Pinegrow Web Editor 1.25
with support for external code editors and other goodies
-- free update for all existing users --
Using Pinegrow alongside your favorite code editor or IDE
Pinegrow is not an all-or-nothing web development solution. You can use Pinegrow for those tasks where it can save you lots of time and effort while using other tools for tasks more suited to them.
In this release we greatly improved the way how Pinegrow handles changes made in external programs, so that you can easily use it with editors like Sublime Text, Vim, Emacs, WebStrom or even Adobe Dreamweaver.
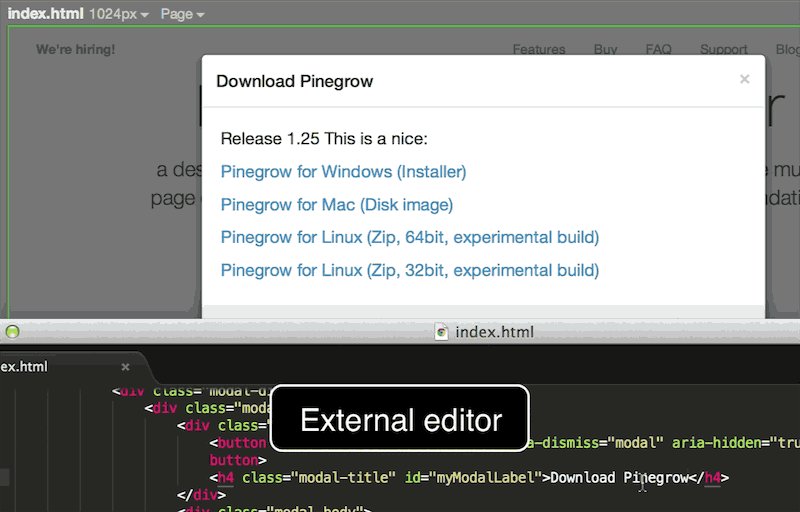
To do that you simply open the same HTML page in Pinegrow and in the external editor. Pinegrow will watch the HTML and attached CSS/LESS files for changes. When you save a file in the code editor Pinegrow will recognise that the file was modified externally.
