Pinegrow Web Editor 7.93 brings usability improvements to all users, and introduces a whole new way of working with WordPress.
Download Pinegrow 7.93
The package includes Pinegrow PRO, WordPress, WooCommerce, Interactions and Tailwind editor.
Pinegrow for Mac (Intel) Antivírus checkedMac: bc9708b6184545633e9eabc88428e733095938d1
Pinegrow for Mac (M1 / M2) Antivírus checkedMac: bb1bcf1b67ece3195746048735f13099ce4ac7c2
Pinegrow for Windows 64 (Installer) Antivírus checkedWindows: d7931c0b6fe65e66adfd4ae24f191dd4b16861cc
Pinegrow for Linux (Zip, 64bit) Antivírus checked Linux: 4c8bb217a8ab510089cea3e8e6146e403bc586d2
All relevant features are also available in Pinegrow WordPress Plugin. Theme Converter update is coming out soon.
First, let’s take a look at the general improvements.
Search and drill down into CSS variables
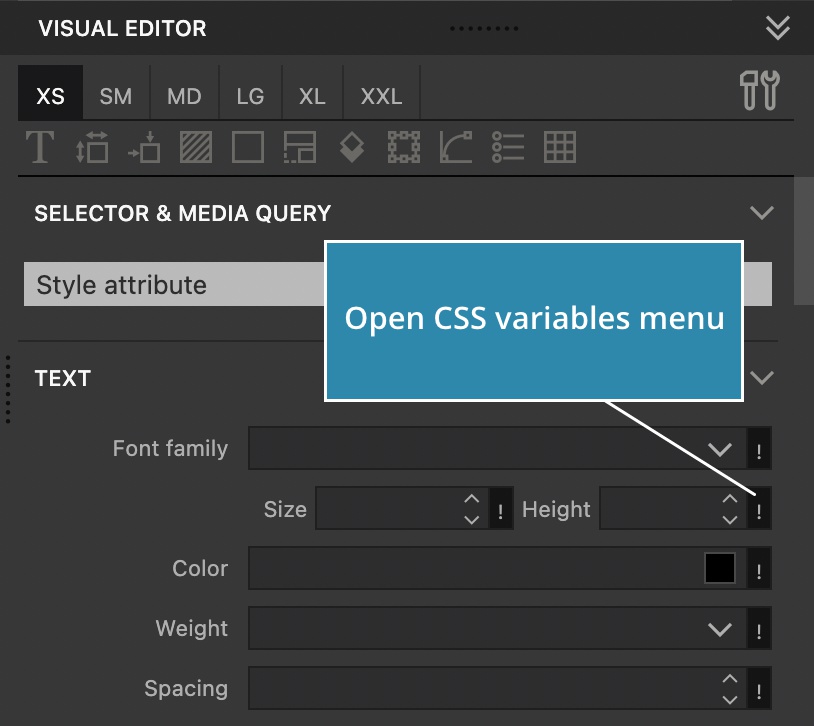
Almost every property in the CSS Visual Editor has a helper tool that opens a dropdown menu that includes all available CSS variables. This is not new.

When there are many variables (as is the case with frameworks and WordPress) the long list gets hard to navigate. In addition, many variables have long names.
