Did you know that you can develop* a website locally (on your computer) using the WordPress CMS and then put it in production on the Internet and offer it to your visitors in a 100% static, high-performance and secure version, and all this without requiring any specific WordPress hosting?
*create your own custom theme, add your publications, organize the content and the structure of your site, etc.
Yes, you read that right, with a static site …
- No more complex deployments
- No dependencies on systems such as databases or other application servers
- Cost savings from utilizing cloud storage, as opposed to a dedicated WordPress hosted environment
- No more plugin updates on your live site
- No more security issues (from poorly coded plugins, misconfigured WordPress …)
- Improved performance for end users
- Many other benefits are outlined on this page on Wikipedia
After reading this document, you will be able to create then publish your site in a different way.
Preamble
First of all, whether local or not, you are about to develop a WordPress site, and because it is not the main subject of this document, we invite you to read the following documents:
- Our FAQ about WordPress Theme Development
- Our tips for getting your WordPress project off to a good start
- Our 3 useful tips for WordPress theme development with Pinegrow
- Our 5 Essential Tips to Make Your WordPress Theme Project a Success
We strongly believe it is essential to try out a few things, with the help of our documentation, before proceeding with this tutorial.
We have documented a method that will be extremely useful to you, allowing us to support you if necessary.
Of course, since the goal is to create a site accessible on the Internet, you will also have to determine where you will host your static site. We leave you free to choose for this step.
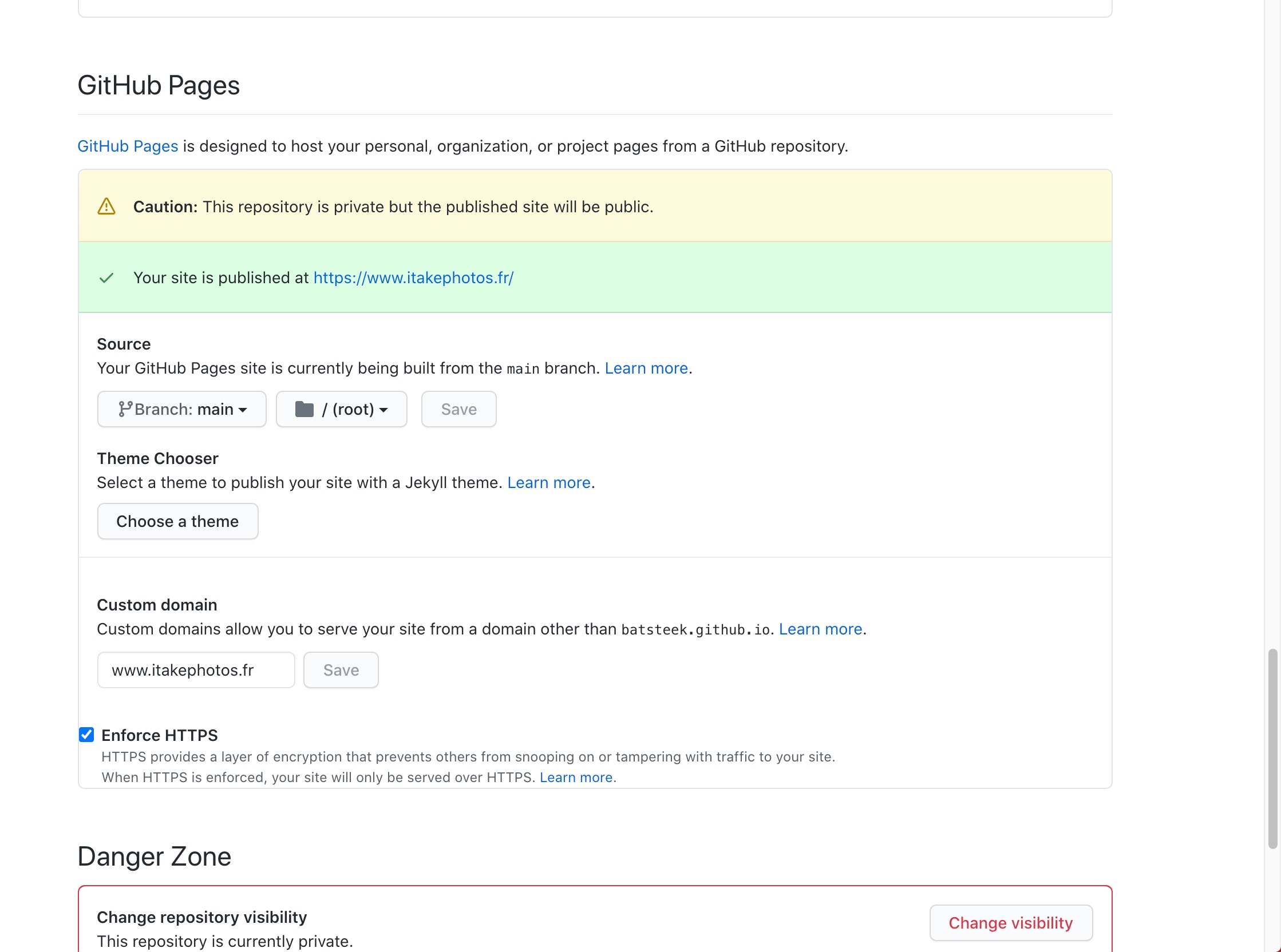
As the author of this document, I have chosen the GITHUB PAGES service that I already use successfully for several static services, which gives me complete satisfaction and allows me to manage the various updates of my services by offering me the possibility of efficiently carrying out rollbacks.