Now, here's where the magic begins. Instead of simply reloading the whole page, Pinegrow compares both versions of the page and only updates the modified elements. This is fast and also works great on pages with loaders, modals and similar dynamic elements because the page view is not re-initialised every time you make a change.
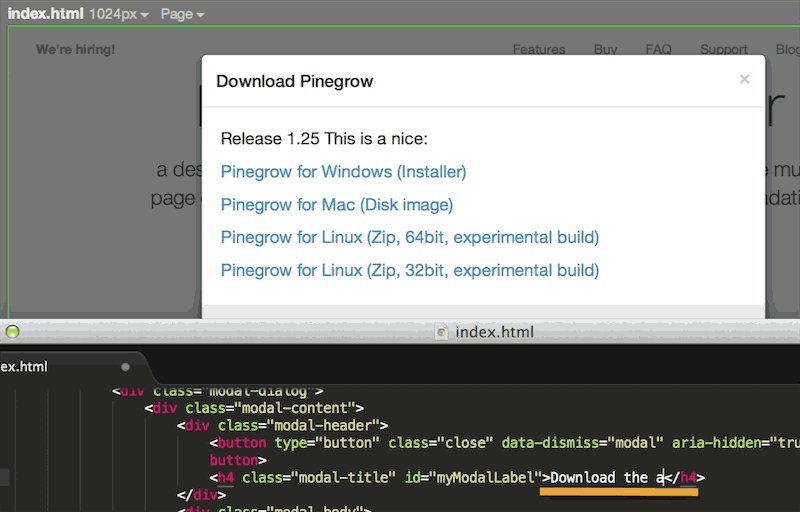
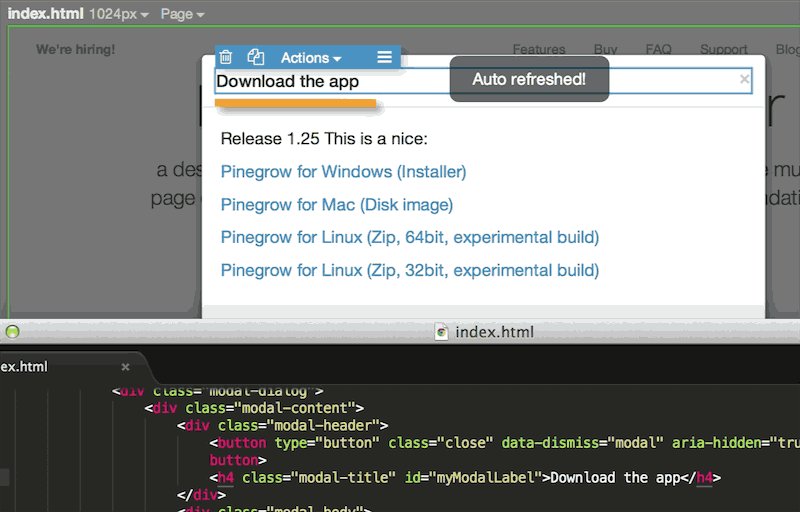
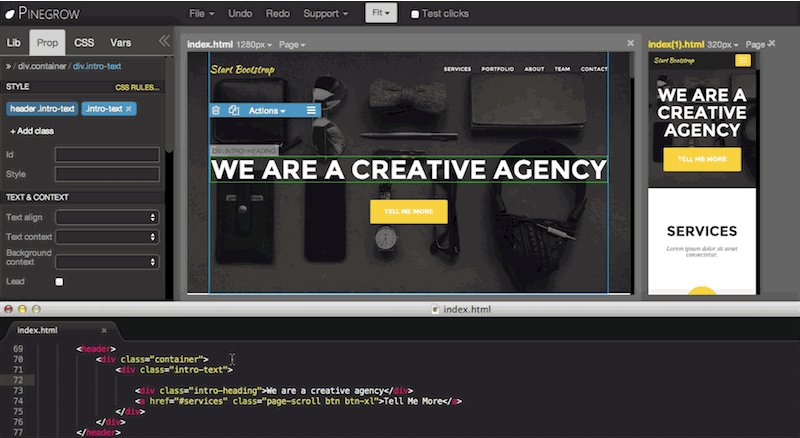
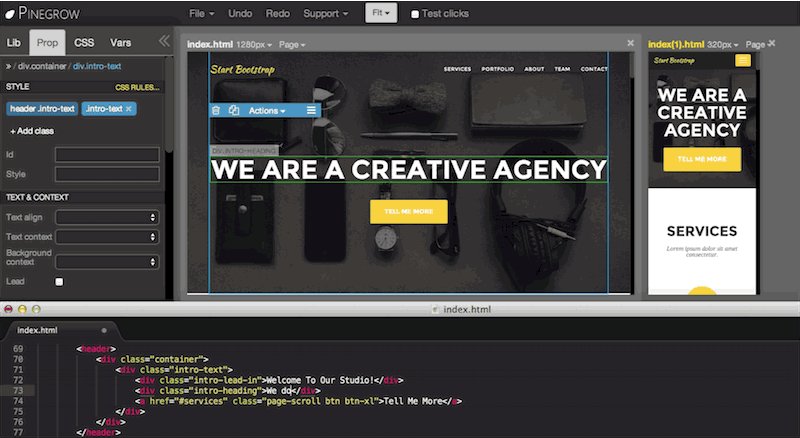
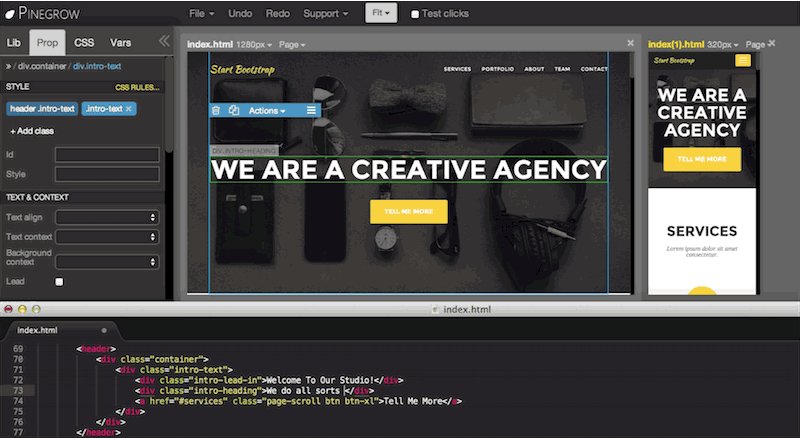
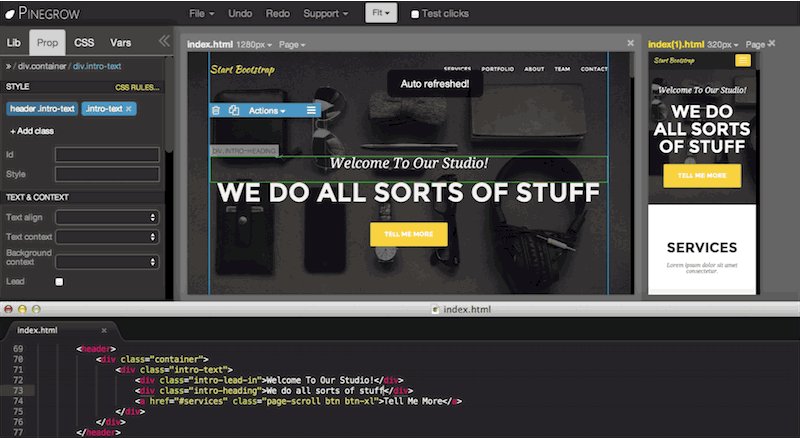
In the example shown below we're editing a page with a modal box. After we open the modal with SHIFT + Click (btw. you can see that the page is fully functional during editing in Pinegrow) we switch to the