Pinekit, a free component and template library – Inline SVG images with one click – AI Assistant tutorials – WordPress Block supports settings – Bug fixes
Download Pinegrow 7.92
The package includes Pinegrow PRO, WordPress, WooCommerce, Interactions and Tailwind editor.
Pinegrow for Mac (Intel) Antivírus checkedMac: c7ac1d3f968d6dfebb25d2d750f1de485baddbbd
Pinegrow for Mac (M1 / M2) Antivírus checkedMac: dc5458a57860688644e2e7f88935b0ac55e7f04c
Pinegrow for Windows 64 (Installer) Antivírus checkedWindows: d07f6e6c1d2695dff17790b0b58eb58f41d9bbae
Pinegrow for Linux (Zip, 64bit) Antivírus checked Linux: 9fdbd7dddfdf172e977f2f10c310a0ca10f17bcf
Pinekit — a free Bootstrap based component and template library
As a part of celebrating 10 Years of Pinegrow we are giving away Pinekit – a beautiful Bootstrap based component and template library.

Use Pinekit to build landing pages, articles and showcases with high quality customizable templates and blocks.
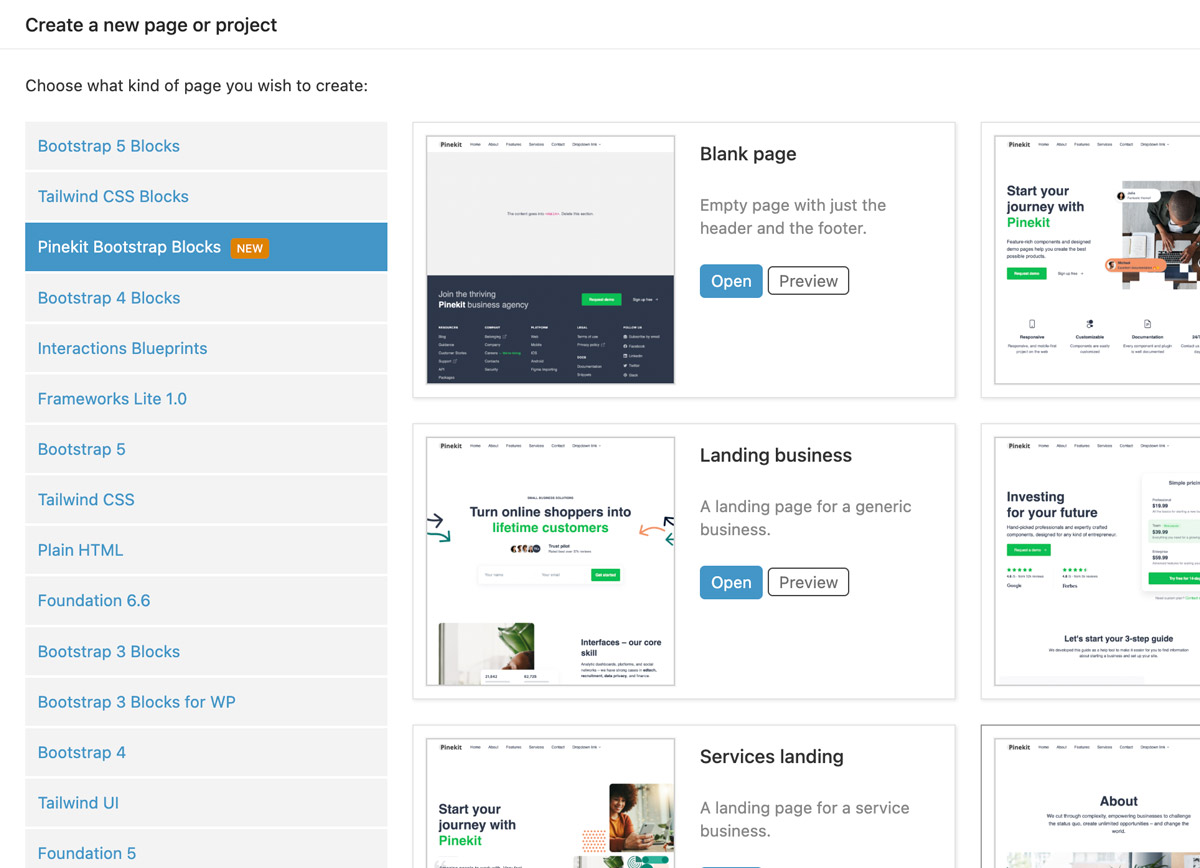
Templates
To get started, start a New project and select the Pinekit Bootstrap Blocks in the framework menu. Then select a blank page or one of the ready made templates.

