Pinegrow 2.1 with Page tabs, WP goodies and more Hi, Matjaz here, the author of Pinegrow Web Editor. Pinegrow 2.1 is available for download. The update is free if it falls within one year from your license purchase (no problem if that’s not the case – you can get additional year of updates for half
Pinegrow 2.1 with Page tabs, WP goodies and more |
|
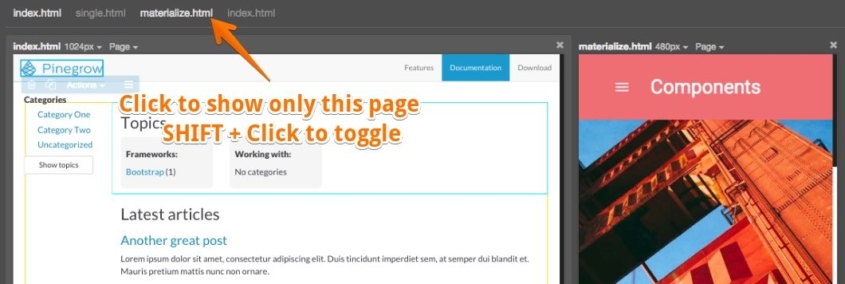
Hi, Matjaz here, the author of Pinegrow Web Editor. Pinegrow 2.1 is available for download. The update is free if it falls within one year from your license purchase (no problem if that’s not the case – you can get additional year of updates for half the price of a regular license). Trial users will get a fresh trial period with this release. This release has lots of improvements that will make your work easier and it adds a bunch of new features to WordPress theme builder: Page tabsWell, kind of. Unlike with traditional tabs you can have more Pinegrow documents displayed side by side: ▪ Click on the page name to show only that page |
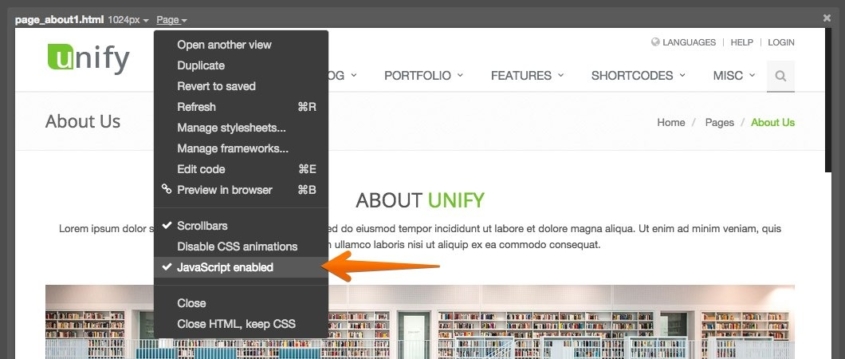
Show pages with Javascript disabledEditing pages with lots of Javascript interaction (or templates that over-do Javascript effects) can cause high CPU load and sluggish performance of Pinegrow. Use Page -> Javascript enabled to switch Javascript on and off. |
|
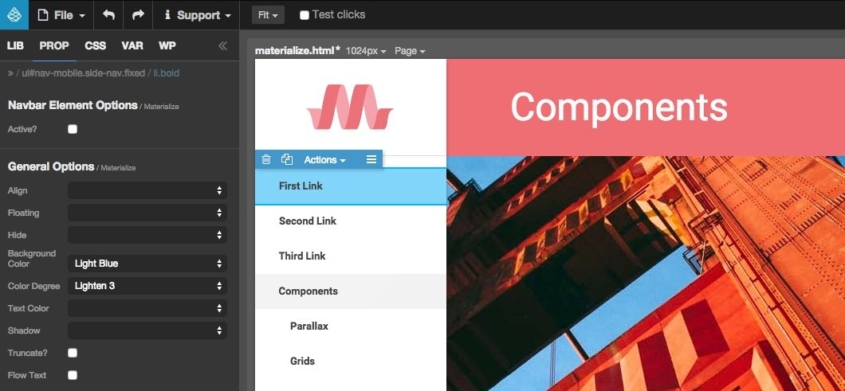
Disabling Javascript in Pinegrow is also a great way to test how your page behaves without Javascript. Having the content of the page hidden or covered by loader overlay is a sign of sloppy coding. Bootstrap and Foundation were updated……to their latest releases. Bootstrap also got a setting for number of columns in Support -> Settings. This is useful if you’re using a custom build of Bootstrap with more than 12 columns. Remembering