Note that I also associated a domain name with my static site. It’s effortless to implement from the Github Pages interface.

Things to consider before you start
Converting the content of a WordPress site into a static site is extremely useful and convenient, but it will not directly integrate dynamic features such as forms or e-commerce.
While on a standard WordPress installation, you can handle these features via plugins that use PHP to run, for your static site, you will have to consider other solutions, for example, by integrating third-party services such as Formspree and Wufoo for forms and Disqus for comments.
In the following tutorial, we will use the awesome Simply Static plugin now maintained by Patrick Posner and the possibility of achieving these features without using third-party services is mentioned in the plugin roadmap.

Still Interested? Then Let’s go for the detailed procedure.
The procedure
The following instructions assume you are starting from scratch. Of course, if you already have a WordPress theme in development with Pinegrow and Local.app and that you have followed our development recommendations, you can go directly to the step 4 of this procedure.
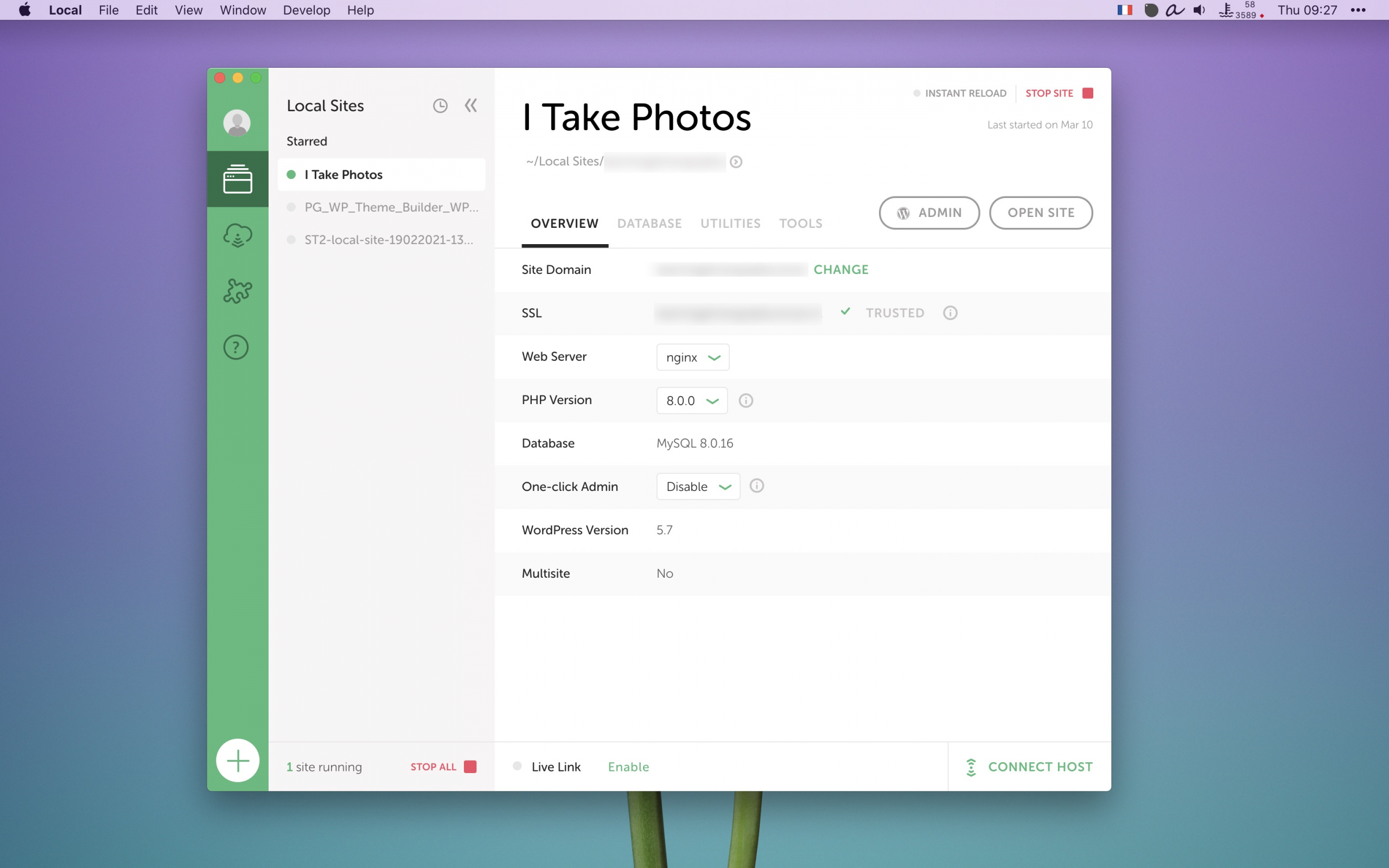
1. Install the Local.app on your computer so you can start developing your WordPress theme project with Pinegrow.

Helpful hint: Check our documentation page were we present you a method that will allow you to start your project (install Local.app, create a super simple WordPress theme and export it) in less than 12 minutes!
