Simplified CSS styling – Tailwind CSS grid editor and other improvements – Use Claude 3.5 in AI Assistant – Bootstrap update – UI improvements.
Download Pinegrow 8
The package includes Pinegrow PRO, WordPress, WooCommerce, Interactions and Tailwind editor.
Pinegrow for Mac (Intel) Antivírus checkedMac: db5ed0f49a230b3cbf6a054c2842070d9a109b68
Pinegrow for Mac (M1 / M2) Antivírus checkedMac: 7e3b3b9d0730e4de10eec42a93ea3cd459061121
Pinegrow for Windows 64 (Installer) Antivírus checkedWindows: c05a70433fccf97cd0272908f4227699081f87be
Pinegrow for Linux (Zip, 64bit) Antivírus checked Linux: d58e8120147cf479bc99f6f4f33e7a766d788ce4
These features are also available in Pinegrow WordPress Plugin 1.0.19 and on Pinegrow Online.
What’s new?
The focus of this release was improving visual editing tools for Tailwind CSS.
Along the way we discovered that we can use Tailwind as an engine for general purpose CSS styling (with CSS rules and selectors, without utility classes in HTML), bringing together the best of both worlds:
- Tailwind’s smart presets, simple handling of responsiveness and pseudo states
- the power and flexibility of rules-based CSS.
Because this is useful for all our users – not just for those that already use Tailwind – this feature forms the cornerstone of this major Pinegrow release.
Tailwind-related improvements:
- CSS Styling with Component Styles (mentioned above)
- CSS Grid editor
- Class tree inspector improvements
- Brand new Style manager
- Custom configuration for the built-in Tailwind compiler
- Extended variants support
- Toggle !important flag on classes
- Flowbite Blocks integration
General improvements:
- Claude 3.5 Sonnet in the AI Assistant
- One click browser previews
- Wrap in DIV
- Bootstrap update
Read further for details. Most features come with a short video explanation.
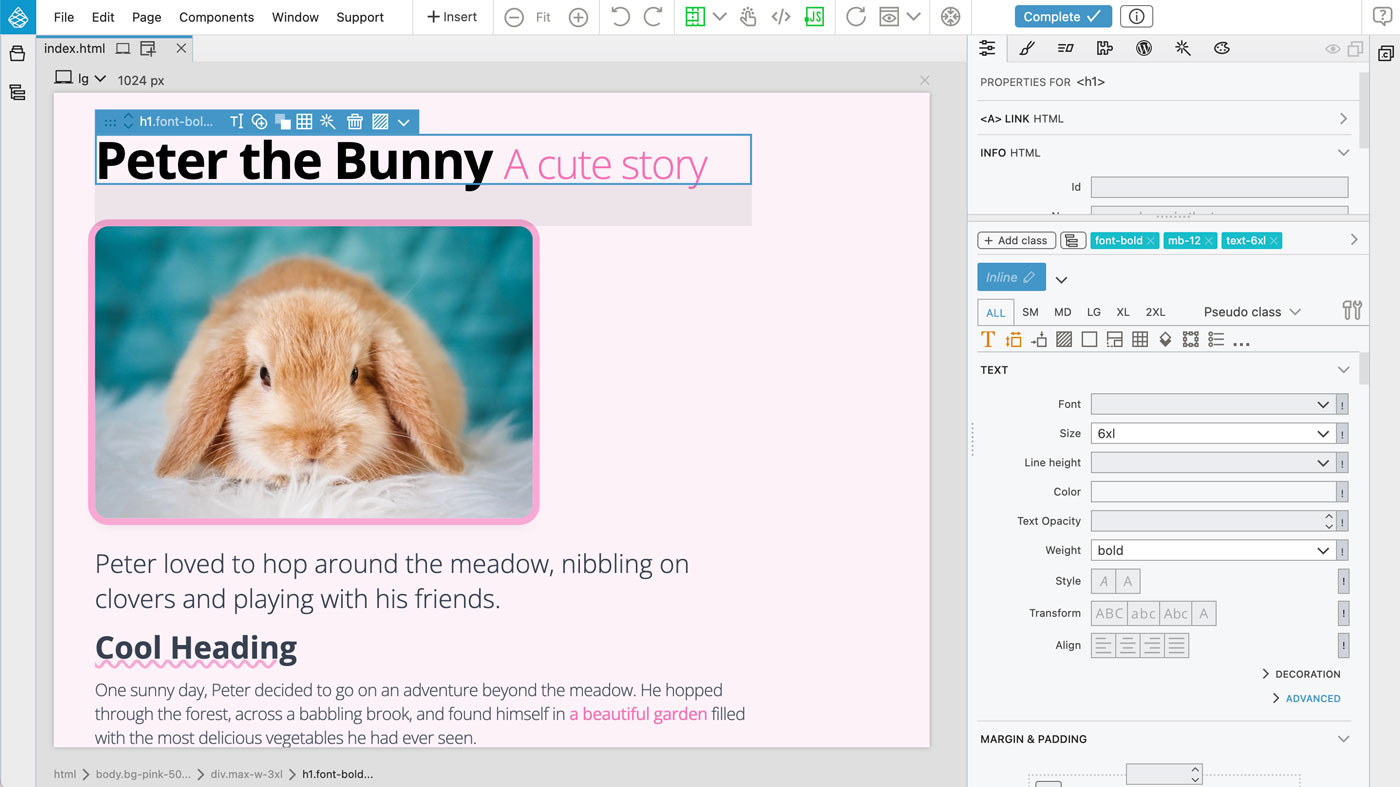
CSS Styling with Component Styles
Tailwind can be used to do regular selector-based CSS styling, without utility classes in HTML.
