Editing text
Pinegrow lets you edit the text directly on the page.
Usage
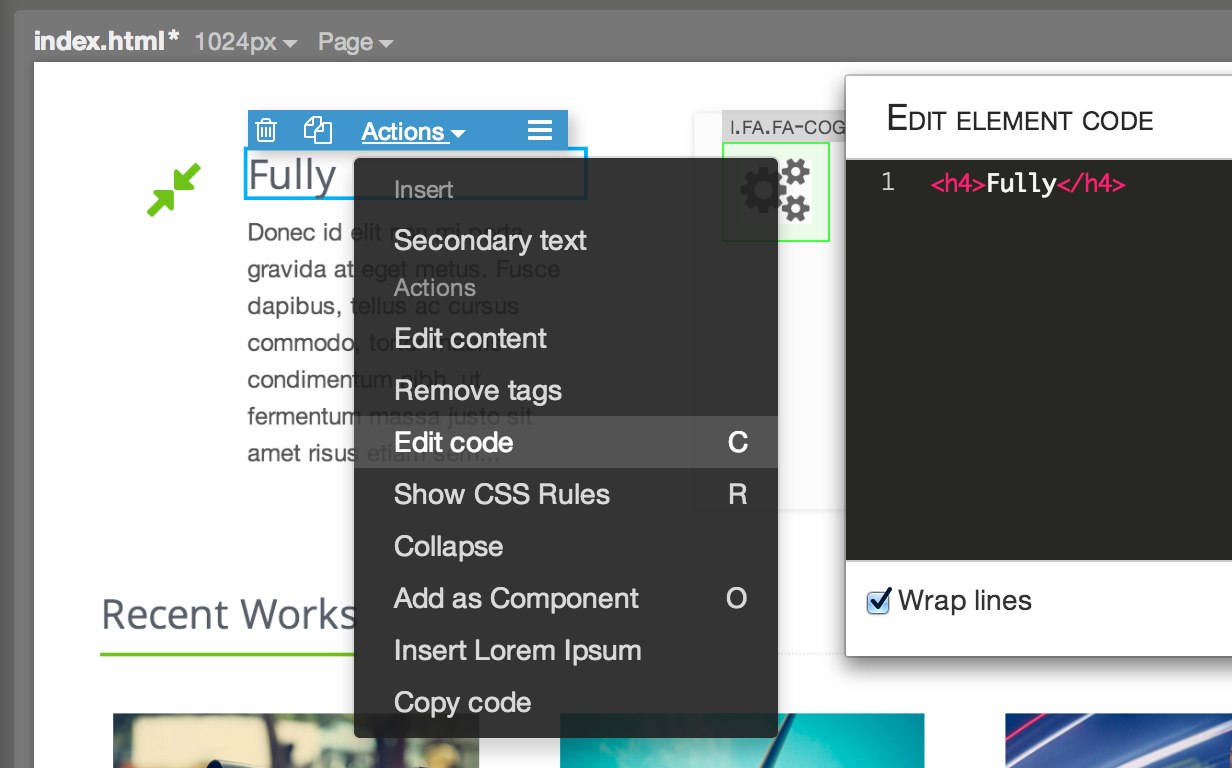
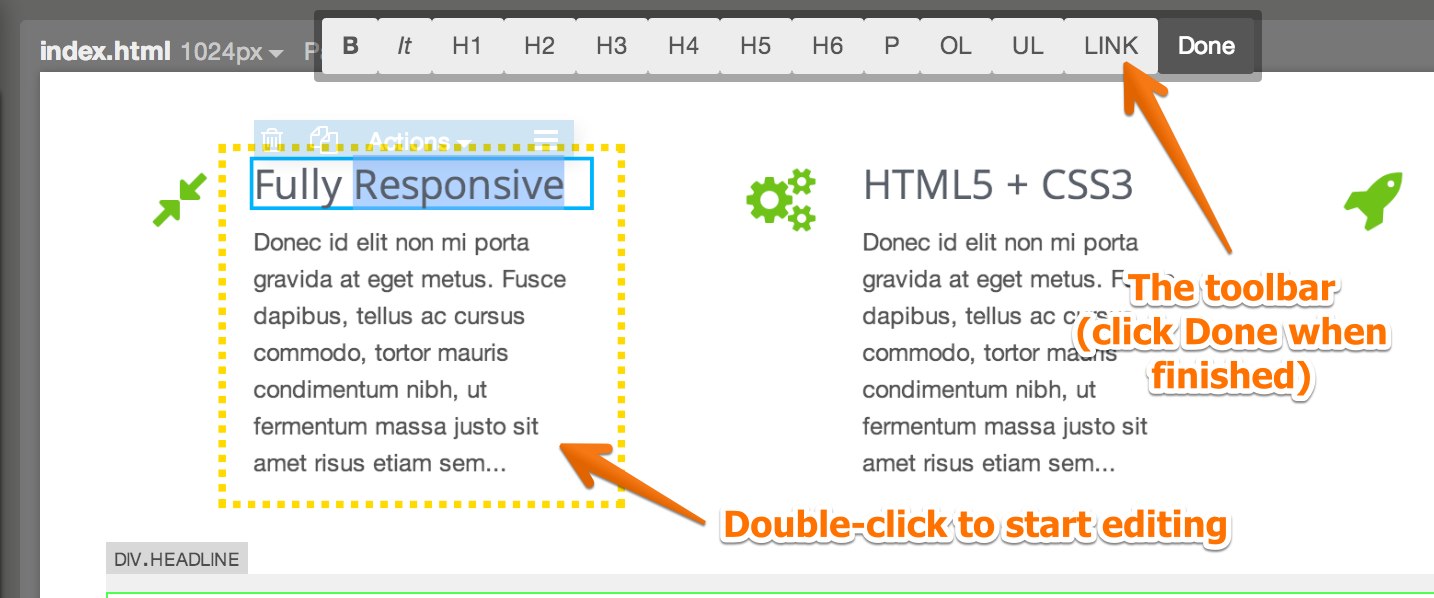
To edit the content of the webpage double-click on a text or select the element and choose Actions -> Edit content.
The edit toolbar will be shown at the top of the screen and the element that is currently editable will get a yellow border.
You can click anywhere inside the yellow border and type the text.
To use bold, italic, link and other toolbar buttons select the text and click on the button.

Quirks
Pinegrow uses browser’s inline editing mode for text editing. We tried to make the editing as consistent as possible but in some cases the editor still behaves incorrectly.
For example, if you select the whole text of a button or a heading and start typing, the text will not be replaced correctly. In such cases it is best to first type the new text and then select and delete the old text.
In situations where the inline editing is not precise enough you can use Actions -> Edit code on the selected element to edit the HTML code.