5 Essential Tips to Make Your WordPress Theme Project a Success
A well thought out and well prepared WordPress project is a successful project.
There are many different situations in which you may want to create a WordPress theme. The following tips are specifically for users who wish to use Pinegrow or Pinegrow Theme Converter to create a theme for their own site.
We have already mentioned it many times, but we insist again on this point. The more your WordPress theme project is well thought out beforehand, both in terms of the functionalities you want to offer and visual design, the easier it will be to manage in the long run.
Think about your project > Read our previous documentation/posts and remember that good recipes, well-thought processes are keys to a successful project.
Disclaimer: Please note that none of the links cited in this document are affiliate links. In the past, we have had the opportunity to test or use the products and services presented and have simply been satisfied with them.
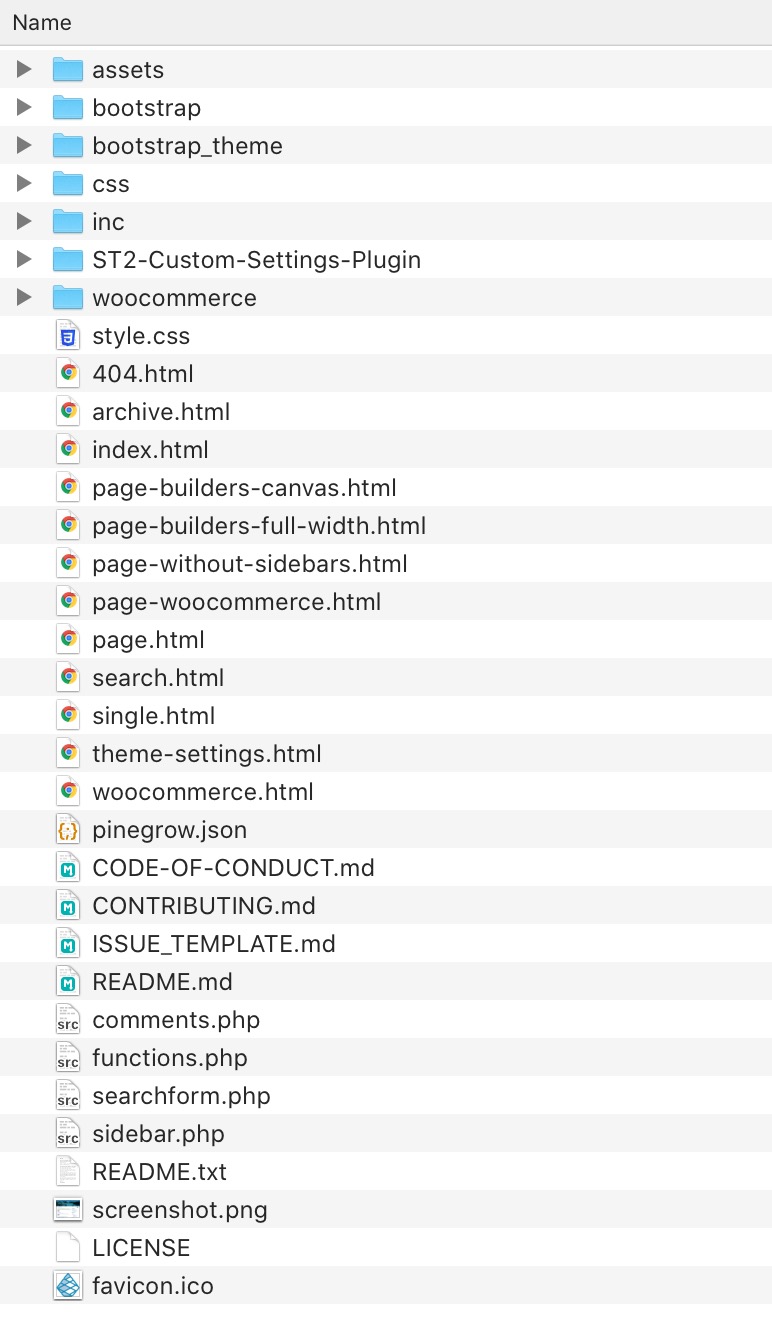
1. Choose the right files and folders structure for your project
There are hundreds of different articles and recommendations on this topic. In the end, the structure of your project is not constrained by immovable dogmas. Common sense and practicality will guide your choices.