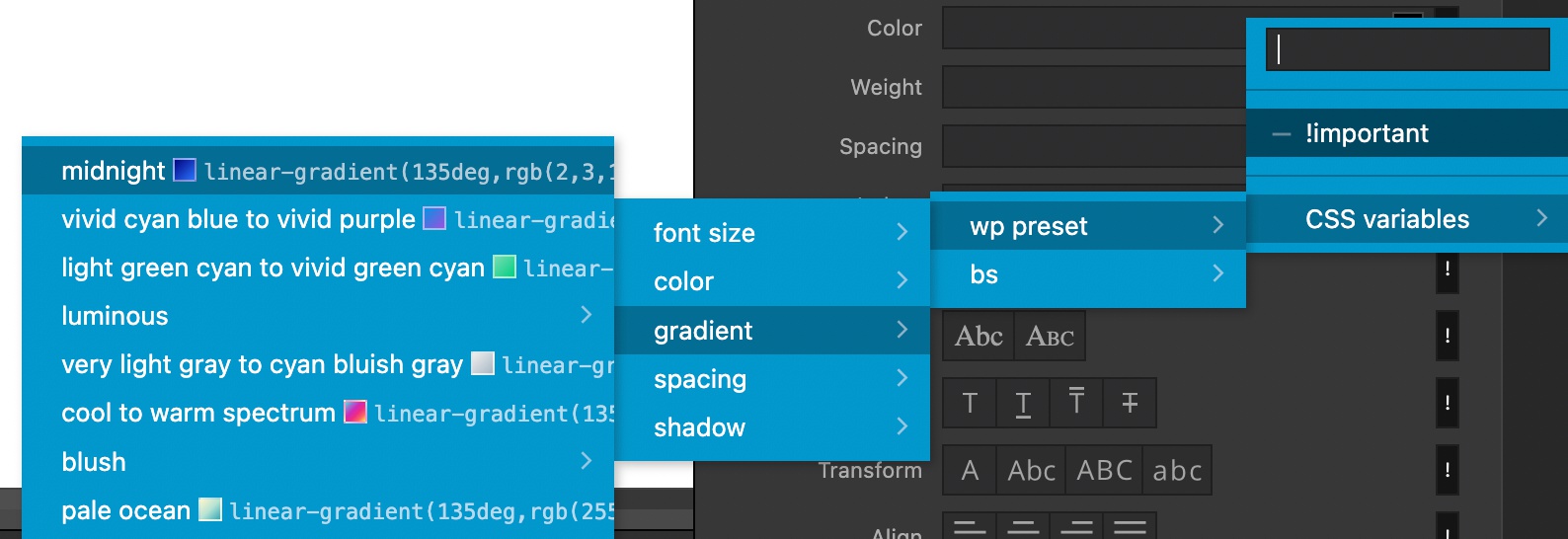
Therefore, the CSS variables menu now lets you drill down into variables:

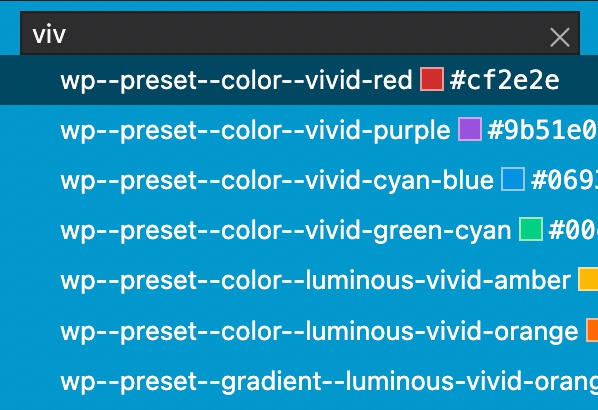
If you prefer to search for a variable, you can now use the search field at the top of the dropdown menu:

Variables with gradient values now also have a visual preview, like colors.
New Project screen cleanup
Pinegrow is celebrating 10th birthday this year, and in this time the list of supported frameworks kept growing and growing. As a result, the list contains frameworks that are no longer in common use, such as Angular 1, Bootstrap 3 and 4…
These ancient frameworks are now hidden on the New Page / Project screen. Toggle them with the Show all frameworks link at the bottom of the list.

Hiding these frameworks is much friendlier alternative to removing them from Pinegrow entirely.
Internal web server shows default directory page
Internal web server now serves index.html when request accesses a directory.
For example, navigating to …/products/ will serve …/products/index.html.
This is aligned with how web servers commonly rewrite URLs, and is useful for avoiding broken links while navigating the site in browser previews.
Note that links pointing to directories should have a trailing slash to ensure that any relative links are resolved correctly.
