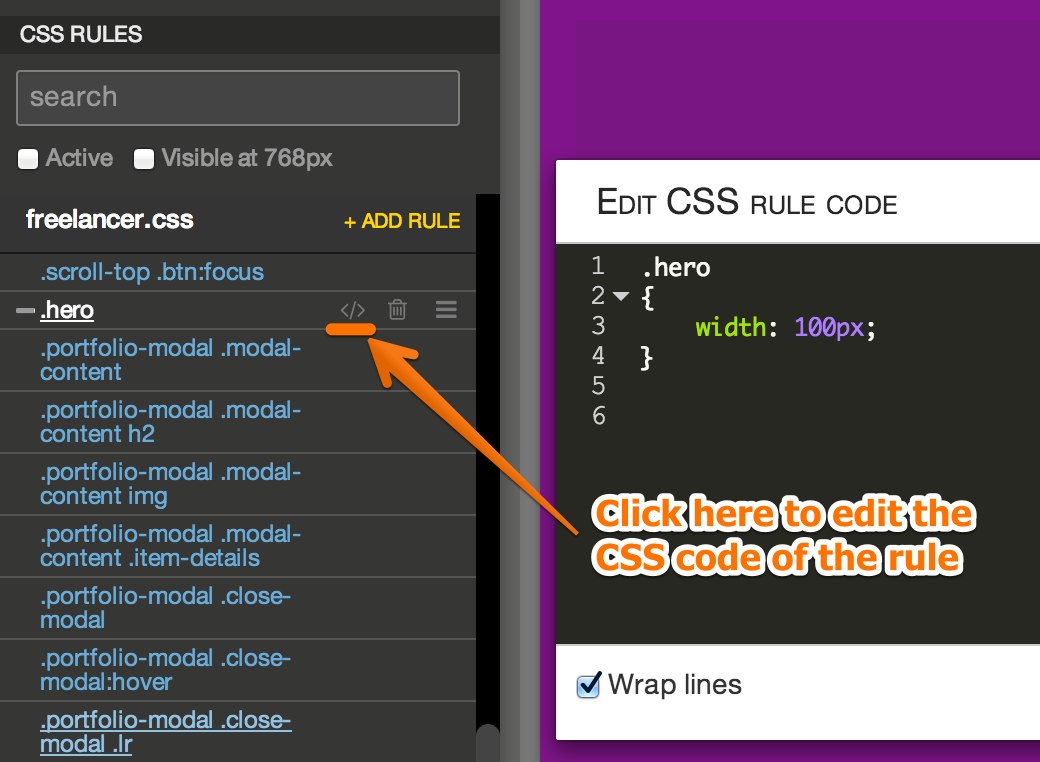
Edit CSS rule’s code
Pinegrow lets you edit the code of the CSS rule directly. Edit code view is useful for setting properties that are not listed in the Edit rule view or for copy-pasting sections of CSS code.
In the CSS rule list view click on the code icon to edit the code. Hovering over the code icon will show the CSS code.

You can also edit the code of the whole CSS file. See Editing code for details.
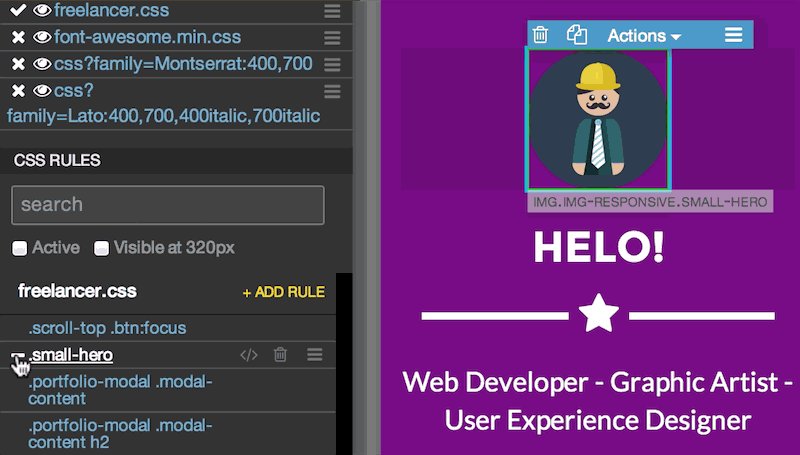
Deleting and moving CSS rules
Next to the code edit icon we have the trashcan icon for deleting the rule and handle for moving the rule. As you know, the order of CSS rules is important and you can change it by dragging a rule to a desired place.