collapsed tree nodesPinegrow remembers collapsed tree nodes by adding data-pg-collapsed attribute to HTML elements. In previous versions these attributes were kept in the code when the page got saved. Not any more. Now they are not saved to the source file. If you want that, you need to enable “Remember collapsed tree nodes” in settings. Set code editor font sizeWe’re trying hard to avoid having lots of settings but they keep creeping in 🙂 Now you can set font size for code editors (Element edit code, CSS rule edit code and whole page Edit code). We also have the new option to set indent size to 3. Materialize components and starting pagesMaterialize CSS plugin was added. The plugin adds configurable Materialize components to LIB panel and Materialize starting pages to File -> New page. This is an open source community plugin created by @MhdAljuboori that also serves as a great example of how to develop Pinegrow plugins. Go to Page -> Manage frameworks to enable it on a page if it is not auto-detected. |
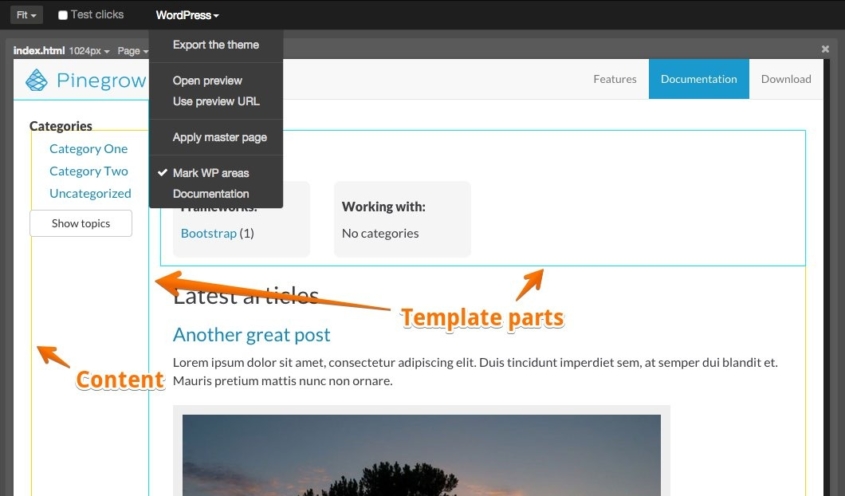
WordPress theme builderWe have a couple of useful improvements for WordPress: Pinegrow WordPress plugin is no longer neededPinegrow can now import WordPress HTML without using the special WordPress plugin. That is one less thing to worry about. Mark WordPress special areasPage content section (stuff between Header and Footer) is marked by a yellow border. Template parts are marked by a blue border. Included template parts have a blue border and are a bit transparent. |
|
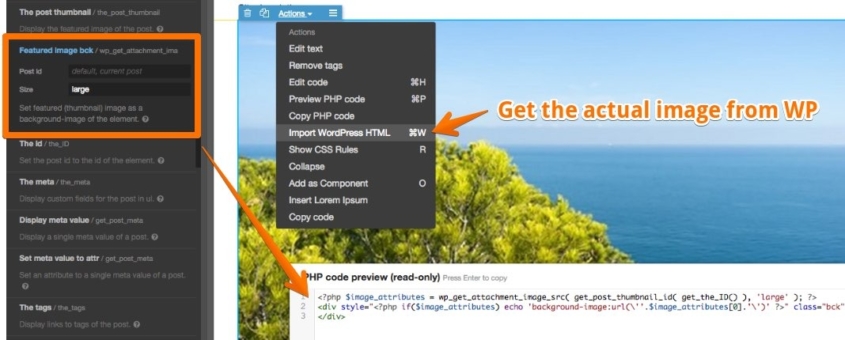