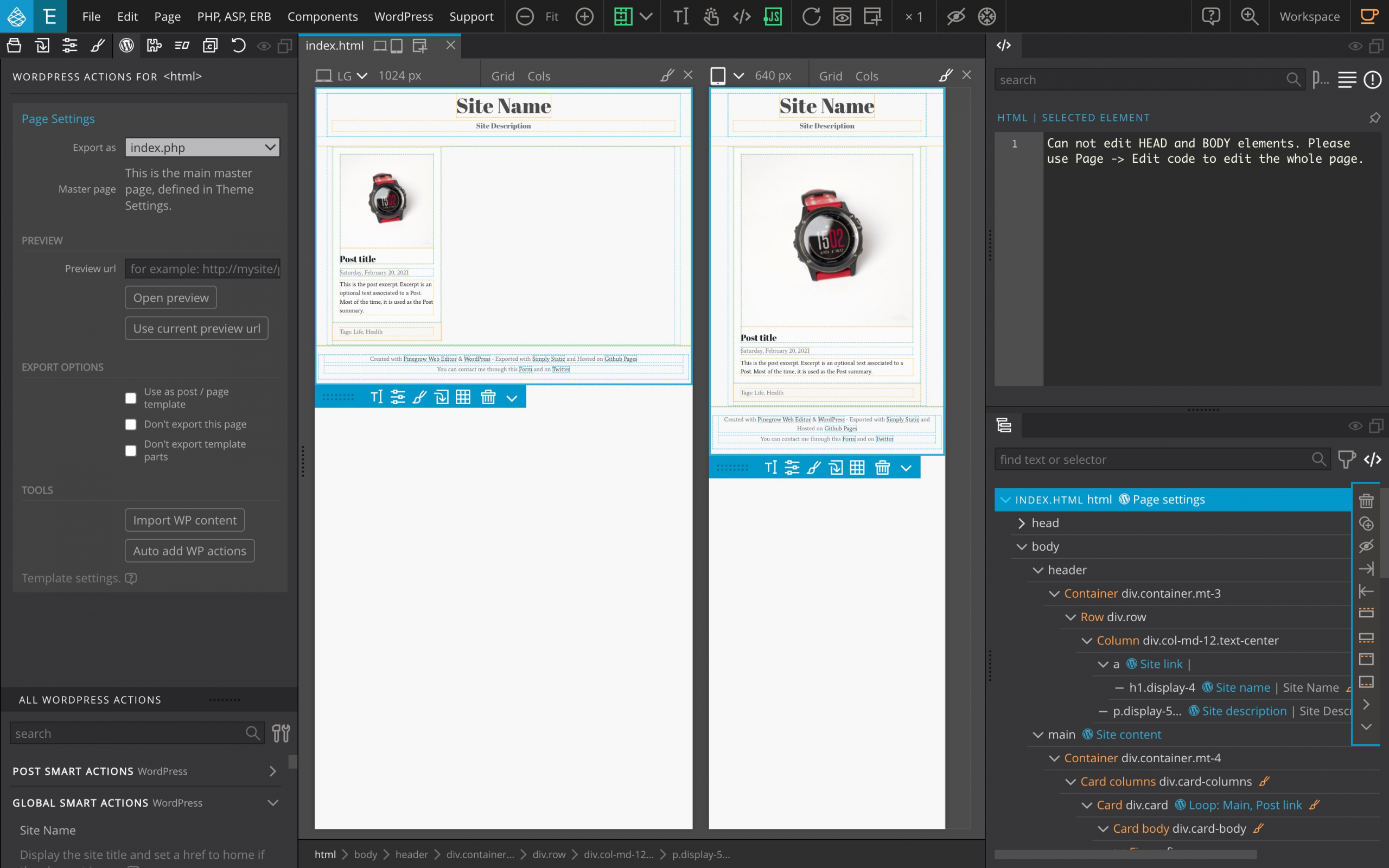
2. From Pinegrow, follow our documentation and create a basic theme to display an index page then export your theme.

3. From your local WordPress instance, activate your custom theme and check that everything is fine and that the site is functional. Take the opportunity to create publications, add images, post content.