![]()
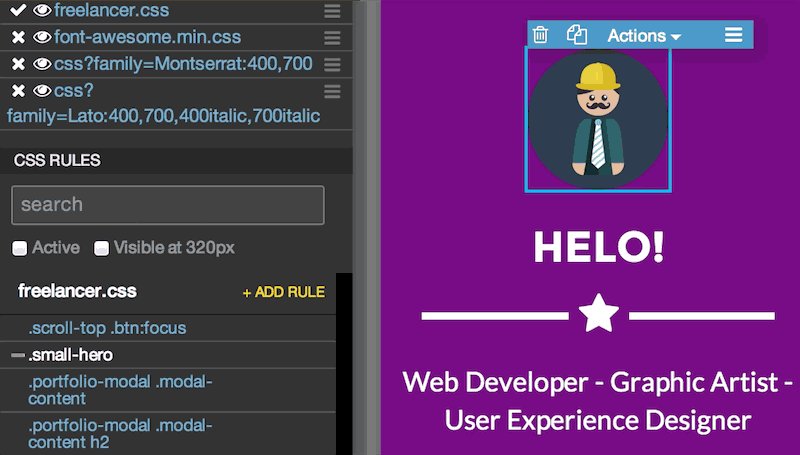
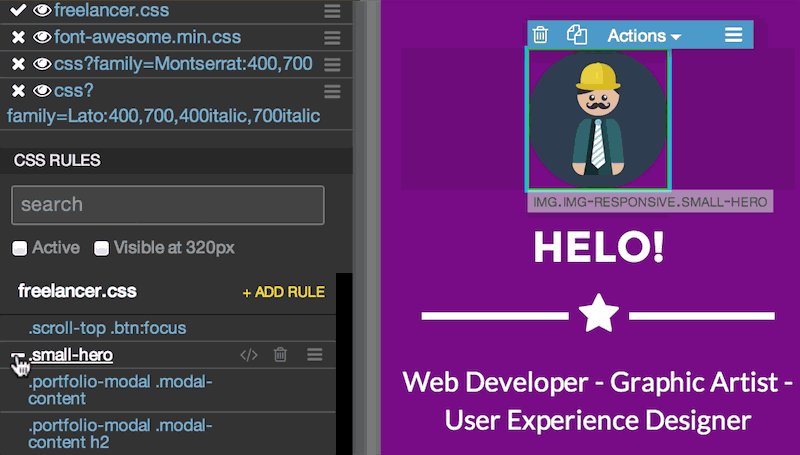
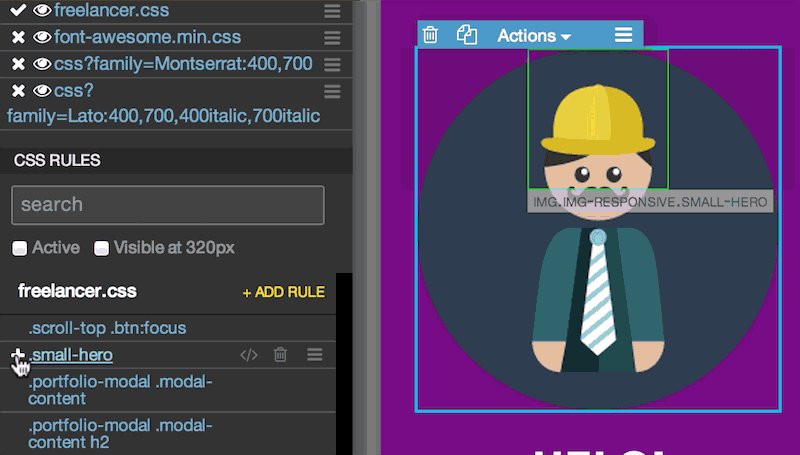
Assign a class to the selected element
In CSS Rules list, click on the plus or minus icon in front of the rule name to add or remove the class from the selected element.
Right-click on the CSS rule name for more options.

