Interactive image hotspots – Interactions tutorial
A step-by-step tutorial about creating interactive image hotspots with Pinegrow Interactions.

Before we start
What you’ll learn?
By following this tutorial you will learn how to create an image display with interactive hotspots that open up informational popup boxes.
Take a look at the finished demo.
What you’ll need?
Of course, you can just watch the tutorial to see how Pinegrow Interactions work. But we recommend that you follow along the tutorial, doing all the steps on the provided example page. To do that, you’ll need:
- Pinegrow Web Editor, either a free trial or activated license that includes Pinegrow Interactions.
- Download the starter project without the layout and interactions. Unzip the file and open it as a project in Pinegrow Web Editor.
- If you wish to skip building the HTML & CSS layout and jump straight into part 3 where we add interactions, download the project with the layout.
- You can also download the finished project as a reference.
If you already have Pinegrow Web Editor, but don’t have the Interactions add-on you can start a trial in Support -> Purchase & Activate under Add-ons: Interactions.
Want to know more about Pinegrow Interactions?
Visit the Pinegrow Interactions Documentation portal to learn more about Interactions, actions, licensing, API and more.
Need help?
Post any questions and feedback about this tutorial to a dedicated Pinegrow Forum topic.
About the missing “Classes without rules” feature
Style panel used to list the classes of the selected element that don’t have matching CSS rules. Clicking on the class name opened up the Create CSS rule dialog with class selector filled in. This feature was removed in Pinegrow 5.972 because it didn’t work well with media queries.
The removed feature is used in the tutorial. The workaround is simple:
To create a CSS rule for a class, click on the “…” button (Create CSS rule) and enter the selector for the class, for example .my_class.
Watch the whole tutorial
The tutorial has three video, total length is around 30 minutes.
We recommend that you watch the whole tutorial and follow along with the provided project.
The part 2 about building the HTML & CSS layout takes up more time than building the interactions. If you wish to skip building the HTML & CSS layout and jump straight into part 3 where we add interactions, download the project with the layout and go straight to the part 3.
Alternatively, you can scroll down past the video to watch and read transcripts of individual tutorial parts.
The following section contains the videos and transcripts of the tutorial:
1. Introduction
HI there, today I’ve come up with another interesting example. I’m going to show you a simple Image Hotspots that can be easily built with the Pinegrow Web Editor. And we are going to use Pinegrow Interaction, a GreenSock powered visual editor for web interactions to add a content popup effect on click.
An Image Hotspot can be very useful for creating an interactive image map to show information related to elements on the image. One best example is to show an image with different products and clicking on a product should display it’s price, details and a shopping link.
For this example we’ve used an image of a hotel and placed dots with numbers to map different buildings or areas. You can see here that we can click on different numbers to check information about the related area. This is just a simple example, you can do different implementations or different styles.
We’ve prepared the starter webpage for you to jumpstart the process. But I’m also going to briefly describe how the layout is made. You can download the starter webpage without the interactions and follow along with this tutorial. The link is provided in the video description.
So let’s get started! Open the starter project and begin building amazing interactions with Pinegrow Web Editor.
2. Building the layout
Now if you check the layout of the base webpage. There is a section element with a class name .hotspots–container, this whole section is for our image hotspot.
Here I’m going to show you how to create a layout for our image hotspot. You can also start with a starter webpage where you just have to work on the interaction. So you can skip to the next video and watch how you can implement the interactions.
If you want to learn about how to create the layout then you should start with the base webpage and continue this video.
So here I’m going to start with a very basic page with just some minor CSS. If you check in the Tree panel, there is a main block inside the body and the main block has one h1 title and one p element.
This can differ with your setup so this doesn’t have to be the same. The layout for the Image Hotspots that we are going to create next is important.
So let’s add a block element for our Image Hotspot. I want this to be inside the main block.
Now go to Tree panel
- Go to main element and right click on it
- Go to Insert > Sections
- Now hover over Section and click on the 4th icon, which is Insert inside at the end
Now you should get a section element inside the main block. This will be the main section which will have all the contents for our image hotspot. So let’s give a class name to this section. We can easily add new classes to any element using a shortcut.
First select our new section element from the Tree panel. And on your keyboard press CTRL+L or CMD+L depending on your OS. The Add Classes popup should appear.
In the input field, you can enter any desired class name. For this example, I’m going to type hotspots–container and press enter or click on the Add Class button on the side. Press Esc to close the popup.