Explaining the double click on first use
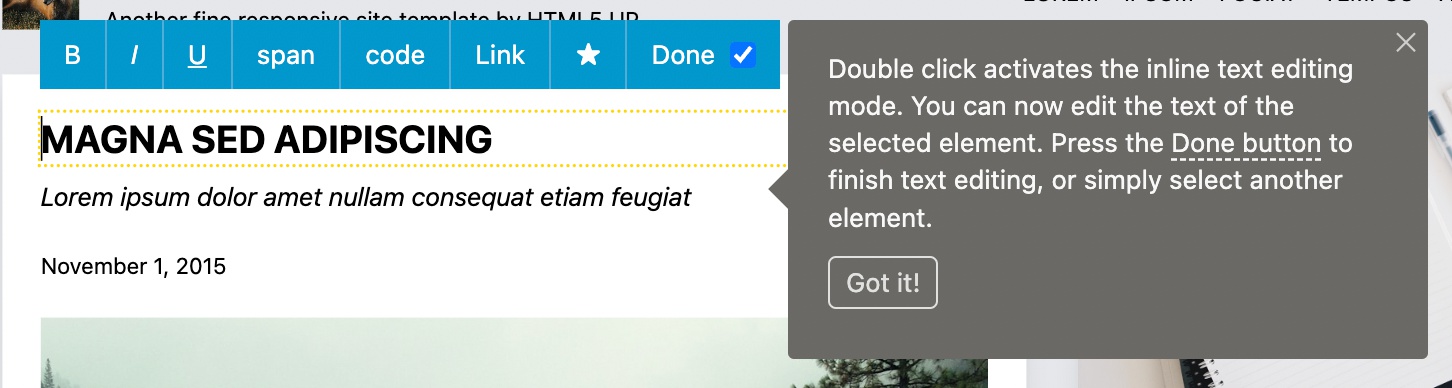
Pinegrow pros, this one is not for you 🙂 We noticed that most new users try double clicking on the page, thus activating a text editing mode.
A quick tooltip now comes up to explain what is going on. This only happens the first time the text editing is activated with double click.

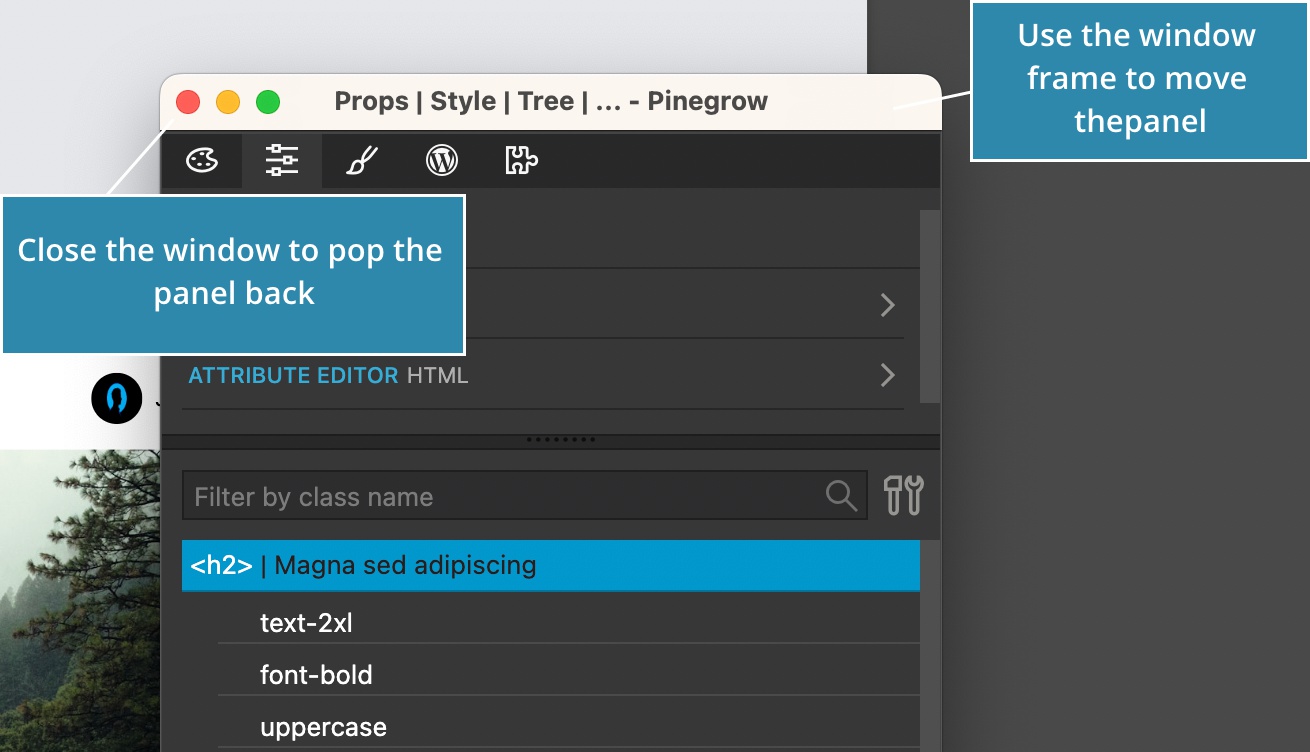
Floating panels are working again
The previous update broke floating panels, making them unmovable. The floating panels can now move again, but we had to add window frames to make that possible.