Save the new page and open the project.
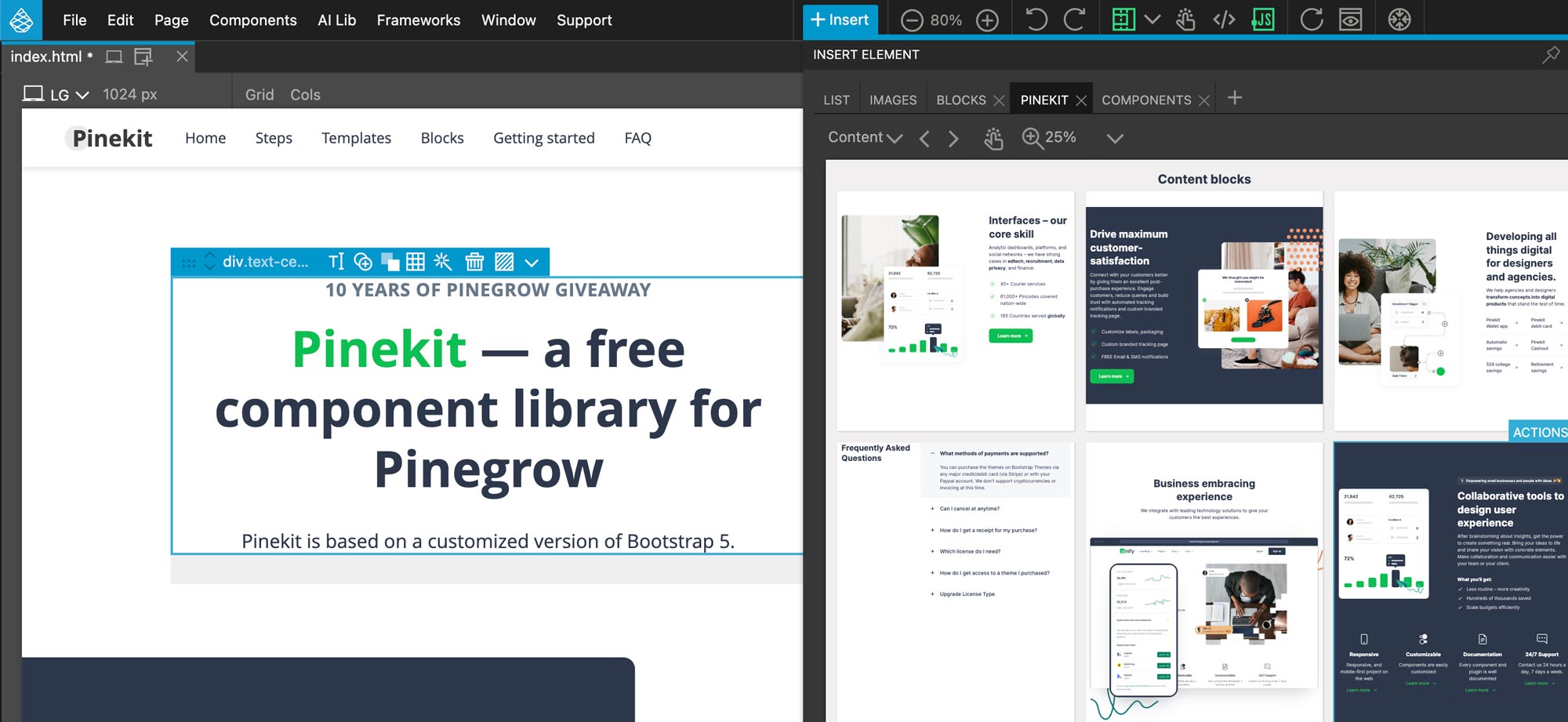
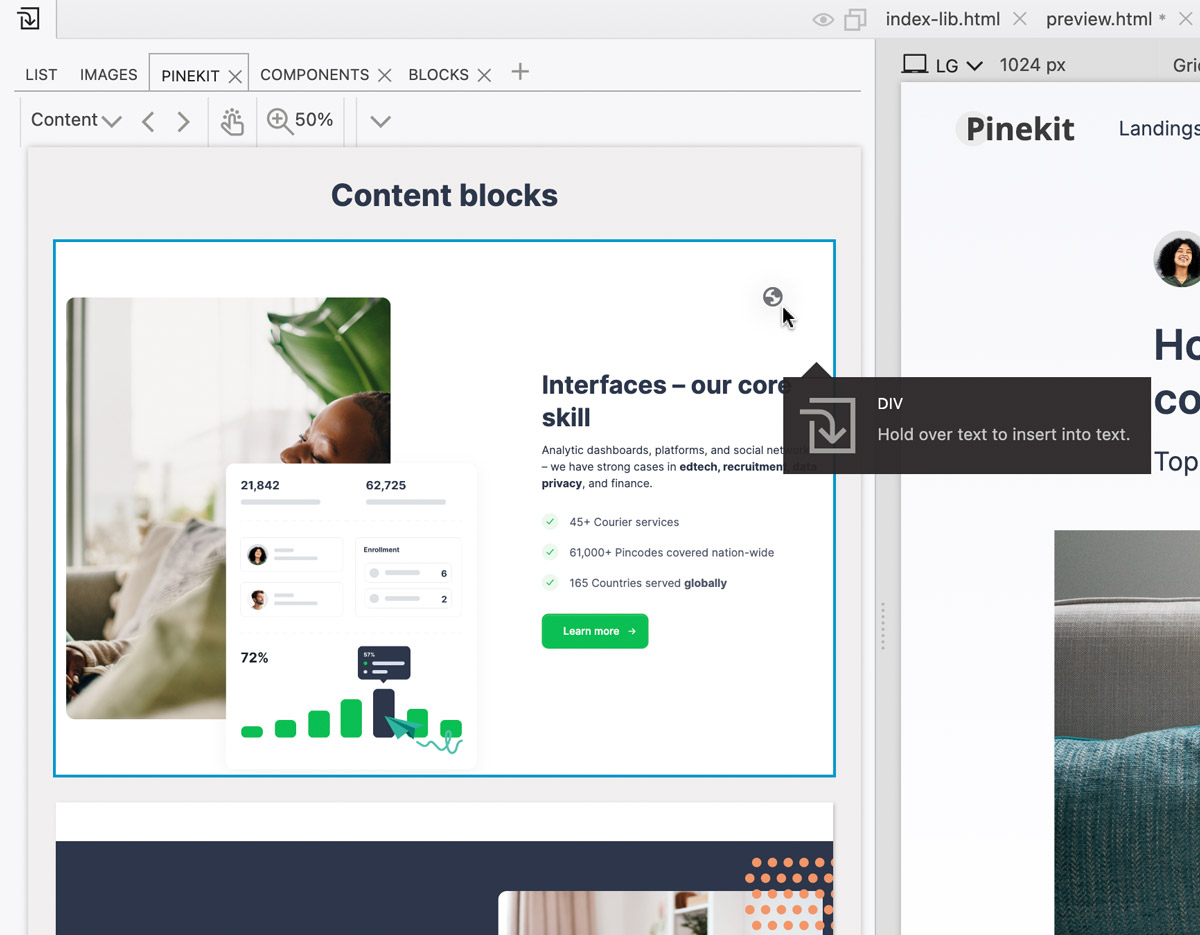
Blocks / components
To add new blocks to the page, open the Pinekit tab in the Insert / Library panel. Browse block selections and drag blocks to the page or to the Tree panel.