The benefit is that you get to use all greatly improved Tailwind tools in Pinegrow (including the CSS grid editor!) to define smart component styles that automatically compile into regular CSS rules.
Instead of having a bunch of utility classes on every <h1> element, you add these classes to the component style with the selector h1. You can even add styling for sub-elements such as <small>. Such styles are self-contained and easy to manage through the new Style manager.
Under the hood, Pinegrow uses Tailwind to compile styles into normal selector-based CSS rules.
Learn more about CSS styling with component styles.
Other Tailwind improvements
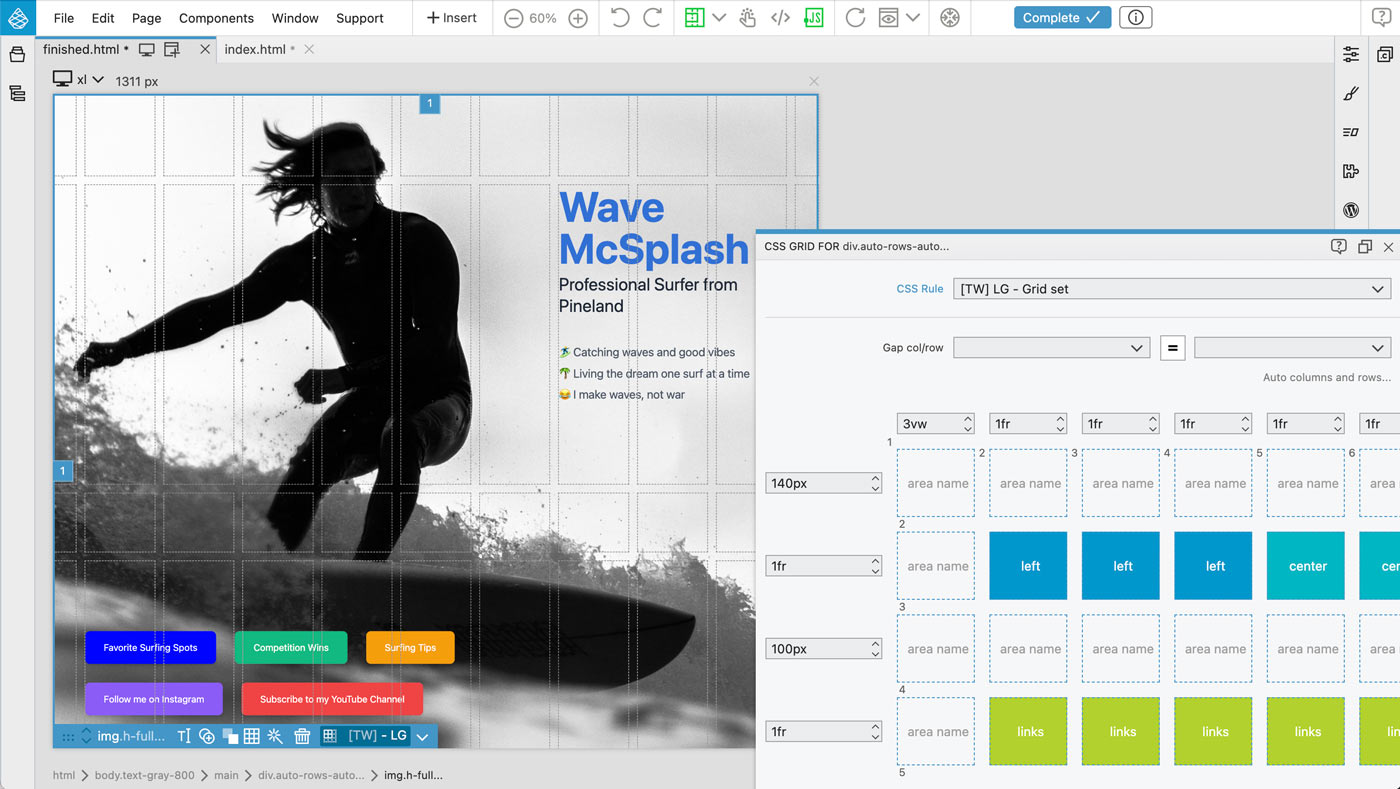
CSS Grid editor
Pinegrow’s powerful visual CSS Grid editor now works with Tailwind CSS. All grid features are supported, including custom layouts, named areas and named lines.
