Vue Designer — a Visual Editor for Building Vue Applications
Introducing the new visual IDE for Vue, by Pinegrow.
To learn more about the features of Vue Designer, please visit the product landing page and watch the walkthrough video. This article will instead cover the bigger picture – story of why, how and who built it.
The open approach – any project, any developer
As far as we are aware, Vue Designer is the first visual IDE for Vue that can be used with any Vue project directly, without having to import or export the code.
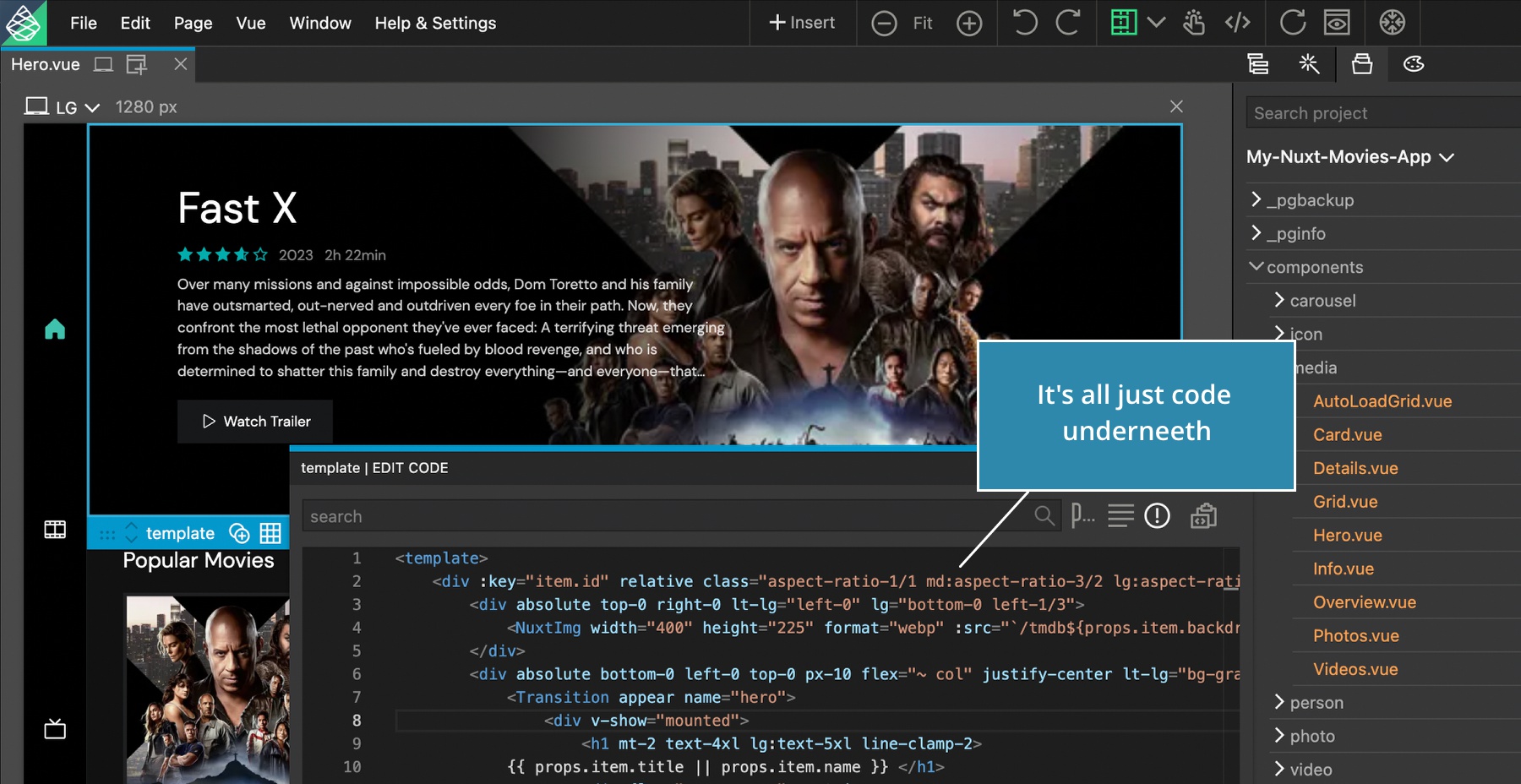
Underneath, it’s just your code and nothing else
Vue Designer follows the same open approach we have used with Pinegrow Web Editor – the code is always the single source of truth. The editor opens and saves .vue files directly. This approach makes the work of the Pinegrow team much more complex and technically challenging. But, the benefits for our users are worth it: you can use Vue Designer with your existing projects, alongside your favorite code editing tools, using source control systems for version control and collaboration.

