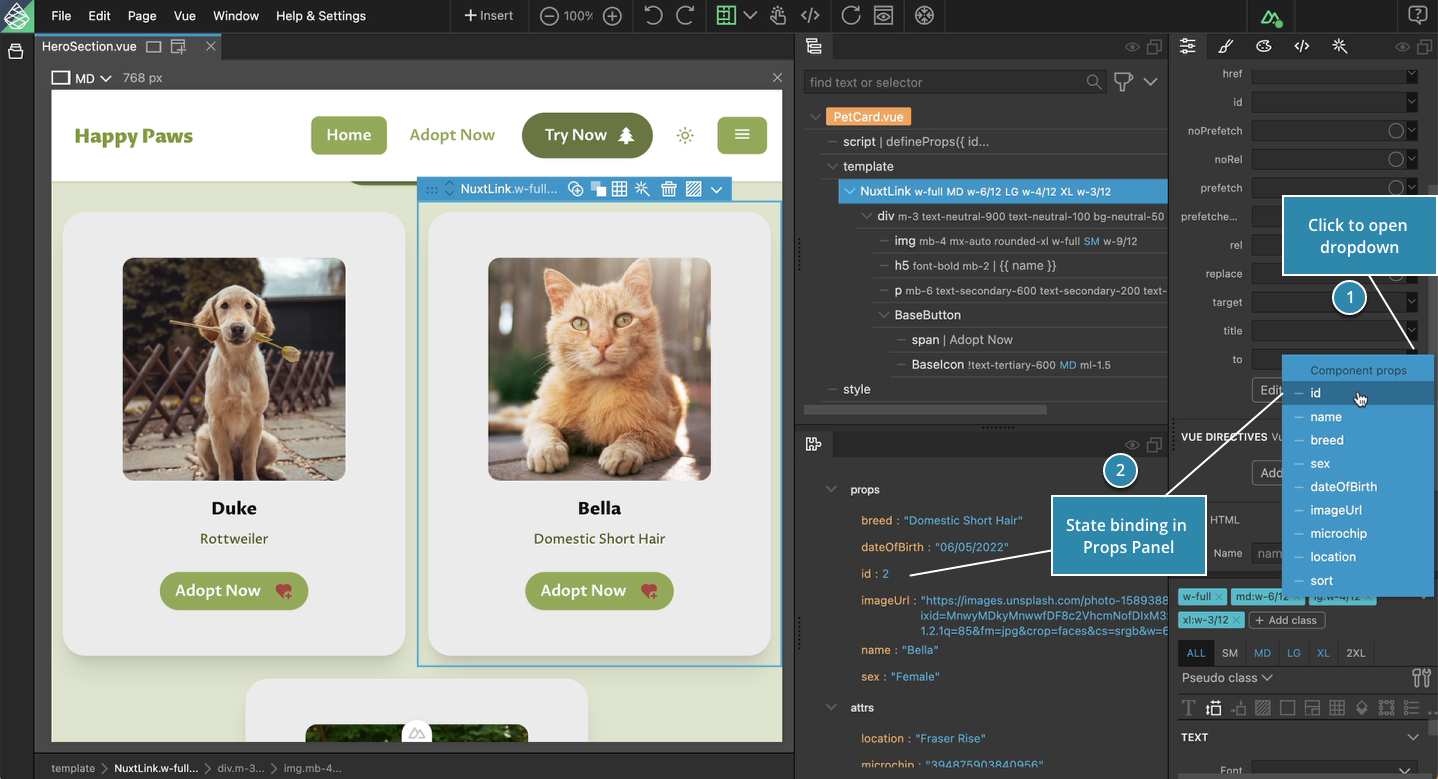
Live Component State panel and Easy Props Binding!

Download Vue Designer 1.2
The package includes Vue Designer and Tailwind editor. Free trial is included.
Vue Designer for Mac (Intel) Antivírus checkedMac: e86710c63e39e5b43bc6e8578aa0527b996ede4c
Vue Designer for Mac (M1/M2 Apple Silicon) Antivírus checkedMac: 2edcef85f72f1365e4c1a2ad3e49f916ae03b3ed
Vue Designer for Windows 64 (Installer) Antivírus checkedWindows 64: 1452d68e3d9c4c6adafeceb962427f4551cd5c2d
Vue Designer for Linux (Zip, 64bit) Antivírus checked Linux: cb33681d338c7470d9815bb615e1dc7f668ef0b0
Improvements in Vue Designer 1.2
- New State Panel displays the state of component currently loaded in the Tree Panel.
- State includes both key and live data it holds, and displays:
- Props
- Normal and reactive variables (ref, reactive, computed, etc)
- Provided state (via plugins, for eg, route object)
- In collapsable groups, for eg, objects, arrays, etc
- Learn more about State Panel →
- Easy state binding in Props Panel including v-for local variable and index.
- Specify IP address/hostname via Settings to connect with Vue Designer remotely.
- This is useful when Vite dev-server is running remotely (for eg, via WSL setup)
- Learn more about Remote Connection →
- Pinegrow Vite Plugin updated along with the other meta-framework modules.
- Updates in preparation for the upcoming Vuetify addon.
- Bug fixes and performance updates.
The new State Panel is highly inspired by official Vue Devtools, Nuxt Devtools and Vite Devtools projects.