Folhas de estilos protegidas de edição, melhoria nas Google Fonts e correção de bugs.
Download
Folhas de estilos protegidas de edição
Quase sempre não é uma boa ideia editar folhas de estilos do framework (como por exemplo o arquivo bootstrap.css) diretamente, porque nossas mudanças se perdem caso atualizemos os arquivos do framework.
A melhor prática é sobrepor as regras CSS do framework em uma folha de estilo separada (como custom.css) ou customizar os estilos usando SASS.
O Pinegrow Web Editor agora trava mudanças nas folhas de estilos do framework para evitar que sejam modificadas acidentalmente.
Folhas de estilo inseridas de uma URL remota são também protegidas, pois não estão salvas localmente.
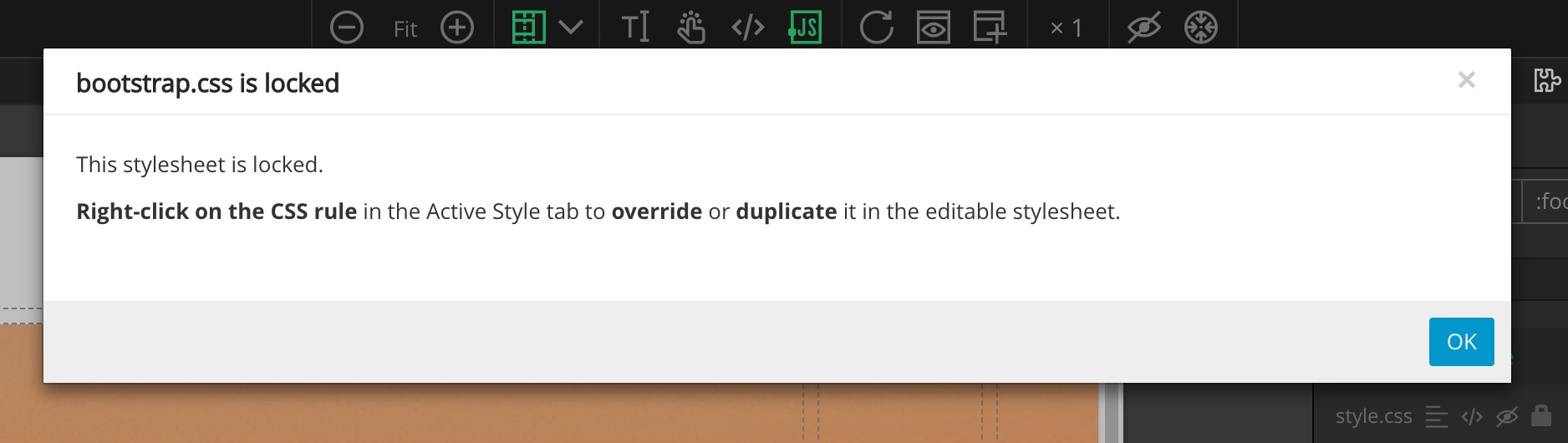
Folhas de estilos travadas não podem ser editadas. Quando visualizadas no editor de código elas estão em modo somente de leitura:

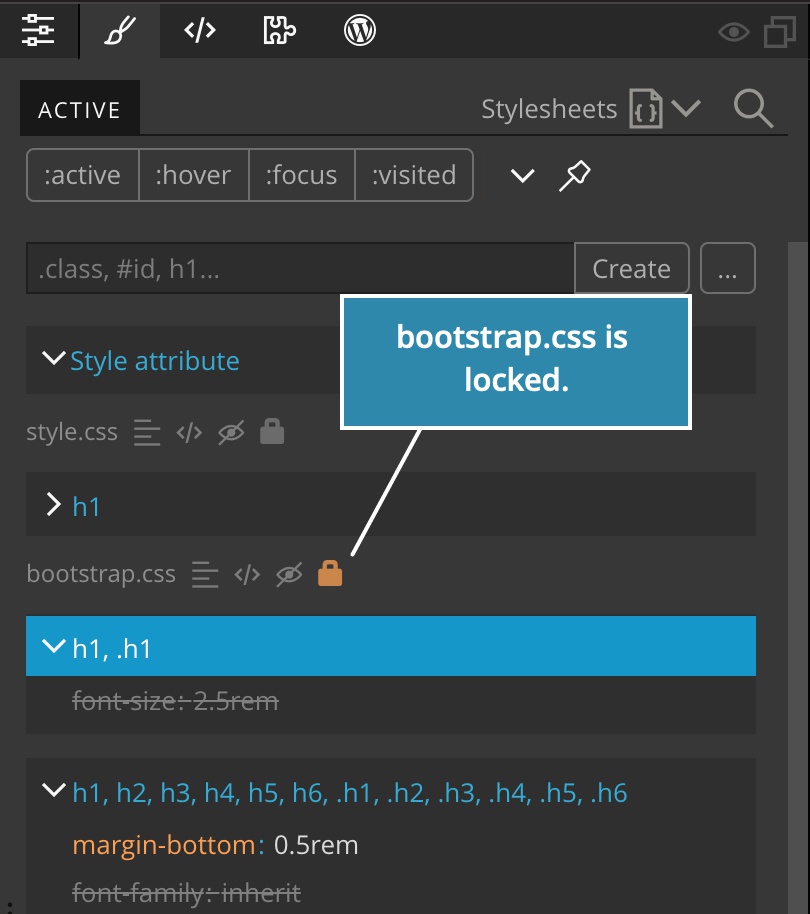
O ícone do cadeado laranja na aba Estilo Ativo (Active Style) indica que a folha de estilo está travada:

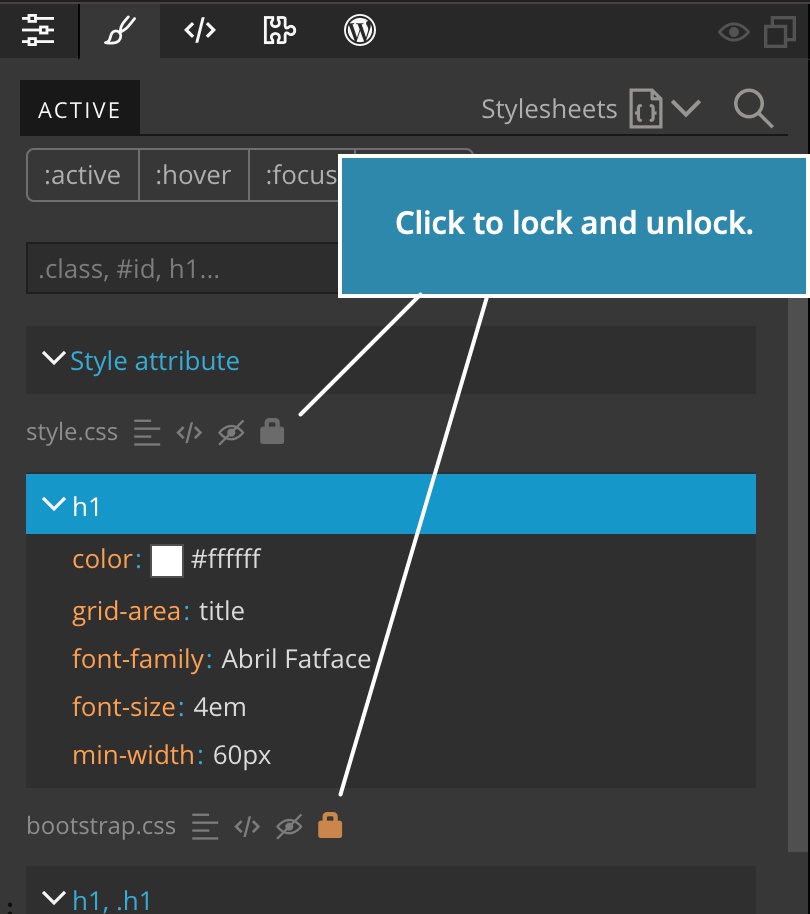
Podemos alternar a trava de qualquer folha de estilos. Isso significa que podemos travar uma folha de estilos para protegê-la de edição clicando no ícone do cadeado:

E podemos destravar qualquer folha de estilos, seja de framework ou remota. É claro que devemos fazer isso sabendo os cuidados relacionados.