external code editor, change the text and save the file. The modal box in Pinegrow gets updated automatically without having to reload the page and reopen the modal. This also makes Pinegrow a great solution for previewing sites during editing.
Most of the images below are animated GIFs. Click on the image to start or stop playback.

Pinegrow also selects the changed element after it gets updated (this happens only if a single element is changed externally).
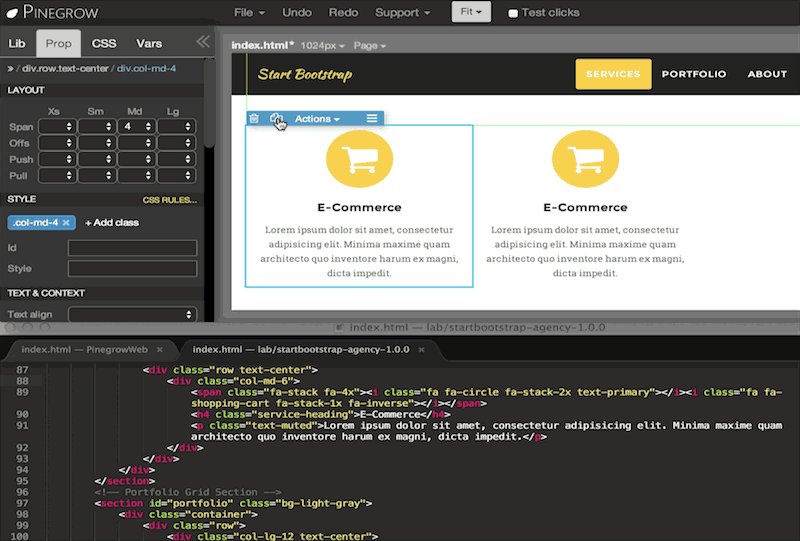
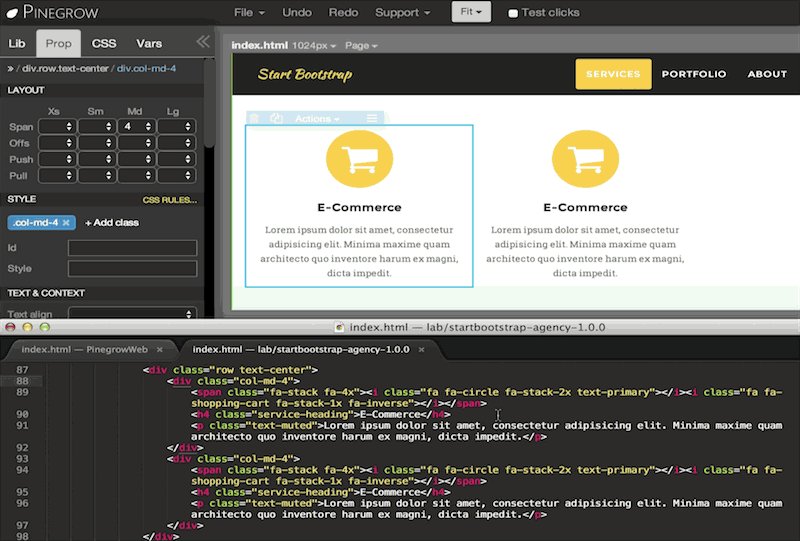
Editing works both ways. We can make edits in Pinegrow, save the file and the external code editor will reload the modified file:

Editing the code in the external editor also works great when we use Pinegrow to show multiple views of the same page:

In some situations Pinegrow can't update changed elements selectively (for example, if the whole page changes). In that case Pinegrow will do a quick reload of the whole page.
CSS and LESS files can be edited in the same way:

Additional advantage of this setup is that you can use multiple displays: keep Pinegrow open on one display and the code editor on the second display.
Smarter built-in code editor
Due to the above mentioned changes it is much more efficient to use an external code editor for any serious coding. Pinegrow's built-in code editor can still be used though. In this release we improved its performance and usefulness by using the same selective-updating engine that is used when working with external code editors.
One advantage of the internal editor is that selecting an element on the page highlights the element in the code view. And right-clicking on the element in the code selects the clicked element on the page.
Auto-update is disabled if the code has syntax errors (like unclosed tags). Correct the problem or do the manual refresh (CMD + R) to update the page.
Open file in Pinegrow from the command line
You can also setup Pinegrow as the external preview for your IDE. File name of the page you want to open is passed through command line parameter. Note, that only one instance of Pinegrow can run at the same time. If Pinegrow is already running the page will be opened in that instance.
UPDATE: At the moment this only works on Mac.
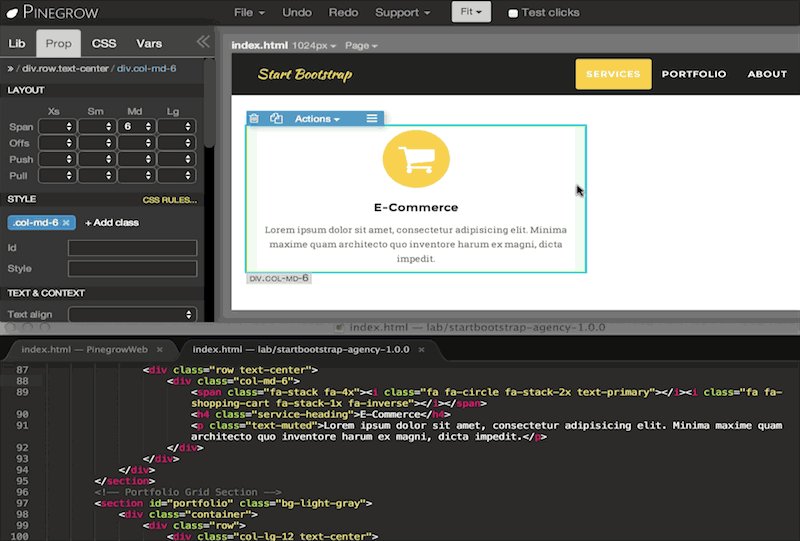
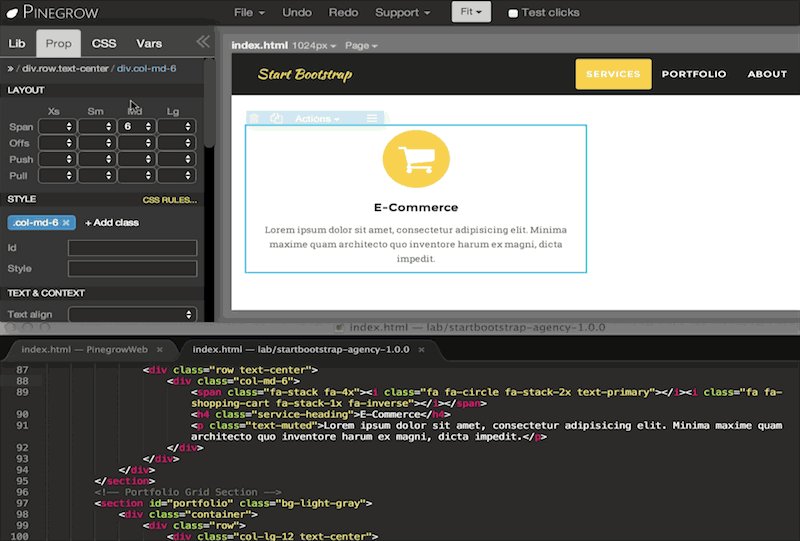
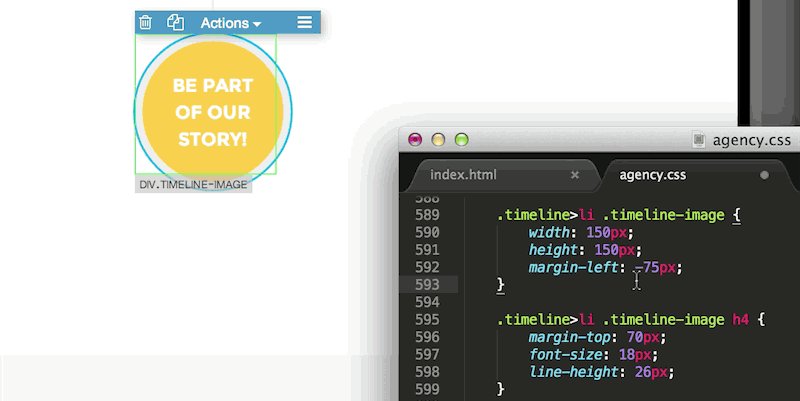
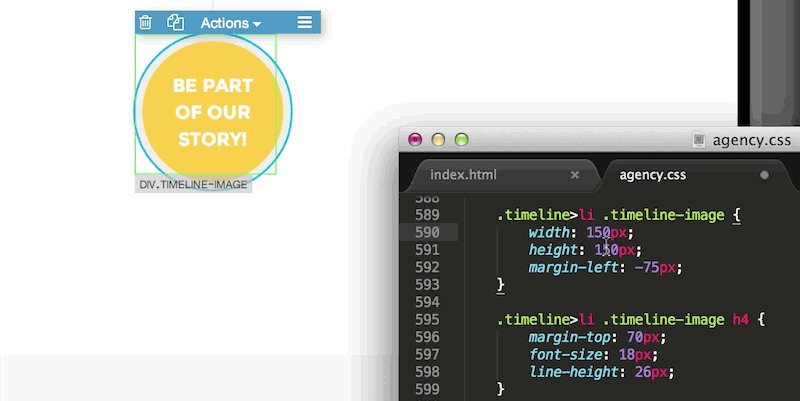
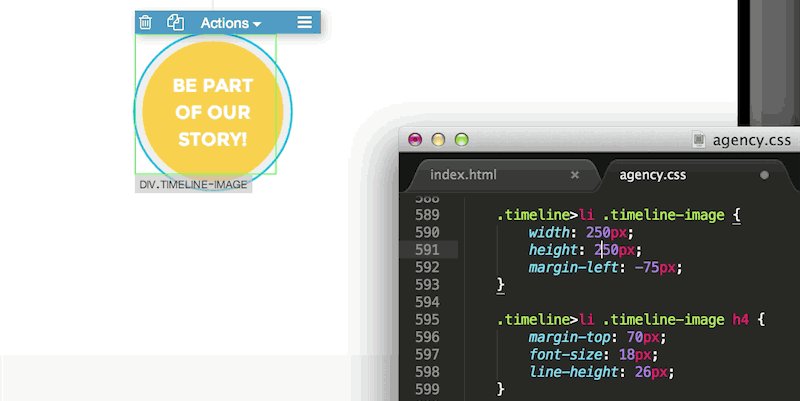
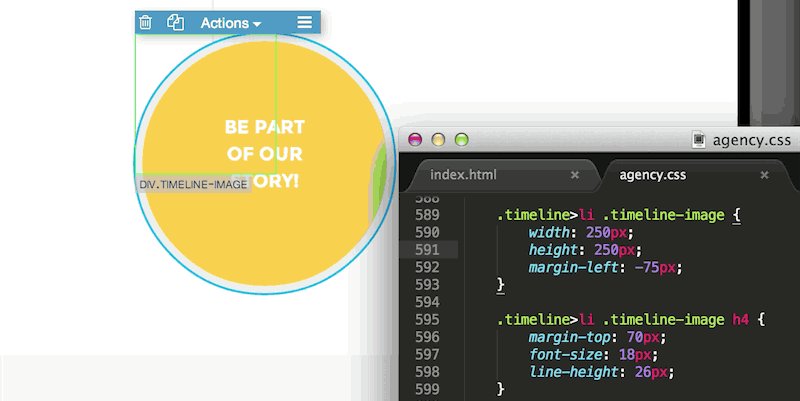