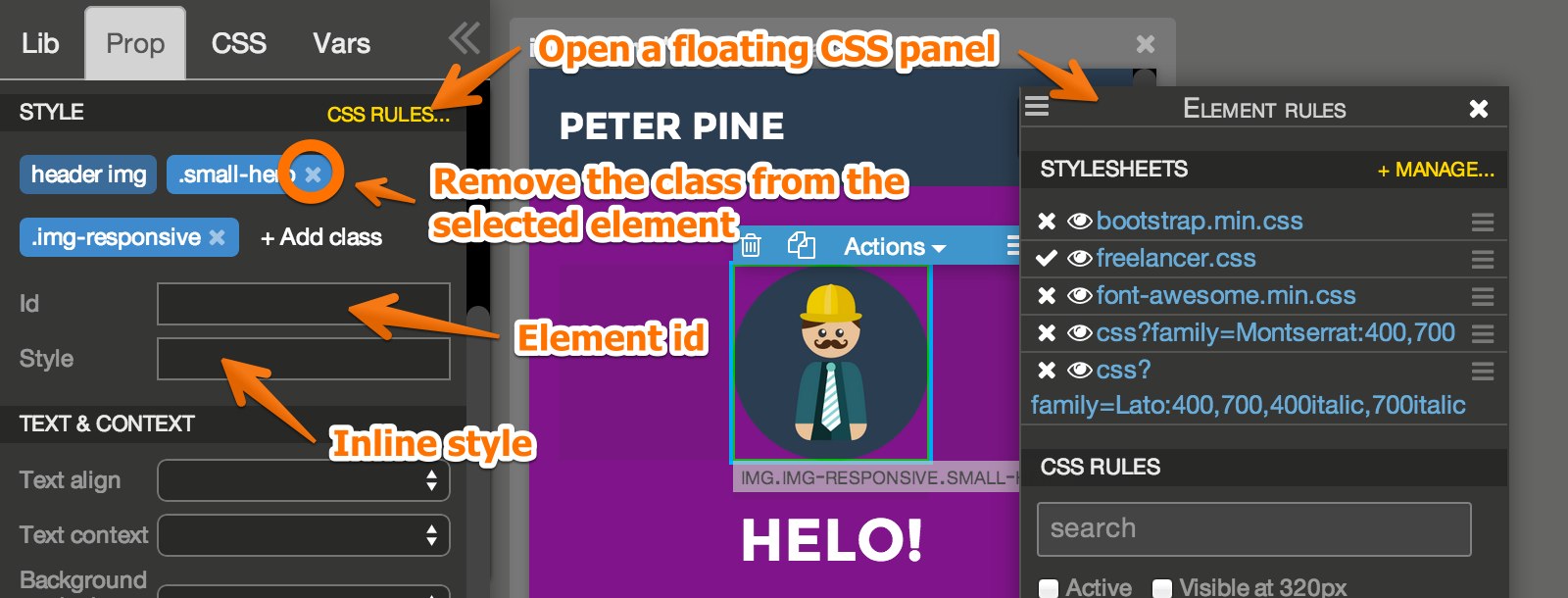
Style property section
Style section of Prop panel is common to all the elements.

CSS Rules displays CSS panel alongside the properties. The panel can be moved and resized.
+ Add class assigns a class to the element without creating a CSS rule for that class.

Id is the element id that can be used as selector in CSS rules and JavaScript code. Id has to be unique in relation to the page.
Style property represents the inline style attribute of the element. You can use it to set CSS properties for the element, although such use is discouraged. It is much better to create a CSS rules and use classes, tag names or element ids as selectors.
