Features
Live editing in concert
All edits are live-synced between Atom and Pinegrow, without having to save changes first:
Navigate the code visually
Elements selected in Pinegrow are highlighted in Atom:
Control Pinegrow from Atom
Use Ctrl+Alt+P in Atom to select the current element in Pinegrow. Open and refresh the current page in Pinegrow.
Remote editing
Atom and Pinegrow can run on different computers with different operating systems. Read instructions below on how to map local and remote file paths.
Edit HTML and CSS files
Live sync works for HTML (or other types that are listed among editable types in Pinegrow's settings) and CSS files.
Instructions
1. Install Pinegrow and Atom
Download and install Pinegrow and Atom.
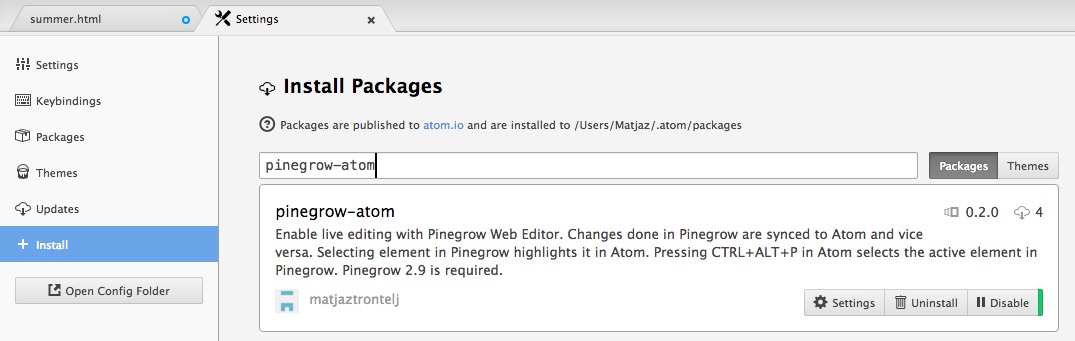
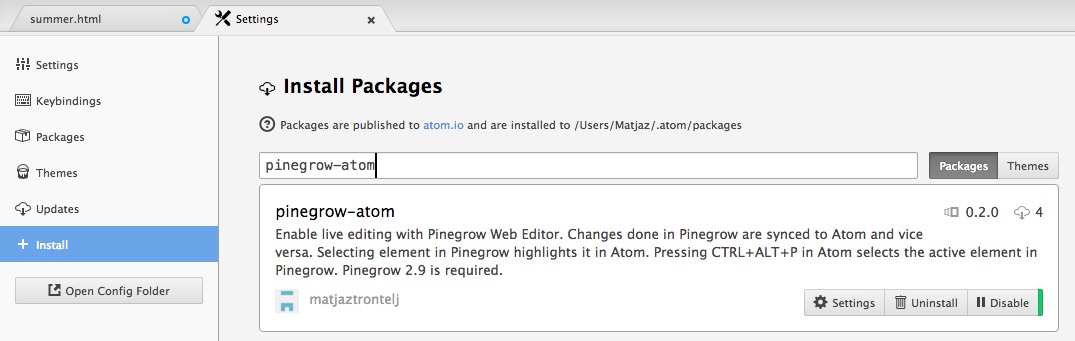
2. Install Pinegrow+Atom package in Atom
In Atom go to Preferences -> Install and install pinegrow-atom package.

3. Configure API url
In Atom go to pinegrow-atom settings and set the URL of the Pinegrow instance you wish to connect to. Note that every Pinegrow window has a separate API URL. Use Support -> Show API url in Pinegrow to get the correct address.

4. Open same project or files in both apps
Atom and Pinegrow will sync edits for HTML and CSS files open in both editors. Use Support -> Settings -> Editable types to tell Pinegrow which file types should be handled as HTML files.
5. Remote editing
When running Atom and Pinegrow on different computers file paths will probably not be the same in both apps. Most likely you'll open local folder in one app and a network share in another app. In Atom use Packages -> Pinegrow -> Detect PG <-> Atom file path mapping to auto-detect the correct path mapping.
Also, you'll have to replace "localhost" in Pinegrow API url with the name or IP of the computer where Pinegrow is running.