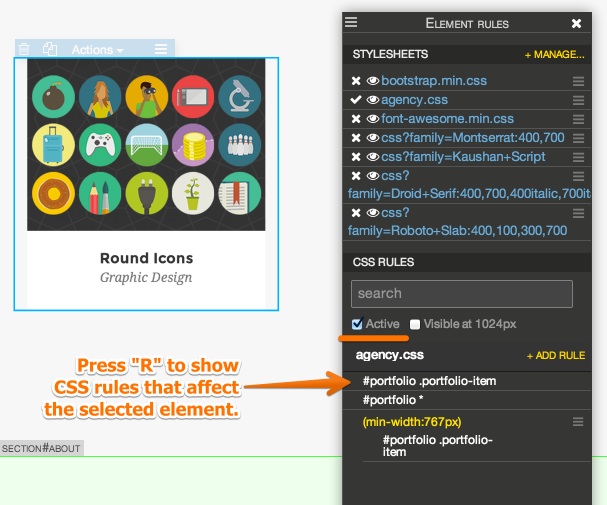
Show CSS rules for the selected element
Pressing R or choosing Actions -> Show CSS Rules will show only those CSS rules that affect the currently selected element:

Preventing synchronous Ajax calls from freezing the UI
Quite often web templates and plugins contain JavaScript code that makes synchronous (as opposed to asynchronous) AJAX calls to load dynamic data. By design synchronous calls block the page until the call is completed. But such calls also dead-lock Pinegrow when Ajax call is made to Pinegrow's internal web server and you are stuck with "Loading, please wait..." screen.
To avoid this Pinegrow now intercepts all Ajax calls and forces them to be asynchronous. As a result there should be less lock-ups when loading a page.
Other changes
- Bootstrap was updated to 3.3.1
- bug fixes