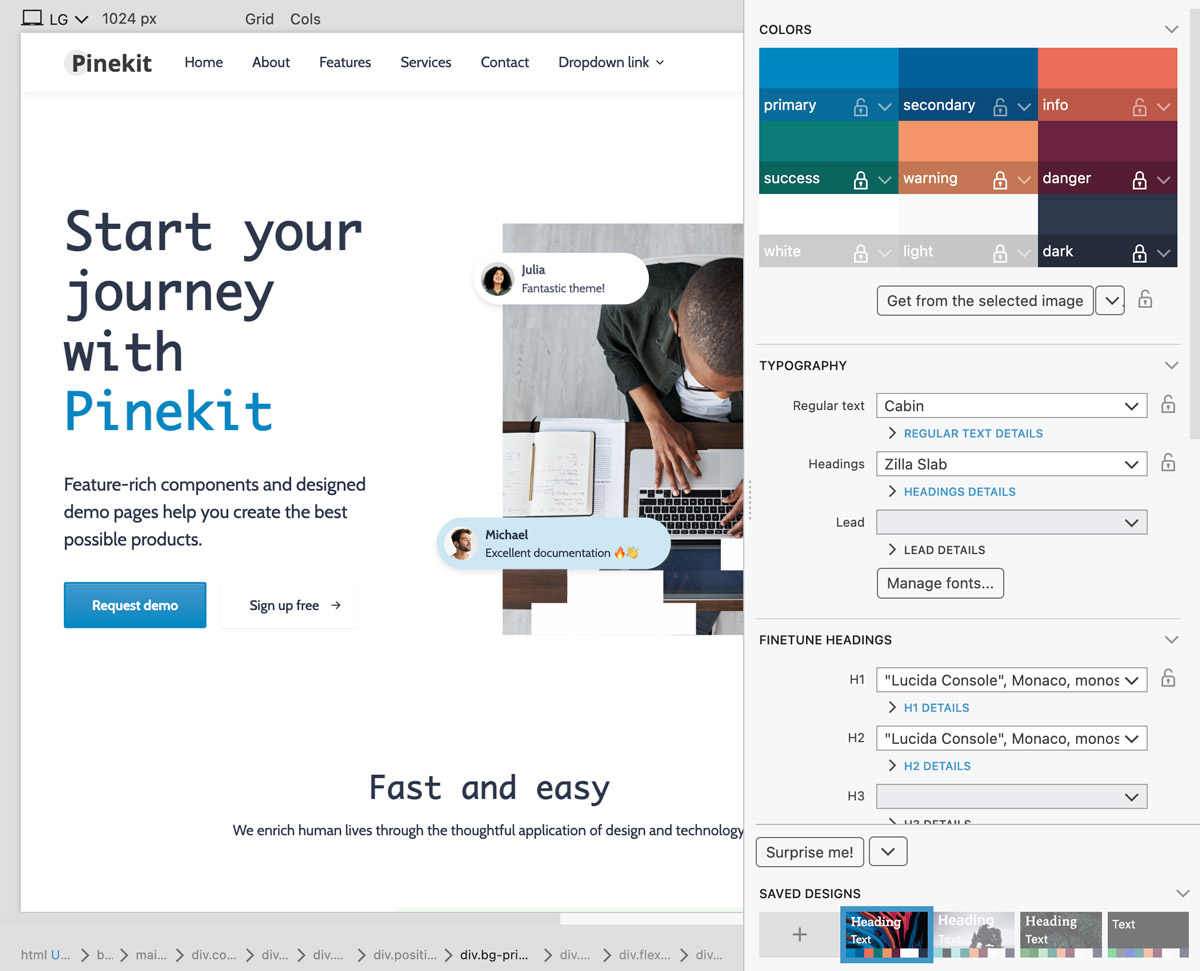
Design customization
Use the Design panel to easily create unique styling for the project. Customize colors, fonts and styling attributes such as rounded corners and gradients.
Experiment with different variations to come up with the perfect design.

Preview templates and components
Preview Pinekit templates and components
Notes
At this time, Pinekit is only available in desktop Pinegrow Web Editor edition.
You can use regular Bootstrap 5 blocks with Pinekit projects. But, Pinekit blocks can not be used in regular Bootstrap projects because they rely on additional styling.
Pinekit is distributed as part of Pinegrow Web Editor – just install the latest Pinegrow 7.92 update to use it.
Inline SVG images with one click
Inline SVG images (with <svg> element directly placed in the HTML code, instead of including a svg file with an <img> element) can be customized to match project colors.
To inline an external SVG image that is included with the <img> tag, right-click on the image and select Inline SVG image command.
The SVG code is now embedded directly into the HTML code. Double click on the image (or expand the SVG node in the Tree panel) to be able to select individual elements inside the image.