Sobrepondo regras CSS
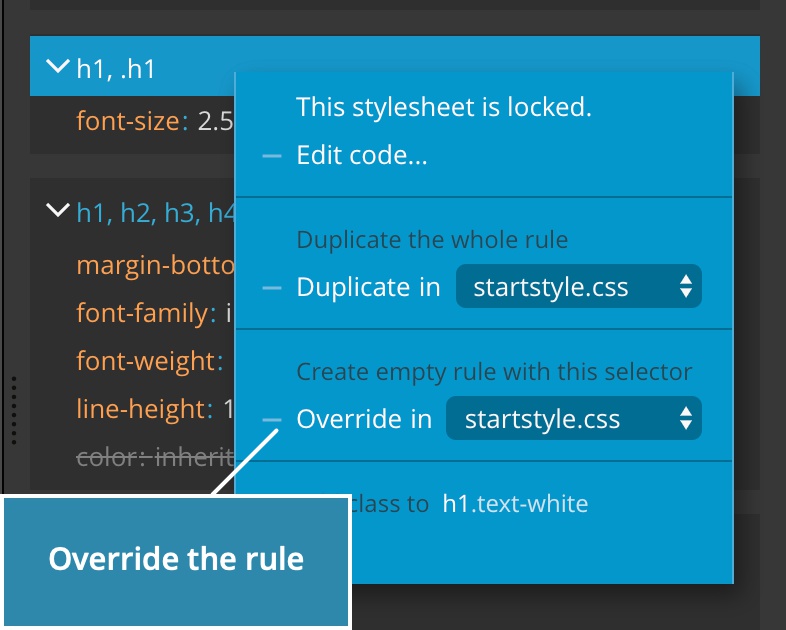
A forma mais fácil de sobrepor uma regra CSS é clicar com o botão direito do mouse na regra e selecionar Override in… (Sobrepor em) usando uma das folhas de estilos customizada como destino para a nova regra.

Ao escolher essa opção, a nova regra sugerida no mesmo seletor na folha de estilos customizada será criada e selecionada para edição:

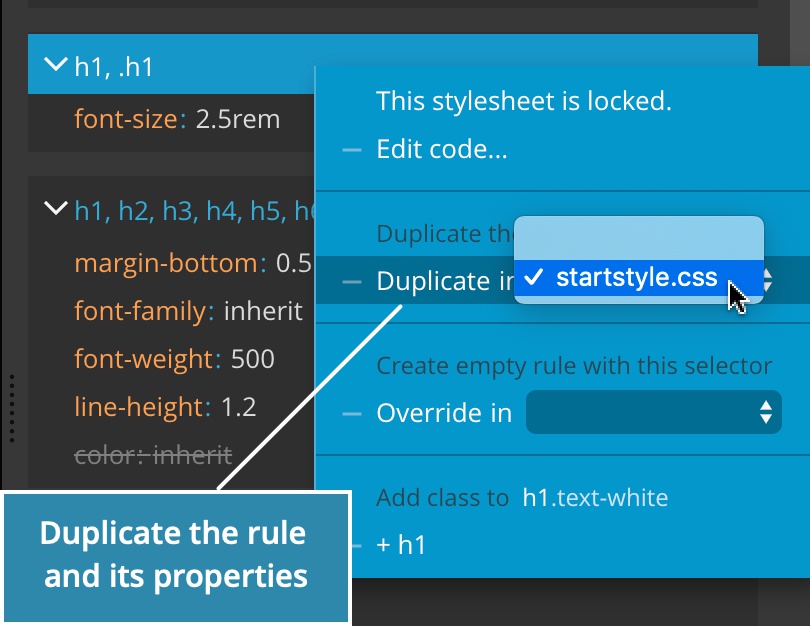
Podemos também duplicar regras CSS da mesma forma. Isso cria uma cópia da regra (seletor mais as propriedades) na folha de estilos customizadas:
Melhorias no gerenciador de Google Fonts
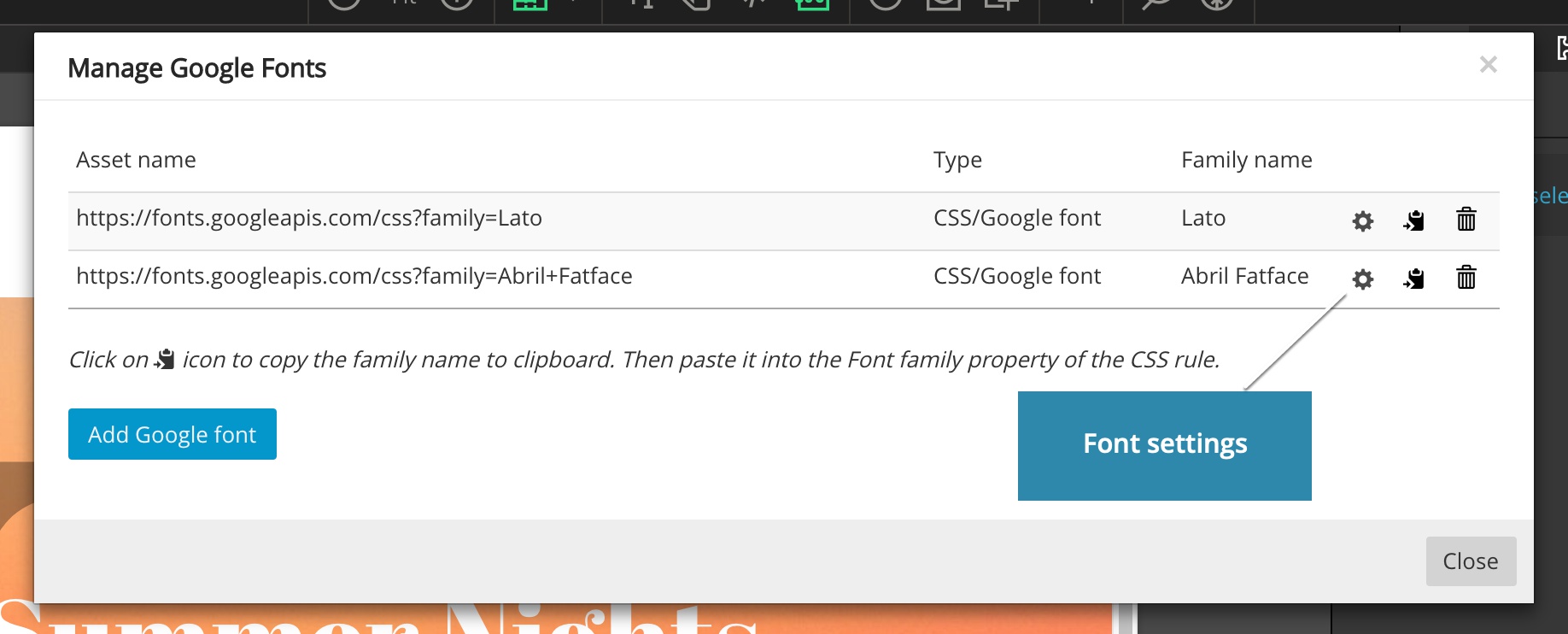