Our hotspots–container should have two main elements, one, an image and two, another block which will have all the hotspots content.
So let’s add an image inside the hotspots–container block. For this example I’ve already selected an image and placed it inside the assets folder of this project. You can check the folder and files of your project from the Project panel. Go to the Project panel and click on the assets folder and you should see the image inside. You can hover over the image to see the preview and you can also directly drag the image to place it in the page.
So let’s drag the Image block to the Tree panel, below the hotspots–container block and leave it. Now we’ve our image in place so let’s add a class name to this as well.
On the Tree Panel keep the image selected and on your keyboard press CTRL+L or CMD+L The Add Classes popup should appear.
In the input field enter hotspots–image and press enter. Press Esc to close the popup.
Now let’s add another block which will have all of our interactive hotspots.
- Go to Tree panel
- Right click on our main image
- Go to Insert > Grouping elements
- Go to div and click on insert after which is the second icon
Now let’s set a class name for this div, first click on the new div block and press CTRL+L or CMD+L The Add Classes popup should appear.
In the input field enter hotspots–main and press enter. Press Esc to close the popup.
We’ll add hotspots elements later to this block but first let’s apply CSS to these elements we just created.
On the Tree panel click on .hotspots–container block now go to the Style panel. There are different ways we can apply CSS to a class.
One way is to enter the class name in the input field. Type .hotspots–container and click on create. You can also check the circular target indicator, which will be green if the selected element has the same class. So that you can confirm it has the same class name.
Press enter and you should see the .hotspots–container added below. Now let’s add position: relative to this block, as our child elements should be based on the area of this block.
- On the Style panel go to Visual Editor panel
- Scroll to Position section
- For Position select Relative
Now let’s add CSS to the image
- Select the image from the Tree panel
- Go to Style panel
Now instead of typing the class name you can just click on the class name. Check below the input field, where it’s written Classes without rules: hotspot–image
- Click on the hotspot–image and Create New CSS Rule popup should appear where the class name is already entered
You can change the Media query and Stylesheet value as required but for this one you can leave it default.
- Now click on Create
You can see .hotspots–image added below and we can start adding CSS now.
- On the Style panel go to the Visual Editor panel
- For Width enter 100%
- Go to Display and select Block
Next I’m going to add CSS to .hotspots–main. On the Tree panel click on the .hotspots–main block and go to Style panel.
Click on hotspots–main where it’s written Classes without rules: hotspots–main. On the popup click Create
The concept for the hotspots–main section is that it should cover the whole area of the image. This way we can map our hotspots over the image.
So let’s add CSS from the Visual Editor
- On the Style panel go to Visual Editor panel
- Scroll to Position section
- On Position select Absolute
Above Position field is where we can add values for top, bottom, left and right. First click on the = sign at the center as we are going to add the same value to all of them.
- Enter 0 for any of the 4 inputs
- Next on z-index enter 9999
- Now scroll to the Font/Text section and on Size field enter 1.15vw
Our hotspots–main section is done, so let’s start adding hotspot blocks to it. First we need to create 1 hotspot and we can duplicate it and change some properties.
- On the Tree panel go to hotspots–main and right click on it
- Go to Insert > Grouping elements
- Now hover over div and click on the 3rd icon, which is Insert inside on the top
Now click on the new div element and press CTRL+L or CMD+L , The Add Classes popup should appear. I’m going to add 2 class names here as there will be multiple hotspots.
- Type in hotspot and press enter
- Next type hotspot–1 and press enter.
- Press Esc to close the popup.
We’ll add CSS later so for now let’s add a button and a content block.
- On the Tree panel go to the same .hotspots block and right click on it.
- Go to Insert > go to Forms
- Hover over Button and click on the 3rd icon, which is Insert inside on the top
Now click on the new button element and press CTRL+L or CMD+L. On the popup enter hotspot–trigger and click on Add Class and press Esc to close the popup.
This button has no text so let’s add it. I’m going to label all the hotspots with numbers so this will be the first one so let’s add 1 as a text for this button.
Keep the button selected and press Ctrl + H or Cmd + H, depending on your OS. A popup should appear with the HTML code of the button, so let’s type 1 inside the button. Close the popup when you are done.
Now let’s add another div block for the hotspots content.
- Go to Tree panel, right click on the button we just created
- Go to Insert > Grouping elements
- Go to div and click on insert after which is the second icon
Now click on the new div element and press CTRL+L or CMD+L, the; Add Classes popup should appear.
