Summer recap 2022
See what we did this summer: three releases, a bunch of tutorials and articles.
Pinegrow 6.6
Pinegrow 6.6 is available for download, with a bunch of improvements:
- CSS Grid controls in the context menu
- Picture element
- Lazy loading for images and frames
- Remove selected attributes from all elements on the page
- More stable SASS compilation
- WordPress and WooCommerce improvements
To update, download and install the package for your operating system.
Customizing Pico CSS with SASS & Pinegrow

Pico is a minimal CSS framework that works with semantic HTML instead of classes. Learn how to customize Pico with SASS variables in Pinegrow. A ready to use starter project is included.
Customize Pico with SASS & Pinegrow »
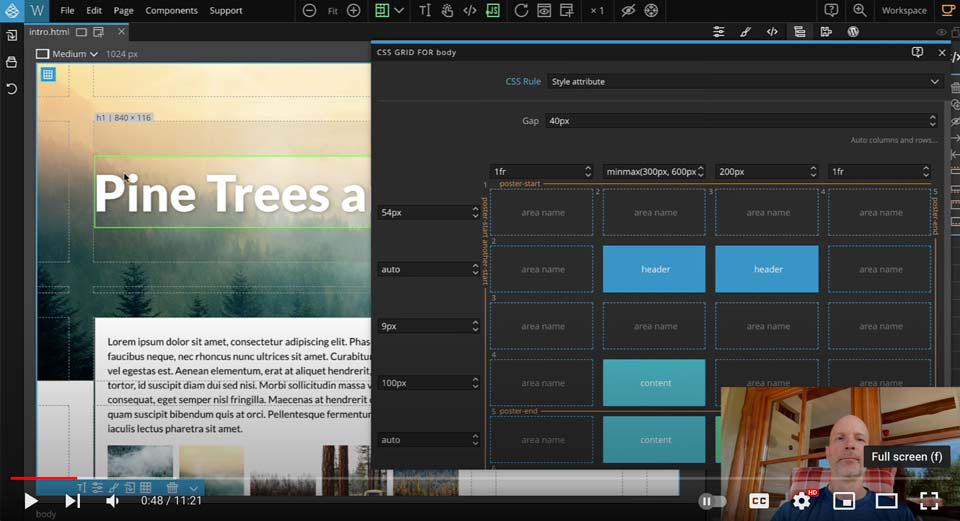
CSS Grid sizing with images positioned with named lines

CSS Grid elements can be positioned with named lines and overlap other grid areas. Recently browsers updated the way how auto row and column sizes are calculated in such cases. Watch this update on our CSS Grid course to learn more. A workaround is provided as well.
CSS Grid and images with named lines »
Using Pinegrow to create Java apps

In this guest posting, Pinegrow user Will Iverson showcases a part of his Frisson build system for creating Java-based apps. That’s Java – not JavaScript 🙂
Creating custom WordPress blocks with Pinegrow

Watch the tutorial on creating Gutenberg blocks by Adam Lowe where he also explains why using Pinegrow is a great strategy for growing a sustainable WordPress business without relying on page builders.
Creating Gutenberg blocks with Pinegrow »
Running a profitable web agency with Pinegrow

Read the blog post by Tim Bowerbank on how Pinegrow helped his company become more productive and profitable.
See how Tim’s company is using Pinegrow »
Tailwind CSS + Interactions + WordPress tutorial

Our brand new tutorial will show you how to:
- Create a dynamic WordPress site with
- Customized Tailwind CSS,
- Gutenberg blocks and
- Pinegrow Interactions.
This tutorial brings together a range of Pinegrow features in order to create powerful components such as:
- Reusable Slider Gutenberg block built with Interaction blueprints
- Pricing block with animated monthly / annual payment toggle
It was lots of fun recording the tutorial, and I hope you will enjoy it as well. There is also an interesting background story 🙂
Upgrade your Pinegrow skills »Short on time? Watch the overview.
Pinegrow 6.7
Making tutorials is also a great way to test Pinegrow and discover any rough edges. The result is the latest Pinegrow Web Editor release 6.7 that improved how Tailwind CSS, Interactions and WordPress work together.
Pinegrow 6.7 is required for following the tutorial, and recommended for users working with WordPress, Tailwind CSS or CMD+H.
Pinegrow 6.8
The latest Pinegrow Web Editor 6.8 is out, with:
- Bootstrap 5.2
- Preserving collapsed Tree nodes during code editing
- A bunch of WordPress improvements
- Creating block plugins for WooCommerce
Check out the release notes to learn more and download the update.