For example, it is certainly wiser to group all your images in a specific folder or even include sub-folders according to your images themes/genres/formats rather than scattering them all over your project.
Well, the same goes for ALL the file types that make up your project. (sounds, javascript, CSS, HTML documents, videos, fonts, etc ….).
This optimization’s primary intent is not to waste time when you need to use these elements or add others of the same type.
Note: The templates included in Pinegrow all have a basic organization. You can draw inspiration from them, but you can turn the whole thing upside down and implement your own method. It’s up to you.
Interesting Posts on the Web
- https://medium.com/@nmayurashok/file-and-folder-structure-for-web-development-8c5c83810a5
- https://www.reddit.com/r/webdev/comments/9r8x8t/beginner_how_to_structure_your_project/
- http://www.hoole.onl/04-02-starting.html
- https://www.zionandzion.com/how-to-structure-your-website-project-files/
2. Better manage your project resources.
Let’s be frank, Pinegrow is an excellent Web and CSS visual editor, but it is not the best tool for resource management. Fortunately, you have the best possible resource manager by default: Your operating system and its file manager (Windows Explorer, macOS finder …).
So, before or even during the development phase, it’s better to group, manipulate, edit, organize all the resources you need for your project (images, sounds, videos, etc …) outside Pinegrow, directly from the file explorer.

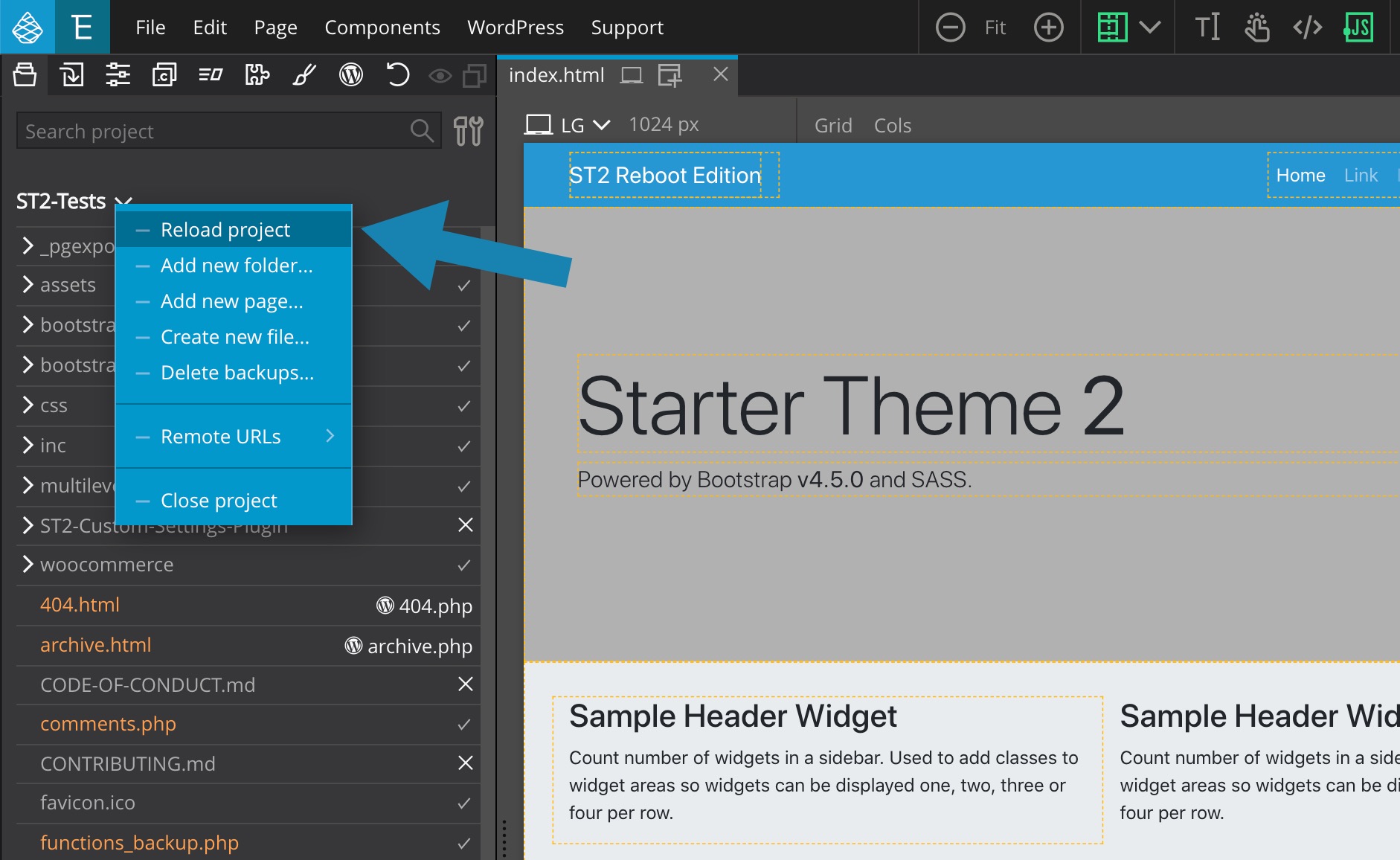
Back in Pinegrow, from the Project tab, a simple Reload project will suffice to update your project’s content.