In the input field enter hotspot–content and press enter. Press Esc to close the popup.
So the hotspot–content block is where you should add your content. You can add any content, text or link. For this one I’m going to add a header text and a p element.
- On the Tree panel right click on hotspot–content
- Go to Insert > Sections
- Now hover over H3 and click on the 3rd icon, which is Insert inside on the top
For the title text I’m going to type the name of the location on the map. So for the first one I’m going to name it Bar.
To edit this H3 element, select the H3 and press Ctrl + H or Cmd + H.The Edit Code popup should appear. Replace the text inside the H3 with Bar and press Esc to close the popup.
Now let’s add a p element as well.
- On the Tree panel, right click on hotspot–content
- Go to Insert > go to Grouping elements
- Now hover over p and click on the 3rd icon, which is Insert inside at the end
We should enter the text describing the area within the p element but for now I’m going to put random text.
Now we’ve our first hotspot block so let’s add CSS styling to this and we will create more hotspots later.
First I’m going to apply CSS to the button. Go to the Tree panel and click on the button inside the hotspot block.
- Go to Style panel and click on hotspot–trigger, which is below the input field
- On the popup click Create and hotspot–trigger should appear
Here we can manually type in our CSS properties and values like we are coding in CSS. Hover over the .hotspot–trigger and click on the orange plus icon. And let’s add our CSS.
background: white;
border-radius: 50%;
border: none;
line-height: 2em;
width: 2em;
font-size: 1em;
font-weight: bold;
padding: 0;
cursor: pointer;
outline: none;
animation: hsButtons 1s ease infinite alternate;At the end I have added an animation property to get the ripple effect. The animation keyframes were already created in the starter project you’ve downloaded.
In a similar way, now let’s add CSS to hotspot–content.
- Click on hotspot–content and go to Style panel and click on hotspot–content, which is below the input field
- On the popup click Create and hotspot–content should appear
Let’s add CSS to this block. Hover over the .hotspot–content and click on the orange plus icon and enter:
position: absolute;
top: 3em;
left: 0;
background: white;
color: #444444;
padding: 0 1rem;
border-radius: 3px;
min-width: 150px;
max-width: 60%;
font-size: 0.8em;
z-index: 999;Now let’s add CSS to our main hotspot block. On the Tree panel click on the .hotspot block and go to the Style panel.
Check below the input field, where it’s written Classes without rules: hotspot, hotspot—1
Click on the hotspot and a popup should appear then click on Create
Now go to Visual Editor panel, on Position select Absolute
Now let’s create CSS for hotspot–1
On the Style panel, below the input field click on hotspot–1
On the popup, click Create
This is where we are going to position our hotspots. Our .hotspot class already has position: absolute now .hotspot–1 will have position properties. Similarly .hotspot–2 will have different position properties.
We’ve already selected .hotspot–1 in the Style panel so let’s go to Visual Editor and add top and left position. Go to Position section
- On Top enter 8%
- On Left enter 25%
You can play with these values and place the hotspot where you need.
Now we’ve created and placed our first hotspot block, to create multiple hotspot we just need to duplicate this one and edit the position properties.
So let’s add 3 more hotspots. Click on the .hotspot block and press Ctrl + D or Cmd + D to duplicate this block. Duplicate it 3 times. Now let’s edit these new 3 hotspots.
On the Tree panel, click on the second hotspot block and press Ctrl + H or Cmd + H, if you are on Mac. Edit Code popup should appear
- Here let’s change hotspot–1 class to hotspot–2
- Change button text and enter 2
- Change H3 text to Pool
- You can change the p text as well, but I’m going to leave it for now
- Now close the popup when you are done
To position this hotspot, let’s add CSS for .hotspot–2
- Keep .hotspot–2 selected and go to Style panel
- Click on hotspot–2, which is below the input field
- On the popup click Create and hotspot–2 should appear
Now go to Visual Editor and position properties. Go to Position section
- On Top enter 50%
- On Left enter 40%
Now our second hotspot is done, let’s do the same with the other two.
On the Tree panel, click on the third hotspot block and press Ctrl + H or Cmd + H, if you are on Mac. Edit Code popup should appear
- Here let’s change hotspot–1 class to hotspot–3
- Change button text and enter 3
- Change H3 text to Parking
- Press Esc to close the popup when you are done
To position this hotspot, let’s add CSS for .hotspot–3
- Keep .hotspot–3 selected and go to Style panel
- Click on hotspot–3, which is below the input field
- On the popup click Create and hotspot–3 should appear
Now go to Visual Editor and position properties. Go to Position section
- On Top enter 40%
- On Left enter 60%
Now one last hotspot is left.