O diálogo de gerenciamento de Google Fonts agora permite a mudanças de configurações das fontes usadas na página. Anteriormente essa ação só era suportada no momento de inserção da fonte:

Exibição da fonte
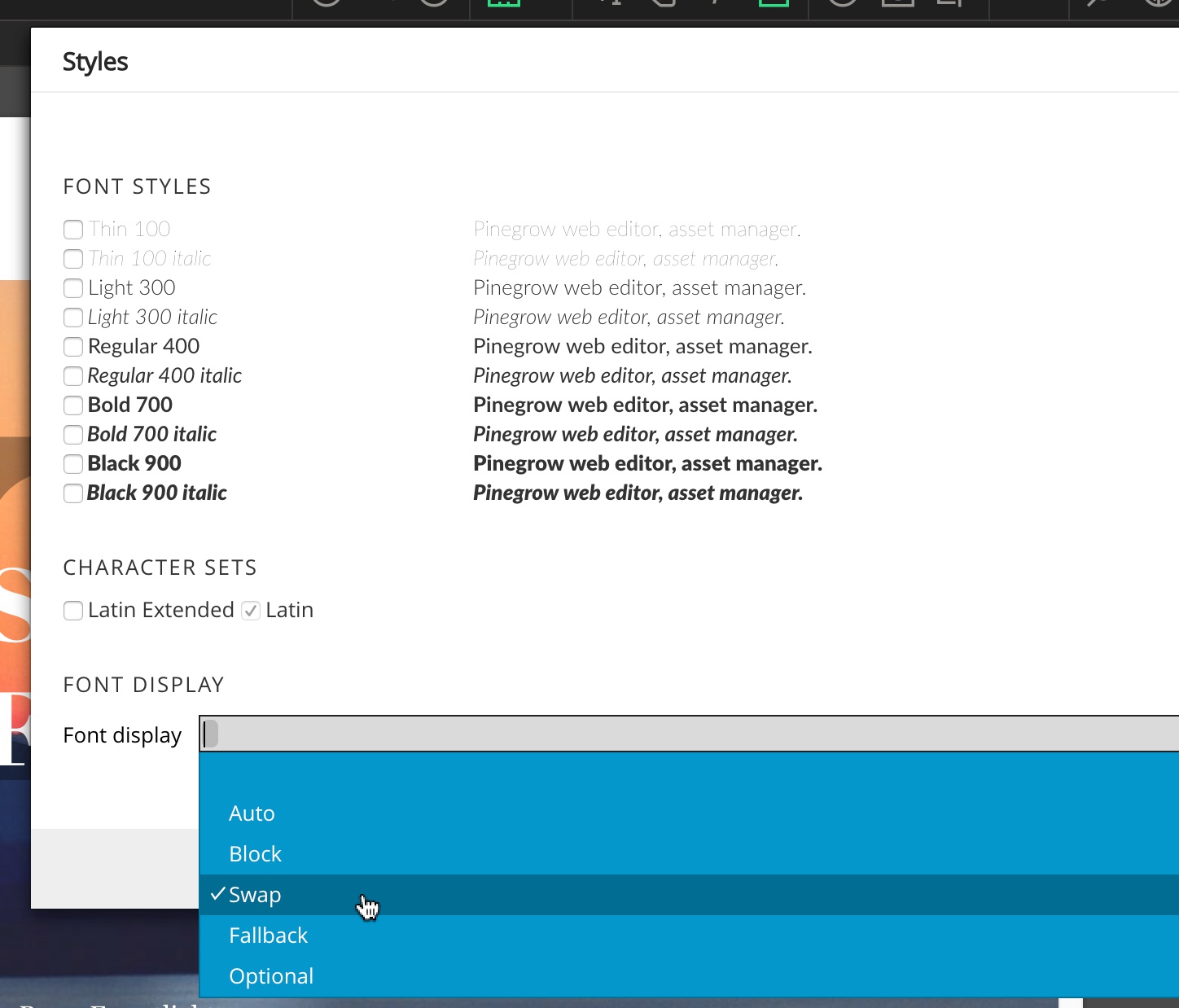
Nesse diálogo podemos também configurar o comportamento de exibição de fonte (Font display) enquanto ela estiver sendo carregada. Isso afeta a performance e o ranking de SEO da página.

As opção disponíveis são:
- Auto (automático) – O texto ficará escondido até que a fonte seja carregada, exceto se o navegador decidir que isso está demorando muito. Essa é a opção padrão.
- Swap (troca) – A fonte mais próxima disponível é usada para exibir o texto enquanto a fonte é carregada. Essa é a configuração recomendada para ter melhor performance.
- Block (bloqueio)- O texto fica invisível até que a a fonte seja carregada.
- Fallback (retorno)- O texto fica invisível por um curto tempo e, se a fonte não é carregada, a fonte mais próxima disponível é usada para exibir o texto. Esta é uma boa alternativa a opção de swap se quiser evitar a alteração do texto exibido.
- Optional (opcional) – Permite que o navegador decida usar a fonte ou não.
É recomendado usar a opção swap por quê ela permite que o texto seja exibido mesmo antes do carregamento da fonte ficar pronto.