And since the use of Pinegrow focuses on the creation of HTML documents; To create, edit, or simply optimize your project’s external resources, we recommend the following documentation and applications:
IMAGE EDITING
Useful Image Editing applications
Interesting Posts on the Web
- https://getflywheel.com/layout/optimize-images-for-web/
- https://kinsta.com/blog/optimize-images-for-web/
VIDEO EDITING
Useful Video Editing applications
- https://www.adobe.com/products/premiere.html
- https://www.apple.com/final-cut-pro/
- https://www.vegascreativesoftware.com/us/
- https://www.blackmagicdesign.com/products/davinciresolve/
- https://handbrake.fr/ (free)
Interesting Posts on the Web
- https://www.keycdn.com/blog/video-optimization
- https://www.smashingmagazine.com/2018/10/video-playback-on-the-web-part-2/
SOUND EDITING
Useful audio editing applications
Interesting Posts on the Web
3. Select the right WordPress plugins for your project
Creating a WordPress theme with Pinegrow or Pinegrow Theme Converter doesn’t always mean that all your site features can/should be integrated via Pinegrow smart actions, or even that you have to hand-code complex features.
The WordPress ecosystem is highly developed, and there are thousands of plugins (free or paid) among which you should be able to find what you need for most needs that are not commonly covered with Pinegrow’s smart actions.
Here is a (non-exhaustive) selection of WordPress plugins covering the most significant needs of your site:
SEO
CACHING
MULTILINGUAL/LOCALIZATION
SECURITY
CONTACT-FORM
ECOMMERCE
IMAGE OPTIMIZATION
- https://imagify.io/
- https://wordpress.org/plugins/wp-smushit/
- https://wordpress.org/plugins/ewww-image-optimizer/
4. Create your HTML templates the right way
When you develop a WordPress theme with Pinegrow, having a well-organized HTML template that makes generous use of HTML5 tags/structure/semantic has three significant advantages:
1. In Pinegrow or Pinegrow theme converter, allowing you to define precisely where to apply WordPress smart actions makes converting your HTML template to a WordPress theme phenomenally easy.
Read more about templates organization HERE.
2. Allow you to visually identify the different sections when you look at the code in your document.
3. Greatly facilitate search engine indexing and thus significantly and naturally improve your SEO. It is one of the foundations of quality SEO.