On the Tree panel, click on the fourth hotspot block and press Ctrl + H or Cmd + H, if you are on Mac. Edit Code popup should appear
- Here let’s change hotspot–1 class to hotspot–4
- Change button text and enter 4
- Change H3 text to Reception
- Press Esc to close the popup when you are done
To position this hotspot, let’s add CSS for .hotspot–4
- Keep .hotspot–4 selected and go to Style panel
- Click on hotspot–4, which is below the input field
- On the popup click Create and hotspot–4 should appear
Now go to Visual Editor and position properties. Go to Position section
- On Top enter 70%
- On Left enter 85%
Now we’ve done all the hotspots. But if you check our last hotspot, the content block can stick a little out if the width gets longer.
But we can position the content block in any direction as we need. So let’s change the position of the content block on our 4th hotspot.
Now let’s select the .hotspot–content block inside the 4th hotspot. Now go to the Style panel. Here CSS for hotspot–content has already been added, which applies to all hotspot–content blocks. But for this one we only need the change for the 4th hotspot only. So let’s create a new CSS rule.
- Click on the 3 dots beside the Create button. On the popup is where you create the CSS rule.
- Now click on hotspot–4 and then click on hotspot–content
- You can check the input field to confirm the selector
- And you can also check the circular indicator which should turn green, because our selected element should match
- Now click on Create
- Now go to Visual Editor
- Go to Position section
- On Left enter unset
- On Right enter 0
This way the content block of our 4th hotspot will face away from the right.
We’ve completed our setup for the image hotspots. Only thing left is to add interactions.
3. Adding interactions
Now let’s make our image hotspots interactive with the help of Pinegrow Interaction.
Concept is that hotspot’s content should be hidden at first and when clicking on a numbered button, respective hotspot should appear.
Ok let’s hide the content block when the page loads. On the Tree panel go to the first hotspot block and select .hotspot–content
- Go to Interaction panel and click on Activate Interactions
- From the Actions List click on Hide at Start, now out content block should hide
Content blocks on all the hotspots should be hidden so let’s apply this to all content blocks.
- Go to Actions List and click on Apply to Many
- On Target click on Edit selector
- On the popup enter $.hotspot–content and click Ok
Adding the $ sign in front of a class allows you to select all the elements with that class name. This way we are applying the same action to all the hotspot–content blocks. Refresh the page and all the hotspot–content blocks should be hidden now.
Next we’ve to apply interaction to the button so that it will reveal and hide the content block.
- From the Tree panel select the button of the first hotspot block.
- Go to Interaction panel and from the Actions list click on Interaction, interaction setting should appear
- On Trigger select Click on
- On Target click on Edit Selector
- On the popup enter ^.hotspot | .hotspot–content
^ (caret) sign allows you to target the parent element and | pipe targets the child element. Our selector targets the parent .hotspot element and then targets it’s child .hotspot–content block.