And, there is no need to force the whole team to use Vue Designer.
Just you, or the whole team? That’s not the question
There is no need for the whole team to use Vue Designer – unless they all want to.
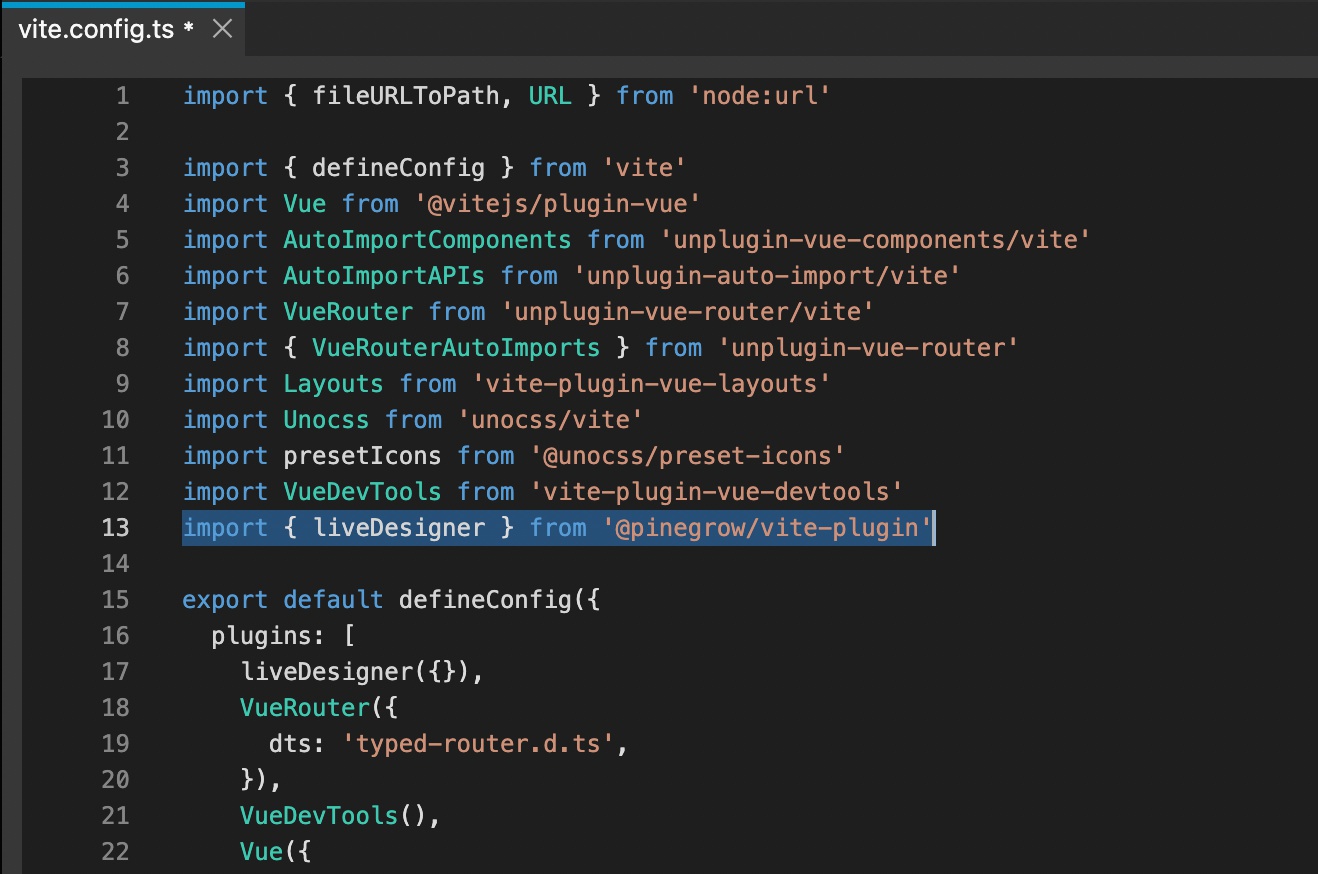
The connection between the project and Vue Designer happens through the development-only Vite plugin. The plugin only activates if the project is open in Vue Designer. This means that the integration will not interfere with the workflow of developers on your team that are not using Vue Designer. The editor works with the code directly, so there is no difference if a component is created with Vue Designer or coded manually.