And now, to the new WordPress features.
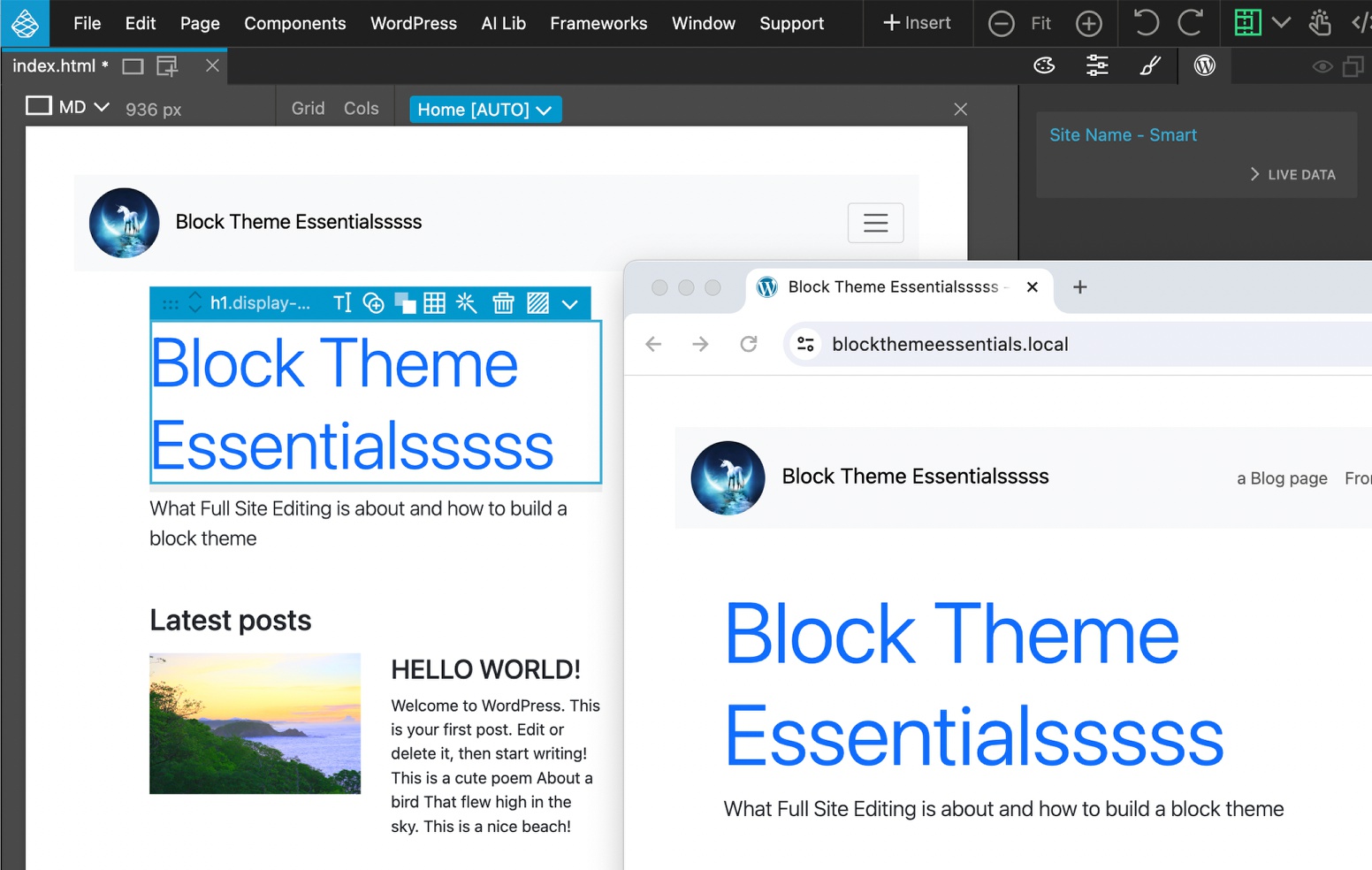
Use live WordPress data and preview during editing
You can now build WordPress themes, plugins and blocks while using real data and previews from your WordPress site.