To create or edit a grid, select the element and select CSS Grid -> Edit grid… from the selected element menu (or use CMD+G shortcut).
See the Grid editor in action in Wave McSplash Tailwind CSS Grid tutorial.
Learn more about Pinegrow’s CSS grid editor.
Class tree inspector improvements
- Use CTRL (CMD on Mac) + Click to select multiple classes.
- Right-click for copy, move to variant, move to parent and other options.
- Click on any class to toggle its !important flag.
Brand new Style manager
All styles can now be edited directly from the Style manager (Class styles panel in previous versions). The manager uses the same tree editor as the Class tree inspector. To change any property, just click on it and select a new value.
- Component styles can be reordered with drag and drop. Use instant search to find relevant properties.
- Swap colors on individual style (right-click on the style or variant) or globally.
- All Class tree inspector improvements mentioned above are also available in the Style manager.
Custom configuration for the built-in Tailwind compiler
Set custom screen sizes, spacings and other theme values in the Compiler options dialog in the Design panel. This removes the need to use external build process if you just need to tweak screen sizes and other similar settings.
Extended variants support
The variant selector now lists all available variants and lets you edit custom variants, such as targeting sub-elements by their selectors.
Toggle !important flag on classes
Tailwind classes can be prefixed by ! to add !important to their CSS statements. This is useful in cases where we need to make sure that the class overrides any inline styles or high-specificity CSS rules.
- Use the
!icon next to fields in Visual controls to toggle the!importantflag. - In the Class tree inspector and in the Style manager click on any class to toggle its
!importantflag.
Flowbite Blocks integration
Flowbite Blocks are integrated into the Library panel. Navigate the blocks library and drag components directly to the page. Note, to access the Pro blocks you need to purchase the license directly from Flow bite and then login in the Flowbite page in the Library panel.
Other general improvements
Claude 3.5 Sonnet in the AI Assistant
Anthropic recently launched Claude 3.5 Sonnet, a fast and affordable LLM. In our tests it is much better than OpenAI’s GPT-4o and GPT-4-turbo at web development tasks. And cheaper.
AI Assistant now supports multiple providers (OpenAI and Anthropic, at this time). The Settings dialog was modified to support that.
Claude is only available in desktop Pinegrow app, not in browser based editions, due to Anthropic API limitations.
One click browser previews
Clicking on the Browser preview icon now directly opens the preview, without showing the menu. To access the menu and BrowserSync settings click on the down arrow next to the icon.
Wrap in DIV
Use the context menu -> Transform -> Wrap in DIV to wrap the selected element with a new DIV element. To change the DIV into something else, use the Transform command on the DIV.
Bootstrap update
Bootstrap was updated to the latest version 5.3.3.
Tutorials
Both tutorials are also available from the Interactive tutorial section of the dashboard.

Wave McSplash – Building CSS Grid with visual editor
An interactive tutorial on using visual CSS grid editor with Tailwind CSS. The tutorial opens in Pinegrow Online.

Bunny – CSS styling with Component styles
An interactive tutorial on Component styles that compile into selector-based CSS rules. The tutorial opens in Pinegrow Online.

Download Pinegrow 8
The package includes Pinegrow PRO, WordPress, WooCommerce, Interactions and Tailwind editor.
Pinegrow for Mac (Intel) Antivírus checkedMac: db5ed0f49a230b3cbf6a054c2842070d9a109b68
Pinegrow for Mac (M1 / M2) Antivírus checkedMac: 7e3b3b9d0730e4de10eec42a93ea3cd459061121
Pinegrow for Windows 64 (Installer) Antivírus checkedWindows: c05a70433fccf97cd0272908f4227699081f87be
Pinegrow for Linux (Zip, 64bit) Antivírus checked Linux: d58e8120147cf479bc99f6f4f33e7a766d788ce4