Suitable for real-world projects, not just cute demos
We spent more than two years creating Vue Designer, even though we were building it on the back of the existing Pinegrow platform. We explored many different ways of integrating with a typical Vue workflow, and threw away anything that caused friction. From the start, our goal was to build a tool that is not just great in cute demos, but that can actually be useful in developing real-world projects. Projects that involve hundreds of components, complex layouts, custom styling, multitude of tools and large teams of developers.
Did we succeed?
We believe that we have. Take a look at the main Vue Designer features:
- Vue Designer can be used with any Vite-powered Vue project.
- The code is the only source of truth. There is no data stored anywhere else, no abstractions added.
- Absolutely no lock-in. If Vue Designer goes away tomorrow users have all their code and simply continue working with it as you did before Vue Designer.
- Individual team members can use Vue Designer without interfering with the rest of the team.
- Even though the editor comes with first-class support for Tailwind CSS, it also comes with powerful general-purpose CSS editing tools, so that it can support whatever styling approach you are using.
- Freely use UI component libraries or integrate your own.
The 1.0 release of Vue Designer is far from being only a Minimum Viable Product. Just take a look at the features list.
That said, there is a lot of room for further improvements. This initial release opens up the possibility of adding even smarter tools, polishing the workflow further to effectively use visual tools for the tasks where they make sense. For example, it is straightforward to implement add-ons with support for UI libraries such as Vuetify that make the components accessible from the Library panel and expose all their properties in the Properties panel.
“Real” developers use code, not visual builders
Many developers are surprised to hear that visual website builders are still a thing 🙂 Yes, website builders are used today and have been our bread and butter for the past nine years. Users can use our visual tools alongside their favorite code editors, and use whichever approach is best for a task at hand.
Styling a component with visual controls and live preview is a great time saver. No need to memorize thousands of utility classes and parse multi-line class attribute values.
Adding an API call on the other hand, is best done through code.
Having said that, it is true that most modern website builders are all-or-nothing solutions that force developers to choose between visual tools or code editing.
But, that’s not the case with Pinegrow and Vue Designer. Developers can freely use our visual editors alongside their code editing tools.
Btw. there is no need to even use an external code editor. Vue Designer comes with an integrated Monaco code editor.
This brings us to:
What makes Vue Designer special?
Our static HTML visual editor Pinegrow Web Editor came out almost nine years ago. During all these years we kept innovating to keep it relevant to web development trends, especially when it comes to supporting Tailwind CSS, GreenSock powered interactions, reusable static HTML components and WordPress. We have a proven track record of maintaining a visual website builder that is used by professional developers.
For Vue Designer, we spent a lot of time looking at where the earlier attempts fell short. The main requirements we identified were working with the code directly and seamless integration into existing workflows. That’s how Vue Designer works.