The live preview brings two major benefits, letting you:
- See your project as it will appear on the WordPress site and use site styling
- Display real content during editing

Pinegrow uses WordPress REST API to access any of your WordPress sites and integrates the data into the edited document.
Watch Adam Lowe explain the new feature:
This also opens up a new possibility to use WordPress as a headless CMS for static HTML sites.
Take a look at the in-depth guide on how to use Live data & Preview.
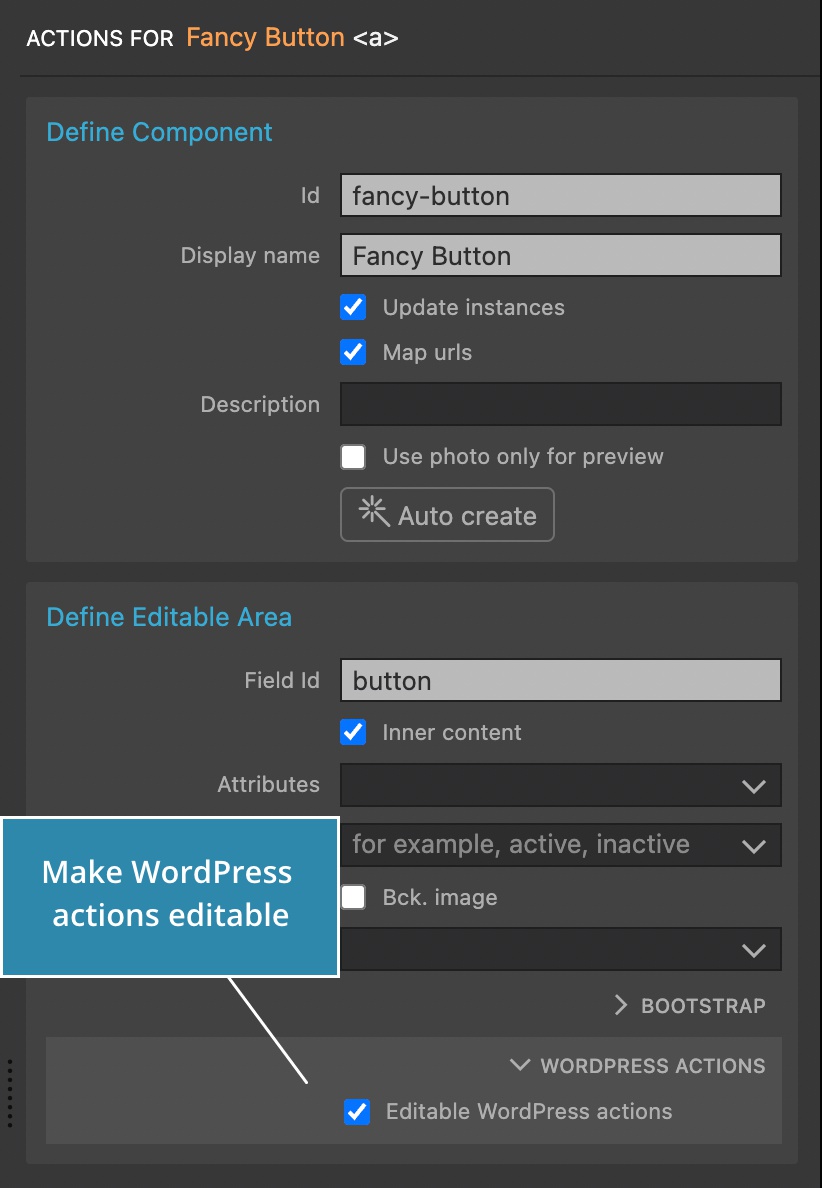
Components + WordPress actions
Use Pinegrow’s static HTML components in combination with WordPress actions to create reusable dynamic elements.