Watch a video about this new feature:
There are multiple ways to color the SVG elements (these features are not new, just mentioned here for easy reference):
Using the Properties panel
Select the element you wish to paint and then check either “Fill with the current color” or “Stroke with the current color”. The current color refers to the CSS text color.
Then, add a framework text color class, your custom CSS class or set the text color directly in the Style panel.
Using the Floating tools
Press SHIFT SHIFT to bring up the floating tools.
Use the text color tool to set the stroke to the selected color. Use the background color tool to set the fill color. Floating tools use CSS variables to fill and stroke SVG elements.
Learn more about using SVG images in this in-depth tutorial.
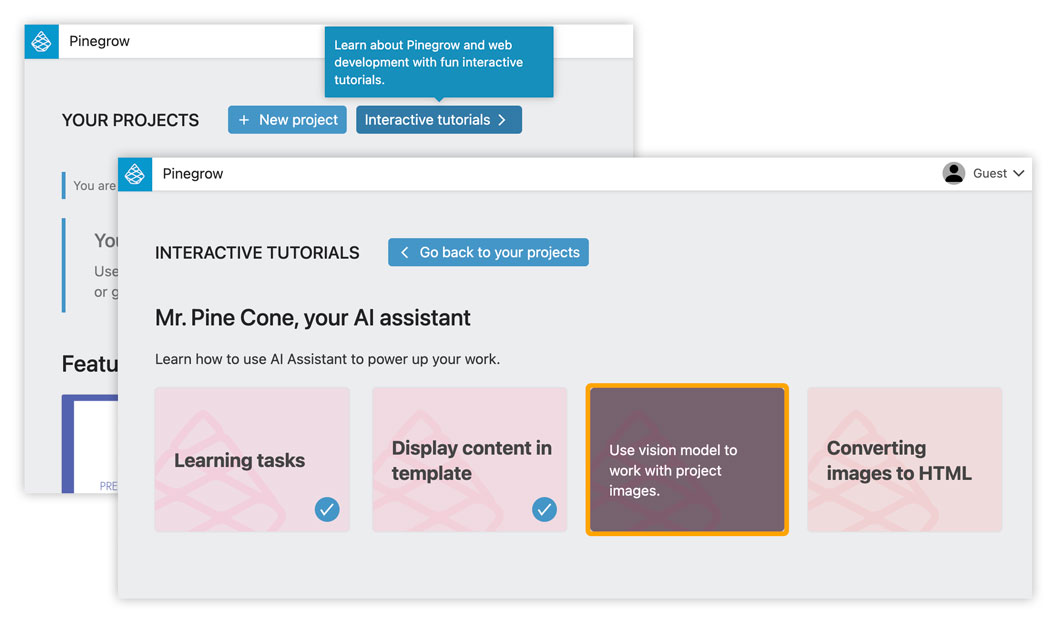
AI Assistant tutorials
The previous release of Pinegrow brought you an improved AI Assistant. We now added interactive tutorials that let you try the major new features:
- Teaching the AI assistant new tasks
- Creating websites by customizing templates with custom content
- Using vision models to work with project images
- Converting design images to HTML
Tutorials are available in the Interactive tutorials section of the dashboard.