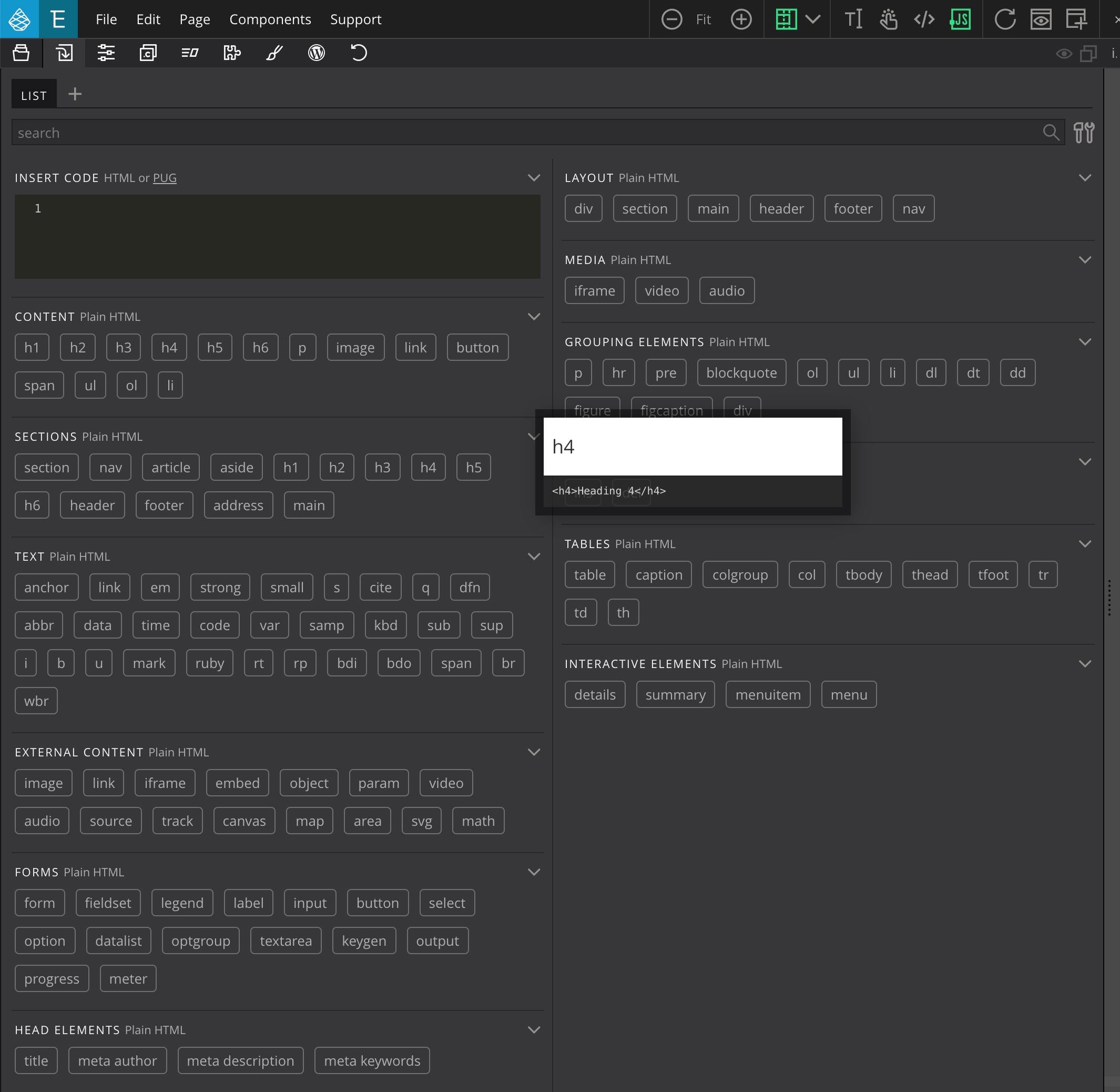
Thanks to the HTML component library available in Pinegrow, you can create semantically clear and clean code.

Interesting Posts on the Web
HTML5
- https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Using_HTML_sections_and_outlines
- https://www.wpkube.com/html5-cheat-sheet/
SEO
- https://searchengineland.com/seo-advantages-of-machine-readable-html5-semantic-markup-314455
- https://www.popwebdesign.net/popart_blog/en/2020/02/seo-benefits-of-html5-and-schema/
- https://www.pluralsight.com/guides/semantic-html
- https://www.inboundnow.com/html5-semantic-elements-mean-seo/
5. Choose the right names for your CSS.
When creating a WordPress theme, regarding the naming of your custom CSS, you will have to take into account the fact that many other stylesheets are already loaded automatically and may contain class names identical to the ones you have decided to use:
1. CSS is possibly loaded by the framework you have chosen to develop your theme. (Bootstrap, Foundation, Tailwind …)
2. The CSS automatically loaded from WordPress, which are quite numerous. (we mention some of them HERE)
3. The CSS loaded by the plugins you have chosen.
Therefore, these different scenarios can cause unexpected situations where the content’s display would not correspond to what you expected.