Pinegrow includes powerful static HTML components that let you define reusable components with editable areas.
Editable areas can now include editable WordPress actions, making it possible to create WordPress-enabled reusable components.

Learn more in the guide on Components with WordPress, including a simple tutorial.
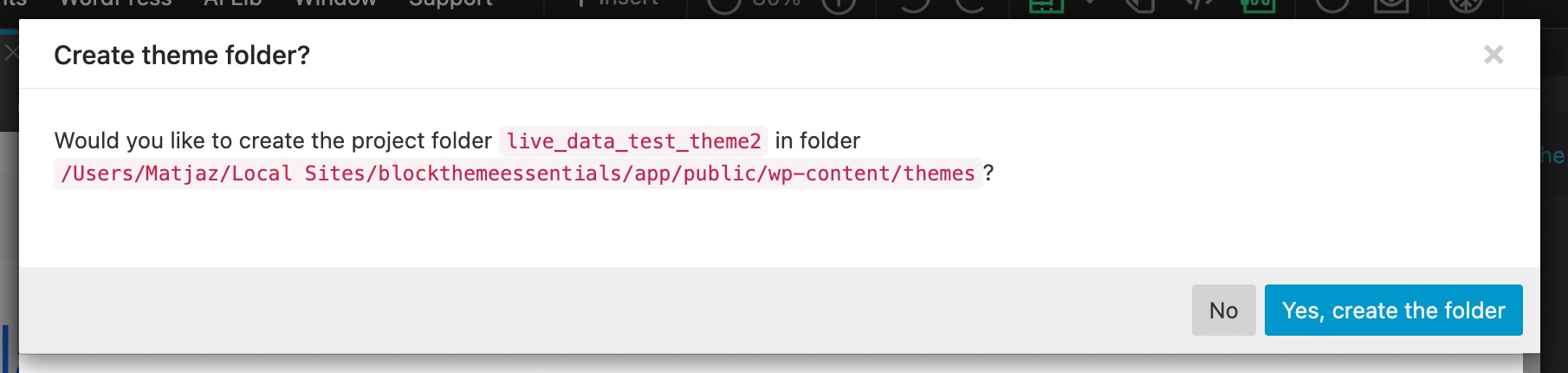
Auto slug and export folder in Project settings
Are you fed up with coming up with slugs for your new theme or plugin? And then having to wrangle the file explorer to create the export folder?
Pinegrow now does both for you!
Slug is automatically generated from the project name. To create the export folder just select the wp-content/themes or wp-content/plugins and Pinegrow will offer to create the project subfolder for you.

Other WordPress improvements
Block attributes that control a style property no longer add empty properties is their value is not set. This only works for native React blocks, not dynamic and hybrid blocks.
We rewrote the theme / plugin header parser to make it more robust and avoid errors with missing Theme name value.
Download Pinegrow 7.93
The package includes Pinegrow PRO, WordPress, WooCommerce, Interactions and Tailwind editor.
Pinegrow for Mac (Intel) Antivírus checkedMac: bc9708b6184545633e9eabc88428e733095938d1
Pinegrow for Mac (M1 / M2) Antivírus checkedMac: bb1bcf1b67ece3195746048735f13099ce4ac7c2
Pinegrow for Windows 64 (Installer) Antivírus checkedWindows: d7931c0b6fe65e66adfd4ae24f191dd4b16861cc
Pinegrow for Linux (Zip, 64bit) Antivírus checked Linux: 4c8bb217a8ab510089cea3e8e6146e403bc586d2