Correção de bugs
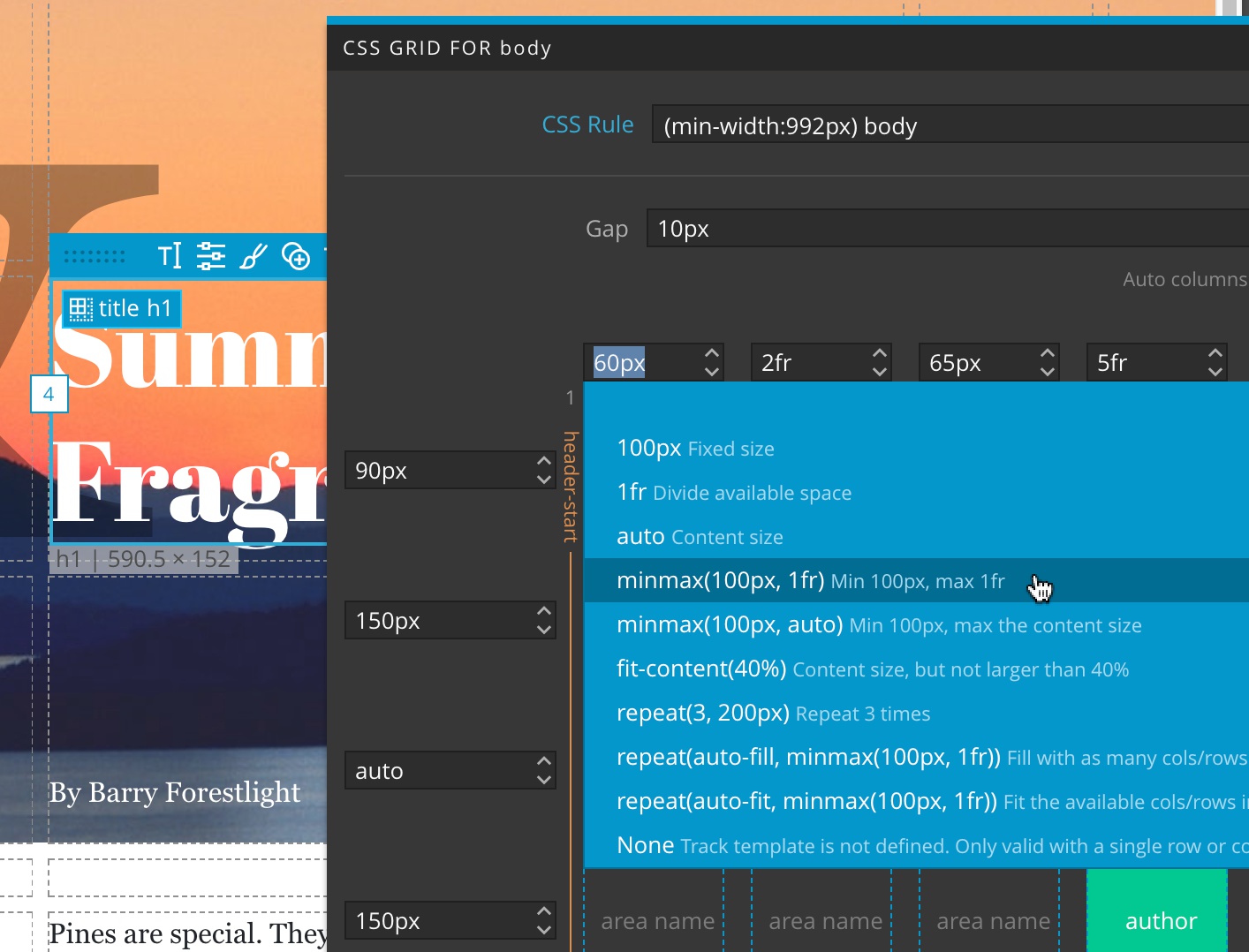
Mudanças aleatórias no posicionamento da grade CSS não ocorrem mais. Agora com um clique duplo nos campos de coluna e linha exibe-se uma lista de presets úteis:

Arrastar e soltar no Painel de Árvore agora funciona depois de usar a função “Insert into tree” (inserir na Árvore).