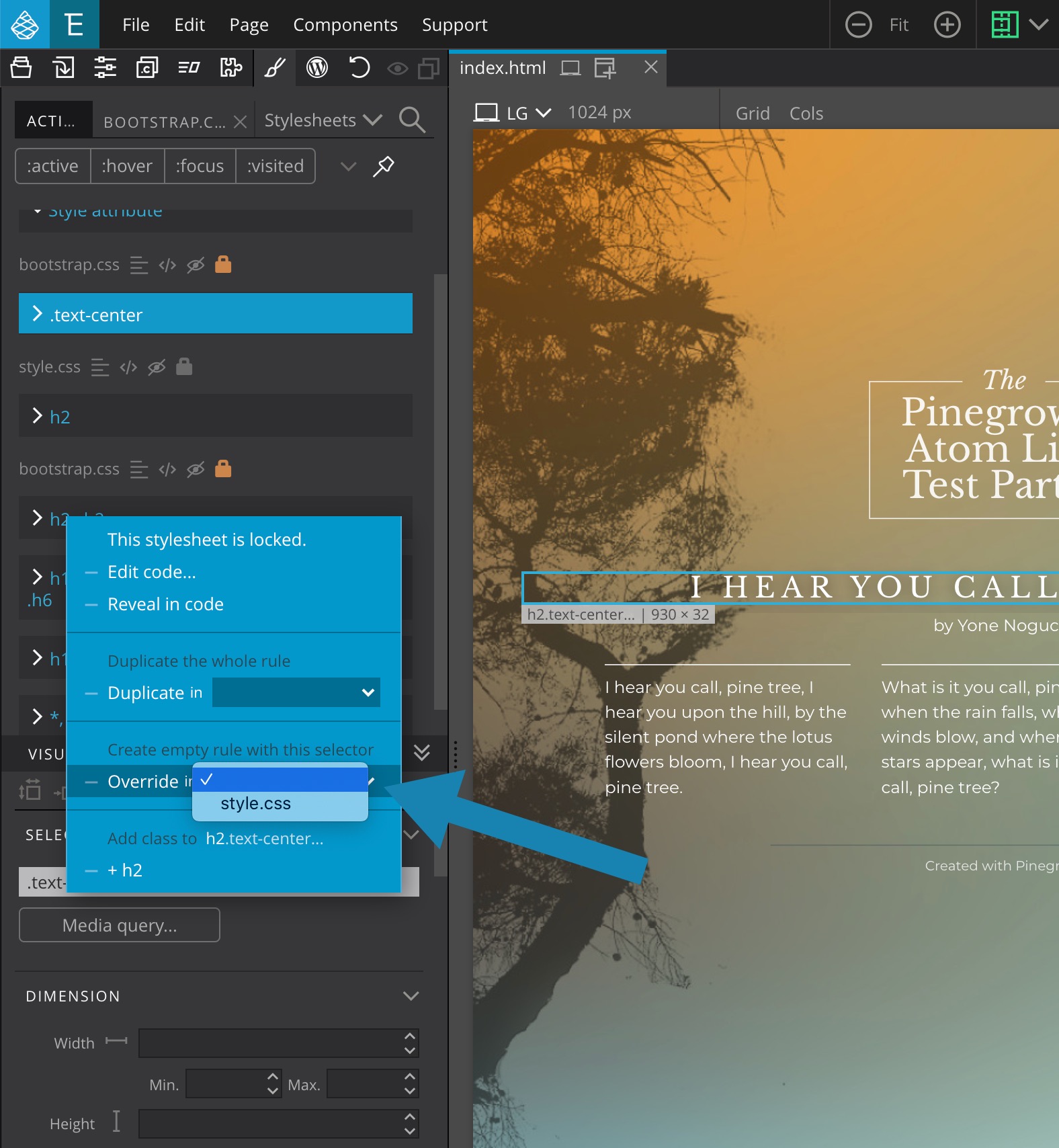
Fortunately, since your custom stylesheet can be loaded last, you may decide to override some of these classes by including style modifications. This is very common when dealing with a framework like Bootstrap or Foundation …

You can also decide to integrate your personal custom naming system using prefixes, suffixes, etc. in the class names or use an existing system like BEM.
Interesting Posts on the Web
- https://make.wordpress.org/core/handbook/best-practices/coding-standards/css/
- http://bdavidxyz.com/blog/how-to-name-css-classes/
BEM
- https://ahmadawais.com/bem-css-basics-for-wordpress-themes-developers/
- https://css-tricks.com/bem-101/
- http://bdavidxyz.com/blog/how-to-name-css-classes/
We sincerely hope that these 5 essential tips will put you on the right track for your future WordPress theme development projects.
We welcome your comments and feedback on our community forum at https://forum.pinegrow.com/.