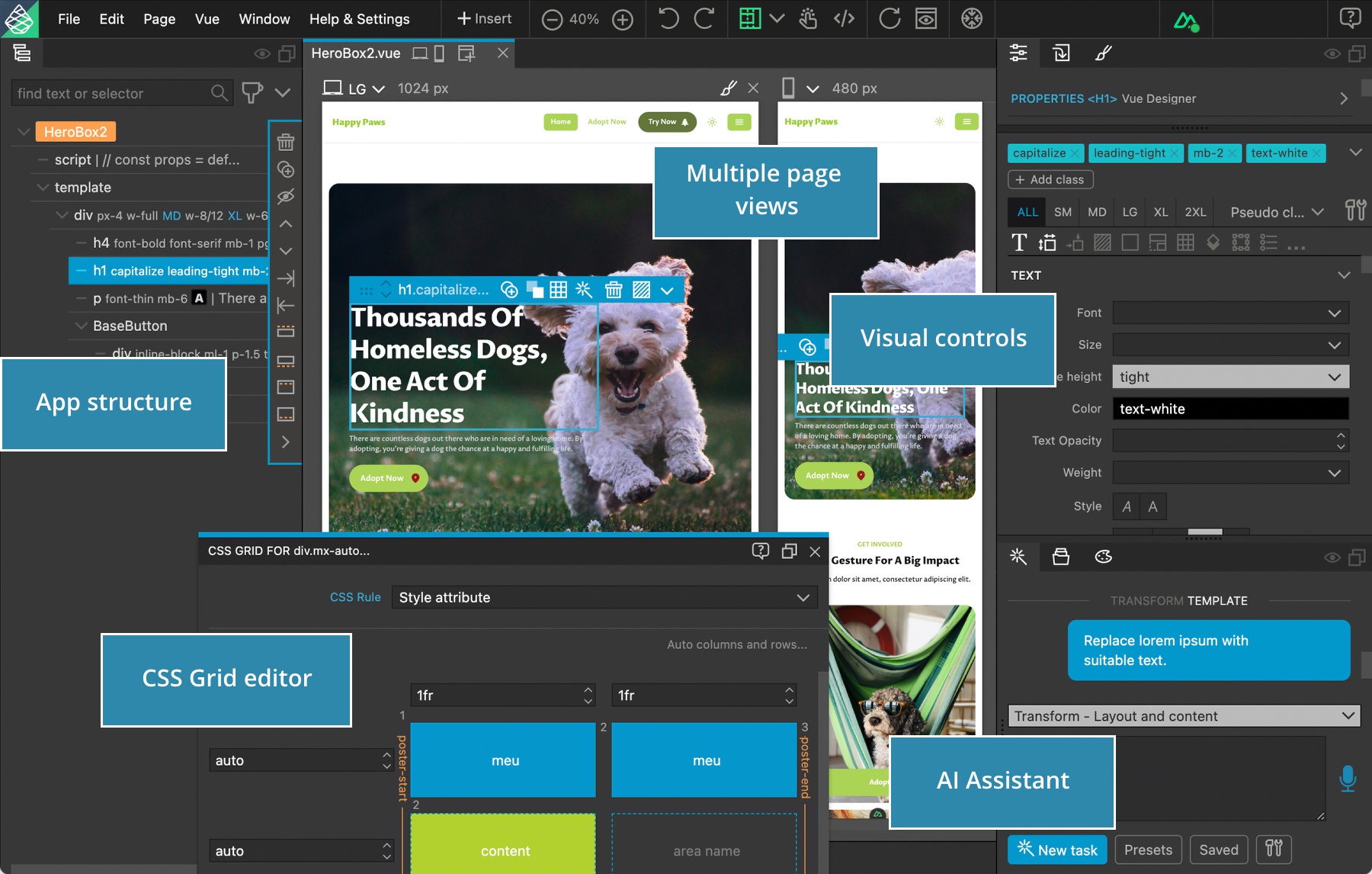
Our second big advantage is using Pinegrow as a starting point, with features such as: multiple page views, smart drag & drop, AI Assistant, CSS grid editor and more. Without that it would take us a few more years to launch and by that time our solution would be already obsolete.

That said, we have been humbled by the market response often enough to know that success is not guaranteed. We are keeping an open mind, looking forward to using the feedback from the early adopters to plan our next moves.
Do I need Vue Designer?
Vue is a popular JavaScript framework for building interactive web pages using components that are constructed with regular HTML code. Vue Designer is great for visually editing Vue projects, but it is not suitable for working with static HTML and WordPress (you should use Pinegrow for that). Vue Designer will be useful for you if you build your projects with Vue, or wish to start learning about it. Check out the official introduction to Vue.
Who are we?
For those who don’t know us, Pinegrow is a bootstrapped and sustainable business, started in 2014 with the launch of Pinegrow Web Editor. We are self-funded, without investors who could push our products into a direction that would not be beneficial to our users.
Although we embraced simplicity as a guiding principle of web development with Pinegrow, the fact is that a majority of web development has moved towards React, Vue and similar complex technologies that simply can’t be ignored.
In 2021, at the time when the core Pinegrow team was working on an in-house Vue solution, a member of our user community, Ahmed Kaja showed us the prototype of his Pinegrow extension for visual Vue editing. It was clear that his approach was superior to what the Pinegrow team was working on. So we scraped our efforts and started a close partnership with Ahmed.
At that time we had no clue that it would take us further two years to launch the product. Sometimes it is better not to know how much time things will take and just have the false hope that launch is just around the corner keep motivating you to carry on for years 🙂
And this brings us here today – to the launch of Vue Designer.
Special offer for early adopters
Vue Designer is a new product, designed to be used in complex real-world projects. We expect there will be bumps, rough edges and situations we haven’t covered yet. We need your help in making Vue Designer the best visual tool for building Vue apps.

To reward early adopters for their bravery and support, we are giving 50% OFF the price and including the Tailwind CSS add-on for free. And you get to keep this discounted price for as long as your subscription is active.
Vue Designer is sold as a yearly subscription (we might bring out the monthly plan, if users want it). Although we offer a one-time-payment option for Pinegrow Web Editor, with Vue Designer that simply doesn’t work. Keeping up with the rapid pace of changes in the modern web development ecosystem requires continuous updates and support.
Getting started
Vue Designer is a desktop app for Mac, Windows and Linux. It runs on the computer where you do your development. No wasting time with cloud uploads and downloads.
Watch the quick start video
The best way to get started is to watch the Quick start video and try Vue Designer with one of the ready-made sample projects.
Download the app
Then, download and install Vue Designer on your computer. Free trial is included.

