Loading Screen tutorial – Adding custom PHP code to WordPress themes – Discover the Library Panel
Hi, Matjaz from Pinegrow here.
In this edition of the Pinegrow Newsletter we are continuing the series of Interactions tutorials, recommending the best way of adding a custom code to your WordPress themes and taking a deep dive into the Library panel.
Let’s get cracking!
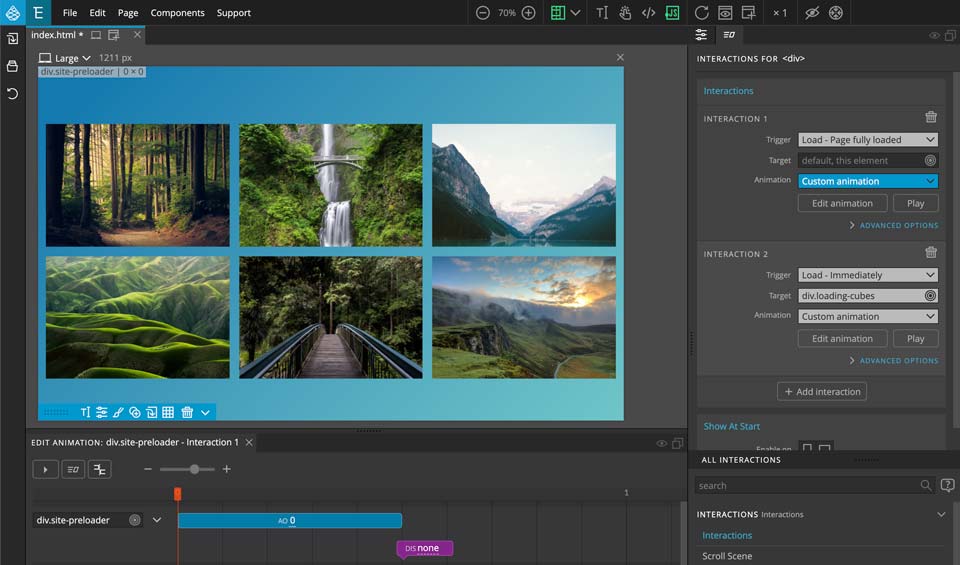
Creating a Loading Screen – Pinegrow Interactions tutorial

In this step by step tutorial we will use GreenSock-powered Pinegrow Interactions to build an animated loading screen that will not mess up the page if Javascript is disabled. You will learn how to:
- Create the HTML layout and CSS styling for the loading screen,
- Display the loading screen when the page starts loading,
- Hide the screen when the page is loaded and
- Create custom loading animation.
Watch the Loading Screen Interactions tutorial »
Adding Custom PHP Code to Your WordPress Theme
Did you know that you can add any PHP code to WordPress themes created with Pinegrow’s WordPress Theme Builder? That is very handy for adding functionality that is not directly supported by WordPress actions in Pinegrow. Take a look at this guide to learn about the best way to do that.
How to Add Custom Code to a WordPress Theme »
Discover The Library Panel
In this installment of the Discovering Pinegrow series we will take a deep dive into the Library panel. The 14 minutes you will spend watching this video will let you save hours with Pinegrow. Pinegrow has a lot of powerful features and some are not so obvious. And usually there are multiple ways to do one task, so that you can select the approach that is most suitable for the task at hand.
Note, this link goes straight to the YouTube video.
Discover the Library Panel »
Did you miss any of the previous newsletters? Visit the archive.
—
Have a good day,
Matjaz & the Pinegrow Team