Indeed, the goal of all this manipulation is to create a site, it is crucial to consider this aspect first.
Although very basic, your local WordPress site is now up and running, and it’s time to create a static version.

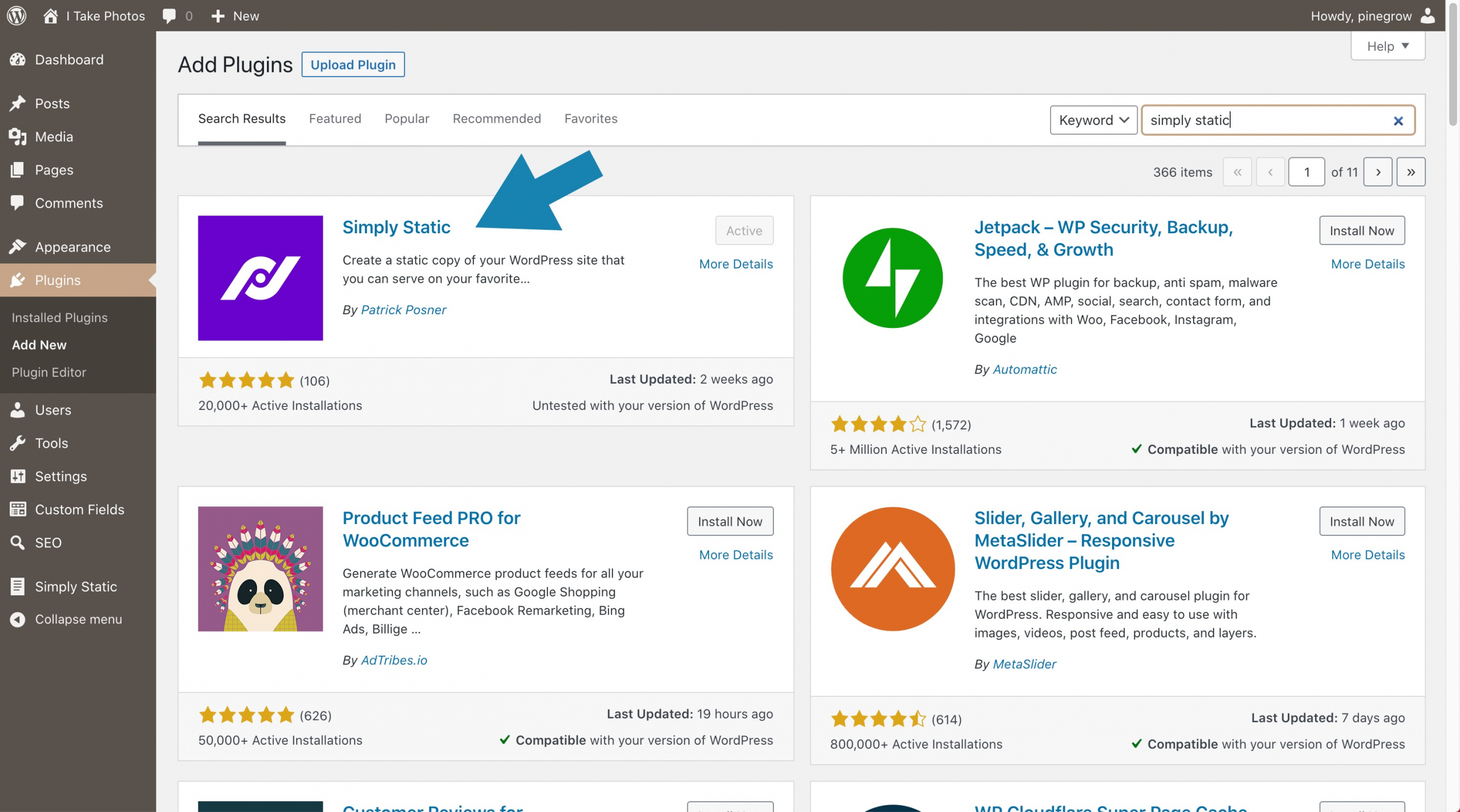
4. From your WordPress, install and activate the Simply Static plugin


The basic settings
From the WordPress administration screen, go to the Simply Static menu and proceed to configure the extension.
