We’ll create a customizer control to show or hide the header element.
This example requires Pinegrow Web Editor 5.92 or Theme Converter 1.3
The Starting Point
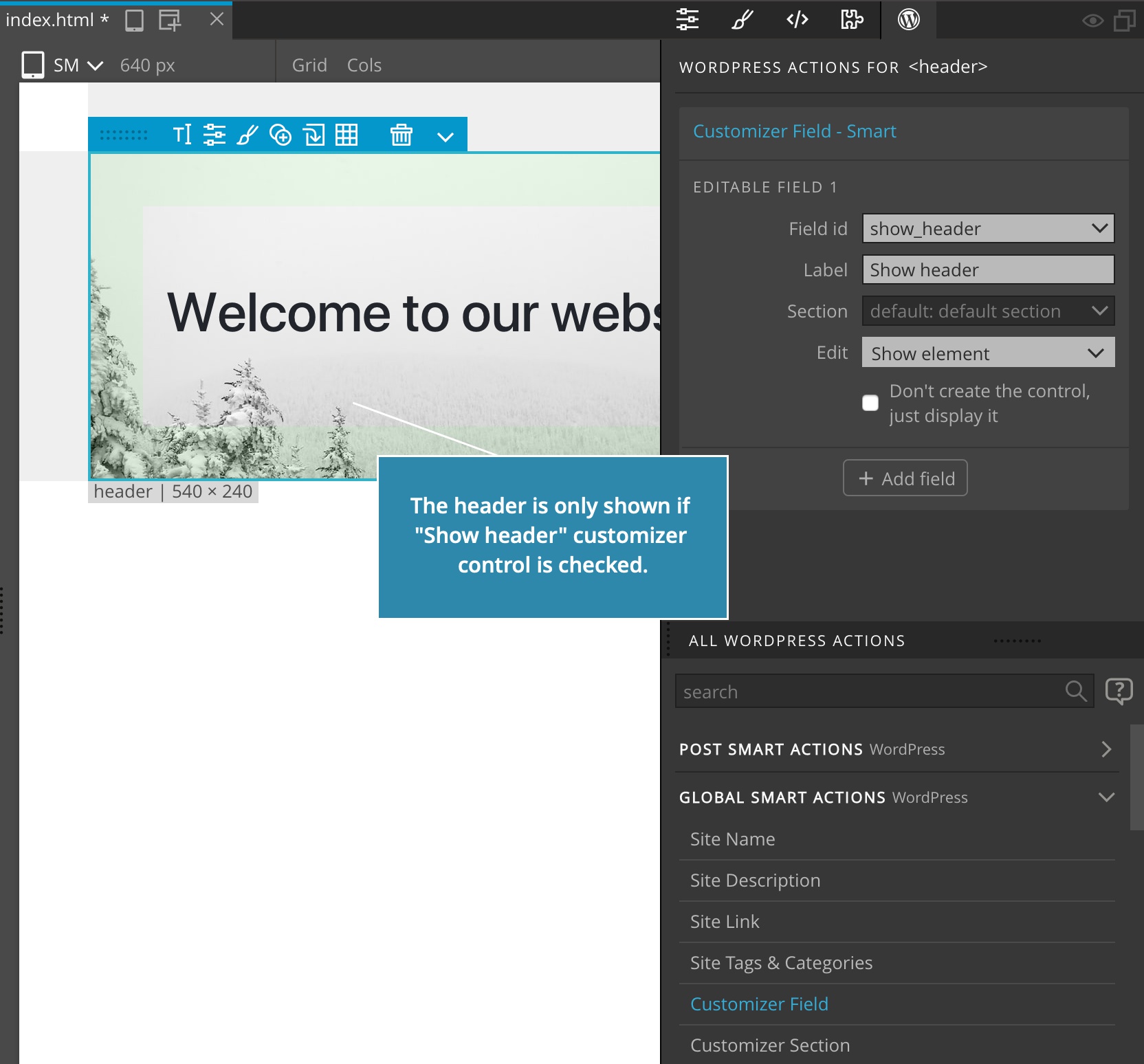
We have a <header> element on the front page and want to create a customizer setting that will control if the header is displayed or not:
<header>
<h1>Welcome to our website!</h1>
</header>Steps
In Pinegrow – Select the <header> element and add Customizer Field – Smart action from the Global Smart Actions section of the WordPress panel and set:
- Field id to “show_header”
- Label to “Show header”
- Edit to “Show element”. Show element setting creates a checkbox control that shows the element when the value is checked.

The HTML code with WordPress actions:
<header cms-editable="show_header" cms-editable-type="show" cms-editable-label="Show header">
<h1>Welcome to our website!</h1>
</header>Export the Theme
Do the Whole Theme Export with CTRL (CMD on Mac) + W.
The Result
We can now use the Show header customizer control to show or hide the header:
The generated PHP code:
<?php if ( get_theme_mod( 'show_header' ) ) : ?>
<header>
<h1><?php _e( 'Welcome to our website!', 'customizer_demo' ); ?></h1>
</header>
<?php endif; ?>