Pinegrow 2.21 – Smart WP menus and bug fixes Hi, Matjaz here, the author of Pinegrow Web Editor. Pinegrow 2.21 is available for download. The update is free if it falls within one year from your license purchase (no problem if that’s not the case – you can get additional year of updates for half
Pinegrow 2.21 – Smart WP menus and bug fixes |
|
Hi, Matjaz here, the author of Pinegrow Web Editor. Pinegrow 2.21 is available for download. The update is free if it falls within one year from your license purchase (no problem if that’s not the case – you can get additional year of updates for half the price of a regular license – or you can upgrade to the WordPress edition and get extra year of updates as well). Trial users will get a fresh trial period with this release. BTW. Did you miss the 2.2 release during the summer? Pinegrow got Bootstrap Blocks, Blocks for WordPress and lots of other goodies. Check it out here. The star of the current release 2.21 is the Smart menu feature that will save you lots of time with WordPress navigation menus. It works like magic! But first, let’s take a look at bug fixes. Editing codeWith Pinegrow you can either edit the HTML code of the whole page or the code of the selected element. Both editors incorrectly reported syntax errors and had problems keeping up with your super-fast ten-fingers typing. This has now been fixed and improved. Personally, I’m still not happy with code editing in Pinegrow and plan to rewrite that part in the upcoming releases. Using an external code editor alongside Pinegrow is the best way to work around any code editing issues. You can use your favorite code editor or IDE to edit HTML and CSS source files and when you save the changes, Pinegrow will auto-refresh the page. Read more about using Pinegrow with external code editor. Exporting WordPress themes in trial modeExporting theme created with File -> New page didn’t do anything. That was not our intention and it has been fixed. Now you’ll be able to export the theme. Please note that saving the source HTML files in trial mode is disabled. You’ll get a fresh 7 days trial period with this release. This means that you can finally play around with Blocks for WordPress themes. Other WordPress builder bug fixes▪ require_once paths for Bootstrap navigation menu walker are now correct on all platforms. So much about fixing bugs. And now… |
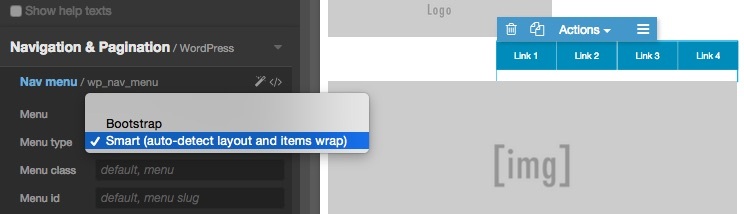
Smart WordPress navigation menusWhat’s the part of WordPress theme creation process dreaded by most developers? Getting navigation menus to work! Specifically, getting WordPress to output the menus in a way that conforms with menu layout of your framework or web builder tool. For Bootstrap we solved this problem a while ago by adding a Menu type = Bootstrap property to the Navigation menu action. But what about other frameworks or your custom menu layouts? Now, you can set Menu type to Smart: |
|
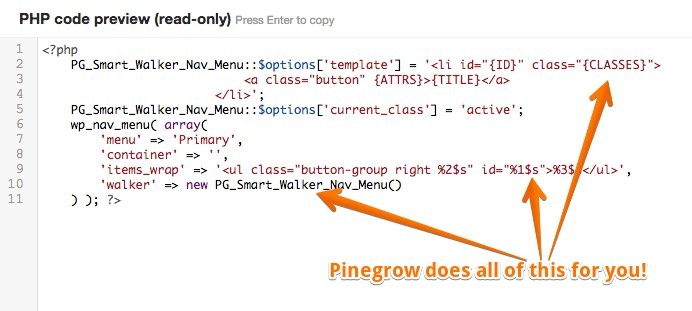
Pinegrow will auto-detect the layout of menu items and of the element that is wrapping the menu items. Pinegrow will then add a special custom-build menu walker to your theme and configure it to work with your menu layout. All of this happens automatically, you just have to set the Menu type property to Smart. |
|
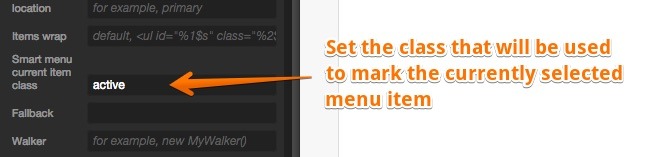
And, that’s not just some hack. Custom menu walkers are the official WordPress approach for customizing the menu output. Optionally, you’ll also have to tell Pinegrow which class you want to use to mark current menu items (for example, “active”). There is a property for that as well. Simply enter the class name and Pinegrow will take care of the rest. |
|
We prepared an article that will show you how to setup the menus with various frameworks and web builder tools. If you’re solution is not on the list and you can’t get it to work contact us and we’ll help you out. Please note that at the moment Smart menus only support single level menus (without nested sub-menus). The first child element is taken as a template for all menu items. It needs to include a Link element (A), either as the top element or descendant. The smart menu walker that uses the menu item template to output the menu is open sourced and can be used with any WordPress theme, even without Pinegrow. |
Pinegrow + WordPress weekly newsletterDid you know we have a weekly email newsletter about how to build WordPress themes with Pinegrow full of useful tips & tricks? Do you want to receive it straight to your inbox every Thursday? Just click to Subscribe to weekly WordPress + Pinegrow newsletter. |
Pinegrow #Slack CommunityThe community is growing at a good pace and this is a good place to discuss and share experiences with other Pinegrow users. Join Pinegrow Slack community here. |
What’s nextBootstrap 4.0 is knocking on the door. It’s a good sign when new version is smaller than the previous one. Pinegrow will continue to offer the best Bootstrap support in the world and we’re working on having it ready in time for official Bootstrap 4.0 release. Improved components are the focus for the next couple of months. You’ll be able to define custom components without writing any JavaScript code and edit them through Pinegrow UI. Think of it as an easy way to create your own blocks. Exciting times ahead of us 🙂 Have a great day! |