A. First, set the Destinations URLs option according to your technical preferences or requirements.
As you can see in the following screenshot, I chose the Use absolute URLs option and I use the url of the destination domain name.
Note: It can be best to try and validate the export by selecting Save for offline use first.

B. Choose Local Directory as the Delivery method and select the folder in which you want to export.
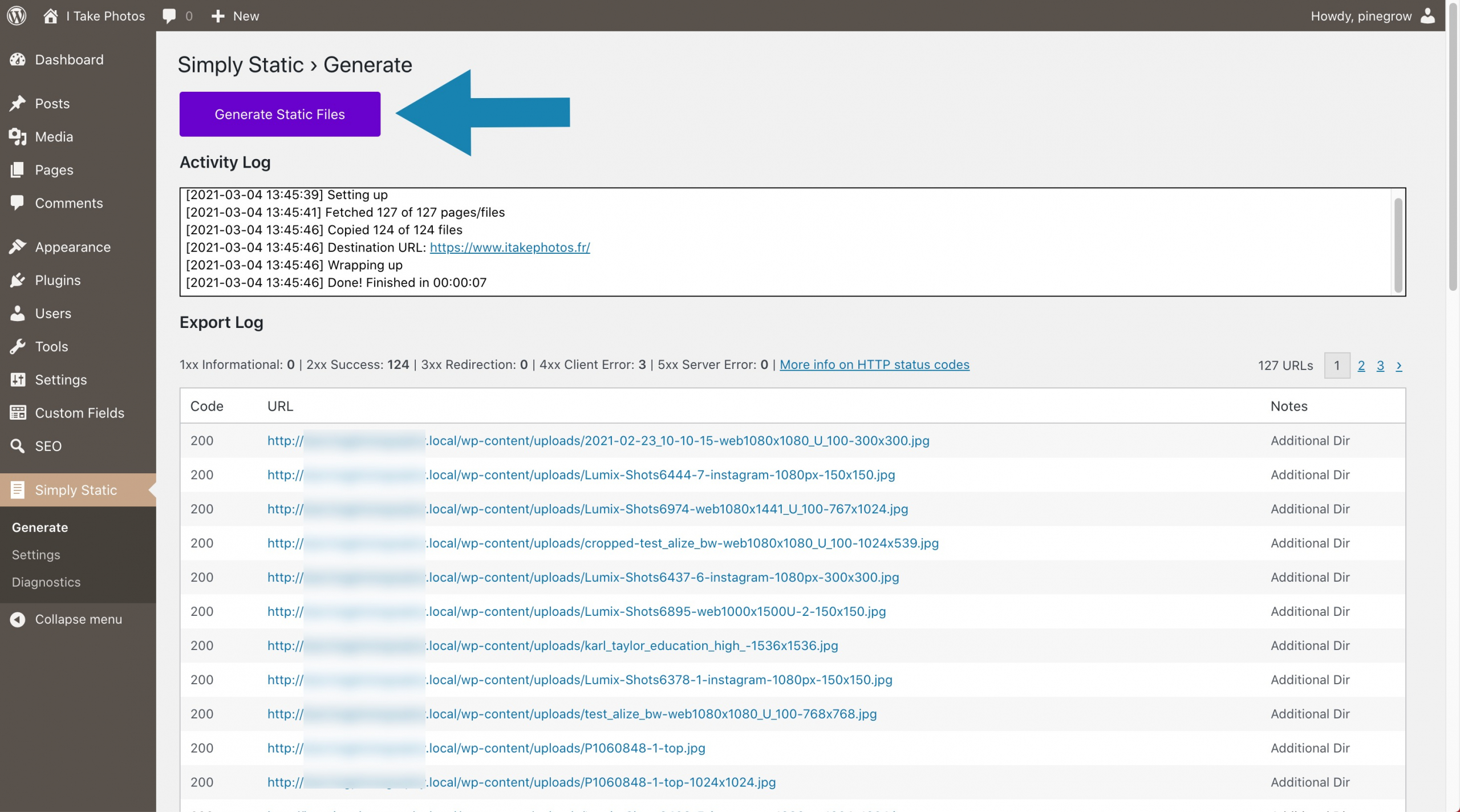
C. Finally, click on generate and then on the purple Generate Static Files button.

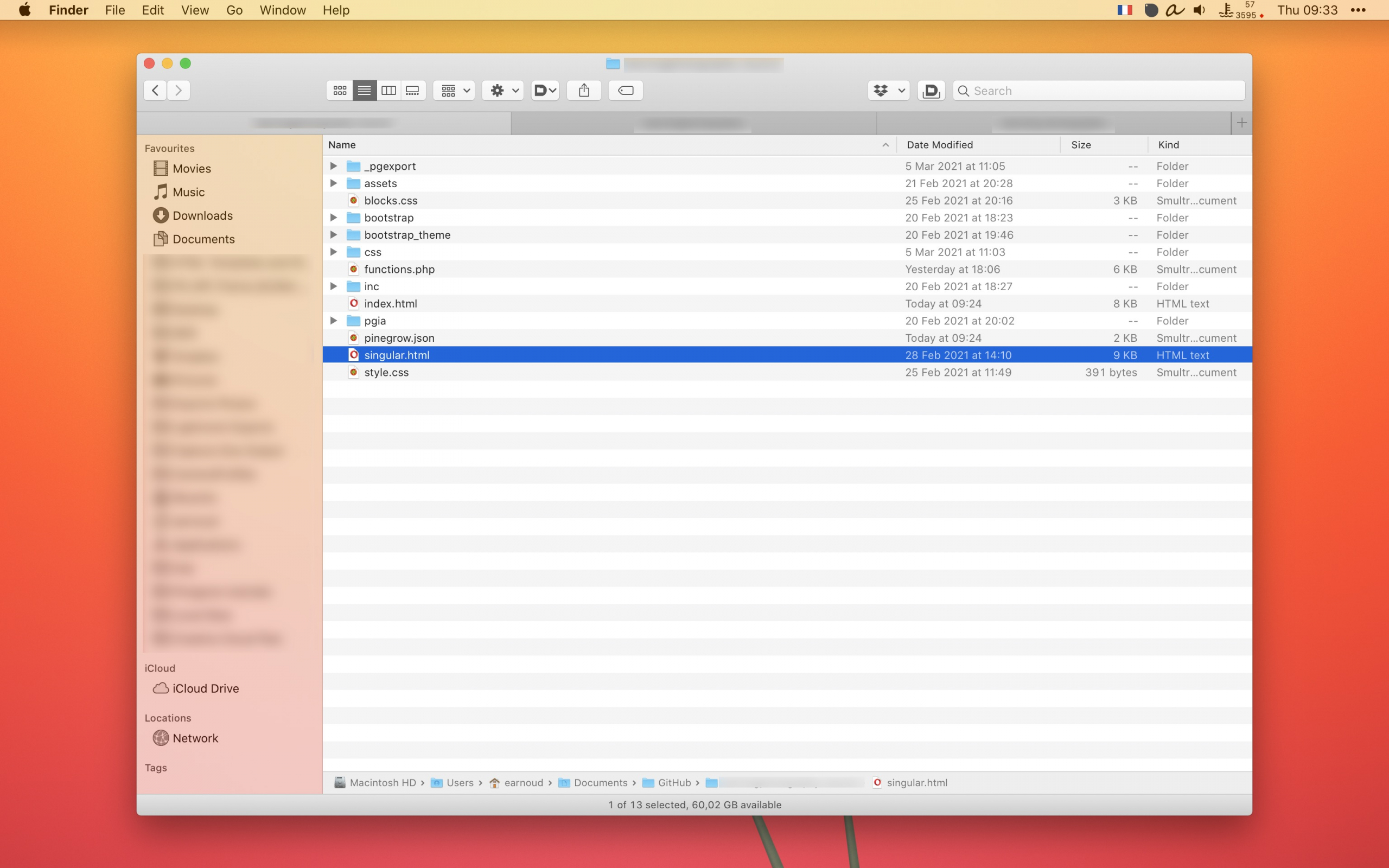
If all goes well, your mini WordPress site will be exported as static HTML pages in the folder of your choice.

To verify the operation’s success, double-clicking on the index page will open it in your browser and allow you to determine if the export was successful.

In our experience, this should be the case, and you can now focus on improving your theme with Pinegrow and creating content from WordPress. (Posts, Pages, adding images, videos, etc.).
At each critical step (adding content, changing your theme, etc.), don’t hesitate to export your site again via the menu Generate > Generate Static Files and check your static pages’ good working.
And that’s it?
Of course, the process does not stop with the static HTML export of your site and you will have to choose a partner for the hosting, define a strategy for the updates of your pages, how you will transfer your files etc.