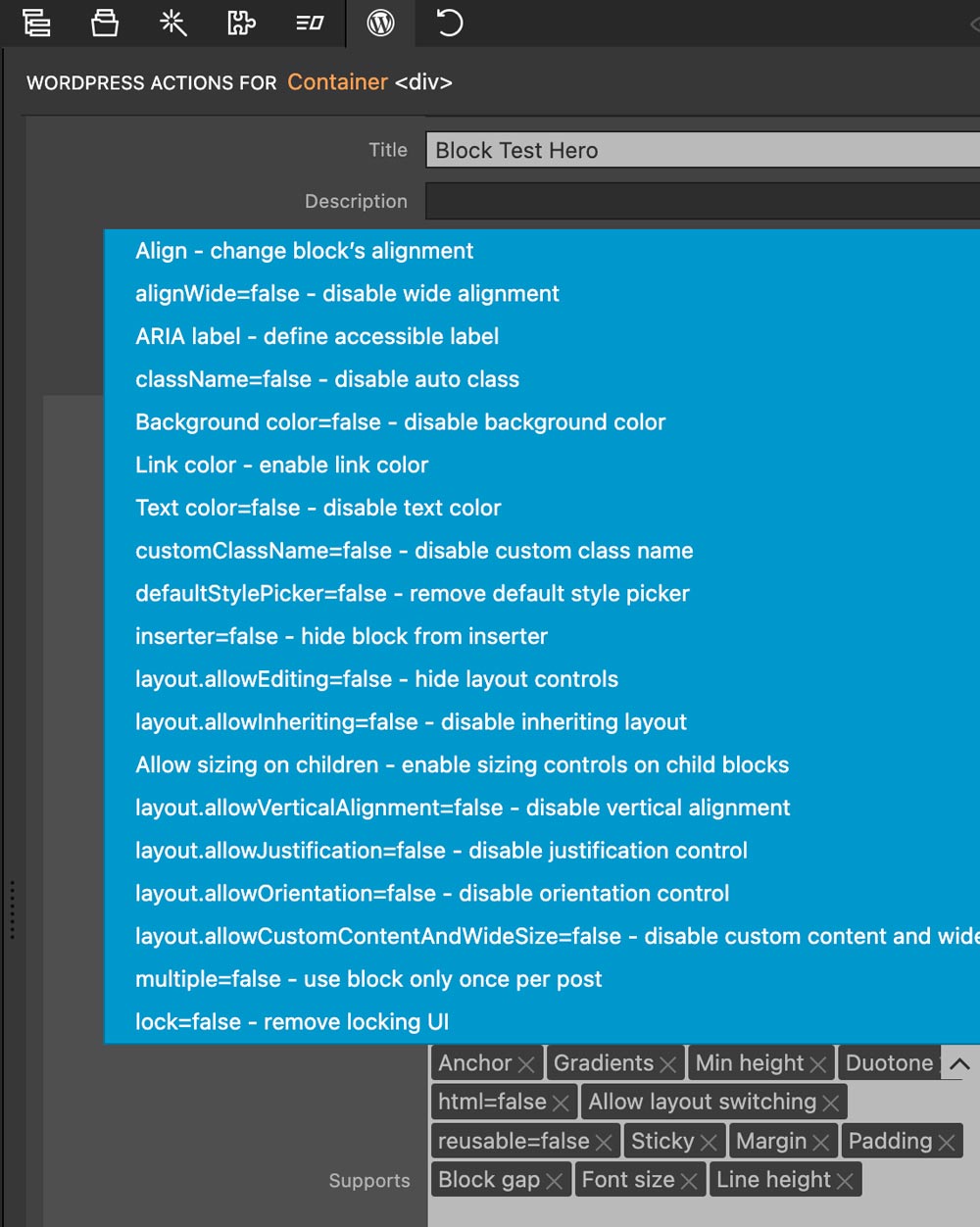
Expanded WordPress blocks Supports parameter
Block action Supports field now supports most of the available settings. A short description is displayed next to each option.

Only non-default settings are listed. For example, default value of className is true, therefore only className=false is listed.
Note: there is a bug with enabling some color values. See this forum post for more information and workaround.
Note that you have to make sure that the styling of your block / theme works with selected WordPress styling controls.
Bug fixes
Design panel – Fixed absolute @imports for local web fonts in combination with customized Bootstrap theme.
WordPress – Fixed project setting for including only the resources of blocks that are used on the current page.
Note, if you encountered this error before, you will have to regenerate functions.php / the plugin file, or manually remove the incorrect code.
Download Pinegrow 7.92
The package includes Pinegrow PRO, WordPress, WooCommerce, Interactions and Tailwind editor.
Pinegrow for Mac (Intel) Antivírus checkedMac: c7ac1d3f968d6dfebb25d2d750f1de485baddbbd
Pinegrow for Mac (M1 / M2) Antivírus checkedMac: dc5458a57860688644e2e7f88935b0ac55e7f04c
Pinegrow for Windows 64 (Installer) Antivírus checkedWindows: d07f6e6c1d2695dff17790b0b58eb58f41d9bbae
Pinegrow for Linux (Zip, 64bit) Antivírus checked Linux: 9fdbd7dddfdf172e977f2f10c310a0ca10f17bcf