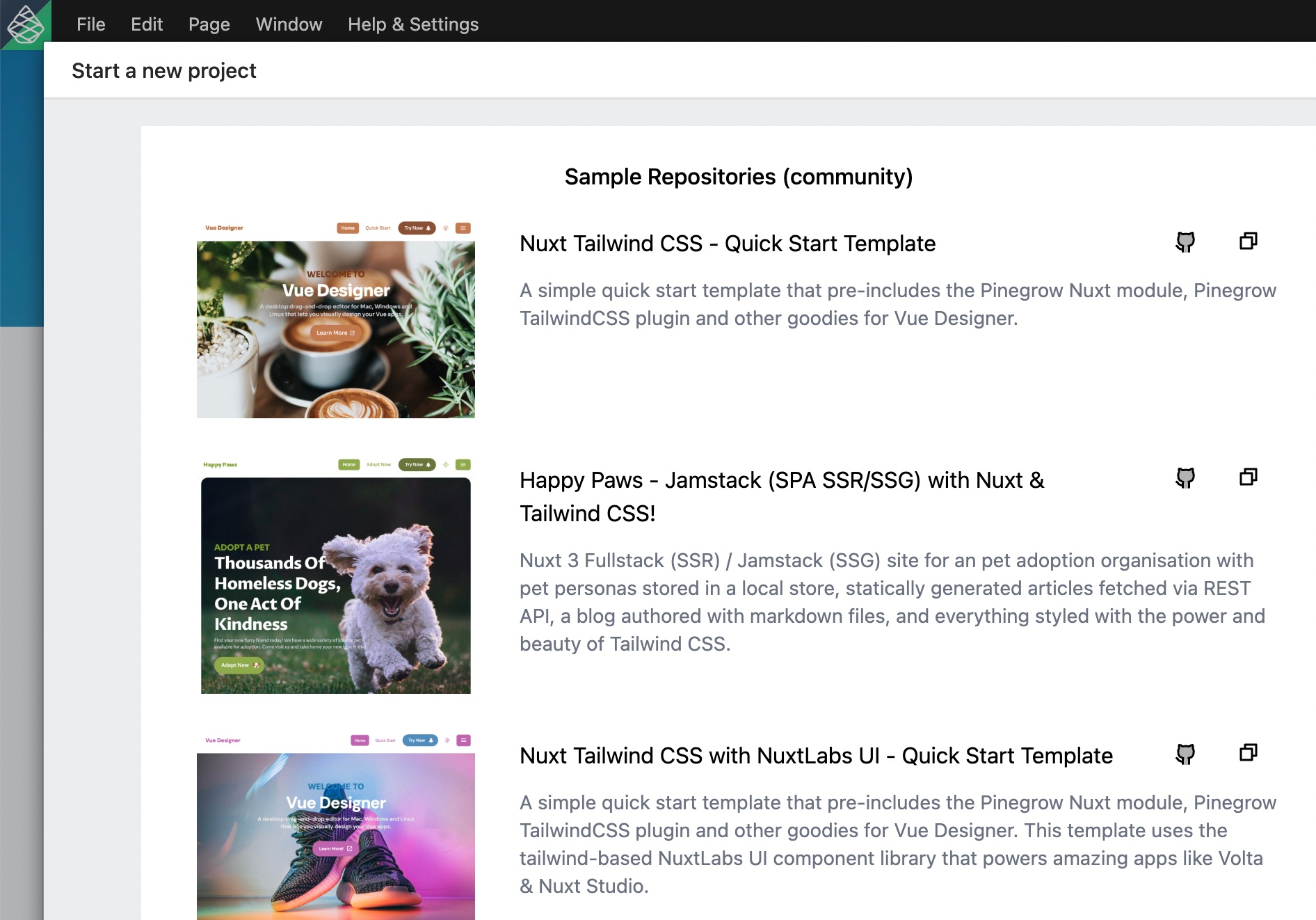
Try it with sample projects
First, try Vue Designer with some of the ready-made example projects and quick start templates for Vite, Nuxt or Iles, with plain CSS or Tailwind CSS.

Integrate Vue Designer in your existing projects
Then, try to use Vue Designer with some of your existing Vue 3 projects. Just open the project folder in Vue Designer and follow the instructions to integrate the Pinegrow plugin. The instructions are dynamic – Vue Designer continuously inspects the project and lets you know what needs to be configured.
How to get support?
If you run into any issues check the documentation, visit our friendly community forum or get direct support from our team.
Stay in touch!
Take Vue Designer for a spin and let us know how it goes. We are looking forward to hearing from you.