As I mentioned in the preamble, I regularly use the services of Github Pages and because I also published an article dedicated to this topic, I invite you to read the following document, which precisely deals with hosting your static website on Github Pages (for free): How to host your static website on Github pages for Free.
Go further
Using WordPress to generate your static sites gives you the opportunity to exploit a wide range of extensions that will allow you to integrate powerful and very useful features with minimal effort.
Here is a non-exhaustive list of extensions you can use.
SEO and Social Networks
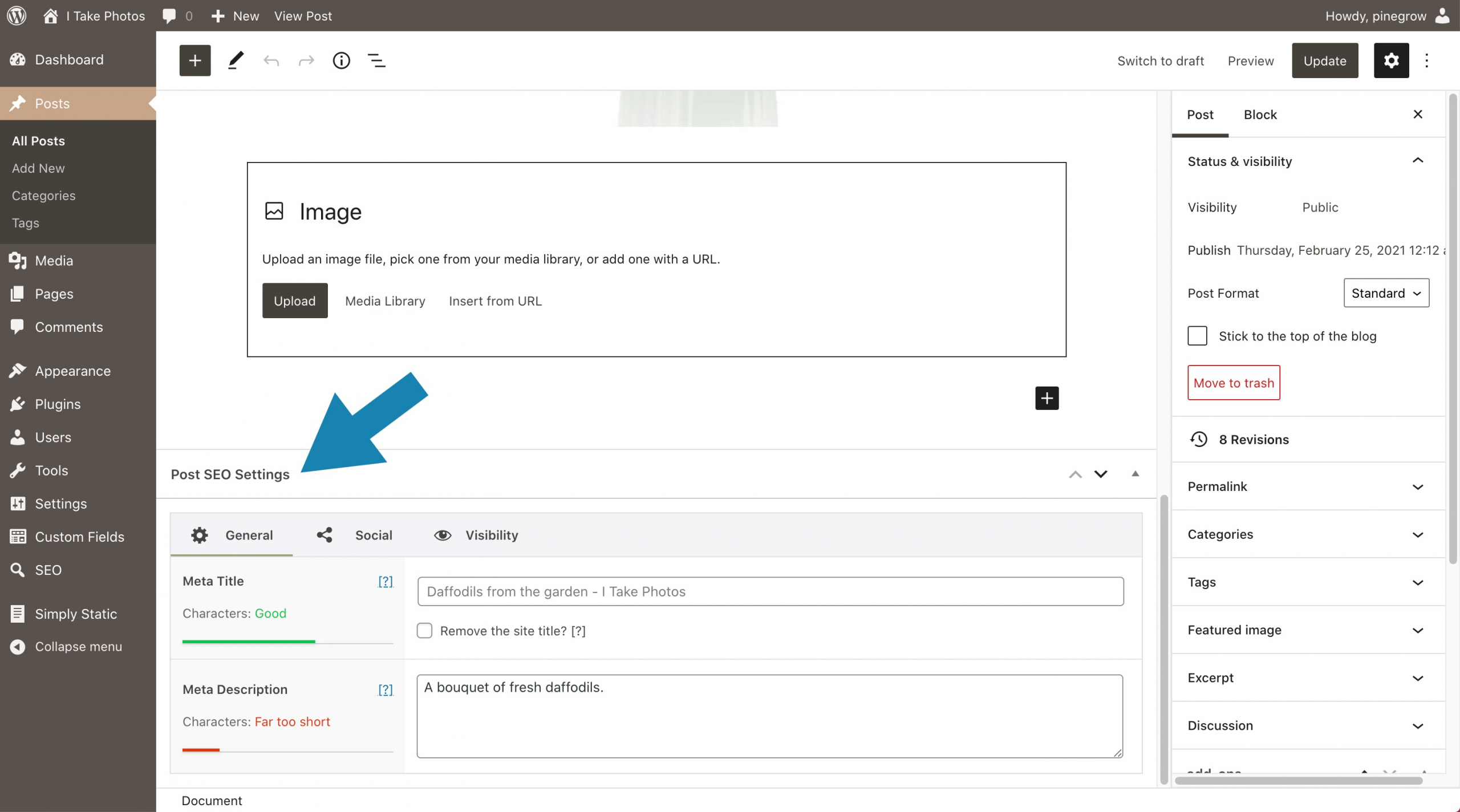
If you want to optimize your site for SEO and social networks, I recommend you install the plugin The SEO Framework.

The settings are pretty numerous and complex so strongly invite you to consult the documentation.

IMPORTANT: Do not forget that this plugin offers basic settings and settings per publication.