- Now click Ok
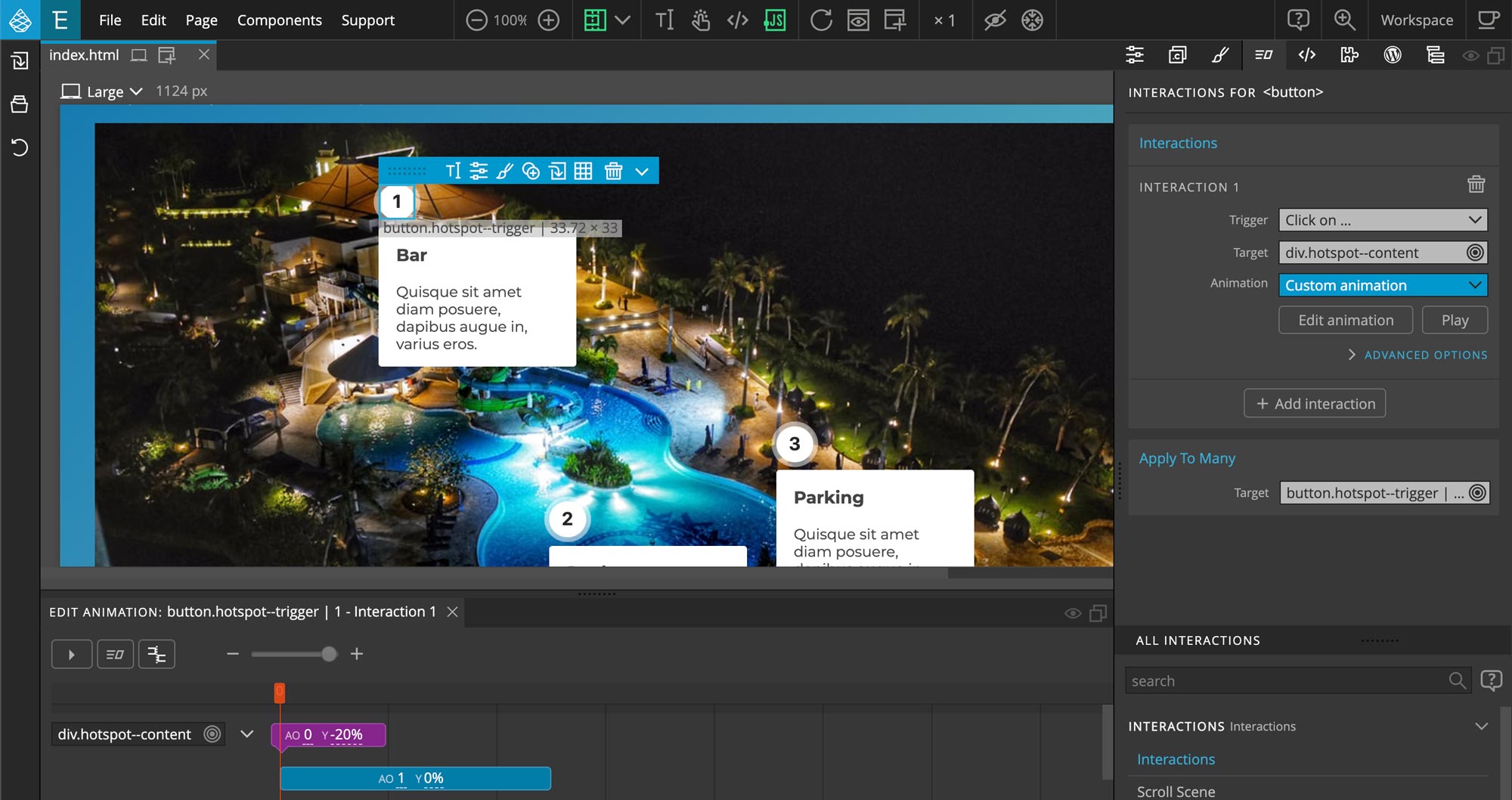
Now click on Edit Animation to add custom animation for our interaction. Timeline Editor should appear.
- Click on the blank area to add new transition
- Click on the new transition bar
- On Type select Set
- For Position enter 0
- Click on Add Property > go to Opacity and select Auto Opacity
- Now enter 0 for Auto Opacity
- Click on Add Property > go to Transform and select Y
- For Y enter -20%
- Now create another transition by clicking on the blank area
- Click on the transition bar, keep Tween selected
- On Position enter 0
- On Duration enter 0.25
- Click on Add Property > go to Opacity and select Auto Opacity
- Now enter 1 for Auto Opacity
- Click on Add Property > go to Transform and select Y
- For Y enter 0%
Now test the interaction by pressing the Alt key on your keyboard and clicking on the button. Our content block is appearing as we click but it is not closing on the next click. We can easily implement this from the interaction settings.
On the interaction setting click on Advanced Settings and enable Alternate forward/reverse.
Now press Alt and click on the button again and our content block should reveal and hide as we click on it.
Interaction for one of hotspot is done so let’s apply this to all other hotspots.
- Keep the button selected
- Go to Actions List and click on Apply to Many
- On Target click on Edit selector
- On the popup enter $.hotspot–trigger and click Ok
Now interaction is applied to all the buttons, we can click on them and check it.
We’ve completed our image hotspots example. You can use this example and implement different style variations.
This concludes our tutorial for making Image Hotspots with Pinegrow Interactions. I hope the video was helpful.
If you’ve any questions please feel free to contact us via email or through the Pinegrow forum.
We will be coming up with more videos related to Pinegrow Interactions and How to videos for creating more interactive animations. So keep watching and following.
Thank you for your time and we will see you in the next video.