This can be switched on / off in the WordPress menu in top bar. Nicer PHP codeGenerated PHP code is now properly formatted and indented. A bug messed this up in previous releases, but strangely nobody complained about it 🙂 Set featured image as element background……with one click! Featured image bck action in Posts section will do that for you. Importing WordPress HTML (CMD + W) also works so that you can see the actual featured image while you edit the theme in Pinegrow. |
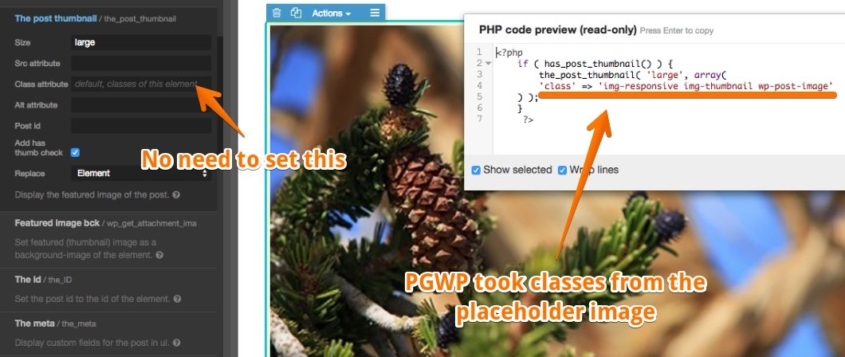
Image classes are auto-filledActions that deal with images (like The post thumbnail) will now auto-fill the Class parameter with classes of the placeholder image. |
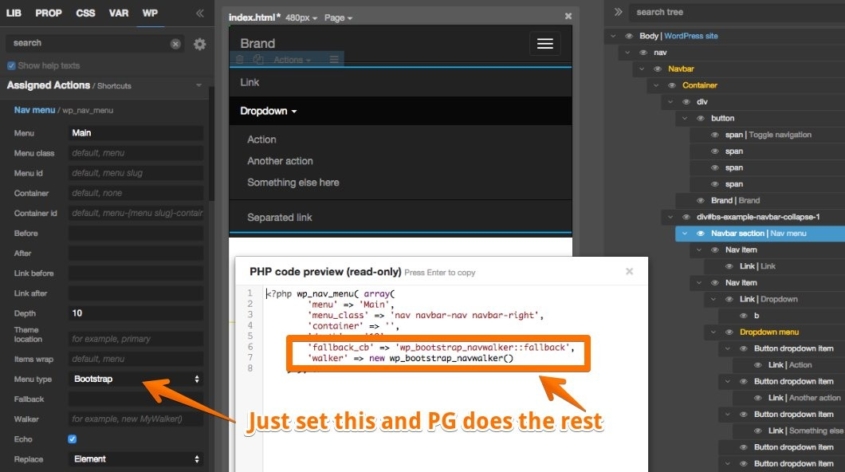
Easy Bootstrap menusThis is a great time-saver if you work with Bootstrap based WordPress themes. Default WordPress menu HTML is different from HTML structure of Bootstrap menus. In Pinegrow WP simply add “Nav menu” action to a Bootstrap menu navbar section and set Menu type to Bootstrap. Pinegrow will add a custom Bootstrap menu walker to your theme so that WordPress will generate Bootstrap menu HTML code. You need to Export the whole theme after setting this for the first time in a project. Then you can also use Import WordPress HTML (CMD/CTRL + W) to get the actual menu onto your page. |
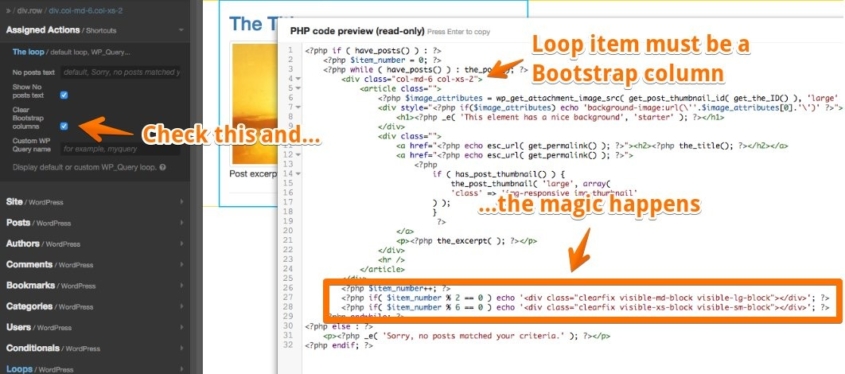
Clearing Bootstrap columns in the loopThe Loop got the “Clear Bootstrap columns” checkbox. When selected Pinegrow will take care of clearing Bootstrap columns, so that different column heights don’t mess up the grid (that’s a common Bootstrap situation). This is accomplished by inserting Obviously, this only works if the repeated element is a Bootstrap column. Calculating these breaks by hand is really boring and prone to errors. Hopefully this feature will save you from that. |
|
—- That’s it for 2.1. We have a new batch of tasty improvements cooking for release 2.2, including an in-depth online course about creating WordPress themes with Pinegrow. See you soon! |