Once your configuration options have been carefully completed, proceed with export and check the result by consulting your pages’ source.
Custom fields and Blocks
Here is a real Swiss army knife that will allow you to create quality developments: The ACF/ACF Pro plugin.
and many others that you can find on the official WordPress plugins repository.
Proof of concept
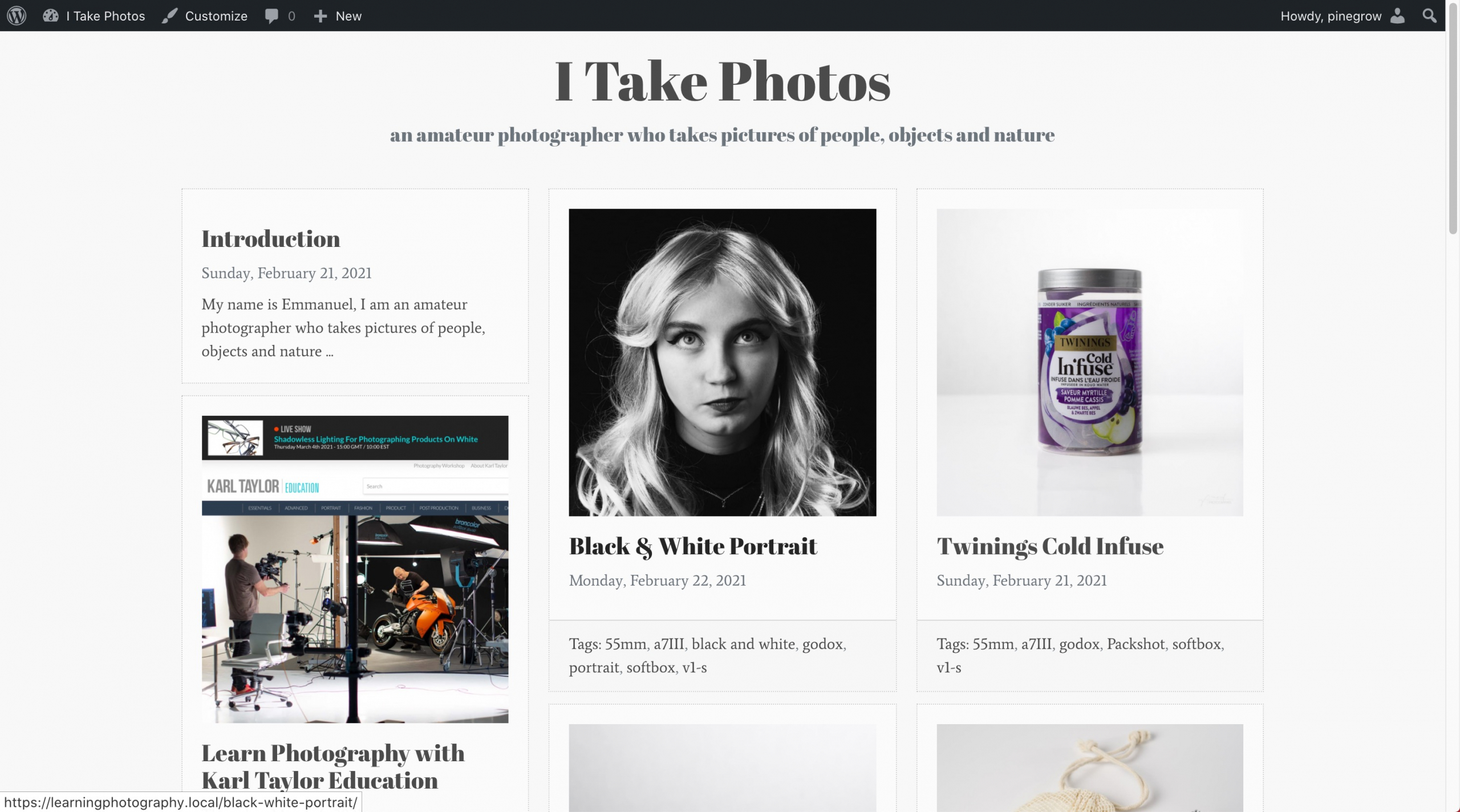
Here is the demonstration site (which is also my personal website) created during the writing of this document: https://www.itakephotos.fr.
Going further
Patrick Posner, the author of the Simply Static plugin has recently posted an excellent article describing the process that allowed him to convert his own WordPress site to a static site.
His post contains a lot of useful tips and information and we recommend you read it.
https://patrickposner.dev/how-to-static-website/
Discuss this tutorial
Have questions or comments about this tutorial? Let’s talk about it on our forum.