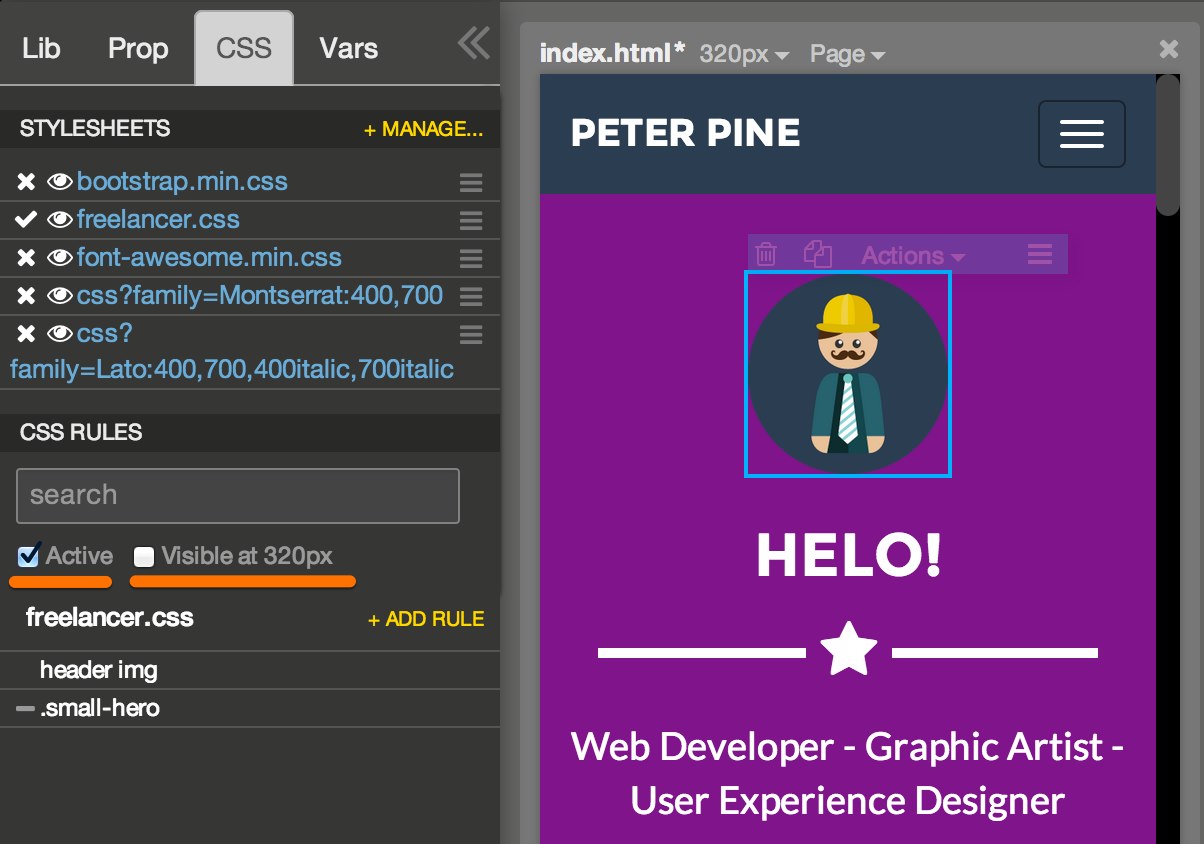
Helpful CSS tools
CSS panel has a couple of useful tricks:
- Active will only show CSS rules that affect the selected elements. Press R to quickly show active rules for the selected element.
- Visible at X will only show those CSS rules that apply to the current screen size. This is useful when using media queries in CSS rules to target specific screen sizes.
- And of course, the search box.

LESS stylesheets
Pinegrow supports a subset of LESS specification: variables, functions and expressions. For example, if you add variables to a stylesheet LESS parser will be used for that stylesheet. Each time you save the page, .less version of the stylesheet will be saved alongside the .css version. .less file contains all variables and CSS rules written with variables. .css version is the compiled file that is loaded by the browser when the page is displayed.
When loading a .css file Pinegrow checks if .less version of the files is available. If yes, it will be loaded instead of the .css version. This can be a problem if you the .less file is older than the .css file. In that case, since you obviously prefer to just keep updating .css file directly, delete or rename the .less file.
Pinegrow uses LESS version 1.5. LESS parser is more picky than the plain CSS parser and in certain cases it will report a syntax error and will not be able to update the CSS stylesheet.
For example, syntax error is reported if an undefined variable is used in the stylesheet. Certain IE CSS hacks also trigger syntax errors. Errors are reported in CSS panel and Pinegrow will not be able to update the stylesheet until syntax errors are corrected.
Limitations
Only LESS variables, expressions and functions are supported in Pinegrow. Using other LESS features like imports, mixins or rules with arguments will not work.
What about SASS?
We will add support for SASS in the future.